Structure du site

Les modes de navigation
Depuis le 01/08/2003 (voir nouvelles), il n'est plus possibles de sélectionner le type de navigation personnalisée (selon les différents modes). Par exemple, le choix était offert au visiteur de bénéficier des frames (cadres) ou pas, un mode rapide permettait la substitution des images par des liens vers ces dernières, etc.
Navigation...
Deux boutons (page précédente et page suivante) sont présents en haut et en bas de page, et permettent une navigation linéaire, à la manière d'un livre (page par page).
Si vous atteignez le site par une page quelconque, les boutons "page précédente" ne vous permettent donc pas de retourner à votre page d'origine (les boutons de votre navigateur sont là à cet effet), mais vous enmènent à la page précédente de la structure du site. De la même manière, si vous ouvrez un livre au hazard, vous tournez la page pour reculer à la page précédente ou la page suivante.
Les liens les plus généraux se trouvent sous forme de boutons en haut de page.
Dans la partie latérale (suivant l'interface sélectionnée, à gauche ou à droite) se trouvent une série de liens vers les pages d'accueil des différents chapitres.
En sous-section, une série de liens en rapport à ce chapitre proposent des pages clés.
Il est bien entendu qu'il est impossible par manque de place de proposer un lien vers chaque page du chapitre. Le premier lien de la section pointe donc soit vers le sommaire qui présente l'ensemble des pages de la section, soit vers la première page de la section.
L'interface...
Dans la partie latérale, une boîte de sélection vous permet d'adapter l'interface de l'infobrol à votre goût. Si vous estimez que l'affichage des pages est trop long, vous pouvez essayer un autre style.
- Styles actuels :
- Je ne propose plus de choix de style.
L'affichage est automatiquement choisi selon la configuration de l'appareil sur lequel le site est consulté.
- Je ne propose plus de choix de style.
- Styles de l'ancienne interface :
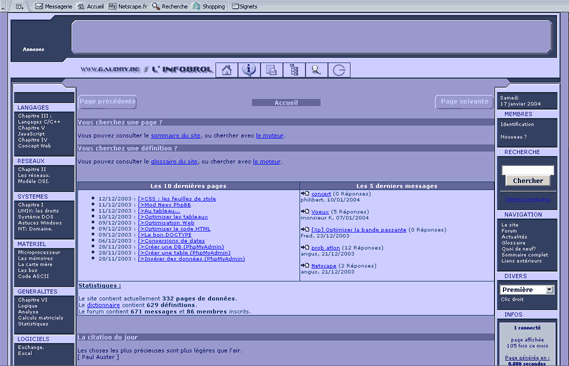
- sans style : Page sans feuille de style
- Sans couleurs : Simple feuille de style de mise en page.
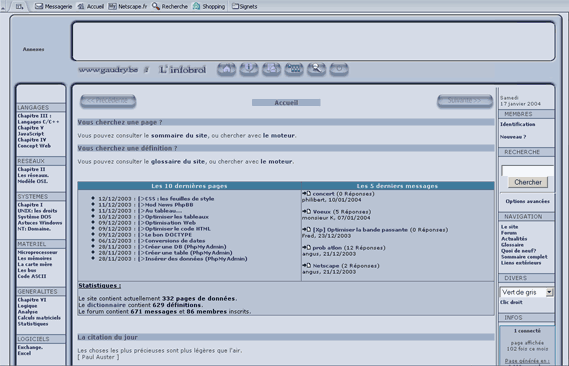
- Gris-blanc : Style minimum, peu de couleurs.
- Gris-Bleu-Orange : Dominante de gris, titres en orange, fond de page gris-bleu, fond de texte gris clair.
- Gris-bleu 2016 : Couleurs infobrol Gris-Bleu-Orange minimales
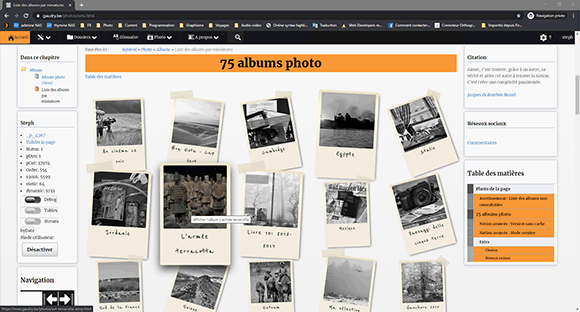
- Glorfindel : Design accessible Responsive et photos.
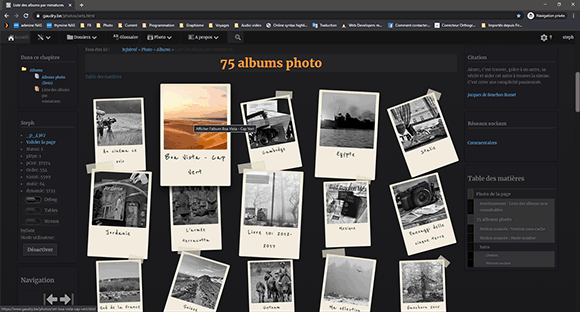
- Glorfindel force sombre : Design sombre forcé.
- 2016 : Style 2016 pour le brol
- sans style : propose des textes noirs sur fond blanc, la couleur des liens est celle par défaut (bleu), bref : moche mais efficace.
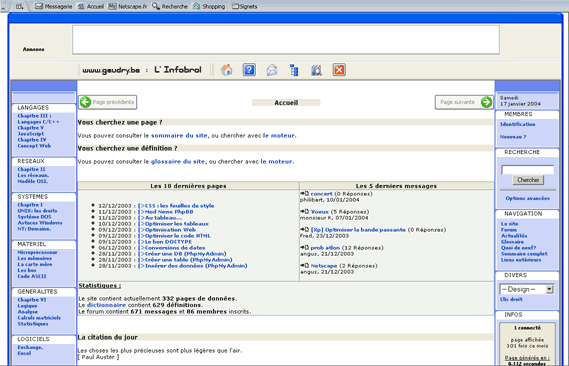
- Xp : ajoute des effets de couleurs sans dégradés (inspirées du monde windows) et des boutons de navigation aux formes carrées.
- "squale" utilise plus ou moins les mêmes effets, mais dans des teintes inspirées de la plongée (gris bleuté, jaune, blanc).
Le panneau de navigation latéral se trouve à droite, et utilise un effet de pointeur au survol. - grand cru : est inspiré des vins (bordeau, noir, gris). Le menu latéral est réduit à sa plus simple expression, avec un léger effet de survol.
La partie supérieure présente des onglets et non des boutons. - transition : utilise le style grand cru, mais permet au visiteur de découvrir les effets de transitions entre les pages (sous internet explorer).
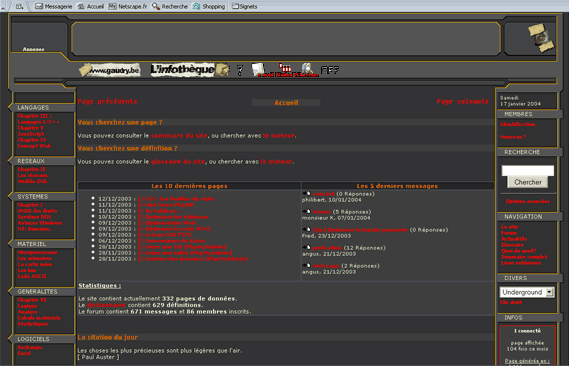
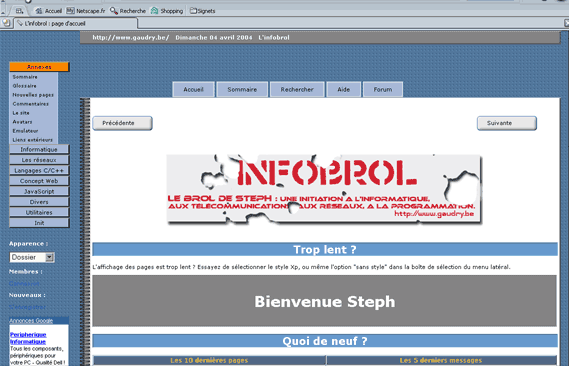
- dossiers : marque le retour du menu latéral à gauche, et présente les pages comme un ensemble de feuilles reliées par des anneaux, sur un fond structuré. Ce style utilise des images pour le fond, les parties en carbone, les boutons, et les anneaux du bloc de feuilles.
Aperçu des styles
Les anciens styles basés sur des tableaux
La mise en page de ces interfaces reposait sur des balises de tableaux. L'interface s'adaptait à la résolution du visiteur car elle était basée sur des cellules extensibles.
Exemple : le bandeau supérieur est composé d'une cellule de départ (de largeur fixe : celle de la colonne du menu ), puis d'une cellule dont la longueur était variable (définie en %) et dont le fond était composé d'une image de 1 pixel de large , d'une hauteur identique au bandeau, puis enfin la dernière cellule (de longueur fixe).
L'image de la cellule centrale était définie en hauteur, et étirée en largeur à la totalité de la cellule.
Le tout premier...

Que de sombres idées...

Tout en rondeurs...
Les différents boutons offraient un effet de transparence. Au survol, le visiteur avait l'impression qu'une ampoule colorée (suivant la fonction du bouton) s'allumait à l'intérieur.
C'était le style qui m'avait demandé le plus de temps à réaliser, mais celui que je préférais.

L'ancienne version du style Xp
Chaque bouton était une image, avec un effet de pression au survol.
Lers effets de relief étaient renforcés par les dégradés d'ombres.

Les anciens styles sans tableaux
La mise en page est à présent définie dans la feuille de style au moyen de balises de positionnement, ce qui offre une plus grande liberté.
Le bandeau supérieur et ler bandeau latéral sont basés sur des styles appliqués aux listes à puces.
L'interface "sans style"

Cette interface reprend en partie la feuille de style du précédent style "Xp", mais sans aucune image. L'ensemble repose uniquement sur des définitions de couleurs de fond et des effets de bordures (effet de survol des boutons).
Xp v2 - system

Interface "squale"

Interface "grand cru"

Interface "transition"
Basée sur grand cru (le but de cette interface n'est que de proposer au visiteur un aperçu des effets de transitions entre les pages) :

Interface "dossier"

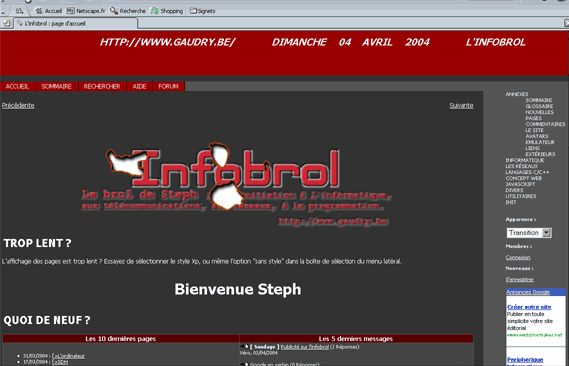
Interface "gris-bleu-orange"
C'est l'interface qui aura jusqu'à présent duré le plus longtemps (pratiquement dix ans). L'ensemble du site repose alors sur une hiérarchie de classes en PHP, avec moteur de rendu produisant une sortie XHTML stricte. L'aspect visuel est entièrement géré par un système de modèles (templates) et de feuilles de style.
Chaque page comprend une en-tête avec une image correspondant au chapitre, des menus paramètrables selon une interface de gestion pour l'utilisateur.

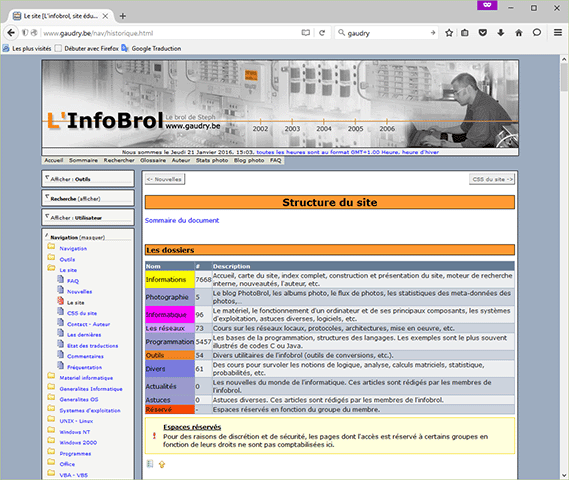
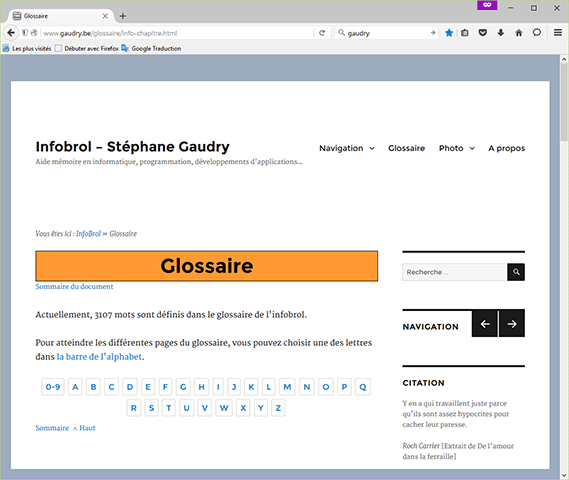
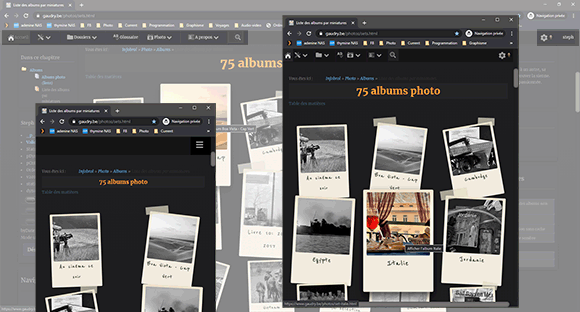
Interface "responsive"
Une présentation adaptée (du moins dans la mesure de mes possibilités) aux nouveaux media tels que les tablettes, lecteurs, etc.
Le moteur produit du code HTML5, structuré en articles, sections, etc. Le style est encore plus sobre, presque minimaliste, un fil d'Ariane permet une navigation plus structurée entre les dossiers et les chapitres.

Interface "dark mode"
Optimisation des tailles. Les éléments se déplacent ou ne sont plus affichés selon non seulement la taille de l'écran, mais aussi sa densité (par exepmple pour les écrans Retina).
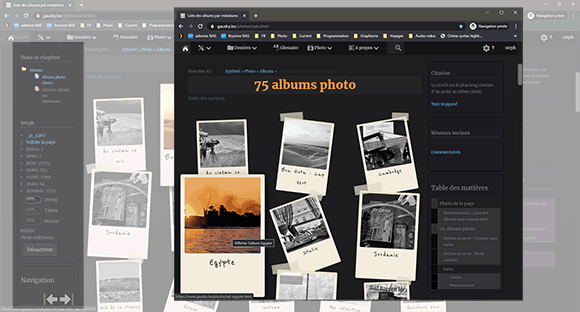
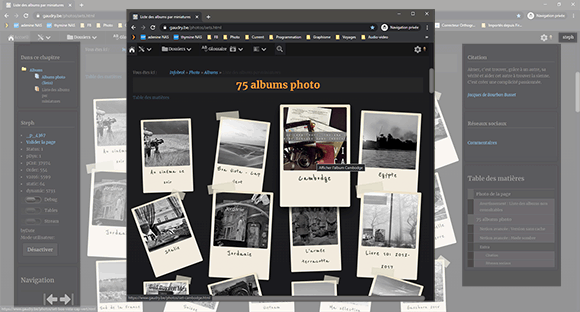
Pour les introductions de chapitres ou de dossiers, une présentation "Image hero" est mise en place. Il s'agit d'une photo qui prend toute la place de l'écran et représentant le chapitre ou le dossier. Un encart central reprend selon les tailles d'écran les informations relatives au chapitre ou au dossier.
Un diaporama automatique des images permet de voir d'autres photos, tout en gardant le texte dans une couleur et un fond en rapport avec les couleurs de la photo en cours afin d'en faciliter la lecture.
Lorsque l'utilisateur fait défiler le contenu vers le bas (scroll), un effet de parallaxe est appliqué à cette photo.
Lors du défilement de la page, une fois que le menu principal atteint la limite supérieure, il devient fixe pour rester accessible (le menu de page, ou TOC, possède un comportement identique si la taille d'écran permet son affichage dans un élément latéral "aside").
Mode sombre : je ne laisse plus les choix de styles (templates) aux visiteurs non enregistrés pour des raisons de simplification de la mise en cache. Par contre, un mode sombre (dark mode) est mis en place dans le thème par défaut.
Stratégie adoptée pour le mode sombre : je ne souhaitais pas imposer un mode sombre aux visiteurs, alors la prise de désision est la suivante…
- Si le navigateur du visiteur est en mode sombre, le "dark mode" du site sera actif.
- Si le navigateur du visiteur ne prend pas en charge le choix de mode sombre, le "dark mode" du site sera actif selon une plage horaire qui correspond à la nuit selon la localisation du visiteur.
- Sinon, si le mode sombre est pris en charge, mais que le navigateur est en mode clair, le mode clair du site sera actif.





L'histoire du site
C'est aux pressions morales et menaces diverses que le site doit d'être en ligne, car il en est encore au stade d'ébauche, et est en constante évolution. Il ne sera jamais un produit fini.
L'objectif était assez simple: me fournir un outil de travail en structurant les diverses données accumulées dans d'innombrables fardes, ou dans les recoins les plus inattendus de mes disques durs. Très égoïste comme démarche, non ?
Le support hypertexte me semblait un bon moyen d'accéder rapidement à certaines informations, et le défit fut de stocker l'entièreté du site sur une disquette de 1,44Mo, afin de l'avoir partout à disposition.
Ensuite, le serveur de notre intranet m'a permis d'héberger le site dans une clandestinité presque totale, afin de pouvoir accéder de presque partout (et pour un nombre restreint d'utilisateurs) aux données, jusqu'au moment où j'ai été forcé de le retirer du serveur... Toute la partie du site qui contient les données relatives à la mise en œuvre du réseau tactique ne pouvant se trouver sur l'Internet, se trouve donc stockée en local sur ma machine.
Schema de la structure du site
Schema de la structure du site en 2018
Ce shéma est à titre informatif, car il date de 2018, et en plus je remarque q'il est très incomplet…
Schema de la structure du site en 2023
Une autre tentative, toujours très incomplet… Mais je trouve que ce genre de présentation serait une bonne idée si j'arrivais à résoudre mon problème de scan du site.
Les dossiers
| Nom | # | Description |
| Généralités | 97 | Des cours pour survoler les notions de logique, analyse, calculs matriciels, statistique, probabilités, etc. |
| Mediabrol | 19 | Le monde des livres, bandes dessinées, films, séries TV et jeux. Les personnages, chronologies et lieux issus de ces univers… |
| Geo | 6 | Géographiede la BD; les lieux réels ou imaginaires principalement dans le monde de la BD ou des livres, mais aussi pour localiser mes photos ou rechercher des informations sur un endroit. |
| Informatique | 96 | Le matériel, le fonctionnement d'un ordinateur et de ses principaux composants, les systèmes d'exploitation, astuces diverses, logiciels, etc. |
| Les réseaux | 69 | Cours sur les réseaux locaux, protocoles, architectures, mise en oeuvre, etc. |
| Programmation | 5417 | Les bases de la programmation, structures des langages. Les exemples sont le plus souvent illustrés de codes C ou Java. |
| Services | 57 | Les services et ressources de l'infobrol : Générateurs de mots de passe, outils de conversions (températures, distances, dates), avatars, niouzes (Nouveautés du monde informatique), astuces, forums, météo, traduction, téléchargements, images et vidéo |
| Astuces | 0 | Astuces diverses. Ces articles sont rédigés par les membres de l'infobrol. |
| Informations | 7643 | Accueil, carte du site, index complet, construction et présentation du site, moteur de recherche interne, nouveautés, l'auteur, etc. |
| Photo | 11 | Tout ce qui traite de la photographie. Le blog PhotoBrol, les albums photo, le flux de photos, les statistiques des meta-données des photos,… |
| Réservé | - | Espaces réservés en fonction du groupe du membre. |
Espaces réservés
Pour des raisons de discrétion et de sécurité, les pages dont l'accès est réservé à certains groupes en fonction de leurs droits ne sont pas comptabilisées ici.Les chapitres
| Nom | # | Description |
| Navigation | 16 | Pages de navigation : Sommaires, affichage des X dernières pages,moteur de recherche interne, etc. |
| Services | 28 | Les services et ressources de l'infobrol : Générateurs de mots de passe, outils de conversions (températures, distances, dates), avatars, niouzes (Nouveautés du monde informatique), astuces, forums, météo, traduction, téléchargements, images et vidéo |
| Le site | 15 | Tout ce qui tourne autour du site : Nouvelles du site- FAQ (questions les plus fréquentes)- L'auteur- Historique et structure du site- Statistiques de fréquentation- etc. |
| Matériel informatique | 18 | Principes et manipulation du matériel informatique, processeur, mémoires, bus, connecteurs, etc. |
| Généralités Informatique | 7 | Généralités sur l'informatique. En réalité, toutes les pages que je ne sais pas caser autre-part ;-) |
| Généralités OS | 11 | Informations diverses sur les systèmes d'exploitation DOS, Windows, etc. |
| Systèmes d'exploitation | 17 | Principes de fonctionnement des divers systèmes d'exploitation. |
| UNIX - Linux | 9 | Utilisation des systèmes d'exploitation Unix et Linux (Installation, Packages, principes, mode console, etc.). |
| Windows NT | 5 | Principes de bases de l'utilisation de Windows NT, du niveau utilisateur au niveau administrateur réseau. |
| Windows 2000 | 8 | Principes de bases de Windows 2000. Les différentes versions, Active Directory, GPO (Group Policies Object), etc. |
| Programmes | 0 | Comment utiliser divers programmes.Par exemple Microsoft Exchange, Nero Burning Rom, Photoshop, etc. |
| Office | 20 | Comprendre et utiliser les programmes de la suite Microsoft Office.- Outlook- Word- Excel- Access |
| Bases de programmation | 30 | Les principes de base de la programmation et de l'algorithmique. Les exemples sont le plus souvent en pseudo-code, mais aussi en Pascal, C, ou Java. D'autres chapitres proposent des informations plus précises sur les langages tels que Java, C et C++, C#, JavaScript, VB, ASP, PHP, etc. |
| Généralités réseau | 34 | Classements, terminologies, introduction aux réseaux. |
| Normes et standards | 24 | Différentes normes appliquées dans le monde des réseaux :- UIT-T (ex CCITT)- V et X- IEEE- etc. |
| Modèle OSI | 10 | Les diférentes couches du modèle de référence OSI. |
| Analyse | 20 | Initiation à l'analyse et à la modélisation des systèmes informatiques. Patterns et bonnes pratiques... |
| Logique | 8 | Introduction à la logique mathématique, qui finalement régit les principes de fonctionnement de nos programmes et de nos ordinateurs.Algèbre de Boole, demi additionneur, Karnaugh |
| Matrices | 5 | Comprendre les principes de base du calcul matriciel. |
| Graphes | 18 | Introduction aux graphes |
| Stat - Proba | 2 | Initiation aux statistiques et probabilités. |
| SGBD | 26 | Algèbre relationnelle, requètes SQL, etc. |
| Cryptologie | 9 | Comprendre les principes de base de la cryptologie (confidentialité, authentification, intégrité) avec nos amis Alice, Bob et Charlie. |
| Compilateur | 30 | Les principes de programmation applicables à tous les langages- Représentations de données- Architecture matérielle (Von Neuman)- Algorithmes- Micro-programme- Langage Machine- Langages de programmation- etc. Les notions de bases pour comprendre ce qui se passe dans un compilateur. |
| Programmation déclarative | 6 | Les principes de la programmation déclarative, et plus spécialement de la programmation logique avec Prolog, pour entrevoir qu'il existe autre chose que la programmation impérative... |
| VBA - VBS | 7 | Initiation à VisualBasic for Application et à VBScript. Codes commentés. |
| Java | 28 | Le langage de programmation Java |
| PHP - MySQL | 12 | Utiliser le langage PHP pour traiter le code du côté serveur, utiliser les informations hors de bases de données, et gérer les bases de données avec MySQL. |
| C & C++ | 33 | Pages relatives aux langages C et C++ |
| C Sharp | 34 | Initiation au langage C# |
| Visual Studio | 0 | Utilisation de Visual Studio (depuis le site de Microsoft) |
| .NET | 0 | La librairie MSDN du framework .NET |
| SGML HTML XML | 11 | Une initiation aux différents langages de structure ou de présentation de données, que l'on peut rencontrer sur le net. |
| CSS | 29 | Les feuilles de style en cascade |
| Web | 22 | Diverses pages qui ont plus ou moins rapport avec le Web, la construction de pages, certaines astuces pour créer son site web, les fichiers .htpasswd et .htaccess, etc. |
| Fun Web | 0 | Votre site est tout à fait correct, mais vous désirez le rendre plus attrayant. Vous pouvez utiliser les filtres, transitions de pages, jouer avec les couleurs... |
| API Java | 5150 | |
| Manuel PHP | 0 | |
| Le Web en vrac | 0 | Informations diverses en rapport avec le Web (Utilisation des forums phpBB, les fichiers .htpasswd et .htaccess, etc.). |
| Introduction au JavaScript | 26 | Comprendre les principes du langage JavaScript. Codes commentés. |
| Objets JavaScript | 0 | Les Objets et Méthodes en JavaScript. |
| JavaScript en vrac | 0 | Codes JavaScript et informations diverses. |
| Le brol du brol | 8 | Toutes les pages qui ne nécessitent pas un nouveau chapitre. |
| Glossaire | 29 | Glossaire des termes utilisés en informatique, dans les télécommunications, ou dans certains sujets abordés sur le site. |
| Blog (photobrol) | 1 | La photographie, actualités, matériel, astuces, albums photo, statistiques metadata photo |
| Technique photo | 4 | Des trucs et astuces en photographie. Comment débuter en photographie. Apprendre la photographie. |
| Galerie | 3 | Galerie photo de Stéphane Gaudry. Galerie photos sous forme de flux ou informations sur les métadonnées des photos. |
| Albums | 2 | Les albums photo de Stéphane Gaudry. |
| Géographie | 6 | Géographie de la BD; les lieux réels ou imaginaires principalement dans le monde de la BD ou des livres, mais aussi pour localiser mes photos ou rechercher des informations sur un endroit. |
| Bandes dessinées | 15 | |
| Livres | 0 | |
| Films | 0 | |
| TV | 0 | |
| Jeux | 0 | |
| Mediabrol | 4 |
Pages dynamiques
Seules les pages dont le contenu est statique sont prises en compte ici, vous pouvez consulter les statistiques du site pour plus d'informations.Liens des chapitres
Vous pouvez cliquer sur un chapitre pour atteindre son sommaire ou sa première page.Remerciements
Je dois donc remercier en premier mon épouse Dominique et mes enfants pour leur patience face à mes lubies informatiques chronophages, mais je dois aussi remercier tous les râleurs qui m'ont forcé à mettre en ligne le site, ainsi que tous ceux qui se présentent à ma porte avec les questions les plus inattendues qui me fournissent sans cesse l'occasion de me remettre en question...
Version en cache
04/10/2025 18:12:37 Cette version de la page est en cache (à la date du 04/10/2025 18:12:37) afin d'accélérer le traitement.Vous pouvez activer le mode utilisateur dans le menu en haut pour afficher la version plus récente de la page.
Document créé le 19/03/2002, dernière modification le 23/12/2023
Source du document imprimé : https://www.gaudry.be/info/historique.html
L'infobrol est un site personnel dont le contenu n'engage que moi. Le texte est mis à disposition sous licence CreativeCommons(BY-NC-SA). Plus d'info sur les conditions d'utilisation et sur l'auteur.


