Spécifications CSS
17 Les tables
Contenu
- 17.1 Introduction aux tables
- 17.2 Le modèle de table de CSS
- 17.3 Les sélecteurs de colonne
- 17.4 Les tables dans le modèle de mise en forme visuel
- 17.5 La disposition visuelle des contenus de la table
- 17.6 Les bordures
- 17.7 Le rendu auditif des tables
17.1 Introduction aux tables
Les tables sont une représentation des relations entre des données. Les auteurs précisent ces relations dans le langage du document et précisent la représentation de celles-ci de deux manières, l'une visuelle et l'autre auditive.
Les auteurs peuvent spécifier la mise en forme d'une table sous la forme d'un quadrillage de cellules. Les
rangées et les colonnes de cellules peuvent s'organiser en groupes de rangées et en groupes de colonnes.
Ces rangées, colonnes, groupes de rangées, colonnes de rangées
groupes de colonnes et cellules peuvent recevoir des bordures dessinées autour d'eux
(en CSS2, selon deux modèles de bordures). Les auteurs peuvent aligner les données, verticalement ou horizontalement,
dans la cellule ou dans toutes les cellules d'une rangée ou d'une colonne.
Les auteurs peuvent aussi spécifier le rendu auditif d'une table, comment les en-têtes et les donnés seront dites. Dans le langage du document, ceux-ci peuvent étiqueter des cellules ou des groupes de cellules, quand il s'agit d'un rendu auditif, pour que les cellules d'en-tête soit dites avant celles des données. Dans les faits, ceci "sérialise" la table : les utilisateurs consultant de façon auditive la table entendent la séquence d'en-têtes suivie par celle des données.
Voici, décrit en HTML 4.0, une table simple de trois rangées par trois colonnes :
<TABLE> <CAPTION>Voici une table simple en 3x3</CAPTION> <TR id="rangee1"> <TH>En-tête 1 <TD>Cellule 1 <TD>Cellule 2 <TR id="rangee2"> <TH>En-tête 2 <TD>Cellule 3 <TD>Cellule 4 <TR id="rangee3"> <TH>En-tête 3 <TD>Cellule 5 <TD>Cellule 6 </TABLE>
Ce code crée une table (l'élément TABLE), trois rangées (les éléments TR), trois cellules d'en-tête (les élément TH) et six cellules de données (les éléments TD). Noter que, dans l'exemple, les trois colonnes sont implicites : il y en a autant dans la table que l'en-tête et les cellules de donnés le demandent.
Cette règle CSS centre le texte horizontalement dans les cellules d'en-tête et applique un style gras à celles de données :
TH { text-align: center; font-weight: bold }
La règle suivante aligne le texte des cellules d'en-tête sur leur ligne de base et centre verticalement le texte de chacune des cellules de données :
TH { vertical-align: baseline }
TD { vertical-align: middle }
Cette règle-ci spécifie une bordure en trait plein bleu épais de 3px autour de la première rangée et un trait plein noir épais de 1px autour des rangées suivantes :
TABLE { border-collapse: collapse }
TR#rangee1 { border-top: 3px solid blue }
TR#rangee2 { border-top: 1px solid black }
TR#rangee3 { border-top: 1px solid black }
Noter, cependant, que les bordures autour des rangées se recouvrent quand celles-ci se rencontrent. De quelle couleur (noir ou bleu) et de quelle épaisseur (1px ou 3px) seront les bordures entre rangee1 et rangee2 ? Ce point est abordé dans le passage traitant de la résolution des conflits de bordure.
Dans cette règle, la légende est placée au-dessus de la table :
CAPTION { caption-side: top }
Et enfin, cette règle-ci indique, en cas de rendu auditif, que chaque rangée de données soit lue selon le schéma "En-tête, Données, Données" :
TH { speak-header: once }
Par exemple, la première rangée serait dite "En-tête, Cellule1, Cellule2". Par contre, avec cette règle :
TH { speak-header: always }
la première rangée serait dite "En-tête1 Cellule1 En-tête1 Cellule2".
L'exemple précédent montre l'action de CSS avec des éléments de HTML 4.0 ; dans cette spécification, la sémantique des divers éléments des tables (TABLE, CAPTION, THEAD, TBODY, TFOOT, COL, COLGROUP, TH et TD) est bien définie. Pour d'autres langages de document (tel que les applications XML), ces éléments ne sont pas forcément prédéfinis. C'est pourquoi, CSS2 permet aux auteurs de "faire correspondre" les éléments du langage d'un document avec ceux des tables via la propriété 'display'. Par exemple, dans la règle suivante, l'élément FOO se comporte comme un élément TABLE de HTML et l'élément BAR comme un élément CAPTION :
FOO { display : table }
BAR { display : table-caption }
Les divers éléments des tables sont abordés dans le chapitre qui suit. Dans cette spécification, le terme élément de table se réfère à tout élément impliqué dans la création d'une table. Un élément de table "interne" est un de ceux qui produisent une rangée, un groupe de rangées, une colonne, un groupe de colonnes ou une cellule.
17.2 Le modèle de table de CSS
Le modèle de table de CSS se fonde sur celui de HTML 4.0, dans lequel la structure d'une table participe étroitement et parallèlement avec la disposition visuelle de cette table. Dans ce modèle, une table consiste en une légende facultative et un nombre quelconque de rangées de cellules. On dit que celui-ci est "prioritaire aux rangées", les auteurs spécifiant des rangées explicitement dans le langage du document, et non des colonnes. Les colonnes se déduisent une fois que les rangées ont été spécifiées (la première cellule de chacune des rangées font partie de la première colonne, la deuxième cellule de la deuxième colonne, etc.). On peut regrouper structurellement les rangées et les colonnes, la présentation reflétant ce regroupement (ex. une bordure peut être dessinée autour d'un groupe de rangées).
C'est ainsi que les tables, les légendes, les rangées, les groupes de rangées, les colonnes, les groupes de colonnes et les cellules composent le modèle de table.
Le modèle de table CSS ne requiert pas du langage du document que celui-ci comporte des éléments correspondants à chacun de ces composants. Pour les langages de document (tels que les applications XML) qui n'ont pas d'éléments de table prédéfinis, les auteurs doivent faire correspondre les éléments de ces langages avec ces éléments des tables, et ceci avec l'aide de la propriété 'display'. Les valeurs suivantes de 'display' adjoignent une sémantique de table à un élément arbitraire :
- table (TABLE en HTML)
- Spécifie un comportement de table de type bloc pour un élément : c'est un bloc rectangulaire qui participe à un contexte de mise en forme de bloc ;
- inline-table (TABLE en HTML)
- Spécifie un comportement de table de type en-ligne pour un élément : c'est un bloc rectangulaire qui participe à un contexte de mise en forme en-ligne ;
- table-row (TR en HTML)
- Spécifie que l'élément est une rangée de cellules ;
- table-row-group (TBODY en HTML)
- Spécifie qu'un élément regroupe une ou plusieurs rangées ;
- table-header-group (THEAD en HTML)
- Comme pour 'table-row-group', cependant, pour une mise en forme visuelle, ce groupe de rangées est
toujours affiché avant toutes les autres rangées et groupes de rangées et après une
éventuelle légende en position supérieure. Les agents utilisateurs d'impression peuvent répéter
les rangées
de pied de paged'en-tête sur chacune des pages sur lesquelles s'étendrait une table ; - table-footer-group (TFOOT en HTML)
- Comme pour 'table-row-group', cependant, pour une mise en forme visuelle, ce groupe de rangées est toujours affiché après toutes les autres rangées et groupes de rangées, et avant une éventuelle légende en position inférieure. Les agents utilisateurs d'impression peuvent répéter les rangées de pied de page sur chacune des pages sur lesquelles s'étendrait une table ;
- table-column (COL en HTML)
- Spécifie qu'un élément représente une colonne de cellules ;
- table-column-group (COLGROUP en HTML)
- Spécifie qu'un élément regroupe une ou plusieurs colonnes ;
- table-cell (TD ou TH en HTML)
- Spécifie qu'un élément représente une cellule de table ;
- table-caption (CAPTION en HTML)
- Spécifie la légende d'une table.
Les éléments dont la valeur de la propriété 'display' est 'table-column' ou 'table-column-group' ne sont pas rendus (exactement comme si celle-ci avait été 'none'), mais ceux-ci ont une certaine utilité, leurs attributs pouvant donner éventuellement un certain style aux colonnes que ceux-ci définissent.
La feuille de style par défaut pour HTML 4.0 en annexe montre l'utilisation de ces valeurs :
TABLE { display: table }
TR { display: table-row }
THEAD { display: table-header-group }
TBODY { display: table-row-group }
TFOOT { display: table-footer-group }
COL { display: table-column }
COLGROUP { display: table-column-group }
TD, TH { display: table-cell }
CAPTION { display: table-caption }
Les agents utilisateurs peuvent ignorer ces valeurs de la propriété
'display'
pour des documents HTML, car les auteurs ne devraient pas modifier
le comportement attendu pour un élément pour les éléments de table HTML,
car les tables HTML peuvent être rendues par d'autres algorithmes prévus pour être rétrocompatibles.
17.2.1 Les objets de table anonymes
Chaque élément table va automatiquement générer des objets de table anonymes autour de lui-même, ceux-ci consistent d'au moins trois objets imbriqués qui correspondent aux éléments avec la valeur 'table' ou 'inline-table, avec la valeur 'table-row' et avec la valeur 'table-cell'. Des langages de document autres que HTML peuvent ne pas contenir tous les éléments du modèle de table de CSS2. Pour ceux-ci, on doit supposer l'existence des éléments "absents" pour que le modèle puisse fonctionner. Ces éléments absents génèrent des objets anonymes (par exemple des boîtes anonymes dans la mise en forme de la table) selon les règles suivantes :
- Quand le parent, noté P, d'un élément 'table-cell', noté T, n'est pas un élément 'table-row', un objet correspondant à ce dernier sera généré entre P et T. Cette objet recouvrira l'ensemble des éléments 'table-cell' consécutifs de T de même ascendance (dans l'arbre du document) ;
- Quand le parent P d'un élément 'table-row' T n'est pas un élément 'table', 'inline-table' ou 'table-row-group', un objet correspondant à un élément 'table' sera généré entre P et T. Cette objet recouvrira l'ensemble des éléments 'table-row' consécutifs de T de même ascendance (dans l'arbre du document), ceux-ci requérant un parent 'table', à savoir 'table-row', 'table-row-group', 'table-header-group', 'table-footer-group', 'table-column', 'table-column-group' et 'table-caption' ;
- Quand le parent P d'un élément 'table-column' n'est pas un élément 'table' T, 'inline-table' ou 'table-column-group', un objet correspondant à un élément 'table' sera généré entre P et T. Cet objet recouvrira l'ensemble des éléments 'table-column' consécutifs de T de même ascendance (dans l'arbre du document), ceux-ci requérant un parent 'table', à savoir 'table-row', 'table-row-group', 'table-header-group', 'table-footer-group', 'table-column', 'table-column-group' et 'table-caption' ;
- Quand le parent P d'un élément 'table-row-group' (ou 'table-header-group' ou 'table-footer-group') T n'est pas un élément 'table' ou 'inline-table', un objet correspondant à un élément 'table' est généré entre P et T. Cet objet recouvrira l'ensemble des éléments consécutifs de T de même ascendance (dans l'arbre du document), ceux-ci requérant un parent 'table', à savoir 'table-row', 'table-row-group', 'table-header-group', 'table-footer-group', 'table-column', 'table-column-group' et 'table-caption' ;
- Quand un enfant T d'un élément 'table (ou 'inline-table') P n'est pas un élément 'table-row-group', 'table-header-group', 'table-footer-group' ou 'table-row', un objet correspondant à un élément 'table-row' sera généré entre P et T. Cet objet recouvrira l'ensemble des éléments consécutifs de T de même ascendance, ceux-ci n'étant pas des éléments 'table-row-group', 'table-header-group', 'table-footer-group' ou 'table-row' ;
- Quand un enfant T d'un élément 'table-row-group' (ou 'table-header-group' ou 'table-footer-group') P n'est pas un élément 'table-row', un objet correspondant à un élément 'table-row' sera généré entre P et T. Cet objet recouvrira l'ensemble des éléments consécutifs de T de même ascendance, ceux-ci n'étant pas des éléments 'table-row' ;
- Quand un enfant T d'un élément 'table-row' P n'est pas un élément 'table-cell', un objet correspondant à un élément 'table-cell' sera généré entre P et T. Cet objet recouvrira l'ensemble des éléments consécutifs de T de même ascendance, ceux-ci n'étant pas des éléments 'table-cell'.
Dans cet exemple en XML, on suppose qu'un élément 'table' contient l'élément HBOX :
<HBOX> <VBOX>George</VBOX> <VBOX>4287</VBOX> <VBOX>1998</VBOX> </HBOX>
la feuille de style qui lui est associée étant :
HBOX { display: table-row }
VBOX { display: table-cell }
Dans cet exemple-ci, on suppose que trois éléments 'table-cell' contiennent les textes des éléments ROW. Noter que le texte est à son tour encapsulé dans des boîtes de ligne anonymes, ainsi que c'est expliqué dans le modèle de mise en forme visuel :
<STACK> <ROW>Voici la rangée du <D>haut</D>.</ROW> <ROW>Voici la rangée du <D>milieu</D>.</ROW> <ROW>Voici la rangée du <D>bas</D>.</ROW> </STACK>
la feuille de style associée étant :
STACK { display: inline-table }
ROW { display: table-row }
D { display: inline; font-weight: bolder }
Les agents utilisateurs HTML ne sont pas tenus de créer des objets anonymes selon les règles précitées.
17.3 Les sélecteurs de colonne
Les cellules des tables peuvent appartenir à l'un ou l'autre de ces contextes, celui de rangée et celui de colonne. Cependant, dans le document source, les cellules sont des descendants de rangées, et jamais de colonnes. Néanmoins, certains aspects des cellules peuvent être influencés par des propriétés appliquées aux colonnes.
Ces propriétés s'appliquent aux éléments des colonnes et de groupes de colonnes :
- 'border'
- Les diverses propriétés de bordure ne s'appliquent aux colonnes que si la valeur de la propriété 'border-collapse' de l'élément table est 'collapse'. Dans ce cas, les bordures appliquées aux colonnes et groupes de colonnes sont soumises à l'algorithme de résolution de conflit qui va déterminer le style de ces bordures à chacun des bords des cellules ;
- 'background'
- Les propriétés d'arrière-plan s'applique aux fonds des cellules de la colonne, mais seulement si les cellules et rangées concernées ont des fonds transparents. Voir le passage intitulé "Les couches de la table et la transparence" ;
- 'width'
- La propriété 'width' donne la largeur minimale de la colonne ;
- 'visibility'
- Quand la propriété 'visibility' d'une colonne a la valeur 'collapse', aucune des cellules de la colonne n'est rendue et celles des cellules qui déborderaient dans d'autres colonnes sont rognées. De plus, la largeur de la table est diminuée de celle de la colonne qui aurait autrement été affichée. Voir le passage traitant des effets dynamiques plus loin. Les autres valeurs admises pour la propriété 'visibility' n'ont pas d'effet.
Voici quelques exemples de règles de style appliquant des propriétés aux colonnes. Les deux premières prises ensemble reproduisent l'attribut "rules" de HTML avec la valeur "cols". La troisième règle rend la colonne avec la classe "total" en bleu, les deux dernières montrent la façon de construire une colonne de taille fixe à l'aide de l'algorithme de disposition fixe.
COL { border-style: none solid }
TABLE { border-style: hidden }
COL.total { background: blue }
TABLE { table-layout: fixed }
COL.totals { width: 5em }
17.4 Les tables dans le modèle de mise en forme visuel
Selon le modèle de mise en forme visuel, une table peut se comporter comme un élément de type bloc ou comme un élément remplacé de type en-ligne. Les tables ont un contenu, un espacement, des bordures et des marges.
Dans ces deux cas, l'élément table génère une boîte anonyme, celle-ci contient la boîte de la table elle-même et celle de la légende (si elle existe). Les boîtes de la table et de la légende conservent leurs propres aires de contenu, d'espacement, de marge et de bordure, les dimensions de la boîte anonyme rectangulaire étant juste suffisantes pour contenir celles-ci. Les marges verticales en contact entre la boîte de la table et celle de la légende fusionnent. Tout repositionnement de la table doit concerner la boîte anonyme entière, et pas seulement la boîte de la table, la légende suivant ainsi la table.
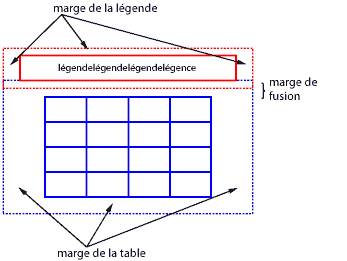
Schéma d'une table avec une légende supérieure, la marge du bas de la légende fusionne avec celle du haut de la table.
17.4.1 La position et l'alignement de la légende
- 'caption-side'
-
Valeur : top | bottom | left | right | inherit Initiale : top S'applique à : ceux des éléments 'table-caption' Héritée : oui Pourcentage : sans objet Médias : visuel
Cette propriété indique la position de la boîte de la légende en fonction de celle de la table. Les significations des valeurs sont :
- top
- Place la boîte de la légende au-dessus de celle de la table ;
- bottom
- Place la boîte de la légende au-dessous de celle de la table ;
- left
- Place la boîte de la légende à gauche de celle de la table ;
- right
- Place la boîte de la légende à droite de celle de la table.
Les légendes au-dessus d'un élément avec une valeur 'table', ou au-dessous celui-ci, sont mises en forme un peu de la même manière que pour un élément de type bloc avant la table, ou après celle-ci, à la différence que les légendes (1) héritent des propriétés de la table et (2) ne sont pas considérées comme étant des boîtes de bloc pour les éléments précédant la table, quand les propriétés 'display' de ceux-ci ont les valeurs 'compact' ou 'run-in'.
Pour une légende située au-dessus ou en-dessous de la boîte de la table, celle-ci se comporte aussi comme une boîte de bloc pour les calculs de largeur, ces calculs étant effectués par rapport à la largeur du bloc conteneur de la boîte de la table.
Pour une légende située à gauche ou à droite de la boîte de la table, d'autre part, c'est la valeur spécifiée pour la propriété 'width' quand la valeur est autre que 'auto', qui donne la largeur, une valeur 'auto' indiquant à l'agent utilisateur de prendre une "largeur raisonnable". Ceci variant de "la boîte la plus étroite possible" jusqu'à "une ligne seule", c'est pourquoi on recommande aux utilisateurs d'éviter de choisir une valeur 'auto' pour les largeurs des légendes latérales.
Pour aligner horizontalement le contenu dans la boîte de la légende, utiliser la propriété 'text-align'. Pour aligner verticalement les boîtes des légendes latérales par rapport à celle de la table, utiliser la propriété 'vertical-align'. Dans ce cas, les seules valeurs reconnues sont 'top', 'middle' et 'bottom'. Les autres valeurs admises par cette propriété sont considérées comme étant 'top'.
Dans cet exemple, la propriété 'caption-side' place la légende sous la table. Cette légende sera aussi large que le parent de la table et le contenu de celle-ci sera justifié à gauche :
CAPTION { caption-side: bottom;
width: auto;
text-align: left }
L'exemple suivant montre comment placer une légende dans la marge de gauche. La table elle-même est centrée, ses marges gauche et droite ayant la valeur 'auto', et l'ensemble de la boîte contenant la table et la légende est déplacé dans la marge de gauche de la même quantité que la largeur de la légende :
BODY {
margin-left: 8em
}
TABLE {
margin-left: auto;
margin-right: auto
}
CAPTION {
caption-side: left;
margin-left: -8em;
width: 8em;
text-align: right;
vertical-align: bottom
}
En supposant que la largeur de la table est inférieure à la largeur totale disponible, la mise en forme serait similaire à celle-ci :
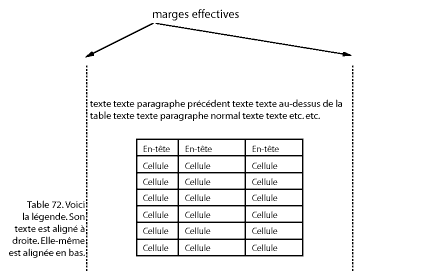
Schéma montrant une table centrée dont la légende se répand dans la marge de gauche, en réponse à la valeur négative d'une propriété 'margin-left'.
17.5 La disposition visuelle des contenus de la table
Comme pour les autres éléments du langage du document,
les éléments internes de la table génèrent des boîtes
rectangulaires avec un contenu, de l'espacement et des bordures.
Toutefois ils n'ont pas de marges.
Les cellules ont également un espacement. Les éléments internes de la table n'ont pas de marges.
La disposition visuelle de ces boîtes est régie par un quadrillage rectangulaire irrégulier de rangées et de colonnes. Chacune des boîtes occupe la totalité des cellules du quadrillage, selon les règles ci-après. Ces règles ne s'appliquent pas à HTML 4.0 ni aux versions précédentes de HTML, les étendues des rangées et colonnes obéissant ayant des limites propres à HTML.
- Chacune des boîtes des rangées occupe une rangée de cellules du quadrillage. Les boîtes des rangées remplissent ensemble la table, allant du haut vers le bas, dans l'ordre où celles-ci surviennent dans le document source (ex. la table occupe exactement autant de rangées du quadrillage qu'il y a d'éléments de rangées) ;
- Un groupe de rangées occupe les mêmes cellules du quadrillage que les rangées contenues par celui-ci.
- Une boîte de colonne occupe une ou plusieurs colonnes de cellules du quadrillage. Les boîtes des colonnes se placent l'une à côté de l'autre, dans l'ordre où celles-ci surviennent. La première d'entre elles peut se trouver à gauche ou à droite, en fonction de la valeur de la propriété 'direction' de la table.
- Un groupe de colonnes occupe les mêmes cellules du quadrillage que les colonnes contenues par celui-ci.
- Les cellules peuvent s'étendre sur plusieurs rangées ou colonnes. Bien que CSS2 ne définisse pas comment est déterminé le nombre de rangées ou colonnes qui s'étendent, un agent utilisateur peut avoir une connaissance particulière du document source ; une version ultérieure de CSS pourrait en exprimer la manière dans une syntaxe propre à CSS. Ainsi chaque cellule a la forme d'une boîte rectangulaire, dont la largeur et la hauteur englobe une ou plusieurs cellules du quadrillage. La rangée du haut de ce rectangle commence dans celle spécifiée par le parent de la cellule. Le rectangle doit se trouver le plus possible à gauche, sans recouvrir une quelconque autre boîte de cellule, et doit se trouver le plus possible à la droite des cellules de la même rangée qui apparaissent plus tôt dans le document source. Ceci quand la valeur de la propriété 'direction' de la table est 'ltr', et a contrario, quand la valeur de cette propriété est 'rtl', inverser les mots "gauche" et "droite" dans la phrase précédente.
- Une boîte de cellule ne peut pas s'étendre au-delà de la dernière boîte de rangée d'une table ou d'un groupe de rangées, les agents utilisateurs doivent en réduire les dimensions jusqu'à ce que celle-ci puisse y tenir.
Remarque : On peut positionner les cellules d'une table, mais ce n'est pas recommandé, car
les positionnements absolu et fixe, comme le flottement, soustraient la boîte en question du flux normal, affectant
ainsi l'alignement la dimension de la table.
Voici deux exemples, le premier intervenant dans un document HTML :
<TABLE> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TD>4 <TR><TD colspan="2">5 </TABLE>
<TABLE> <ROW><CELL>1 <CELL rowspan="2">2 <CELL>3 <CELL>4 <ROW><CELL colspan="2">5 </TABLE>
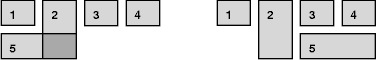
La seconde table est mise en forme selon l'illustration de droite. En HTML, le rendu de la table du premier exemple n'est pas défini explicitement, et en CSS pas du tout. Cette appréciation est laissée à l'agent utilisateur (ex. comme dans l'illustration de gauche).
À gauche, une interprétation possible d'une table HTML 4.0 erronée ; à droite, la seule mise en forme possible d'une table non-HTML similaire.
17.5.1 Les couches de la table et la transparence
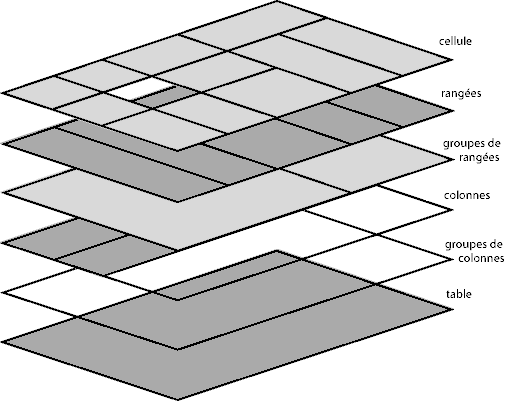
Dans le but de déterminer l'arrière-plan de chacune des cellules de la table, on peut se représenter les divers éléments de celle-ci comme étant disposés sur six couches superposées. L'arrière-plan d'un élément d'une couche donnée ne sera visible que si la couche qui vient par-dessus celle-ci a un arrière-plan transparent.
Schéma des couches d'une table.
-
La couche la plus basse, qui forme un seul plan, représente la boîte de la table elle-même. Comme pour toutes les boîtes, celle-ci peut être transparente ;
-
La couche suivante contient les groupes de colonnes. Ceux-ci sont aussi haut que la table, mais ne recouvrent pas nécessairement la table entière horizontalement ;
-
Par-dessus les groupes de colonnes viennent les aires représentant les boîtes des colonnes. Comme pour les groupes de colonnes, les colonnes sont aussi haute que la table mais ne recouvrent pas nécessairement la table entière horizontalement ;
-
Ensuite vient la couche contenant les groupes de rangées. Chaque groupe de rangées est aussi large que la table. L'ensemble des groupes de rangées recouvre complètement la table de haut en bas ;
-
La couche suivante contient les rangées. Celles-ci recouvrent également la table en entier ;
-
La couche supérieure contient les cellules elles-mêmes. Ainsi que le montre l'illustration, et bien que les rangées contiennent le même nombre de cellules, certaines cellules peuvent n'avoir aucun contenu. Ces cellules "vides" sont transparentes quand la valeur de leur propriété 'empty-cells' est 'hide'.
Dans l'exemple suivant, la première rangée contient quatre cellules, mais la seconde ne contient aucune cellule, ainsi l'arrière-plan de la table est visible au travers de celles-ci, sauf là où une des cellules de la première rangée s'étend dans la seconde rangée. Soit le code HTML et les règles de style :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
TABLE { background: #ff0; border-collapse: collapse }
TD { background: red; border: double black }
</STYLE>
</HEAD>
<BODY>
<P>
<TABLE>
<TR>
<TD> 1
<TD rowspan="2"> 2
<TD> 3
<TD> 4
</TR>
<TR><TD></TD></TR>
</TABLE>
</BODY>
</HTML>
ceci pourrait être mis en forme ainsi :
Une table avec trois cellules vides dans la rangée du bas.
Noter que pour 'border-collapse: separate', l'arrière-plan de l'aire donnée par la propriété 'border-spacing' est toujours celui de l'élément table. Voir la section 17.6.1.
17.5.2 Les algorithmes de largeur de table : la propriété 'table-layout'
CSS ne définit pas de disposition "optimale" pour les tables dans la mesure où, pour de nombreux cas, ce qui est optimal est une question de goût. Par contre, CSS définit certaines contraintes que les agents utilisateurs doivent respecter pour la disposition d'une table. Ceux-ci peuvent employer l'algorithme de leur choix et sont libres de favoriser la rapidité du rendu sur la précision, sauf quand on sélectionne celui dit "algorithme de disposition fixe".
Noter que les règles décrites dans cette section surclassent celles pour le calcul des largeurs de la section 10.3. En particulier, si pour la table les valeurs des marges sont '0' et celle de la largeur 'auto', la table ne prendra pas automatiquement la dimension nécessaire pour remplir son bloc conteneur. Cependant, une fois la valeur calculée pour 'width' trouvée (à l'aide des algorithmes décrits ensuite ou, si besoin, par un algorithme propre de l'agent utilisateur), les autres parties de la section 10.3 s'appliquent toujours. Ainsi, par exemple, on peut centrer une table en spécifiant une valeur 'auto' pour ses marges gauche et droite.
- 'table-layout'
-
Valeur : auto | fixed | inherit Initiale : auto S'applique à : ceux des éléments dont la valeur de la propriété 'display' est 'table' ou 'inline-table' Héritée : non Pourcentage : sans objet Médias : visuel
La propriété 'table-layout' contrôle l'algorithme employé pour la disposition des cellules, des rangées et des colonnes de la table. Les significations des valeurs sont :
- fixed
- Utilisation de l'algorithme de disposition de table fixe ;
- auto
- Utilisation d'un quelconque algorithme automatique pour la disposition de la table.
Les deux algorithmes sont décrits ci-dessous.
La disposition de table fixe
Avec cet algorithme (rapide), la disposition horizontale de la table ne dépend pas du contenu des cellules, mais seulement de la largeur de la table, de la largeur des colonnes, des bordures et de l'espacement entre les cellules.
On peut spécifier explicitement la largeur de la table avec la propriété 'width'. Une valeur 'auto' (dans le cas de 'display: table' et 'display: inline-table') conduit à l'emploi de l'algorithme de disposition de table automatique.
Dans l'algorithme de disposition de table fixe, la largeur de chacune des colonnes est déterminée ainsi :
- Quand un élément de colonne a une valeur pour la propriété 'width' autre que 'auto', alors cette valeur est retenue pour la largeur de cette colonne ;
- Autrement, quand une cellule de la première rangée a une valeur pour la propriété 'width' autre que 'auto', cette valeur est retenue pour la largeur de cette colonne. Si cette cellule s'étend sur plus d'une colonne, la largeur est divisées entre les colonnes concernées ;
- Les éventuelles colonnes restantes se partagent équitablement l'espace horizontal restant de la table (moins les bordures et l'espacement entre les cellules).
Ainsi la largeur de la table est la plus grande des valeurs entre celle de la propriété 'width' de l'élément table et la somme des largeurs des colonnes (plus l'espacement entre les cellules et les bordures).
De cette façon, l'agent utilisateur peut commencer à afficher la table dès la réception de la première rangée effectuée. Les cellules des rangées suivantes n'affectent pas les largeurs des colonnes. Toute cellule dont le contenu déborderait s'appuie sur la propriété 'overflow' pour déterminer le rognage, ou non, du contenu qui a débordé.
La disposition de table automatique
Avec cet algorithme (qui ne demande généralement pas plus de deux itérations), la largeur de la table est donnée par celles de ses colonnes et des bordures intermédiaires. Cet algorithme reflète le comportement de plusieurs agents utilisateurs courants au moment de la rédaction de cette spécification. Les agents utilisateurs ne sont pas tenus de l'implémenter pour la détermination de la disposition de la table, dans le cas où la valeur de la propriété 'table-layout' est 'auto', et peuvent alors employer un algorithme quelconque.
Cet algorithme peut être inefficace, l'agent utilisateur devant avoir connaissance du contenu entier de la table avant de déterminer la disposition finale, et demander plus d'une itération.
On détermine les largeurs des colonnes comme ceci :
-
Calculer la largeur minimale du contenu, notée LMC, de chaque cellule : le contenu mis en forme peut s'étendre sur
un nombre indifférent de lignes mais ne doit pas déborder de la boîte de la cellule. Si la
valeur, notée L, spécifiée pour la propriété 'width'
de la cellule est plus grande que LMC, alors cette valeur L devient la largeur minimale de la cellule. Pour une valeur L
de la propriété 'width' égale à 'auto', c'est LMC qui correspond à la largeur minimale de la cellule ;
Calculer également la largeur "maximale" de la cellule pour chaque cellule : la mise en forme du contenu se fait alors sans retours à la ligne sinon aux endroits explicitement indiqués ;
- Pour chacune des colonnes, déterminer une largeur minimale et maximale à partir des cellules qui s'étendent dans celle-ci. La largeur minimale correspond à celle de la cellule qui demande la plus grande largeur minimale de cellule (ou à la valeur de la propriété 'width' de la colonne, la plus grande entre ces deux valeurs l'emporte). La largeur maximale correspond à celle de la cellule qui demande la plus grande largeur maximale de cellule (ou à la valeur de la propriété 'width' de la colonne, la plus grande entre ces deux valeurs l'emporte) ;
- Pour chacune des cellules qui s'étendent sur plus d'une colonne, augmenter les largeurs minimales des colonnes concernées de manière à ce que leur réunion soit aussi large que la cellule en question. Même chose pour leurs largeurs maximales. Si possible, élargir approximativement ces colonnes d'une même quantité.
Ceci fournit une largeur minimale et maximale pour chaque colonne. Les largeurs des colonnes agissent sur la largeur finale de la table ainsi :
- Quand la valeur L spécifiée pour la propriété 'width' d'un élément 'table', ou 'inline-table', est autre que 'auto', alors la valeur calculée pour cette propriété correspond à celle la plus grande entre L et la largeur minimale requise par l'ensemble des colonnes plus l'espacement entre les cellules et les bordures, cette valeur étant notée MIN. Si L est plus grand que MIN, la différence de largeur devrait être répartie entre les colonnes ;
- Quand, pour un élément 'table' ou 'inline-table', la valeur spécifiée pour 'width' est 'auto', la largeur calculée pour la table correspond à la largeur la plus grande entre celle du bloc conteneur de la table et MIN. Cependant, si la largeur maximale requise par les colonnes plus l'espacement entre les cellules et les bordures, cette valeur étant notée MAX, est inférieure à celle du bloc conteneur, alors utiliser MAX ;
Une valeur en pourcentage pour la largeur d'une colonne s'entend relativement à la largeur de la table. Quand la valeur de la propriété 'width' de la table est 'auto', un pourcentage exerce une contrainte sur la largeur de la colonne, ce qu'un agent utilisateur devrait essayer de résoudre (ceci n'est évidemment pas toujours possible, par exemple, si la largeur de la colonne était 110%, la contrainte ne pourrait pas être respectée).
Remarque : Avec cet algorithme, les rangées (et groupes de rangées) et les colonnes (et groupes de colonnes) à la fois contraignent et sont tributaires des dimensions des cellules qui y sont contenues. La spécification de la largeur d'une colonne peut avoir une influence indirecte sur la hauteur d'une rangée, et inversement.
17.5.3 Les algorithmes de la hauteur de table
La hauteur d'une table est donnée par la propriété 'height' de l'élément 'table' ou 'inline-table'. Pour une valeur 'auto' de celle-ci, la hauteur correspond à la somme des hauteurs des rangées plus les éventuels espacements entre les cellules et les bordures. Toute autre valeur indique une hauteur explicite, la table peut ainsi plus haute, ou moins haute, que la hauteur totale des rangées. CSS2 ne précise pas les modalités de rendu quand la hauteur spécifiée pour la table diffère de celle de son contenu, en particulier si la hauteur du contenu devait prendre le pas sur celle spécifiée, et sinon, comment l'espace supplémentaire devrait être réparti entre les rangées dont le total des hauteurs est inférieur à la hauteur de la table, ou encore, quand la hauteur du contenu dépasse celle spécifiée pour la table, si l'agent utilisateur devait proposer un mécanisme de défilement. Remarque : Des versions ultérieures de CSS pourraient approfondir cette question.
La hauteur de la boîte d'un élément 'table-row' est calculée une fois que l'agent utilisateur dispose de toutes les cellules d'une rangée donnée, c'est la valeur maximale spécifiée pour la propriété 'height' et la hauteur minimale, notée MIN, requise par les cellules. Quand, pour un élément 'table-row', la propriété 'height' a la valeur 'auto', la hauteur calculée de la rangée correspond à MIN. Cette valeur MIN dépend des hauteurs des boîtes des cellules et de l'alignement de celles-ci (tout comme pour le calcul de la hauteur d'une boîte de ligne). CSS2 ne définit pas à quoi se rapportent les valeurs en pourcentage de la propriété 'height' des rangées et groupes de rangées des tables.
En CSS2, la hauteur de la boîte d'une cellule correspond à la valeur maximale de la propriété 'height' de la cellule en question et à la hauteur minimale requise par son contenu (MIN). Pour la propriété 'height', une valeur spécifiée 'auto' induit une valeur calculée égale à MIN. CSS2 ne définit pas à quoi se réfèrent les valeurs en pourcentage de la propriété 'height' des cellules des tables.
CSS2 ne spécifie pas comment les cellules qui s'étendent sur plus d'une rangée influencent les calculs de la hauteur d'une rangée, sauf sur ce qui tient à la somme des hauteurs des rangées concernées, celle-ci devant être suffisamment grande pour contenir la cellule qui s'étend sur ces rangées.
La propriété 'vertical-align' de chacune des cellules de la table en détermine l'alignement dans la rangée. Le contenu de chaque cellule comprend une ligne de base, un haut et un bas, comme la rangée elle-même. Dans le contexte des tables, les significations des valeurs admises par la propriété 'vertical-align' sont :
- baseline
- La ligne de base de la cellule se place à la même hauteur que celle de la première rangée dans laquelle celle-ci s'étend (voir plus loin les définitions des lignes de base des cellules et des rangées) ;
- top
- Le haut de la boîte de la cellule s'aligne sur le haut de la première rangée dans laquelle celle-ci s'étend ;
- bottom
- Le bas de la boîte de la cellule s'aligne sur celui de la dernière rangée dans laquelle celle-ci s'étend ;
- middle
- Le milieu de la cellule s'aligne sur celui des rangées dans lesquelles celle-ci s'étend ;
- sub, super, text-top, text-bottom
- Ces valeurs ne s'appliquent pas aux cellules ; pour une de ces valeurs, la cellule s'aligne sur la ligne de base à la place.
La ligne de base d'une cellule correspond à celle de la première boîte de ligne de la cellule. Quand celle-ci ne contient pas de texte, cette ligne de base correspond à celle de l'objet qui s'y tient, ou s'il n'y en a pas, au bas de la boîte de la cellule. C'est la distance maximale entre le haut de la boîte de la cellule et la ligne de base entre toutes les cellules, dont la valeur de la propriété 'vertical-align' est 'baseline', qui détermine la ligne de base de la rangée. Voici un exemple :
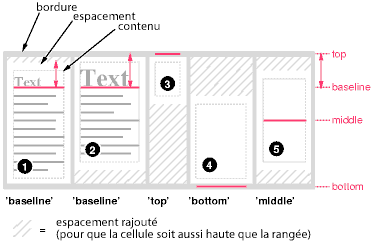
Schéma montrant les effets de diverses valeurs de la propriété 'vertical-align' sur les cellules d'une table.
Les boîtes des cellules 1 et 2 s'alignent sur leur ligne de base. La boîte de cellule 2 ayant la plus grande hauteur au-dessus de sa ligne de base, c'est elle qui détermine la ligne de base de la rangée. Noter que, si aucune cellule ne s'alignait sur sa ligne de base, la rangée n'aurait pas (ou n'aurait pas besoin) de ligne de base.
Pour éviter des situations ambiguës, l'alignement des cellules se détermine dans cet ordre :
- On positionne en premier les cellules alignées sur leur ligne de base. Ceci établit la ligne de base de la rangée. Ensuite, on positionne les cellules dont la valeur de la propriété 'vertical-align' est 'top' ;
- La rangée a maintenant un haut, éventuellement une ligne de base et une hauteur provisoire qui correspond à la distance entre le haut et le point le plus bas des cellules positionnées jusqu'ici (voir les conditions d'espacement de la cellule plus loin) ;
- Si une des cellules restantes, celles qui sont alignées en bas ou au milieu, a une hauteur plus grande que la hauteur provisoire, alors la hauteur de la rangée est augmentée jusqu'au maximum de celles-ci, en déplaçant le bas ;
- Et finalement, on positionne les autres cellules.
Les boîtes de cellule moins grandes que la hauteur de la rangée reçoivent un espacement supplémentaire en haut ou en bas.
17.5.4 L'alignement horizontal dans une colonne
On spécifie l'alignement horizontal du contenu d'une cellule dans sa boîte avec la propriété 'text-align'.
Pour plus d'une cellule dans une colonne, quand on spécifie une valeur de <chaîne> à la propriété 'text-align', le contenu de ces cellules s'aligne sur un axe vertical. Le début de la chaîne touche cet axe. C'est le sens de lecture qui détermine de quel côté se situe la chaîne par rapport à l'axe.
Un alignement du texte de cette manière ne présente un intérêt que si le texte tient sur une seule ligne. Le résultat n'est pas défini quand le contenu de la cellule s'étend sur plusieurs lignes.
Quand la valeur de la propriété 'text-align' est une chaîne et que celle-ci n'apparaît pas dans le contenu de la cellule, c'est la fin de celui-ci qui touche l'axe d'alignement vertical.
Noter que les chaînes ne doivent pas forcément être les mêmes pour chacune des cellules, bien que ce soit généralement le cas.
CSS n'offre aucun moyen de spécifier le décalage entre l'axe d'alignement vertical et le bord d'une boîte de colonne.
Soit la feuille de style :
TD { text-align: "." }
TD:before { content: "$" }
cette feuille de style associée avec cette table HTML :
<TABLE> <COL width="40"> <TR> <TH>Appels hors circonscription <TR> <TD> 1.30 <TR> <TD> 2.50 <TR> <TD> 10.80 <TR> <TD> 111.01 <TR> <TD> 85. <TR> <TD> 90 <TR> <TD> .05 <TR> <TD> .06 </TABLE>
Ceci fera que le signe monétaire dollar va s'aligner sur le point décimal. En complément, on a utilisé le pseudo-élément :before pour insérer le signe dollar devant chacun des chiffres. La table pourrait être rendue ainsi :
Appels hors circonscription :
$1.30
$2.50
$10.80
$111.01
$85.
$90
$.05
$.06
17.5.5 Les effets dynamiques des rangées et colonnes
La propriété 'visibility' accepte la valeur 'collapse' pour les éléments des rangées, groupes de rangées, colonnes et groupes de colonnes. Avec cette valeur, la rangée ou la colonne entières ne sont pas affichées et l'espace normalement occupé par celles-ci devient disponible pour d'autres contenus. Cependant, leur suppression n'affecte pas pour autant la disposition de la table. Ceci permet des effets dynamiques qui ne provoquent pas une re-disposition de la table pour tenir compte des changements potentiels des contraintes des colonnes.
17.6 Les bordures
CSS propose deux modèles distincts pour la spécification des bordures des cellules des tables. L'un, appelé modèle des bordures séparées, convient pour spécifier des bordures autour de cellules individuelles, l'autre convient pour des bordures continues d'un côté de la table à l'autre. On peut obtenir plusieurs styles de bordure selon le modèle employé, le choix de l'un ou de l'autre étant affaire de goût.
- 'border-collapse'
-
Valeur : collapse | separate | inherit Initiale : collapse S'applique à : à ceux des éléments dont la valeur de la propriété 'display' est 'table' ou 'inline-table' Héritée : oui Percentages: sans objet Médias : visuel
« errata : Voir la proposition pour changer la valeur initiale de 'border-collapse' »
Cette propriété permet la sélection du modèle de bordure d'une table. Pour une valeur 'separate', on sélectionne le modèle des bordures séparées, pour la valeur 'collapse', celui des bordures fusionnées. Voici leur description ci-dessous.
17.6.1 Le modèle des bordures séparées
- 'border-spacing'
-
Valeur : <longueur> <longueur>? | inherit Initiale : 0 S'applique à : ceux des éléments dont la propriété 'display' a la valeur 'table' ou 'inline-table' Héritée : oui Percentages: N/A Médias : visuel
Les longueurs spécifient la distance qui séparent les bordures de cellules adjacentes. Quand on ne spécifie qu'une longueur, ceci donne l'espacement horizontal et vertical. Quand on spécifie deux longueurs, la première donne l'espacement horizontal et la deuxième celui vertical. Ces longueurs ne peuvent pas être négatives.
Dans ce modèle, chaque cellule a une bordure individuelle. La propriété 'border-spacing' indique la distance entre les bordures de cellules adjacentes. Cet espace est comblé par l'arrière-plan de l'élément table. Les rangées, colonnes, groupes de rangées et de colonnes ne peuvent pas avoir de bordures (c.à.d. les agents utilisateurs doivent ignorer les propriétés de bordure de ces éléments).
La table dont l'illustration suit pourrait être le résultat d'une feuille de style comme celle-ci :
TABLE { border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt }
TD { border: inset 5pt }
TD.special { border: inset 10pt } /* La cellule en haut à gauche */
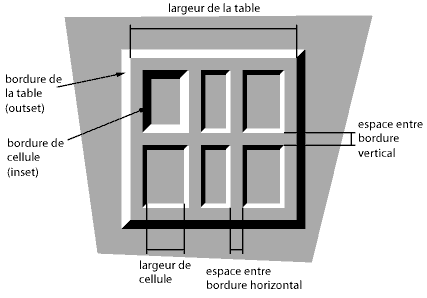
Une table dont la propriété 'border-spacing' n'a qu'une valeur de longueur. Noter que chacune des cellules a sa propre bordure tout comme la table a une bordure séparée.
Les bordures autour des cellules vides : la propriété 'empty-cells'
- 'empty-cells'
-
Valeur : show | hide | inherit Initiale : show S'applique à : ceux des éléments dont la valeur de la propriété 'display' est 'table-cell' Héritée : oui Pourcentage : sans objet Médias : visuel
Dans le modèle des bordures séparées, cette propriété contrôle le rendu des bordures autour des cellules sans contenu ainsi que leur arrière-plan. Les cellules vides et celles dont la propriété 'visibility' a la valeur 'hide' se comportent comme si elles n'avaient pas de contenu visible. Par contenu visible, on entend " " et les autres caractères blancs, sauf les caractères ASCII retour chariot ("\0D"), nouvelle ligne ("\0A"), tabulation ("\09") et espace ("\20").
Quand cette propriété a la valeur 'show', les bordures sont dessinées autour des cellules vides (comme pour les cellules normales).
Pour la valeur 'hide', aucune bordure n'est dessinée autour des cellules vides. De plus, si toutes les cellules d'une rangée ont la valeur 'hide' et n'ont pas de contenu visible, la rangée entière se comporte comme si la valeur de la propriété 'display' de celle-ci avait été 'none'.
Cette règle autorise le dessin des bordures autour de chacune des cellules :
TABLE { empty-cells: show }
17.6.2 Le modèle des bordures fusionnées
Dans le modèle des bordures fusionnées, on peut spécifier des bordures, entièrement ou en partie, autour d'une cellule, d'une rangée, d'un groupe de rangée, d'une colonne ou d'un groupe de colonnes. Les bordures pour l'attribut HTML "rule" peuvent être spécifiées de cette manière.
Les bordures se centrent sur les lignes du quadrillage entre les cellules. Les agents utilisateurs doivent trouver une règle d'arrondi cohérente dans le cas d'un nombre impair d'unités discrètes (les pixels à l'écran, les points d'une imprimante).
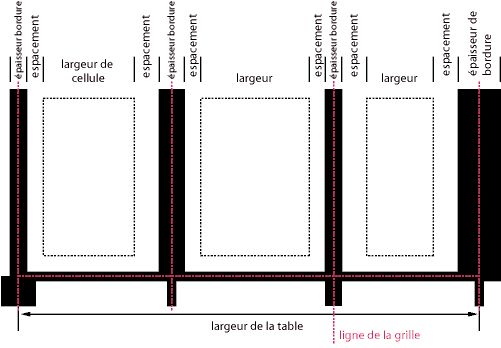
Le schéma plus loin montre l'interaction de la largeur de la table, des épaisseurs des bordures, de l'espacement et de la largeur de la cellule. Leur relation est donnée par l'équation suivante, celle-ci est valable pour chacune des rangées de la table :
largeur-rangée = (0.5 * épaisseur-bordure0) + espacement-gauche1 + largeur1 + espacement-droit1 + épaisseur-bordure1 + espacement-gauche2 +...+ espacement-droitn + (0.5 * épaisseur-borduren)
Ici, n représente le nombre de cellules de la rangée et,
épaisseur-bordurei désigne la bordure entre les cellules i et i + 1
et espacement-gauchei et espacement-droiti désignent respectivement
l'espacement à gauche et celui à droite de la cellule i. Noter que seule la moitié des deux bordures extérieures est comptée
dans la largeur de la table, l'autre moitié se trouvant dans l'aire de la marge.
Schéma montrant les dimensions des cellules et de leurs bordures ainsi que l'espacement des cellules.
Noter que dans ce modèle, la largeur de la table inclut la moitié de la bordure de celle-ci. Également, une table n'a pas d'espacement (mais elle a des marges).
La résolution des conflits de bordure
Dans le modèle des bordures fusionnées, on peut spécifier les bordures de chacun des bords de chacune des cellules avec les propriétés de bordure pour les divers éléments qui ont des bords communs (ceux des cellules, rangées, groupes de rangées, colonnes, groupes de colonnes et de la table elle-même), ces bordures peuvent varier en style, taille et couleur. En règle générale, pour un bord donné, c'est le style de bordure "attirant le plus l'attention" qui est retenu, sauf quand survient éventuellement la propriété 'border-style' avec une valeur 'hidden', ce qui a pour effet inconditionnel de supprimer l'affichage de la bordure.
En cas de conflit, les règles suivantes déterminent lequel des styles de bordure l'emporte :
- Les bordures contrôlées par la propriété 'border-style' avec la valeur 'hidden' sont considérées avant toutes celles intervenant dans le conflit. Cette valeur cause la suppression de toutes les bordures à cet endroit ;
- Les bordures dont la valeur de la propriété 'border-style' est 'none' ont la plus faible priorité. Une bordure ne sera omise que quand toutes les propriétés de bordure des éléments convergents sur ce bord auront une valeur 'none' (noter en passant que c'est la valeur par défaut pour la propriété 'border-style') ;
- Si aucun des styles de bordure de ces éléments n'est 'hidden' et au moins l'un d'entre eux n'est pas 'none', alors les bordures les plus larges sont retenues, les plus étroites rejetées. Si plusieurs d'entre eux ont la même valeur pour leur propriété 'border-width', alors on retiendra le style de bordure dans cet ordre de priorité 'double', 'solid', 'dashed', 'dotted', 'ridge', 'outset', 'groove' et enfin, celui de moindre poids, 'inset' ;
- Si les styles de bordure ne diffèrent que par leur couleur, alors le style de bordure d'une cellule l'emporte sur celui d'une rangée, ce dernier l'emporte à son tour sur celui d'un groupe de rangées, puis en succession, sur celui d'une colonne, sur celui d'un groupe de colonnes et finalement, sur celui de la table.
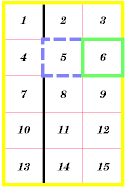
L'exemple suivant illustre l'application de ces règles de préséance. Soit la feuille de style :
TABLE { border-collapse: collapse;
border: 5px solid yellow; }
*#col1 { border: 3px solid black; }
TD { border: 1px solid red; padding: 1em; }
TD.solid-blue { border: 5px dashed blue; }
TD.solid-green { border: 5px solid green; }
celle-ci associée avec cette source HTML :
<P>
<TABLE>
<COL id="col1"><COL id="col2"><COL id="col3">
<TR id="row1">
<TD> 1
<TD> 2
<TD> 3
</TR>
<TR id="row2">
<TD> 4
<TD class="solid-blue"> 5
<TD class="solid-green"> 6
</TR>
<TR id="row3">
<TD> 7
<TD> 8
<TD> 9
</TR>
<TR id="row4">
<TD> 10
<TD> 11
<TD> 12
</TR>
<TR id="row5">
<TD> 13
<TD> 14
<TD> 15
</TR>
</TABLE>
ceci produirait quelque chose comme :
Un exemple de table avec des bordures fusionnées.
Cet exemple-ci montre une table avec des traits horizontaux entre les rangées. La bordure du haut de la table a une valeur 'hidden', ce qui a pour effet de supprimer la bordure du haut de la première rangée. C'est une implémentation de l'attribut "rules" en HTML 4.0 (rules="rows") :
TABLE[rules=rows] TR { border-top: solid }
TABLE[rules=rows] { border-collapse: collapse;
border-top: hidden }
Une table avec des traits horizontaux entre les rangées.
On aurait pu obtenir le même effet, sans utiliser la valeur 'hidden' pour la bordure de la table, en donnant un style distinct à la première rangée, le choix de l'une ou l'autre méthode étant une affaire de goût :
TR:first-child { border-top: none }
TR { border-top: solid }
Voici un autre exemple de bordures fusionnées cachées :
Une table avec deux bordures internes absentes.
La source HTML :
<TABLE style="border-collapse: collapse; border: solid;">
<TR><TD style="border-right: hidden; border-bottom: hidden">foo</TD>
<TD style="border: solid">bar</TD></TR>
<TR><TD style="border: none">foo</TD>
<TD style="border: solid">bar</TD></TR>
</TABLE>
17.6.3 Les styles de bordure
Certaines valeurs de la propriété 'border-style' ont une signification différente dans le contexte des tables que dans celui des autres éléments. Celles-ci sont repérées par un astérisque dans la liste qui suit :
- none
- Aucune bordure ;
- *hidden
- Même chose que pour 'none', cependant, dans le modèle des bordures fusionnées, cette valeur a une action inhibitrice sur les autres bordures (voir les conflits de bordures) ;
- dotted
- La bordure est constituée d'une succession de points ;
- dashed
- La bordure est constituée d'une succession de petits traits ;
- solid
- La bordure est constituée d'un trait plein ;
- double
- La bordure est constituée de deux traits pleins. La somme de leur épaisseur et de l'espace entre eux est égale à la valeur de la propriété 'border-width' ;
- groove
- La bordure semble avoir été gravée dans le canevas ;
- ridge
- L'opposé de 'groove', la bordure semble être en relief sur le canevas ;
- *inset
- Dans le modèle des bordures séparées, la bordure donne l'impression que la boîte entière est incrustée dans le canevas. Dans le modèle des bordures fusionnées, même effet que 'groove' ;
- *outset
- Dans le modèle des bordures séparées, la bordure donne l'impression que la boîte entière est extrudée du canevas. Dans le modèle des bordures fusionnées, même effet que 'ridge'.
17.7 Le rendu auditif des tables
Lors de la diction d'une table par un synthétiseur de parole, les relations entre les cellules de données et celles des en-têtes doivent être exprimées différemment, selon que ces cellules sont alignées horizontalement ou verticalement. Certains navigateurs avec synthèse de parole permettent à l'utilisateur de se mouvoir dans un espace en deux dimensions, leur donnant ainsi la possibilité d'une représentation spatiale de ces relations. Quand cela n'est pas possible, la feuille de style doit spécifier les endroits où les en-têtes sont annoncées.
17.7.1 Les en-têtes parlées : la propriété 'speak-header'
- 'speak-header'
-
Valeur : once | always | inherit Initiale : once S'applique à : ceux des éléments avec une information d'en-tête de table Héritée : oui Pourcentage : sans objet Médias : auditif
Cette propriété indique si les en-têtes de table sont parlées avant chacune des cellules ou seulement avant une cellule quand celle-ci est associée à une en-tête différente de la cellule précédente. Les significations des valeurs sont :
- once
- L'en-tête est annoncée une fois, avant une succession de cellules ;
- always
- L'en-tête est annoncée à chaque fois, avant chacune des cellules pertinentes.
Chaque langage de document peut avoir un mécanisme différent permettant aux auteurs la spécification des en-têtes. Par exemple en HTML 4.0 ([HTML40]), on peut spécifier une information d'en-tête à l'aide de trois attributs différents ("headers", "scope" et "axis"), cette spécification précisant un algorithme pour déterminer cette information d'en-tête en l'absence de ces attributs.
Illustration d'une table dont les cellules d'en-tête ("San Jose" et "Seattle") ne se trouvent pas dans la même rangée, ou colonne, que les données auxquelles elles s'appliquent.
Cet exemple en HTML présente les notes de frais, repas, hôtels et transport, pour un séjour de plusieurs jours dans deux déplacements. Conceptuellement, on peut considérer cette table comme un espace en plusieurs dimensions. Les en-têtes de cet espace sont : le lieu du déplacement, la date, la catégorie de frais et les sous-totaux. Certaines cellules définissent des repères le long d'un axe alors que d'autres représentent l'argent dépensé, à des points de cet espace. Voici le balisage pour cette table :
<TABLE> <CAPTION>Rapport de frais de déplacement</CAPTION> <TR> <TH></TH> <TH>Repas</TH> <TH>Hôtels</TH> <TH>Transports</TH> <TH>Sous-totaux</TH> </TR> <TR> <TH id="san-jose" axis="san-jose">San Jose</TH> </TR> <TR> <TH headers="san-jose">25-Aug-97</TH> <TD>37.74</TD> <TD>112.00</TD> <TD>45.00</TD> <TD></TD> </TR> <TR> <TH headers="san-jose">26-Aug-97</TH> <TD>27.28</TD> <TD>112.00</TD> <TD>45.00</TD> <TD></TD> </TR> <TR> <TH headers="san-jose">subtotal</TH> <TD>65.02</TD> <TD>224.00</TD> <TD>90.00</TD> <TD>379.02</TD> </TR> <TR> <TH id="seattle" axis="seattle">Seattle</TH> </TR> <TR> <TH headers="seattle">27-Aug-97</TH> <TD>96.25</TD> <TD>109.00</TD> <TD>36.00</TD> <TD></TD> </TR> <TR> <TH headers="seattle">28-Aug-97</TH> <TD>35.00</TD> <TD>109.00</TD> <TD>36.00</TD> <TD></TD> </TR> <TR> <TH headers="seattle">subtotal</TH> <TD>131.25</TD> <TD>218.00</TD> <TD>72.00</TD> <TD>421.25</TD> </TR> <TR> <TH>Totals</TH> <TD>196.27</TD> <TD>442.00</TD> <TD>162.00</TD> <TD>800.27</TD> </TR> </TABLE>
En produisant le modèle des données de cette manière, les auteurs autorisent une exploration plus riche de la table par les navigateurs synthétiseurs de parole, par exemple, chaque cellule pourrait être énumérée dans une liste, l'en-tête concernée étant répétée avant chacune des cellules de données :
San Jose, 25-Aug-97, Repas : 37.74 San Jose, 25-Aug-97, Hôtels : 112.00 San Jose, 25-Aug-97, Transports : 45.00 ...
Le navigateur pourrait aussi dire les en-têtes quand celles-ci changent :
San Jose, 25-Aug-97, Repas : 37.74
Hôtels : 112.00
Transports : 45.00
26-Aug-97, Repas : 27.28
Hôtels : 112.00
...
Version en cache
05/10/2025 09:21:40 Cette version de la page est en cache (à la date du 05/10/2025 09:21:40) afin d'accélérer le traitement.Vous pouvez activer le mode utilisateur dans le menu en haut pour afficher la version plus récente de la page.
Document créé le 12/08/2006, dernière modification le 26/10/2018
Source du document imprimé : https://www.gaudry.be/css-rf-tables.html
L'infobrol est un site personnel dont le contenu n'engage que moi. Le texte est mis à disposition sous licence CreativeCommons(BY-NC-SA). Plus d'info sur les conditions d'utilisation et sur l'auteur.
Références
Ces références et liens indiquent des documents consultés lors de la rédaction de cette page, ou qui peuvent apporter un complément d'information, mais les auteurs de ces sources ne peuvent être tenus responsables du contenu de cette page.
L'auteur de ce site est seul responsable de la manière dont sont présentés ici les différents concepts, et des libertés qui sont prises avec les ouvrages de référence. N'oubliez pas que vous devez croiser les informations de sources multiples afin de diminuer les risques d'erreurs.