Spécifications CSS
13 Les médias paginés
Contenu
- 13.1 Introduction aux médias paginés
- 13.2 Les boîtes de page : la règle @page
- 13.3 Les sauts de page
- 13.3.1 Les propriétés de coupure avant et après : 'page-break-before', 'page-break-after', 'page-break-inside'
- 13.3.2 L'utilisation des pages nommées : 'page'
- 13.3.3 Les coupures à l'intérieur des éléments : 'orphans', 'widows'
- 13.3.4 Les sauts de page permis
- 13.3.5 Les sauts de page forcés
- 13.3.6 Les sauts de page "au mieux"
- 13.4 La cascade dans un contexte de page
13.1 Introduction aux médias paginés
Les médias paginés (ex. les feuilles de papier, les transparents, les pages qui ne s'affichent pas sur un moniteur, etc.) diffèrent des médias continus en ceci que le contenu du document est découpé à discrétion en une ou plusieurs pages. Pour la gestion de ce découpage de la page, CSS2 étend le modèle de mise en forme visuel des manières suivantes :
- La boîte de page enrichit le modèle de la boîte et donne aux auteurs la possibilité de spécifier la taille de la page, ses marges, etc. ;
- Le modèle de la page enrichit le modèle de mise en forme visuel et prend en compte les sauts de page.
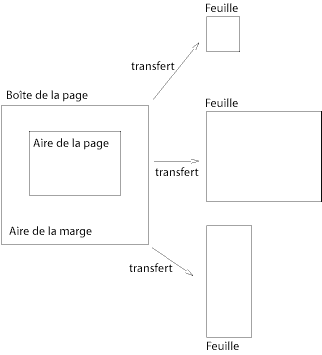
Le modèle de la page de CSS2 définit la mise en forme d'un document dans une aire rectangulaire, la boîte de page, celle-ci ayant une largeur et une hauteur limitées. La boîte de page ne correspond pas forcément à la feuille définitive sur laquelle le document sera rendu (une feuille de papier, un transparent, un écran, etc.). Le modèle de la page spécifiant la mise en forme dans la boîte de page, le transfert de cette dernière vers la feuille est du ressort de l'agent utilisateur. Quelques modalités de transfert :
- D'une boîte de page vers une feuille (ex. pour une impression en recto) ;
- De deux boîtes de page vers les deux faces d'une même feuille (ex. pour une impression en recto verso) ;
- D'un (petit) nombre N de boîtes de page vers une seule feuille (appelé "vignette") ;
- D'une (grande) boîte de page vers des feuilles plus petites, la page étant répartie sur plusieurs d'entre elles (appelé "mosaïque") ;
- Pour la création de signatures. Une signature est un ensemble de pages imprimées sur une feuille, qui, une fois pliée et massicotée comme pour un livre, apparaissent dans le bon ordre ;
- Vers l'impression d'un document en plusieurs formats ;
- Vers un fichier.
Bien que CSS2 ne définisse pas la manière dont les agents utilisateurs doivent transférer les boîtes de page vers leurs feuilles cibles, le langage inclut des mécanismes pour leur indiquer la dimension et l'orientation de celles-ci.
13.2 Les boîtes de page : la règle @page
La boîte de page est une aire rectangulaire comportant deux parties :
- L'aire de la page. Celle-ci contient les boîtes qui y sont disposées. Les bords de l'aire de la page font office de bloc conteneur initial pour la mise en page survenant entre les sauts de page ;
- L'aire de marge, qui entoure l'aire de la page.
Remarque : En CSS2, les propriétés de bordure et d'espacement ne s'appliquent pas aux pages, ceci pourrait être le cas ultérieurement.
Les auteurs spécifient les dimensions, l'orientation, les marges, etc. d'une boîte de page au travers d'une règle @page. Une telle règle consiste en le mot-clé "@page", qui est un sélecteur de page (suivi, en option, par une pseudo-classe de page, sans caractère blanc intermédiaire), et d'un bloc de déclaration (qu'on dit être dans le contexte de la page).
Le sélecteur de page précise lesquelles des pages sont concernées par les déclarations. En CSS2, les sélecteurs de page peuvent désigner chacune des pages de gauche, chacune des pages de droite ou une page avec un nom donné.
La propriété 'size' donne les dimensions de la boîte de page, l'aire de marge étant déduite.
Par exemple, cette règle @page produit une taille de boîte de page de 8.5 x 11 pouces et une marge de '2cm' sur chacun des côtés entre le bord de la boîte de page et l'aire de la page :
@page { size: 8.5in 11in; margin: 2cm }
13.2.1 Les marges de la page
Les propriétés de marge ('margin-top', 'margin-right', 'margin-bottom', 'margin-left' et 'margin') s'appliquent dans le contexte de la page. L'illustration suivante montre les relations entre la feuille, la boîte de page et les marges de la page :
Les valeurs calculées des marges de la boîte, en haut ou en bas de la page, sont égales à '0'.
La notion de police étant étrangère au contexte de la page, ainsi les unités 'em' et 'ex' ne sont pas admises. Les valeurs en pourcentage des propriétés de marge se rapportent aux dimensions de la boîte de la page, à la largeur de celle-ci pour les marges gauche et droite, à la hauteur, pour les marges du haut et du bas. Les autres unités définies respectivement à leurs propriétés sont admises.
Des valeurs de marge négatives (pour la boîte de la page, ou pour certains éléments) ou un positionnement absolu peuvent placer un contenu en dehors de la boîte de la page, aussi celui-ci peut être "coupé" (par l'agent utilisateur, par l'imprimante ou, finalement, par le massicot).
13.2.2 La taille de la page : la propriété 'size'
- 'size'
-
Valeur : <longueur>{1,2} | auto | portrait | landscape | inherit Initiale : auto S'applique à : un contexte de page Héritée : sans objet Pourcentage : sans objet Médias : visuel, paginé
Cette propriété spécifie la taille et l'orientation d'une boîte de page.
La taille d'une boîte de page peut être soit "absolue" (de taille fixe), soit "relative" (de taille variable, celle-ci s'adaptant aux tailles des feuilles disponibles). Les boîtes de page relatives permettent aux agents utilisateurs une mise à l'échelle du document pour une utilisation optimale de la taille de la cible.
La propriété 'size' admet trois valeurs capables de créer une boîte de page relative :
- auto
- La boîte de la page se conforme à la taille et l'orientation de la feuille cible ;
- landscape
- Surclasse l'orientation de la feuille cible. La boîte de la page a la même taille que celle de la cible, les côtés de la boîte les plus longs sont horizontaux ;
- portrait
- Surclasse l'orientation de la feuille cible. La boîte de la page a la même taille que celle de la cible, les côtés de la boîte les plus courts sont horizontaux.
Dans cet exemple, les bords externes de la boîte de la page s'aligneront sur ceux de la cible. La valeur en pourcentage de la propriété 'margin' se rapporte à la taille de la cible, ainsi, quand la feuille cible a pour dimensions 21.0 cm x 29.7 cm (format A4), les marges seront 2.1 0cm (horizontalement) et 2.97 cm (verticalement) :
@page {
size: auto; /* auto est la valeur initiale */
margin: 10%;
}
Les valeurs de longueur de la propriété 'size' créent une boîte de page de taille absolue. Quand on ne spécifie qu'une seule valeur, la largeur et la hauteur de la boîte de la page sont les mêmes (c.à.d. une boîte carrée). La boîte de la page étant le bloc conteneur initial, la propriété 'size' n'admet pas de valeurs en pourcentage.
Par exemple :
@page {
size: 8.5in 11in; /* width height */
}
Ici, la boîte de la page a une largeur de 8.5in et une hauteur de 11in. Les dimensions requises pour la feuille cible sont 8.5 x 11 pouces, au moins.
Les agents utilisateurs peuvent autoriser un certain contrôle du transfert de la page vers la feuille (c.à.d. la rotation d'une boîte de page absolue en vue de son impression).
Le rendu d'une boîte de page qui ne tient pas sur une feuille cible
Quand la boîte de la page ne tient pas dans la feuille cible, l'agent utilisateur peut exercer :
- Une rotation de la boîte de 90° si cela permet de la faire tenir dans la feuille ;
- Une diminution de l'échelle de la page pour la faire tenir dans la feuille.
L'agent utilisateur devrait prévenir l'utilisateur avant d'effectuer ces opérations.
Le positionnement de la boîte de la page sur la feuille
Quand la boîte de la page est plus petite que la feuille cible, l'agent utilisateur est libre de la placer n'importe où dans la feuille. Cependant, on recommande que celle-ci soit centrée dans la feuille, ce qui permet un certain alignement sur une feuille au recto et au verso, et aussi d'éviter d'éventuelles pertes d'information quand l'impression a lieu trop près du bord de la feuille.
13.2.3 Les repères de coupe : la propriété 'marks'
Pour les impressions de qualité, on ajoute souvent des repères en dehors de la boîte de la page. Cette propriété indique si des repères de coupe, ou d'alignement, ou les deux en même temps, doivent apparaître, ou non, en dehors des limites de la boîte de la page.
Les repères de coupe indiquent l'endroit où la page doit être coupée. Les repères d'alignement (ou aussi, de cadrage ou d'intersection) sont employés pour aligner les feuilles.
Ces repères ne sont visibles que pour des boîtes de page absolues (voir la propriété 'size'). Dans le cas des boîtes relatives, la boîte de page s'aligne sur cible, les repères se trouvant hors de la zone d'impression.
La taille, le style et la position des repères dépendent de l'agent utilisateur.
13.2.4 Les pages de gauche, de droite et de couverture
Pour une impression en recto verso, les boîtes de page de gauche et de droite devraient apparaître différemment. Ceci peut être réalisé à l'aide de deux pseudo-classes CSS, pouvant être définies dans le contexte de la page.
Les agents utilisateurs rangent automatiquement chacune des pages selon les pseudo-classes :left ou :right.
@page :left {
margin-left: 4cm;
margin-right: 3cm;
}
@page :right {
margin-left: 3cm;
margin-right: 4cm;
}
Quand on donne des déclarations distinctes aux pages de gauche et de droite, l'agent utilisateur doit respecter celles-ci, même si celui-ci n'effectue pas le transfert des boîtes de page selon les feuilles de gauche et celles de droite (ex. l'imprimante n'imprime qu'en recto).
Les auteurs peuvent également spécifier un style particulier à la première page d'un document avec la pseudo-classe :first :
@page { margin: 2cm } /* Toutes les marges font 2cm */
@page :first {
margin-top: 10cm /* La marge du haut de la première page fait 10cm */
}
La détermination du côté de la première page d'un document, page de gauche ou de droite, dépend du sens d'écriture principal du document, ceci n'est pas traité dans la présente spécification. Cependant, pour forcer la première page à gauche, ou à droite, les auteurs peuvent insérer un saut de page avant la première boîte générée (ex. en HTML, le faire pour élément BODY).
Les propriétés spécifiées dans une règle @page, avec une pseudo-classe :left ou :right, surclassent celles dans une règle @page qui en est dépourvue. Et celles dans une règle @page, avec une pseudo-classe :first, surclassent à leur tour celles avec une pseudo-classe :left ou :right.
Remarque : Le fait d'ajouter des déclarations aux pseudo-classes :left ou :right ne présage en rien d'une sortie d'impression du document en recto ou en recto verso (ceci étant en dehors de l'objet de cette spécification).
Remarque : Des versions ultérieures de CSS pourraient introduire d'autres pseudo-classes de page.
13.2.5 Le contenu en dehors de la boîte de page
Lors de la mise en forme d'un contenu dans le modèle de la page, une partie de celui-ci peut se trouver en dehors de la boîte de la page. Par exemple, un élément dont la propriété 'white-space' a la valeur 'pre' peut générer une boîte plus grande que celle de la page. De même, les boîtes en position absolue peuvent finir à des emplacements "inattendus". Par exemple, des images peuvent être placées au bord de la boîte de la page, ou encore 100 000 pouces en dessous de celle-ci.
La définition de la mise en forme pour de tels éléments n'est pas abordée dans cette spécification. Cependant, dans ces cas, on recommande, de la part des auteurs et des agents utilisateurs, de suivre les principes généraux suivants :
- Le contenu devrait être placé légèrement au-delà des limites de la boîte de la page pour permettre aux pages de "fuir" ;
- Les agents utilisateurs devraient éviter de générer un grand nombre de boîtes de page vides pour respecter le positionnement des éléments (ex. il n'est pas souhaitable de produire 100 pages blanches à l'impression). Noter, cependant, qu'il peut être nécessaire d'en générer un petit nombre pour honorer les valeurs 'left' et 'right' des propriétés 'page-break-before' et 'page-break-after' ;
- Les auteurs ne devraient pas positionner d'éléments à des emplacements embarrassants,
juste pour éviter leur rendu. Il est préférable :
- Pour supprimer complètement la génération d'une boîte, de donner la valeur 'none' à la propriété 'display' ;
- Pour rendre une boîte invisible, d'employer la propriété 'visibility'.
- Les agents utilisateurs peuvent gérer les boîtes positionnées en dehors de la boîte de la page de plusieurs façons, dont le rejet de celles-ci, ou la création pour celles-ci d'une autre boîte de page à la fin du document.
13.3 Les sauts de page
Cette partie traite de la mise en forme des pages en CSS2. Cinq propriétés précisent aux agents utilisateurs les endroits où les sauts de page devraient intervenir et les pages, de gauche ou de droite, les contenus restants doivent finir. Chaque saut de page arrête la mise en forme dans une boîte de page donnée, et entraîne la mise en forme du reste de l'arbre du document dans une nouvelle boîte de page.
13.3.1 Les propriétés de coupure avant et après : 'page-break-before', 'page-break-after', 'page-break-inside'
- 'page-break-before'
-
Valeur : auto | always | avoid | left | right | inherit Initiale : auto S'applique à : ceux des éléments de type bloc Héritée : non Pourcentage : sans objet Médias : visuel, paginé
- 'page-break-after'
-
Valeur : auto | always | avoid | left | right | inherit Initiale : auto S'applique à : ceux des éléments de type bloc Héritée : non Pourcentage : sans objet Médias : visuel, paginé
- 'page-break-inside'
-
Valeur : avoid | auto | inherit Initiale : auto S'applique à : ceux des éléments de type bloc Héritée : oui Pourcentage : sans objet Pourcentage : visuel, paginé
Les significations des valeurs sont :
- auto
- Ne force ni n'interdit un saut de page avant (ou après, ou à l'intérieur de) la boîte générée ;
- always
- Force toujours un saut de page avant (ou après) la boîte générée ;
- avoid
- Évite un saut de page avant (ou après, ou à l'intérieur de) la boîte générée ;
- left
- Force un saut de page, ou deux, avant (ou après) la boîte générée, de manière à ce que la page suivante soit mise en forme comme une page de gauche ;
- right
- Force un saut de page, ou deux, avant (ou après) la boîte générée, de manière à ce que la page suivante soit mise en forme comme une page de droite.
L'endroit potentiel d'un saut de page est typiquement influencé par la propriété 'page-break-inside' de l'élément parent, par la propriété 'page-break-after' de l'élément précédent et la propriété 'page-break-before' de l'élément suivant. Quand celles-ci ont une valeur autre que 'auto', les valeurs 'always', 'left' et 'right' ont préséance sur 'avoid'. Voir la partie traitant des sauts de page permis pour les règles précises régissant le forçage et la suppression des sauts de page.
13.3.2 L'utilisation des pages nommées : 'page'
- 'page'
-
Valeur : <identificateur> | auto Initiale : auto S'applique à : ceux des éléments de type bloc Héritée : oui Pourcentage : sans objet Médias : visuel, paginés
La propriété 'page' peut être employée pour désigner un type particulier de page où devrait s'afficher un élément donné.
Dans cet exemple, toutes les tables seront placées, avec une orientation paysage (N.D.T. landscape), dans une page de droite (celle-ci est nommée "retournee") :
@page retournee {size: landscape}
TABLE {page: retournee; page-break-before: right}
La propriété 'page' a le fonctionnement suivant : quand une boîte de bloc, avec un contenu en-ligne, a une propriété 'page' dont la valeur est différente de celle de la boîte précédente, également de type bloc avec un contenu en-ligne, alors un ou deux sauts de page sont insérés entre ces deux boîtes, et les boîtes survenant après le saut sont rendues dans une boîte de page avec ce nom. Voir "Les sauts de page forcés" plus loin.
Dans cet exemple, les deux tables sont affichées avec une orientation paysage (sur la même page en effet, si celle-ci peut les contenir), la page nommée "etroite" n'étant pas du tout employée, bien que celle-ci ait été appliquée à l'élément DIV :
@page etroite {size: 9cm 18cm}
@page retournee {size: landscape}
DIV {page: etroite}
TABLE {page: retournee}
le document sur lequel agit la feuille de style :
<DIV> <TABLE>...</TABLE> <TABLE>...</TABLE> </DIV>
13.3.3 Les coupures à l'intérieur des éléments : 'orphans', 'widows'
La propriété 'orphans' spécifie le nombre minimum de lignes d'un paragraphe devant rester en bas d'une page et la propriété 'widows' le nombre minimum de lignes d'un paragraphe devant rester en haut d'une page. Voir des exemples plus loin sur la manière de les employer pour le contrôle des sauts de page.
Pour des informations au sujet de la mise en forme des paragraphes, consulter la partie traitant des boîtes de ligne.
13.3.4 Les sauts de page permis
Dans un flux normal, les sauts de page peuvent survenir aux endroits suivants :
- La marge verticale entre deux boîtes de bloc. Dans ce cas, les propriétés concernées 'margin-top' et 'margin-bottom' prennent la valeur calculée '0' ;
- Entres des boîtes de ligne dans une boîte de bloc.
Les règles suivantes régissent ces sauts :
- Règle A : Un saut pour (1) n'est permis que si les propriétés 'page-break-after' et 'page-break-before' de tous les éléments, qui génèrent des boîtes se rencontrant à cette marge, le permettent, c'est-à-dire quand l'un au moins d'entre eux a la valeur 'always', 'left' ou 'right', ou quand tous ont la valeur 'auto' ;
- Règle B : Cependant, si tous ont la valeur 'auto' et leur ancêtre commun le plus proche a une propriété 'page-break-inside' dont la valeur est 'avoid', le saut n'est pas permise ;
- Règle C : Un saut pour (2) n'est permis que si le nombre de boîtes de ligne, entre ce saut et le début de la boîte de bloc les contenant, était supérieur ou égal à la valeur de la propriété 'orphans', et si celui entre ce saut et la fin de la boîte était supérieur ou égal à la valeur de la propriété 'widows' ;
- Règle D : De plus, un saut pour (2) n'est permis que si la valeur de la propriété 'page-break-inside' est 'auto'.
Si ceci n'apportait pas assez de points de sauts pour empêcher le contenu de déborder des boîtes de page, alors on abandonne les règles B et D pour en obtenir plus.
Et si cela ne suffisait toujours pas, alors on abandonne aussi les règles A et C, pour trouver encore d'autres points de sauts.
Les sauts de page ne peuvent survenir dans des boîtes en position absolue.
13.3.5 Les sauts de page forcés
Un saut de page doit intervenir en (1) si, parmi les propriétés 'page-break-after' et 'page-break-before' de tous les éléments, qui génèrent une boîte se rencontrant à cette marge, il y en a au moins une qui a la valeur 'always', 'left' ou 'right'.
Un saut de page doit aussi intervenir en (1) si les valeurs des propriétés 'page' de la dernière boîte de ligne, avant cette marge, et la première, après celle-ci, sont différentes.
13.3.6 Les sauts de page "au mieux"
CSS2 ne définit pas lequel parmi les sauts de page permis doit être employé, n'interdit pas, à un agent utilisateur, d'effectuer un saut à l'un ou l'autre des endroits possibles, ne l'oblige pas non plus à effectuer des sauts. Mais CSS2 recommande que les agents utilisateurs observent les comportements suivants (tout en reconnaissant que ceux-ci soient parfois contradictoires) :
- Effectuer aussi peu de sauts que possible ;
- Faire en sorte que toutes les pages, qui ne finissent pas par un saut forcé, aient à-peu-près la même hauteur ;
- Éviter les sauts dans des blocs ayant une bordure ;
- Éviter les sauts dans les tables ;
- Éviter les sauts dans les éléments flottants.
Supposons, par exemple, que la feuille de style contienne les déclarations 'orphans: 4' et 'widows: 2', et qu'il y ait 20 lignes (boîtes de ligne) disponibles à la fin d'une page donnée :
- Si un paragraphe, à la fin de la page, contient 20 lignes ou moins, alors il devrait être contenu dans la page en question ;
- Si le paragraphe se compose de 21 ou 22 lignes, la partie restante ne doit pas échapper à la contrainte exercée par 'widows' et doit donc contenir exactement 2 lignes ;
- Si le paragraphe se compose de 23 lignes ou plus, la première partie devrait contenir 20 lignes et la seconde les lignes restantes.
Maintenant, supposons que la valeur spécifiée pour 'orphans' soit '10', celle pour 'widows' soit '20' et que 8 lignes soient disponibles à la fin de la page :
- Si un paragraphe, à la fin de la page, se compose de 8 lignes ou moins, alors il devrait être contenu dans la page en question ;
- Si le paragraphe se compose de 9 lignes ou plus, il ne peut pas être partagé (car cela constituerait une violation de la contrainte exercée par 'orphan'), et l'ensemble du paragraphe devrait alors se reporter sur la page suivante ;
13.4 La cascade dans un contexte de page
Les déclarations dans le contexte de la page obéissent aux règles de la cascade, tout comme les déclarations normales de CSS2.
Soit l'exemple suivant :
@page {
margin-left: 3cm;
}
@page :left {
margin-left: 4cm;
}
En conséquence de la plus grande spécificité du sélecteur avec une pseudo-classe, les pages de gauche auront une marge gauche de '4cm', les autres pages (c.à.d. les pages de droite) auront une marge gauche de '3cm'.
Version en cache
04/10/2025 02:32:26 Cette version de la page est en cache (à la date du 04/10/2025 02:32:26) afin d'accélérer le traitement.Vous pouvez activer le mode utilisateur dans le menu en haut pour afficher la version plus récente de la page.
Document créé le 12/08/2006, dernière modification le 26/10/2018
Source du document imprimé : https://www.gaudry.be/css-rf-page.html
L'infobrol est un site personnel dont le contenu n'engage que moi. Le texte est mis à disposition sous licence CreativeCommons(BY-NC-SA). Plus d'info sur les conditions d'utilisation et sur l'auteur.
Références
Ces références et liens indiquent des documents consultés lors de la rédaction de cette page, ou qui peuvent apporter un complément d'information, mais les auteurs de ces sources ne peuvent être tenus responsables du contenu de cette page.
L'auteur de ce site est seul responsable de la manière dont sont présentés ici les différents concepts, et des libertés qui sont prises avec les ouvrages de référence. N'oubliez pas que vous devez croiser les informations de sources multiples afin de diminuer les risques d'erreurs.