Structure du site

Les modes de navigation
Depuis le 01/08/2003 (voir nouvelles), il n'est plus possibles de sélectionner le type de navigation personnalisée (selon les différents modes). Par exemple, le choix était offert au visiteur de bénéficier des frames (cadres) ou pas, un mode rapide permettait la substitution des images par des liens vers ces dernières, etc.
Navigation...
Deux boutons (page précédente et page suivante) sont présents en haut et en bas de page, et permettent une navigation linéaire, à la manière d'un livre (page par page).
Si vous atteignez le site par une page quelconque, les boutons "page précédente" ne vous permettent donc pas de retourner à votre page d'origine (les boutons de votre navigateur sont là à cet effet), mais vous enmènent à la page précédente de la structure du site. De la même manière, si vous ouvrez un livre au hazard, vous tournez la page pour reculer à la page précédente ou la page suivante.
Les liens les plus généraux se trouvent sous forme de boutons en haut de page.
Dans la partie latérale (suivant l'interface sélectionnée, à gauche ou à droite) se trouvent une série de liens vers les pages d'accueil des différents chapitres.
En sous-section, une série de liens en rapport à ce chapitre proposent des pages clés.
Il est bien entendu qu'il est impossible par manque de place de proposer un lien vers chaque page du chapitre. Le premier lien de la section pointe donc soit vers le sommaire qui présente l'ensemble des pages de la section, soit vers la première page de la section.
L'interface...
Dans la partie latérale, une boîte de sélection vous permet d'adapter l'interface de l'infobrol à votre goût. Si vous estimez que l'affichage des pages est trop long, vous pouvez essayer un autre style.
- Styles actuels :
- Je ne propose plus de choix de style.
L'affichage est automatiquement choisi selon la configuration de l'appareil sur lequel le site est consulté.
- Je ne propose plus de choix de style.
- Styles de l'ancienne interface :
- sans style : Page sans feuille de style
- Sans couleurs : Simple feuille de style de mise en page.
- Gris-blanc : Style minimum, peu de couleurs.
- Gris-Bleu-Orange : Dominante de gris, titres en orange, fond de page gris-bleu, fond de texte gris clair.
- Gris-bleu 2016 : Couleurs infobrol Gris-Bleu-Orange minimales
- Glorfindel : Design accessible Responsive et photos.
- Glorfindel force sombre : Design sombre forcé.
- 2016 : Style 2016 pour le brol
- sans style : propose des textes noirs sur fond blanc, la couleur des liens est celle par défaut (bleu), bref : moche mais efficace.
- Xp : ajoute des effets de couleurs sans dégradés (inspirées du monde windows) et des boutons de navigation aux formes carrées.
- "squale" utilise plus ou moins les mêmes effets, mais dans des teintes inspirées de la plongée (gris bleuté, jaune, blanc).
Le panneau de navigation latéral se trouve à droite, et utilise un effet de pointeur au survol. - grand cru : est inspiré des vins (bordeau, noir, gris). Le menu latéral est réduit à sa plus simple expression, avec un léger effet de survol.
La partie supérieure présente des onglets et non des boutons. - transition : utilise le style grand cru, mais permet au visiteur de découvrir les effets de transitions entre les pages (sous internet explorer).
- dossiers : marque le retour du menu latéral à gauche, et présente les pages comme un ensemble de feuilles reliées par des anneaux, sur un fond structuré. Ce style utilise des images pour le fond, les parties en carbone, les boutons, et les anneaux du bloc de feuilles.
Aperçu des styles
Les anciens styles basés sur des tableaux
La mise en page de ces interfaces reposait sur des balises de tableaux. L'interface s'adaptait à la résolution du visiteur car elle était basée sur des cellules extensibles.
Exemple : le bandeau supérieur est composé d'une cellule de départ (de largeur fixe : celle de la colonne du menu ), puis d'une cellule dont la longueur était variable (définie en %) et dont le fond était composé d'une image de 1 pixel de large , d'une hauteur identique au bandeau, puis enfin la dernière cellule (de longueur fixe).
L'image de la cellule centrale était définie en hauteur, et étirée en largeur à la totalité de la cellule.
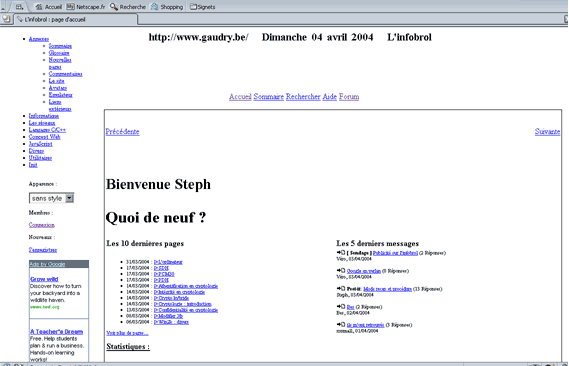
Le tout premier...

Que de sombres idées...

Tout en rondeurs...
Les différents boutons offraient un effet de transparence. Au survol, le visiteur avait l'impression qu'une ampoule colorée (suivant la fonction du bouton) s'allumait à l'intérieur.
C'était le style qui m'avait demandé le plus de temps à réaliser, mais celui que je préférais.

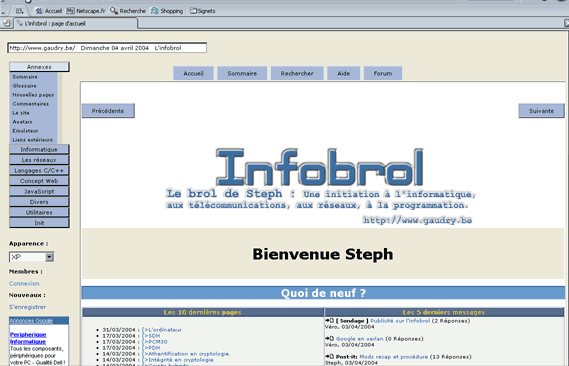
L'ancienne version du style Xp
Chaque bouton était une image, avec un effet de pression au survol.
Lers effets de relief étaient renforcés par les dégradés d'ombres.

Les anciens styles sans tableaux
La mise en page est à présent définie dans la feuille de style au moyen de balises de positionnement, ce qui offre une plus grande liberté.
Le bandeau supérieur et ler bandeau latéral sont basés sur des styles appliqués aux listes à puces.
L'interface "sans style"

Cette interface reprend en partie la feuille de style du précédent style "Xp", mais sans aucune image. L'ensemble repose uniquement sur des définitions de couleurs de fond et des effets de bordures (effet de survol des boutons).
Xp v2 - system

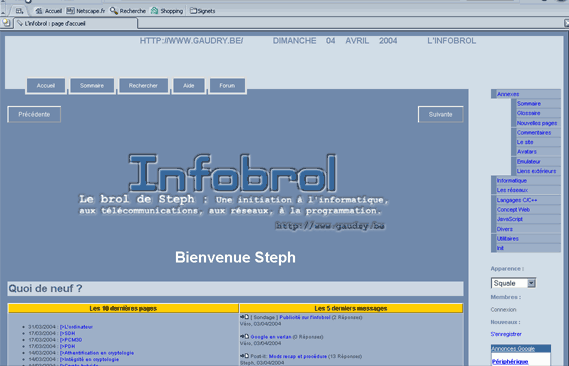
Interface "squale"

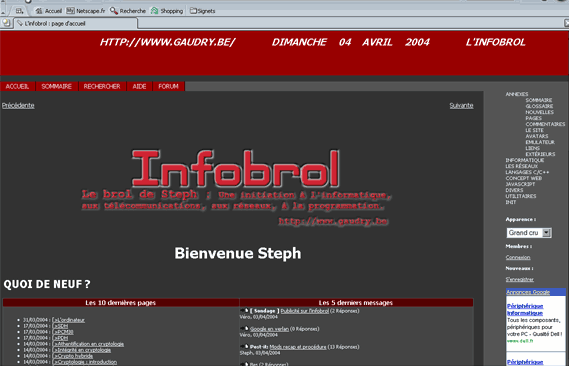
Interface "grand cru"

Interface "transition"
Basée sur grand cru (le but de cette interface n'est que de proposer au visiteur un aperçu des effets de transitions entre les pages) :

Interface "dossier"

Interface "gris-bleu-orange"
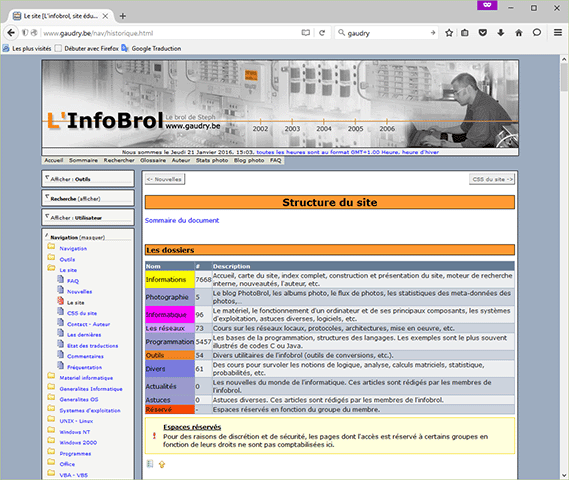
C'est l'interface qui aura jusqu'à présent duré le plus longtemps (pratiquement dix ans). L'ensemble du site repose alors sur une hiérarchie de classes en PHP, avec moteur de rendu produisant une sortie XHTML stricte. L'aspect visuel est entièrement géré par un système de modèles (templates) et de feuilles de style.
Chaque page comprend une en-tête avec une image correspondant au chapitre, des menus paramètrables selon une interface de gestion pour l'utilisateur.

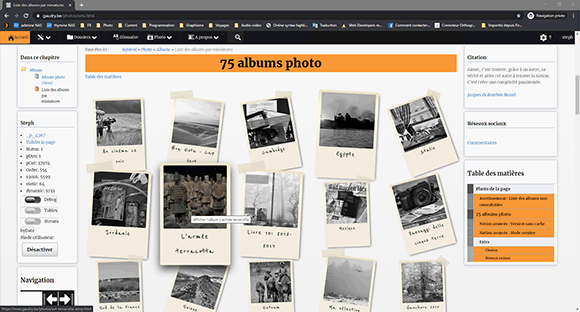
Interface "responsive"
Une présentation adaptée (du moins dans la mesure de mes possibilités) aux nouveaux media tels que les tablettes, lecteurs, etc.
Le moteur produit du code HTML5, structuré en articles, sections, etc. Le style est encore plus sobre, presque minimaliste, un fil d'Ariane permet une navigation plus structurée entre les dossiers et les chapitres.

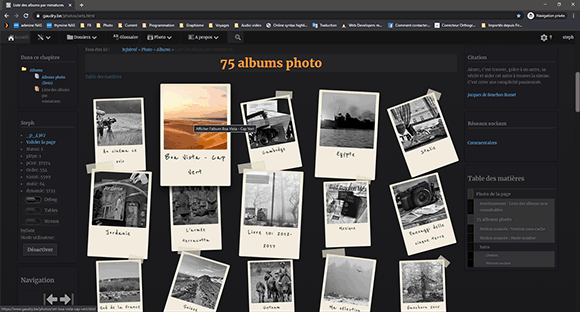
Interface "dark mode"
Optimisation des tailles. Les éléments se déplacent ou ne sont plus affichés selon non seulement la taille de l'écran, mais aussi sa densité (par exepmple pour les écrans Retina).
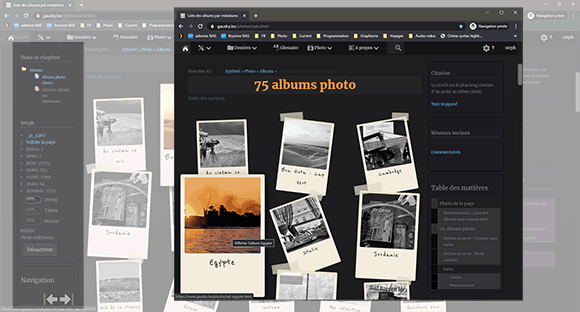
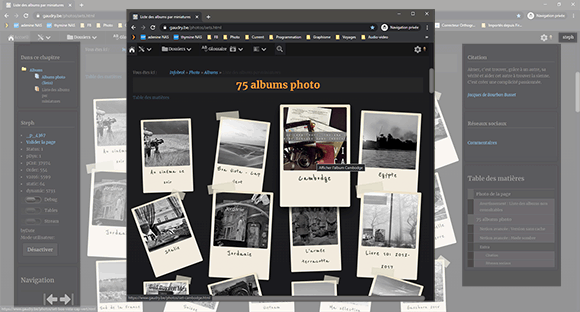
Pour les introductions de chapitres ou de dossiers, une présentation "Image hero" est mise en place. Il s'agit d'une photo qui prend toute la place de l'écran et représentant le chapitre ou le dossier. Un encart central reprend selon les tailles d'écran les informations relatives au chapitre ou au dossier.
Un diaporama automatique des images permet de voir d'autres photos, tout en gardant le texte dans une couleur et un fond en rapport avec les couleurs de la photo en cours afin d'en faciliter la lecture.
Lorsque l'utilisateur fait défiler le contenu vers le bas (scroll), un effet de parallaxe est appliqué à cette photo.
Lors du défilement de la page, une fois que le menu principal atteint la limite supérieure, il devient fixe pour rester accessible (le menu de page, ou TOC, possède un comportement identique si la taille d'écran permet son affichage dans un élément latéral "aside").
Mode sombre : je ne laisse plus les choix de styles (templates) aux visiteurs non enregistrés pour des raisons de simplification de la mise en cache. Par contre, un mode sombre (dark mode) est mis en place dans le thème par défaut.
Stratégie adoptée pour le mode sombre : je ne souhaitais pas imposer un mode sombre aux visiteurs, alors la prise de désision est la suivante…
- Si le navigateur du visiteur est en mode sombre, le "dark mode" du site sera actif.
- Si le navigateur du visiteur ne prend pas en charge le choix de mode sombre, le "dark mode" du site sera actif selon une plage horaire qui correspond à la nuit selon la localisation du visiteur.
- Sinon, si le mode sombre est pris en charge, mais que le navigateur est en mode clair, le mode clair du site sera actif.





L'histoire du site
C'est aux pressions morales et menaces diverses que le site doit d'être en ligne, car il en est encore au stade d'ébauche, et est en constante évolution. Il ne sera jamais un produit fini.
L'objectif était assez simple: me fournir un outil de travail en structurant les diverses données accumulées dans d'innombrables fardes, ou dans les recoins les plus inattendus de mes disques durs. Très égoïste comme démarche, non ?
Le support hypertexte me semblait un bon moyen d'accéder rapidement à certaines informations, et le défit fut de stocker l'entièreté du site sur une disquette de 1,44Mo, afin de l'avoir partout à disposition.
Ensuite, le serveur de notre intranet m'a permis d'héberger le site dans une clandestinité presque totale, afin de pouvoir accéder de presque partout (et pour un nombre restreint d'utilisateurs) aux données, jusqu'au moment où j'ai été forcé de le retirer du serveur... Toute la partie du site qui contient les données relatives à la mise en œuvre du réseau tactique ne pouvant se trouver sur l'Internet, se trouve donc stockée en local sur ma machine.
Schema de la structure du site
Schema de la structure du site en 2018
Ce shéma est à titre informatif, car il date de 2018, et en plus je remarque q'il est très incomplet…
Schema de la structure du site en 2023
Une autre tentative, toujours très incomplet… Mais je trouve que ce genre de présentation serait une bonne idée si j'arrivais à résoudre mon problème de scan du site.
Les dossiers
| Nom | # | Description |
| General | 97 | Kurse zur Erforschung von Begriffen der Logik, Analyse, Matrixberechnungen, Statistiken, Wahrscheinlichkeiten usw. |
| Comics | 16 | Die Welt der Comics. Comicfiguren, Comiczeitleiste, Comicschauplätze, … |
| Geographie | 5 | Geographie der Comics; reale oder imaginäre Orte, hauptsächlich in der Welt der Comics oder Bücher, aber auch um meine Fotos zu lokalisieren oder nach Informationen über einen Ort zu suchen. |
| Datenverarbeitung | 96 | Die Hardware, die Bedienung eines Computers und seiner Hauptkomponenten, Betriebssysteme, verschiedene Tipps, Software usw. |
| Netzwerke | 69 | Kurse über lokale Netzwerke, Protokolle, Architekturen, Implementierung usw. |
| Programmierung | 5417 | Die Grundlagen der Programmierung, Strukturen von Sprachen. Die Beispiele sind meist mit Codes in der Programmiersprache C oder in der Programmiersprache Java dargestellt. |
| Werkzeuge | 57 | Verschiedene Infobrol-Dienstprogramme (Tools zur Temperaturkonvertierung, Abstandskonvertierung, Kennwortgenerierung, MD5-Hashing usw.). |
| Tipps | 0 | Verschiedene Tipps. Diese Artikel werden von Mitgliedern der Infobro geschrieben. |
| Informationen | 7647 | Home, Site Map, kompletter Index, Aufbau und Präsentation der Site, interne Suchmaschine, News, der Autor, usw. |
| Fotografie | 11 | All das bezieht sich auf die Fotografie |
| Kein Zugriff | - | Leerzeichen reserviert nach der Gruppe des Mitglieds. Ein Passwort ist erforderlich oder ohne Passwort, wenn der Benutzer durch SSO identifiziert wird und zur richtigen Gruppe gehört |
Espaces réservés
Pour des raisons de discrétion et de sécurité, les pages dont l'accès est réservé à certains groupes en fonction de leurs droits ne sont pas comptabilisées ici.Les chapitres
| Nom | # | Description |
| Navigation | 18 | Navigationsseiten: Zusammenfassungen, Anzeige der letzten X-Seiten, interne Suchmaschine usw. |
| Werkzeuge | 28 | Die Dienste und Ressourcen des Infobols: Passwort-Generatoren, Konvertierungs-Tools (Temperaturen, Entfernungen, Termine), Avatare, NiOuzes (Nachrichten aus der Computerwelt), Tipps, Foren, Wetter, Übersetzung, Downloads, Bilder und Videos |
| Die Website | 15 | Alles über die Seite: Site news - FAQ (am häufigsten gestellte Fragen) - Der Autor - Geschichte und Struktur der Website - Anwesenheitsstatistik- usw. |
| Computerhardware | 18 | Prinzipien und Handhabung von Computerhardware, Prozessor, Speicher, Bus, Anschlüssen usw. |
| Grundsätze der Informatica | 7 | Allgemeine Informationen über Computer; Seiten, von denen ich nicht weiß, wie man woanders hinpasst ;-) |
| Grundlagen von BS | 11 | Sonstige Informationen zu Betriebssystemen, DOS, Windows, Linux, usw. |
| Betriebssysteme | 17 | Funktionsprinzipien der verschiedenen Betriebssysteme. |
| UNIX - Linux | 9 | Verwendung von Unix- und Linux-Betriebssystemen (Installation, Packages, Principles, Console Mode, usw.). |
| Windows NT | 5 | Grundprinzipien der Verwendung von Windows NT, von der Benutzerebene bis zur Netzwerkadministratorebene. |
| Windows 2000 | 8 | Grundlagen von Windows 2000. Die verschiedenen Versionen, Active Directory, Gruppenrichtlinienobjekt (GPO) usw. |
| Programmen | 0 | Wie man verschiedene Programme benutzt, zB Microsoft Exchange, Nero Burning Rom, Photoshop usw. |
| Office | 20 | Verstehen und verwenden Sie Microsoft Office Suite-Programme. Outlook- Word- Excel- Access |
| Programmiergrundlagen | 30 | Die Grundprinzipien der Programmierung und Algorithmik. Die Beispiele sind meistens in Pseudocode, aber auch in Pascal, C oder Java. Andere Kapitel bieten genauere Informationen zu Sprachen wie Java, C und C ++, C #, JavaScript, VB, ASP, PHP usw. |
| Netzwerk Allgemein | 34 | Rankings, Terminologien, Einführung in Netzwerke. |
| Standards | 24 | Verschiedene Standards in der Welt der Netzwerke angewendet: - ITU-T (ex CCITT) - V und X-IEEE - usw. |
| OSI Modell | 10 | Die verschiedenen Schichten des OSI-Referenzmodells. |
| Analyse | 20 | Einführung in die Analyse und Modellierung von Computersystemen. Muster und gute Praktiken ... |
| Logik | 8 | Einführung in die mathematische Logik, die letztlich die Arbeitsprinzipien unserer Programme und unserer Computer bestimmt Boolesche Algebra, Halbaddierer, Karnaugh |
| Matrizen | 5 | Verstehen Sie die Grundprinzipien des Matrix-Kalküls. |
| Graphen | 18 | Einführung in mathematische Graphen |
| Stat - Wahrscheinlichkeit | 2 | Einleitung zu Statistiken und Wahrscheinlichkeiten. |
| SGBD | 26 | Relationale Algebra, SQL-Abfragen usw. |
| Kryptologie | 9 | Verstehen Sie die Grundprinzipien der Kryptologie (Vertraulichkeit, Authentifizierung, Integrität) mit unseren Freunden Alice, Bob und Charlie. |
| Compiler | 30 | Die Programmiergrundsätze für alle Sprachen - Datenrepräsentationen - Hardware Architektur (Von Neuman) - Algorithmen - Micro-Programm - Maschinensprache - Programmiersprachen - etc. Die Grundlagen, um zu verstehen, was in einem Compiler passiert. |
| Deklarative Programmierung | 6 | Die Prinzipien der deklarativen Programmierung, insbesondere die logische Programmierung mit Prolog, um zu sehen, dass es etwas anderes als imperative Programmierung gibt ... |
| VBA - VBS | 7 | Einführung in Visual Basic für Anwendungen und VBScript. Kommentierte Codes. |
| Java | 28 | Die Java-Programmiersprache |
| PHP - MySQL | 12 | Verwenden Sie PHP, um serverseitigen Code zu verarbeiten, verwenden Sie Nicht-Datenbankinformationen und verwalten Sie Datenbanken mit MySQL. |
| C & C++ | 33 | Seiten, die sich auf C und C++ Sprachen beziehen |
| C Sharp | 34 | Einführung in die Programmiersprache C # |
| Visual Studio | 0 | Utilisation de Visual Studio (depuis le site de Microsoft) |
| .NET | 0 | La librairie MSDN du framework .NET |
| SGML HTML XML | 11 | Eine Einführung in die verschiedenen Sprachen der Struktur oder Präsentation von Daten, die im Internet gefunden werden können. |
| CSS | 29 | Cascading Style Sheets |
| Web | 22 | Verschiedene Seiten, die mehr oder weniger mit dem Web zu tun haben, die Erstellung von Seiten, einige Tipps zur Erstellung Ihrer Website, .htpasswd- und .htaccess-Dateien usw. |
| Fun Web | 0 | Votre site est tout à fait correct, mais vous désirez le rendre plus attrayant. Vous pouvez utiliser les filtres, transitions de pages, jouer avec les couleurs... |
| API Java | 5150 | |
| PHP-Handbuch | 0 | |
| Le Web en vrac | 0 | Informations diverses en rapport avec le Web (Utilisation des forums phpBB, les fichiers .htpasswd et .htaccess, etc.). |
| Einführung in JavaScript | 26 | Verstehen Sie die Prinzipien der JavaScript-Sprache. Kommentierte Codes. |
| JavaScript objekte | 0 | Objekte und Methoden in JavaScript. |
| JavaScript in großen Mengen | 0 | JavaScript-Codes und verschiedene Informationen. |
| Die brol von der brol | 8 | Alle Seiten, für die kein neues Kapitel benötigt wird. |
| Glossar | 29 | Glossar der Begriffe in der Informatik, Telekommunikation oder in bestimmten Themen auf der Website verwendet. |
| Foto | 1 | Fotografie, Nachrichten, Material, Tipps, Fotoalben, Metadaten Foto Statistiken, Blog. |
| Fototechnik | 4 | Tipps und Tricks in der Fotografie. Erste Schritte in der Fotografie. Fotografie lernen. |
| Galerie | 3 | Fotogallerie. Fotos werden wie eine unendliche Schriftrolle angezeigt. |
| Fotoalben | 2 | Infoboll-Fotoalben anzeigen |
| Comics | 16 | Die Welt der Comics. Comicfiguren, Comiczeitleiste, Comicschauplätze, ... |
| Géographie | 5 | Géographie de la BD; les lieux réels ou imaginaires principalement dans le monde de la BD ou des livres, mais aussi pour localiser mes photos ou rechercher des informations sur un endroit. |
Pages dynamiques
Seules les pages dont le contenu est statique sont prises en compte ici, vous pouvez consulter les statistiques du site pour plus d'informations.Liens des chapitres
Vous pouvez cliquer sur un chapitre pour atteindre son sommaire ou sa première page.Remerciements
Je dois donc remercier en premier mon épouse Dominique et mes enfants pour leur patience face à mes lubies informatiques chronophages, mais je dois aussi remercier tous les râleurs qui m'ont forcé à mettre en ligne le site, ainsi que tous ceux qui se présentent à ma porte avec les questions les plus inattendues qui me fournissent sans cesse l'occasion de me remettre en question...
Deutsche Übersetzung
Sie haben gebeten, diese Seite auf Deutsch zu besuchen. Momentan ist nur die Oberfläche übersetzt, aber noch nicht der gesamte Inhalt.Wenn Sie mir bei Übersetzungen helfen wollen, ist Ihr Beitrag willkommen. Alles, was Sie tun müssen, ist, sich auf der Website zu registrieren und mir eine Nachricht zu schicken, in der Sie gebeten werden, Sie der Gruppe der Übersetzer hinzuzufügen, die Ihnen die Möglichkeit gibt, die gewünschten Seiten zu übersetzen. Ein Link am Ende jeder übersetzten Seite zeigt an, dass Sie der Übersetzer sind und einen Link zu Ihrem Profil haben.
Vielen Dank im Voraus.
Dokument erstellt 19/03/2002, zuletzt geändert 23/12/2023
Quelle des gedruckten Dokuments:https://www.gaudry.be/de/info/historique.html
Die Infobro ist eine persönliche Seite, deren Inhalt in meiner alleinigen Verantwortung liegt. Der Text ist unter der CreativeCommons-Lizenz (BY-NC-SA) verfügbar. Weitere Informationen auf die Nutzungsbedingungen und dem Autor.


