Spécifications CSS
8 Le modèle des boîtes
Contenu
- 8.1 Les dimensions des boîtes
- 8.2 Exemples de marges, d'espacements et de bordures
- 8.3 Les propriétés de marge : 'margin-top', 'margin-right', 'margin-bottom', 'margin-left' et 'margin'
- 8.4 Les propriétés d'espacement : 'padding-top', 'padding-right', 'padding-bottom', 'padding-left' et 'padding'
- 8.5 Les propriétés de bordure
- 8.5.1 L'épaisseur de bordure : les propriétés 'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width' et 'border-width'
- 8.5.2 La couleur de bordure : les propriétés 'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color' et 'border-color'
- 8.5.3 Le style de bordure : les propriétés 'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style' et 'border-style'
- 8.5.4 Les propriétés raccourcies de bordure : 'border-top', 'border-bottom', 'border-right', 'border-left' et 'border'
Le modèle des boîtes de CSS décrit les boîtes rectangulaires qui sont générées pour les éléments de l'arbre du document et qui sont assemblées selon le modèle de mise en forme visuel. La boîte de page, qui en représente un cas particulier, est décrite plus en détails au chapitre sur les médias paginés.
8.1 Les dimensions des boîtes
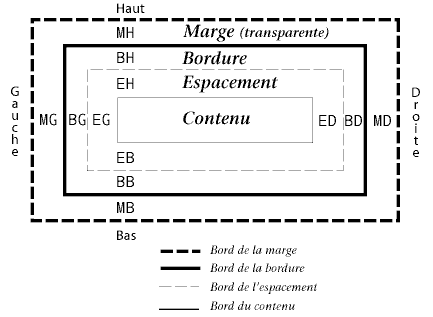
Chaque boîte possède une aire de contenu (ex. une texte, une image, etc.) entourée en option par une aire d'espacement, une aire de bordure et une aire de marge ; Le schéma suivant illustre les relations entre ces aires et la terminologie employée pour les désigner :
On peut subdiviser la marge, la bordure et l'espacement selon qu'il s'agisse du côté gauche, droite, haut ou bas (ex. dans le schéma, "MG" mis pour marge gauche (N.D.T. margin-left), "ED" mis pour espacement droit (N.D.T. padding-right), "BH" mis pour bordure haute (N.D.T. border-top), etc.).
On appelle le périmètre de chacune des quatre aires (contenu, espacement, bordure et marge) un "bord", chaque boîte a donc quatre bords :
- Le bord du contenu ou bord interne
- Celui-ci entoure le rendu du contenu de l'élément.
- Le bord de l'espacement
- Celui-ci entoure la boîte de l'espacement. Si la valeur de l'espacement est "0", son bord est confondu
avec celui du contenu.
Le bord de l'espacement d'une boîte définit le bord du bloc conteneur que celle-ci établit; - Le bord de la bordure
- Celui-ci entoure la boîte de la bordure. Si la valeur de la bordure est "0", son bord est confondu avec celui de l'espacement.
- Le bord de la marge ou bord externe
- Celui-ci entoure la boîte de la marge. Si la valeur de la marge est "0", son bord est confondu avec celui de la bordure.
On peut se référer à chacun de ces bords selon qu'il se trouve du côté gauche, droite, haut ou bas.
Les dimensions de l'aire du contenu d'une boîte, celles-ci étant la largeur du contenu et la hauteur du contenu, dépendent de plusieurs facteurs : l'élément générant la boîte a-t-il une propriété 'width' ou bien 'height', la boîte contient-elle du texte ou d'autres boîtes, la boîte est-elle une table, etc. Les largeurs et hauteurs des boîtes sont traitées dans le chapitre concernant les détails du modèle de mise en forme visuel.
On obtient la largeur de la boîte en additionnant les marges, bordures et espacements gauches et droites avec le largeur du contenu. De même pour la hauteur de la boîte, en additionnant les marges, bordures et espacement hauts et bas avec la hauteur du contenu.
Le style d'arrière-plan des diverses aires d'une boîte se détermine comme suit :
Aire de contenu : La propriété 'background' de l'élément générateur ;Aire d'espacement : La propriété 'background' de l'élément générateur ;Aire de bordure : Les propriétés de bordure de l'élément générateur ;Aire de marge : Les marges sont toujours transparentes.
Le style qui s'applique à l'arrière-plan des aires de contenu, d'espacement et de marge est défini par la propriété 'background' de l'élément qui génère la boîte. L'arrière-plan des marges est toujours transparent.
8.2 Exemples de marges, d'espacements et de bordures
Cet exemple illustre les interactions des marges, espacements et bordures. Soit le document HTML suivant :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Exemples de marges, d'espacements et de bordures</TITLE>
<STYLE type="text/css">
UL {
background: #ff9933; /* orange */
margin: 12px 12px 12px 12px;
padding: 3px 3px 3px 3px;
/* Les bordures ne sont pas spécifiées */
}
LI {
color: white; /* Le texte a une couleur blanche */
background: #3366cc; /* Le fond du contenu et de l'espacement sera bleu */
margin: 12px 12px 12px 12px;
padding: 12px 0px 12px 12px; /* Noter l'espacement droit 0px */
list-style: none /* Aucuns glyphes devant les items de liste */
/* Les bordures ne sont pas spécifiées */
}
LI.withborder {
border-style: dashed;
border-width: medium; /* Applique une bordure sur les quatre côtés */
border-color: green;
}
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>Premier élément de liste
<LI class="withborder">Second élément de liste plus
long pour montrer la mise à la ligne.
</UL>
</BODY>
</HTML>
celui-ci aboutit à un arbre du document avec, entre autres relations, un élément UL ayant deux éléments enfants LI.
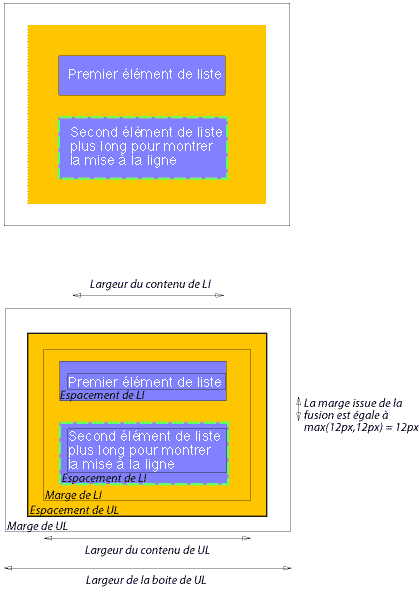
Le premier des schémas qui suivent illustre ce que cela pourrait donner. Le second montre les interactions entre les marges, espacements et bordures de l'élément UL et ceux de ses éléments enfants LI.
Noter que :
- La largeur du contenu de chaque boîte LI est calculée en partant du haut ; le bloc conteneur de chacune des boîtes LI est établi par l'élément UL ;
- La hauteur de chacune des boîtes LI est issue de la somme de la hauteur du contenu et des espacements, bordures et marges hautes et basses. Noter que les marges verticales entres les deux boîtes ont fusionné ;
- La largeur de l'espacement droit des boîtes LI ont une valeur de 0 (pour la propriété 'padding'). Ceci est visible dans la seconde illustration ;
- Les marges des boîtes LI sont transparentes, elles le sont toujours, ainsi le fond des aires d'espacement et du contenu de l'élément UL, de couleur verte, est visible au travers de ces marges ;
- Le second élément LI se voit appliquer une bordure en trait pointillé (par la propriété 'border-style').
8.3 Les propriétés de marge : 'margin-top', 'margin-right', 'margin-bottom', 'margin-left' et 'margin'
Ces propriétés spécifient la largeur de l'aire de la marge d'une boîte. La propriété raccourcie 'margin' spécifie la valeur de la marge pour les quatre côtés à la fois, les autres propriétés fixant celle de leur côté respectif.
Les propriétés définies ici se réfèrent au type de valeur <marge-largeur>, celui-ci accepte une des valeurs suivantes :
- <longueur>
- Spécifie une largeur fixe ;
- <pourcentage>
- Le pourcentage est calculé par rapport à la largeur du bloc conteneur de la boîte générée. Ceci est vrai aussi pour les propriétés 'margin-top' et 'margin-bottom', sauf dans un contexte de page où le pourcentage se réfère à la hauteur de la boîte de la page.
- auto
- Voir le chapitre traitant du calcul des largeurs et hauteurs de marge pour son comportement.
Les valeurs négatives pour les propriétés de marge sont admises, sous réserve des implémentations particulières des agents utilisateurs.
- 'margin-top', 'margin-right', 'margin-bottom', 'margin-left'
-
Valeur : <marge-largeur> | inherit Initiale : 0 S'applique à : tous les éléments Héritée : non Pourcentage : se rapporte à la largeur du bloc conteneur Média : visuel
Ces propriétés spécifient les marges du haut, de droite, du bas et de gauche d'une boîte.
H1 { margin-top: 2em }
- 'margin'
-
Valeur : <marge-largeur>{1,4} | inherit Initiale : non définie pour les propriétés raccourcies S'applique à : tous les éléments Héritée : non Pourcentage : se rapporte à la largeur du bloc conteneur Médias : visuel
La propriété raccourcie 'margin' sert à spécifier de manière groupée les propriétés 'margin-top', 'margin-right', 'margin-bottom' et 'margin-left' dans la feuille de style.
Quand il n'y a qu'une seule valeur spécifiée, celle-ci s'applique à tous les côtés. S'il y en a deux, alors la première valeur s'applique pour la marge du haut et celle du bas, et la seconde pour la marge droite et celle de gauche. Avec trois valeurs, la marge du haut reçoit la première valeur, les marges gauche et droite la deuxième et la marge du bas la troisième. Pour quatre valeurs, celles-ci s'appliquent respectivement aux marges du haut, de droite, du bas et de gauche.
BODY { margin: 2em } /* les quatres marges reçoivent la valeur 2em */
BODY { margin: 1em 2em } /* les marges du haut et du bas = 1em, de droite et de gauche = 2em */
BODY { margin: 1em 2em 3em } /* haut=1em, droite=2em & gauche=2em, bas=3em */
Cette dernière règle équivaut à l'exemple ci-dessous :
BODY {
margin-top: 1em;
margin-right: 2em;
margin-bottom: 3em;
margin-left: 2em; /* valeur copiée du côté opposé (droit) */
}
8.3.1 La fusion des marges
Dans cette spécification, l'expression marges de fusion signifie que les marges adjacentes (sans qu'une aire d'espacement ou de bordure ne les séparent) de deux ou plusieurs boîtes (celles-ci pouvant être l'une à côté de l'autre ou imbriquées), ces marges se combinent pour n'en former qu'une seule.
En CSS2, les marges horizontales ne fusionnent jamais.
Les marges verticales peuvent fusionner entre certaines boîtes :
- Les marges verticales de deux boîtes, ou plus, d'éléments de type bloc, placés dans un flux normal fusionnent. La largeur de la marge finale devient la valeur la plus grande entre celles des marges adjacentes. Dans le cas de marges négatives, on soustrait la plus grande des valeurs des marges négatives adjacentes, en valeur absolue, de la plus grande des marges positives adjacentes. Et s'il n'y pas de marges positives, on déduit de zéro la plus grande des marges négatives, en valeur absolue. Remarque Les boîtes limitrophes peuvent être générées par des éléments qui n'ont aucune parenté en tant que frères ou ancêtres ;
- Les marges verticales entre une boîte qui flotte et toute autre boîte ne fusionnent pas ;
- Les marges entre des boîtes absolument et relativement positionnées ne fusionnent pas.
Consulter les exemples de marges, d'espacements et de bordures pour une illustration de la fusion des marges.
8.4 Les propriétés d'espacement : 'padding-top', 'padding-right', 'padding-bottom', 'padding-left' et 'padding'
Ces propriétés spécifient la largeur de l'aire d'espacement d'une boîte. La propriété raccourcie 'padding' spécifie la valeur de l'espacement pour les quatres côtés à la fois, les autres propriétés fixant celle de leur côté respectif.
Les propriétés définies ici se réfèrent au type de valeur <espacement-largeur>, celui-ci accepte une des valeurs suivantes :
- <longueur>
- Spécifie une largeur fixe.
- <pourcentage>
- Le pourcentage est calculé par rapport à la largeur du bloc conteneur de la boîte générée. De même pour les propriétés 'padding-top' et 'padding-bottom'.
À la différence des propriétés de marge, les valeurs d'espacement ne peuvent pas être négatives. Les valeurs de pourcentage des propriétés d'espacement, tout comme celles des propriétés de marge, se réfèrent à la largeur du bloc conteneur de la boîte générée.
Les définitions des cinq propriétés relatives à l'espacement ('padding', 'padding-top', 'padding-right', 'padding-bottom' et 'padding-left') devraient dire que celles-ci ne s'appliquent pas aux éléments de table suivants : les rangées (N.D.T. table rows), les groupes de rangées (N.D.T. row groups), les groupes de rubriques (N.D.T. header groups), les groupes de pieds de page (N.D.T. footer groups), les colonnes (N.D.T. columns) et les groupes de colonnes (N.D.T. column groups).
- 'padding-top', 'padding-right', 'padding-bottom', 'padding-left'
-
Valeur : <espacement-largeur> | inherit Initiale : 0 S'applique à : tous les éléments Héritée : non Pourcentage : se rapporte à la largeur du bloc conteneur Médias : visuel
Ces propriétés spécifient les espacements du haut, de droite, du bas et de gauche d'une boîte.
BLOCKQUOTE { padding-top: 0.3em }
- 'padding'
-
Valeur : <espacement-largeur>{1,4} | inherit Initiale : non définie pour les propriétés raccourcies S'applique à : tous les éléments Héritée : non Pourcentage : se rapporte à la largeur du bloc conteneur Médias : visuel
La propriété raccourcie 'padding' sert à spécifier de manière groupée les propriétés 'padding-top', 'padding-right', 'padding-bottom' et 'padding-left' dans la feuille de style.
Quand il n'y a qu'une seule valeur spécifiée, celle-ci s'applique à tous les côtés. S'il y en a deux, alors la première valeur s'applique pour l'espacement du haut et celui du bas, et la seconde pour l'espacement de droite et celui de gauche. Avec trois valeurs, l'espacement du haut reçoit la première valeur, les espacements gauche et droite la deuxième et l'espacement du bas la troisième. Pour quatre valeurs, celles-ci s'appliquent respectivement aux espacements du haut, de droite, du bas et de gauche.
La couleur ou l'image de la surface de l'aire d'espacement sont indiquées avec la propriété 'background' :
H1 {
background: white;
padding: 1em 2em;
}
Dans cet exemple, on spécifie un espacement vertical de '1em' ('padding-top' et 'padding-bottom') et un espacement horizontal de '2em' ('padding-right' et 'padding-left'). L'unité 'em' s'entend relativement à la taille de la police de l'élément : une valeur '1em' correspond à la taille de la police utilisée.
8.5 Les propriétés de bordure
Ces propriétés spécifient l'épaisseur, la couleur et le style de l'aire de bordure d'une boîte. Celles-ci s'appliquent à tous les éléments.
Remarque : Plus particulièrement en HTML, les agents utilisateurs peuvent rendre les bordures de certains éléments (ex. les boutons, les menus, etc.) dans un aspect différent de celui des éléments "ordinaires".
8.5.1 L'épaisseur de bordure : les propriétés 'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width' et 'border-width'
Ces propriétés spécifient l'épaisseur de l'aire de bordure. Les propriétés définies ici se réfèrent au type de valeur <bordure-épaisseur>, celui-ci accepte l'une des valeurs suivantes :
- thin
- Une bordure mince.
- medium
- Une bordure moyenne.
- thick
- Une bordure épaisse.
- <longueur>
- L'épaisseur de la bordure a une valeur explicite. Cette valeur explicite ne peut être négative.
L'interprétation des trois premières valeurs dépend de l'agent utilisateur. Cependant, celui-ci doit respecter les directives suivantes :
'thin' <='medium' <= 'thick'.
De plus, leurs épaisseurs doivent rester constantes dans tout le document.
- 'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width'
-
Valeur : <bordure-épaisseur> | inherit Initiale : medium S'applique à : tous les éléments Héritée : non Pourcentage : sans objet Médias : visuel
Ces propriétés spécifient les valeurs d'épaisseur des bordures du haut, de droite, du bas et de gauche d'une boîte.
- 'border-width'
-
Valeur : <bordure-épaisseur>{1,4} | inherit Initiale : voir les propriétés individuelles S'applique à : tous les éléments Héritée : non Pourcentage : sans objet Médias : visuel
Cette propriété raccourcie sert à spécifier de manière groupée les propriétés 'border-top-width', 'border-right-width', 'border-bottom-width' et 'border-left-width' dans la feuille de style.
Quand il n'y a qu'une seule valeur spécifiée, celle-ci s'applique à tous les côtés. S'il y en a deux, alors la première valeur s'applique pour la bordure du haut et celle du bas, et la seconde pour la bordure de droite et celle de gauche. Avec trois valeurs, la bordure du haut reçoit la première valeur, les bordures gauche et droite la deuxième et la bordure du bas la troisième. Pour quatre valeurs, celles-ci s'appliquent respectivement aux bordures du haut, de droite, du bas et de gauche.
Les commentaires dans l'exemple ci-dessous précisent les valeurs des bordures du haut, de droite, du bas et de gauche :
H1 { border-width: thin } /* thin thin thin thin */
H1 { border-width: thin thick } /* thin thick thin thick */
H1 { border-width: thin thick medium } /* thin thick medium thick */
8.5.2 La couleur de bordure : les propriétés 'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color' et 'border-color'
Ces propriétés spécifient la couleur des bordures d'une boîte.
- 'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color'
-
Valeur : <couleur> | transparent | inherit Initiale : la valeur de la propriété 'color' S'applique à : tous les éléments Héritée : non Pourcentage : sans objet Médias : visuel
- 'border-color'
-
Valeur : [ <couleur> {1,4}| transparent ]{1,4} | inheritInitiale : voir les propriétés individuelles S'applique à : tous les éléments Héritée : non Pourcentage : sans objet Médias : visuel
La propriété 'border-color' spécifie la couleur des quatre côtés de la bordure. Voici la signification des valeurs que celle-ci admet :
- <couleur>
- Spécifie la valeur d'une couleur ;
- transparent
- La bordure est transparente (tout en ayant une épaisseur).
La propriété 'border-color' admet une à quatre valeurs, les valeurs étant appliquées sur les quatres côtés de la bordure de la même façon que pour la propriété 'border-width' définie plus haut.
Quand, pour un élément, aucune valeur de couleur n'est spécifiée par une propriété de bordure, les agents utilisateurs doivent utiliser celle de la propriété 'color' de cet élément comme valeur calculée pour la couleur de bordure.
Ici, la bordure aura l'aspect d'un trait plein noir.
P {
color: black;
background: white;
border: solid;
}
8.5.3 Le style de bordure : les propriétés 'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style' et 'border-style'
Ces propriétés spécifient le dessin des bordures d'une boîte (en trait plein, trait double, trait pointillé, etc.). Les propriétés définies ici se réfèrent au type de valeur <bordure-style>, celui-ci accepte l'une des valeurs suivantes :
- none
- Aucune bordure. Cette valeur force la valeur calculée de la propriété 'border-width' à 0 ;
- hidden
- Idem à 'none', sauf pour la résolution des conflits de bordure des éléments de table ;
- dotted
- La bordure est une ligne en pointillé ;
- dashed
- La bordure est une ligne en tirets ;
- solid
- La bordure est une ligne en trait plein.
- double
- La bordure est une ligne double, de deux traits pleins. La somme de ces lignes et de l'espace entre elles est égale à la valeur de 'border-width'.
- groove
- La bordure donne l'impression qu'elle est gravée dans le canevas ;
- ridge
- À l'opposé de 'groove', la bordure semble sortir du canevas ;
- inset
- La bordure donne l'impression que la boîte entière est incrustée dans le canevas ;
- outset
- À l'opposé de 'inset', la bordure donne l'impression que la boîte entière est extrudée du canevas.
Les bordures sont dessinées en surimpression sur l'arrière-plan de la boîte. La couleur des bordures dessinées pour les valeurs
'groove', 'ridge', 'inset' et 'outset' dépend de la propriété 'color' de l'élément
devrait se baser sur la propriété 'border-color' de l'élément ; cependant les agents utilisateurs peuvent
employer leur propre algorithme pour déterminer les couleurs qui vont être appliquées.
Par exemple, si la propriété 'border-color' a la valeur 'silver', l'agent utilisateur pourrait simuler une bordure pentue
à l'aide d'un dégradé de blanc à gris foncé.
Les agents utilisateurs conformes peuvent remplacer l'interprétation des valeurs 'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset' et 'outset' par celle de la valeur 'solid'.
- 'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style'
-
Valeur : <bordure-style> | inherit Initiale : none S'applique à : tous les éléments Héritée : non Pourcentage : sans objet Médias : visuel
- 'border-style'
-
Valeur : <bordure-style>{1,4} | inherit Initial: voir les propriétés individuelles S'applique à : tous les éléments Héritée : non Pourcentage : sans objet Médias : visuel
La propriété 'border-style' admet une à quatre valeurs, les valeurs étant appliquées sur les quatres côtés de la bordure de la même façon que pour la propriété 'border-width' définie plus haut.
#xy34 { border-style: solid dotted }
Dans cet exemple, les bordures horizontales auront la valeur 'solid' et les verticales la valeur 'dotted'.
La valeur initiale de style de bordure étant 'none', aucune bordure ne sera visible si on ne spécifie pas de valeur de style pour celle-ci.
8.5.4 Les propriétés raccourcies de bordure : 'border-top', 'border-bottom', 'border-right', 'border-left' et 'border'
- 'border-top', 'border-right', 'border-bottom', 'border-left'
-
Valeur : [ <'border-top-width'><bordure-épaisseur> ||<'border-style'><bordure-style> || [ <couleur> | transparent ] | inheritInitiale : voir les propriétés individuelles S'applique à : tous les éléments Héritée : non Pourcentage : sans objet Médias : visuel
Cette propriété raccourcie spécifie les épaisseurs, les styles et les couleurs des bordures du haut, de droite, du bas et de gauche d'une boîte.
H1 { border-bottom: thick solid red }
Cette règle-ci va appliquer une épaisseur, un style et une couleur à la bordure du bas, celle sous l'élément H1. Les valeurs omises dans la déclaration sont censées garder leur valeur initiale. Dans la règle suivante, comme celle-ci ne précise pas de valeur de couleur pour la bordure, celle-ci prendra la valeur de la propriété 'color' de l'élément H1 :
H1 { border-bottom: thick solid }
- 'border'
-
Valeur : [ <'border-width'><bordure-épaisseur> ||<'border-style'><bordure-style> || [ <couleur> | transparent ] | inheritInitiale : voir les propriétés individuelles S'applique à : tous les éléments Héritée : non Pourcentage : sans objet Médias : visuel
La propriété raccourcie 'border' spécifie les mêmes épaisseurs, couleurs et styles pour les quatre côtés d'une boîte. À la différence des propriétés 'margin' et 'padding', cette propriété 'border' ne permet pas de donner des valeurs propres à chacune des quatre bordures. Pour cela, il faut employer l'une, ou plusieurs, des propriétés individuelles de bordure.
Par exemple, la première règle équivaut aux quatre qui la suivent :
P { border: solid red }
P {
border-top: solid red;
border-right: solid red;
border-bottom: solid red;
border-left: solid red
}
Dans une certaine mesure, les actions des propriétés se recoupent, aussi l'ordre dans lequel elles surviennent revêt de l'importance.
Considérons cet exemple :
BLOCKQUOTE {
border-color: red;
border-left: double;
color: black
}
Ici, la valeur de la couleur de bordure gauche est 'black', et celles des autres bordures est 'red'. Ceci est causé par 'border-left' spécifiant l'épaisseur, le style et la couleur. Aucune valeur de couleur n'étant spécifiée, celle-ci est héritée de la propriété 'color'. Que cette dernière survienne après la propriété 'border-left' ne fait pas de différence.
Version en cache
12/10/2025 10:26:17 Cette version de la page est en cache (à la date du 12/10/2025 10:26:17) afin d'accélérer le traitement.Vous pouvez activer le mode utilisateur dans le menu en haut pour afficher la version plus récente de la page.
Document créé le 12/08/2006, dernière modification le 26/10/2018
Source du document imprimé : https://www.gaudry.be/css-rf-box.html
L'infobrol est un site personnel dont le contenu n'engage que moi. Le texte est mis à disposition sous licence CreativeCommons(BY-NC-SA). Plus d'info sur les conditions d'utilisation et sur l'auteur.
Références
Ces références et liens indiquent des documents consultés lors de la rédaction de cette page, ou qui peuvent apporter un complément d'information, mais les auteurs de ces sources ne peuvent être tenus responsables du contenu de cette page.
L'auteur de ce site est seul responsable de la manière dont sont présentés ici les différents concepts, et des libertés qui sont prises avec les ouvrages de référence. N'oubliez pas que vous devez croiser les informations de sources multiples afin de diminuer les risques d'erreurs.