Box model
8 Box model
Contents
- 8.1 Box dimensions
- 8.2 Example of margins, padding, and borders
- 8.3 Margin properties: 'margin-top', 'margin-right', 'margin-bottom', 'margin-left', and 'margin'
- 8.4 Padding properties: 'padding-top', 'padding-right', 'padding-bottom', 'padding-left', and 'padding'
- 8.5 Border properties
- 8.5.1 Border width: 'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width', and 'border-width'
- 8.5.2 Border color: 'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color', and 'border-color'
- 8.5.3 Border style: 'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style', and 'border-style'
- 8.5.4 Border shorthand properties: 'border-top', 'border-bottom', 'border-right', 'border-left', and 'border'
The CSS box model describes the rectangular boxes that are generated for elements in the document tree and laid out according to the visual formatting model. The page box is a special kind of box that is described in detail in the section on paged media.
8.1 Box dimensions
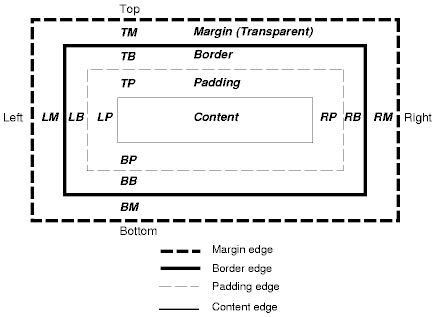
Each box has a content area (e.g., text, an image, etc.) and optional surrounding padding, border, and margin areas; the size of each area is specified by properties defined below. The following diagram shows how these areas relate and the terminology used to refer to pieces of margin, border, and padding:
The margin, border, and padding can be broken down into left, right, top, and bottom segments (e.g., in the diagram, "LM" for left margin, "RP" for right padding, "TB" for top border, etc.).
The perimeter of each of the four areas (content, padding, border, and margin) is called an "edge", so each box has four edges:
- content edge or inner edge
- The content edge surrounds the element's rendered content.
- padding edge
- The padding edge surrounds the box padding. If the padding has 0 width, the padding edge is the same as the content edge. The padding edge of a box defines the edges of the containing block established by the box.
- border edge
- The border edge surrounds the box's border. If the border has 0 width, the border edge is the same as the padding edge.
- margin edge or outer edge
- The margin edge surrounds the box margin. If the margin has 0 width, the margin edge is the same as the border edge.
Each edge may be broken down into a left, right, top, and bottom edge.
The dimensions of the content area of a box -- the content width and content height -- depend on several factors: whether the element generating the box has the 'width' or 'height' property set, whether the box contains text or other boxes, whether the box is a table, etc. Box widths and heights are discussed in the chapter on visual formatting model details.
The box width is given by the sum of the left and right margins, border, and padding, and the content width. The height is given by the sum of the top and bottom margins, border, and padding, and the content height.
The background style of the various areas of a box are determined as follows:
- Content area: The 'background' property of the generating element.
- Padding area: The 'background' property of the generating element.
- Border area: The border properties of the generating element.
- Margin area: Margins are always transparent.
8.2 Example of margins, padding, and borders
This example illustrates how margins, padding, and borders interact. The example HTML document:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Examples of margins, padding, and borders</TITLE>
<STYLE type="text/css">
UL {
background: green;
margin: 12px 12px 12px 12px;
padding: 3px 3px 3px 3px;
/* No borders set */
}
LI {
color: black; /* text color is black */
background: gray; /* Content, padding will be gray */
margin: 12px 12px 12px 12px;
padding: 12px 0px 12px 12px; /* Note 0px padding right */
list-style: none /* no glyphs before a list item */
/* No borders set */
}
LI.withborder {
border-style: dashed;
border-width: medium; /* sets border width on all sides */
border-color: black;
}
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>First element of list
<LI class="withborder">Second element of list is longer
to illustrate wrapping.
</UL>
</BODY>
</HTML>
results in a document tree with (among other relationships) a UL element that has two LI children.
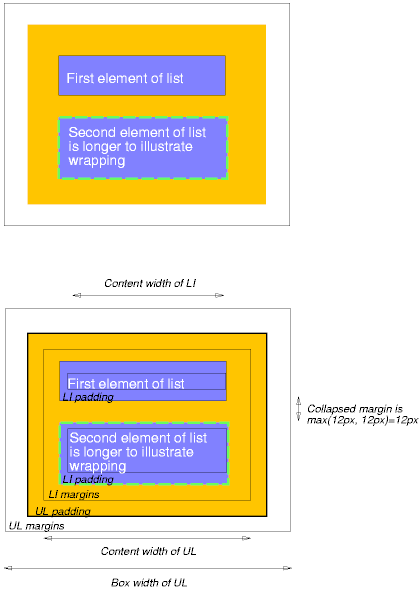
The first of the following diagrams illustrates what this example would produce. The second illustrates the relationship between the margins, padding, and borders of the UL elements and those of its children LI elements.
Note that:
- The content width for each LI box is calculated top-down; the containing block for each LI box is established by the UL element.
- The height of each LI box is given by its content height, plus top and bottom padding, borders, and margins. Note that vertical margins between the LI boxes collapse.
- The right padding of the LI boxes has been set to zero width (the 'padding' property). The effect is apparent in the second illustration.
- The margins of the LI boxes are transparent -- margins are always transparent -- so the background color (green) of the UL padding and content areas shines through them.
- The second LI element specifies a dashed border (the 'border-style' property).
8.3 Margin properties: 'margin-top', 'margin-right', 'margin-bottom', 'margin-left', and 'margin'
Margin properties specify the width of the margin area of a box. The 'margin' shorthand property sets the margin for all four sides while the other margin properties only set their respective side.
The properties defined in this section refer to the <margin-width> value type, which may take one of the following values:
- <length>
- Specifies a fixed width.
- <percentage>
- The percentage is calculated with respect to the width of the generated box's containing block. This is true for 'margin-top' and 'margin-bottom', except in the page context, where percentages refer to page box height.
- auto
- See the section on computing widths and margins for behavior.
Negative values for margin properties are allowed, but there may be implementation-specific limits.
- 'margin-top', 'margin-right', 'margin-bottom', 'margin-left'
-
Value: <margin-width> | inherit Initial: 0 Applies to: all elements Inherited: no Percentages: refer to width of containing block Media: visual
These properties set the top, right, bottom, and left margin of a box.
H1 { margin-top: 2em }
- 'margin'
-
Value: <margin-width>{1,4} | inherit Initial: not defined for shorthand properties Applies to: all elements Inherited: no Percentages: refer to width of containing block Media: visual
The 'margin' property is a shorthand property for setting 'margin-top', 'margin-right', 'margin-bottom', and 'margin-left' at the same place in the style sheet.
If there is only one value, it applies to all sides. If there are two values, the top and bottom margins are set to the first value and the right and left margins are set to the second. If there are three values, the top is set to the first value, the left and right are set to the second, and the bottom is set to the third. If there are four values, they apply to the top, right, bottom, and left, respectively.
BODY { margin: 2em } /* all margins set to 2em */
BODY { margin: 1em 2em } /* top & bottom = 1em, right & left = 2em */
BODY { margin: 1em 2em 3em } /* top=1em, right=2em, bottom=3em, left=2em */
The last rule of the example above is equivalent to the example below:
BODY {
margin-top: 1em;
margin-right: 2em;
margin-bottom: 3em;
margin-left: 2em; /* copied from opposite side (right) */
}
8.3.1 Collapsing margins
In this specification, the expression collapsing margins means that adjoining margins (no padding or border areas separate them) of two or more boxes (which may be next to one another or nested) combine to form a single margin.
In CSS2, horizontal margins never collapse.
Vertical margins may collapse between certain boxes:
- Two or more adjoining vertical margins of block boxes in the normal flow collapse. The resulting margin width is the maximum of the adjoining margin widths. In the case of negative margins, the absolute maximum of the negative adjoining margins is deducted from the maximum of the positive adjoining margins. If there are no positive margins, the absolute maximum of the negative adjoining margins is deducted from zero.
- Vertical margins between a floated box and any other box do not collapse.
- Margins of absolutely and relatively positioned boxes do not collapse.
Please consult the examples of margin, padding, and borders for an illustration of collapsed margins.
8.4 Padding properties: 'padding-top', 'padding-right', 'padding-bottom', 'padding-left', and 'padding'
The padding properties specify the width of the padding area of a box. The 'padding' shorthand property sets the padding for all four sides while the other padding properties only set their respective side.
The properties defined in this section refer to the <padding-width> value type, which may take one of the following values:
- <length>
- Specifies a fixed width.
- <percentage>
- The percentage is calculated with respect to the width of the generated box's containing block, even for 'padding-top' and 'padding-bottom'.
Unlike margin properties, values for padding values cannot be negative. Like margin properties, percentage values for padding properties refer to the width of the generated box's containing block.
- 'padding-top', 'padding-right', 'padding-bottom', 'padding-left'
-
Value: <padding-width> | inherit Initial: 0 Applies to: all elements Inherited: no Percentages: refer to width of containing block Media: visual
These properties set the top, right, bottom, and left padding of a box.
BLOCKQUOTE { padding-top: 0.3em }
- 'padding'
-
Value: <padding-width>{1,4} | inherit Initial: not defined for shorthand properties Applies to: all elements Inherited: no Percentages: refer to width of containing block Media: visual
The 'padding' property is a shorthand property for setting 'padding-top', 'padding-right', 'padding-bottom', and 'padding-left' at the same place in the style sheet.
If there is only one value, it applies to all sides. If there are two values, the top and bottom paddings are set to the first value and the right and left paddings are set to the second. If there are three values, the top is set to the first value, the left and right are set to the second, and the bottom is set to the third. If there are four values, they apply to the top, right, bottom, and left, respectively.
The surface color or image of the padding area is specified via the 'background' property:
H1 {
background: white;
padding: 1em 2em;
}
The example above specifies a '1em' vertical padding ('padding-top' and 'padding-bottom') and a '2em' horizontal padding ('padding-right' and 'padding-left'). The 'em' unit is relative to the element's font size: '1em' is equal to the size of the font in use.
8.5 Border properties
The border properties specify the width, color, and style of the border area of a box. These properties apply to all elements.
Note. Notably for HTML, user agents may render borders for certain elements (e.g., buttons, menus, etc.) differently than for "ordinary" elements.
8.5.1 Border width: 'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width', and 'border-width'
The border width properties specify the width of the border area. The properties defined in this section refer to the <border-width> value type, which may take one of the following values:
- thin
- A thin border.
- medium
- A medium border.
- thick
- A thick border.
- <length>
- The border's thickness has an explicit value. Explicit border widths cannot be negative.
The interpretation of the first three values depends on the user agent. The following relationships must hold, however:
'thin' <='medium' <= 'thick'.
Furthermore, these widths must be constant throughout a document.
- 'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width'
-
Value: <border-width> | inherit Initial: medium Applies to: all elements Inherited: no Percentages: N/A Media: visual
These properties set the width of the top, right, bottom, and left border of a box.
- 'border-width'
-
Value: <border-width>{1,4} | inherit Initial: see individual properties Applies to: all elements Inherited: no Percentages: N/A Media: visual
This property is a shorthand property for setting 'border-top-width', 'border-right-width', 'border-bottom-width', and 'border-left-width' at the same place in the style sheet.
If there is only one value, it applies to all sides. If there are two values, the top and bottom borders are set to the first value and the right and left are set to the second. If there are three values, the top is set to the first value, the left and right are set to the second, and the bottom is set to the third. If there are four values, they apply to the top, right, bottom, and left, respectively.
In the examples below, the comments indicate the resulting widths of the top, right, bottom, and left borders:
H1 { border-width: thin } /* thin thin thin thin */
H1 { border-width: thin thick } /* thin thick thin thick */
H1 { border-width: thin thick medium } /* thin thick medium thick */
8.5.2 Border color: 'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color', and 'border-color'
The border color properties specify the color of a box's border.
- 'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color'
-
Value: <color> | inherit Initial: the value of the 'color' property Applies to: all elements Inherited: no Percentages: N/A Media: visual
- 'border-color'
-
Value: <color>{1,4} | transparent | inherit Initial: see individual properties Applies to: all elements Inherited: no Percentages: N/A Media: visual
The 'border-color' property sets the color of the four borders. Values have the following meanings:
- <color>
- Specifies a color value.
- transparent
- The border is transparent (though it may have width).
The 'border-color' property can have from one to four values, and the values are set on the different sides as for 'border-width'.
If an element's border color is not specified with a border property, user agents must use the value of the element's 'color' property as the computed value for the border color.
In this example, the border will be a solid black line.
P {
color: black;
background: white;
border: solid;
}
8.5.3 Border style: 'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style', and 'border-style'
The border style properties specify the line style of a box's border (solid, double, dashed, etc.). The properties defined in this section refer to the <border-style> value type, which make take one of the following:
- none
- No border. This value forces the computed value of 'border-width' to be '0'.
- hidden
- Same as 'none', except in terms of border conflict resolution for table elements.
- dotted
- The border is a series of dots.
- dashed
- The border is a series of short line segments.
- solid
- The border is a single line segment.
- double
- The border is two solid lines. The sum of the two lines and the space between them equals the value of 'border-width'.
- groove
- The border looks as though it were carved into the canvas.
- ridge
- The opposite of 'grove': the border looks as though it were coming out of the canvas.
- inset
- The border makes the entire box look as though it were embedded in the canvas.
- outset
- The opposite of 'inset': the border makes the entire box look as though it were coming out of the canvas.
All borders are drawn on top of the box's background. The color of borders drawn for values of 'groove', 'ridge', 'inset', and 'outset' depends on the element's 'color' property.
Conforming HTML user agents may interpret 'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset', and 'outset' to be 'solid'.
- 'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style'
-
Value: <border-style> | inherit Initial: none Applies to: all elements Inherited: no Percentages: N/A Media: visual
- 'border-style'
-
Value: <border-style>{1,4} | inherit Initial: see individual properties Applies to: all elements Inherited: no Percentages: N/A Media: visual
The 'border-style' property sets the style of the four borders. It can have from one to four values, and the values are set on the different sides as for 'border-width' above.
#xy34 { border-style: solid dotted }
In the above example, the horizontal borders will be 'solid' and the vertical borders will be 'dotted'.
Since the initial value of the border styles is 'none', no borders will be visible unless the border style is set.
8.5.4 Border shorthand properties: 'border-top', 'border-bottom', 'border-right', 'border-left', and 'border'
- 'border-top', 'border-right', 'border-bottom', 'border-left'
-
Value: [ <'border-top-width'> || <'border-style'> || <color> ] | inherit Initial: see individual properties Applies to: all elements Inherited: no Percentages: N/A Media: visual
This is a shorthand property for setting the width, style, and color of the top, right, bottom, and left border of a box.
H1 { border-bottom: thick solid red }
The above rule will set the width, style, and color of the border below the H1 element. Omitted values are set to their initial values. Since the following rule does not specify a border color, the border will have the color specified by the 'color' property:
H1 { border-bottom: thick solid }
- 'border'
-
Value: [ <'border-width'> || <'border-style'> || <color> ] | inherit Initial: see individual properties Applies to: all elements Inherited: no Percentages: N/A Media: visual
The 'border' property is a shorthand property for setting the same width, color, and style for all four borders of a box. Unlike the shorthand 'margin' and 'padding' properties, the 'border' property cannot set different values on the four borders. To do so, one or more of the other border properties must be used.
For example, the first rule below is equivalent to the set of four rules shown after it:
P { border: solid red }
P {
border-top: solid red;
border-right: solid red;
border-bottom: solid red;
border-left: solid red
}
Since, to some extent, the properties have overlapping functionality, the order in which the rules are specified is important.
Consider this example:
BLOCKQUOTE {
border-color: red;
border-left: double;
color: black
}
In the above example, the color of the left border is black, while the other borders are red. This is due to 'border-left' setting the width, style, and color. Since the color value is not given by the 'border-left' property, it will be taken from the 'color' property. The fact that the 'color' property is set after the 'border-left' property is not relevant.
Document created the 04/02/2006, last modified the 26/10/2018
Source of the printed document:https://www.gaudry.be/en/css-rf-box.html
The infobrol is a personal site whose content is my sole responsibility. The text is available under CreativeCommons license (BY-NC-SA). More info on the terms of use and the author.
References
These references and links indicate documents consulted during the writing of this page, or which may provide additional information, but the authors of these sources can not be held responsible for the content of this page.
The author of this site is solely responsible for the way in which the various concepts, and the freedoms that are taken with the reference works, are presented here. Remember that you must cross multiple source information to reduce the risk of errors.