Spécifications CSS
15 Les polices
Contenu
- 15.1 Introduction
- 15.2 La spécification des polices
- 15.2.1 Les propriétés de spécification de police
- 15.2.2 La famille de polices : la propriété 'font-family'
- 15.2.3 Le style de police : les propriétés 'font-style', 'font-variant', 'font-weight' et 'font-stretch'
- 15.2.4 La taille de police : les propriétés 'font-size' et 'font-size-adjust'
- 15.2.5 La propriété raccourcie de police : la propriété 'font'
- 15.2.6 Les familles de polices génériques
- 15.3 La sélection des polices
- 15.3.1 Les descriptions de police et @font-face
- 15.3.2 Les descripteurs de sélection de police : 'font-family', 'font-style', 'font-variant', 'font-weight', 'font-stretch' et 'font-size'
- 15.3.3 Le descripteur de qualification des données de police : 'unicode-range'
- 15.3.4 Le descripteur des valeurs numériques : 'units-per-em'
- 15.3.5 Le descripteur de référencement : 'src'
- 15.3.6 Les descripteurs de correspondance : 'panose-1', 'stemv', 'stemh', 'slope', 'cap-height', 'x-height', 'ascent' et 'descent'
- 15.3.7 Les descripteurs de synthèse : 'widths', 'bbox' et 'definition-src'
- 15.3.8 Les descripteurs d'alignement : 'baseline', 'centerline', 'mathline' et 'topline'
- 15.3.9 Exemples
- 15.4 Les caractéristiques des polices
- 15.4.1 Introduction aux caractéristiques des polices
- 15.4.2 Le nom entier d'une police
- 15.4.3 Les unités de coordonnée dans le carré em
- 15.4.4 La ligne de base centrale
- 15.4.5 Le codage des polices
- 15.4.6 Le nom de famille de polices
- 15.4.7 Les largeurs des glyphes
- 15.4.8 La largeur de tige horizontale
- 15.4.9 La hauteur des glyphes majuscules
- 15.4.10 La hauteur des glyphes minuscules
- 15.4.11 La ligne de base inférieure
- 15.4.12 La ligne de base mathématique
- 15.4.13 La boîte de circonscription maximale
- 15.4.14 La hauteur maximale sans accent
- 15.4.15 La profondeur maximale sans accent
- 15.4.16 Le nombre Panose-1
- 15.4.17 L'étendue des caractères ISO 10646
- 15.4.18 La ligne de base supérieure
- 15.4.19 L'épaisseur de tige verticale
- 15.4.20 L'angle d'inclinaison vertical
- 15.5 L'algorithme de correspondance de police
15.1 Introduction
Pour le rendu visuel du texte d'un document, les caractères (éléments comportant une information abstraite) doivent correspondre avec des glyphes abstraits. Un ou plusieurs caractères peuvent être représentés par un ou plusieurs glyphes abstraits, parfois en fonction du contexte. Un glyphe correspond à la représentation artistique d'un caractère abstrait, dans un certain style typographique, sous forme de contours vectoriels ou d'images bitmaps pouvant être dessinés à l'écran ou sur du papier. Une police se compose d'un jeu de glyphes, ceux-ci étant fondés sur un même squelette pour leur dessin, leur taille, leur aspect et d'autres attributs associés au jeu entier, et d'un système de correspondance entre les caractères et ces glyphes abstraits.
Un agent utilisateur visuel doit répondre aux questions suivantes avant le rendu effectif d'un caractère :
- Existe-t-il, directement ou de façon dérivée, une police spécifiée pour ce caractère ?
- Est-ce que l'agent utilisateur dispose de cette police ?
- Si c'est le cas, à quel(s) glyphe(s) correspond ce caractère ou cette combinaison de caractères ?
- Si ce n'est pas le cas, que faudrait-il faire ? Faudrait-il effectuer une substitution de police ? Peut-on synthétiser cette police ? Peut-on la télécharger sur le Web ?
En CSS1 comme en CSS2, les auteurs peuvent spécifier les caractéristiques des polices à l'aide d'une batterie de propriétés de police.
Des changements sont intervenus entre CSS1 et CSS2 sur la façon dont un agent utilisateur doit interpréter ces propriétés, dans le cas où la police demandée n'est pas disponible. En CSS1, toutes les polices étaient supposées présentes dans le système de l'utilisateur et uniquement identifiées par leur nom. On pouvait spécifier des polices de rechange à l'aide de propriétés, mais les agents utilisateurs ne pouvaient offrir d'autres choix à l'utilisateur (par exemple, des polices de style apparenté dont aurait pu disposer l'agent utilisateur) que celui des polices génériques par défaut.
En CSS2, les évolutions survenues accordent une plus grande liberté aux :
- auteurs de feuilles de style, pour décrire les polices que ceux-ci souhaitent voir utiliser ;
- agents utilisateurs, pour sélectionner une police quand celle demandée n'est pas immédiatement disponible.
CSS2 améliore la détection d'une police correspondante dans le système de l'utilisateur, introduit la synthèse des polices et leur rendu progressif ainsi que leur téléchargement à partir du Web. Ces capacités accrues sont regroupées sous le vocable 'PoliceWeb'.
Dans le modèle de police de CSS2, comme dans celui de CSS1, chaque agent utilisateur dispose d'une "base de données de polices". CSS1 se référait à celle-ci sans en fournir le détail interne. Par contre, CSS2 définit les informations qui y sont contenues et permet aux auteurs d'y contribuer. Ainsi, quand un caractère est sollicité dans une police donnée, l'agent utilisateur, dans un premier temps, identifie celle dans la base de données qui correspond "au mieux" (en fonction de l'algorithme de correspondance de police). Une fois qu'une correspondance a été trouvée, celui-ci charge les informations la concernant localement ou à partir du Web, et peut ainsi afficher le caractère avec les glyphes appropriés.
En fonction de ce modèle, nous avons organisé la spécification en deux parties. La première concerne le mécanisme de spécification de police, avec lequel l'auteur précise les polices dont celui-ci souhaite l'utilisation. La seconde concerne le mécanisme de sélection de police, à l'aide duquel l'agent utilisateur identifie et charge la police qui correspond au mieux aux souhaits de l'auteur.
La manière dont les agents utilisateurs construisent cette base de données n'est pas traitée dans cette spécification, l'implémentation de celle-ci dépendant entre autres du système d'exploitation, du système d'affichage des fenêtres et des agents utilisateurs eux-mêmes.
15.2 La spécification de police
La première phase du mécanisme de police de CSS traite de la façon dont les auteurs spécifient les polices devant être employées par l'agent utilisateur. Au premier abord, une façon évidente consisterait à utiliser le nom de la police, une seule chaîne formée de parties distinctes, par exemple "BT Swiss 721 Heavy Italic".
Malheureusement, il n'existe pas de taxonomie bien définie ni faisant l'objet d'un consensus général pour classer les polices selon leur nom, les termes qui s'appliquent au nom d'une famille de polices donnée pouvant être inadéquats pour d'autres. Par exemple, le terme 'italic' couramment employé pour désigner un texte incliné, un tel texte pouvant être également qualifié par les termes Oblique, Penché, Incliné, Cursive ou Kursiv. Dans le même ordre d'idée, les noms de police contiennent typiquement des indications sur leur "graisse". L'intérêt premier de ces dénominations consiste dans la distinction des différents aspects pris par une police selon qu'elle soit plus ou moins grasse. Il n'existe pas non plus de signification acceptée et universelle pour les noms des graisses, l'usage en est très variable. Par exemple, une police considérée comme grasse pourrait être qualifiée de Regular, Roman, Book, Medium, Semi- ou Demi-Bold, Bold,, ou encore Black, en fonction de l'apparence plus ou moins grasse de la police "normale" dans la mise en page.
Cette absence de dénomination systématique rend, en général, impossible la génération du dessin d'une police avec un aspect distinct, comme par exemple la rendre plus grasse.
À cause de cela, CSS suit un modèle différent. Les requêtes de polices ne sont pas basées sur un seul nom de police, mais sur une succession de valeurs de propriétés de police. Celles-ci sont le fondement du mécanisme de sélection de police de l'agent utilisateur. On peut agir individuellement sur les propriétés de police, par exemple pour augmenter la graisse, le nouveau jeu de valeurs qui en résulte étant utilisé à son tour pour effectuer une nouvelle sélection dans la base de données de police. Ceci produit des résultats plus réguliers pour les auteurs de feuilles de style et les personnes chargées de l'implémentation, de meilleure efficacité.
15.2.1 Les propriétés de spécification de police
En CSS2, la spécification de police se fait selon ces caractéristiques :
- La famille de polices
- La famille de polices indique laquelle des familles de polices employer pour rendre un texte. C'est un ensemble de polices prévues pour être combinées, leur dessin présentant des similarités. Un membre de la famille peut avoir un dessin en italique, un autre en gras, un autre condensé ou encore en petites capitales. Quelques noms de famille, "Helvetica", "New Century Schoolbook", "Kyokasho ICA L". Ces noms ne se limitent pas aux caractères latins. On peut regrouper les familles de polices en catégories : celles de type serif ou sans serif, celles dont l'espacement n'est pas proportionnel, celles qui ressemblent à une écriture manuscrite, celles avec un dessin fantaisie, etc.
- Le style de police
- Le style de police précise l'aspect dans lequel doit être rendu le texte, normal, italique ou oblique. La désignation italic indique un aspect plus incliné que celui du texte normal, mais pas aussi incliné qu'une écriture manuscrite. La dénomination oblique, une forme penchée de l'aspect normal, est plus couramment employée dans les familles de police sans serif. Ces définitions évitant de qualifier une police normale légèrement penchée d'oblique ou une police normale en caractères grecs d'italique ;
- La variante de police
- La variante de police indique si le texte doit être rendu avec des glyphes normaux ou avec des glyphes en petites capitales, pour les caractères en minuscule. Une police donnée peut ne comporter que des glyphes normaux, que des glyphes en petites capitales ou ces deux types en même temps ; cette propriété est utilisée pour requérir une police appropriée et, si celle-ci contient les deux variantes, en obtenir les glyphes correspondants ;
- Le poids de police
- Le poids de police se réfère à la graisse, plus ou moins grasse, des glyphes utilisés pour rendre le texte, en fonction des autres membres de la même famille de polices ;
- L'étirement de police
- C'est la quantité de contraction ou d'extension souhaitée pour les glyphes utilisés dans le rendu du texte, en fonction des autres membres de la même famille de polices ;
- La taille de police (ou corps)
- Celle-ci correspond à la dimension entre deux lignes de base consécutives, ces dernières spécifiées globalement (en termes de CSS, quand les propriétés 'font-size' et 'line-height' ont les mêmes valeurs).
Pour toutes ces propriétés, les valeurs exprimées en 'em' et 'ex' se réfèrent à la taille de la police de l'élément en question, à l'exception de la propriété 'font-size', pour laquelle les valeurs dans ces unités se rapportent à la taille de la police de l'élément parent. Voir le passage sur les unités de longueur pour plus d'informations.
Les propriétés de police de CSS décrivent l'apparence souhaitée pour le texte dans le document. À l'inverse, les descripteurs de police décrivent les caractéristiques des polices, de manière à retenir une police convenable pour obtenir l'apparence souhaitée. Pour des informations sur la classification des polices, consulter le passage traitant des descripteurs de police.
15.2.2 La famille de polices : la propriété 'font-family'
- 'font-family'
-
Valeur : [[ <famille-nom> | <famille-générique> ],]* [<famille-nom> | <famille-générique>] | inherit Initiale : selon l'agent utilisateur S'applique à : tous les éléments Héritée : oui Pourcentage : sans objet Médias : visuel
Cette propriété donne une liste, par ordre de priorité, de noms de familles de polices et/ou de noms de familles génériques. Pour contourner certaines difficultés, une police seule ne contenant pas nécessairement tous les glyphes pour le rendu de chacun des caractères d'un document, ou des polices étant absentes de certains systèmes, ainsi la propriété permet aux auteurs de spécifier une liste de polices, celles-ci de même style et taille, qui sont essayées successivement pour vérifier la correspondance d'un glyphe avec un caractère donné. On appelle cette liste un jeu de polices.
Par exemple, un texte en français avec des symboles mathématiques peut nécessiter un jeu de polices de deux polices, l'une d'entre elles contenant les caractères latins et les chiffres, l'autre contenant les symboles mathématiques. Voici un jeu de polices qui conviendrait pour le rendu d'un texte qu'on sait contenir des caractères latins, japonais et des symboles mathématiques :
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }
La police "Baskerville" va fournir les glyphes pour les caractères latins, la police "Heisi Mincho W3", ceux pour les caractères japonais, la police "Symbol", ceux pour les symboles mathématiques, et la famille de polices générique 'serif', ceux éventuels d'autres caractères.
La famille de polices générique sera utilisée si une, ou plusieurs, des polices d'un jeu de polices
n'étaient pas disponibles. Bien que certaines polices fournissent un glyphe de substitution pour indiquer un
"caractère manquant", celui-ci prenant typiquement l'aspect d'un carré, on ne devrait pas considérer
ce glyphe comme une correspondance valide sauf pour la dernière police d'un jeu de polices.
Il existe deux types de noms de famille de polices :
- <famille-nom>
- Le nom d'une famille de polices choisi. Dans l'exemple précédent, "Baskerville", "Heisi Mincho W3" et "Symbol" sont des noms de famille de polices. Celles dont l'intitulé contient des caractères blancs devraient être écrites entre guillemets. Si on omet les guillemets, chacun des caractères blancs avant et après le nom de la police sont ignorés et chaque séquence de caractères blancs, dans celui-ci, est convertie en un seul espace ;
- <famille-générique>
- On définit les familles génériques suivantes : 'serif', 'sans-serif', 'cursive', 'fantasy' et 'monospace'.
Voir le passage traitant des familles de polices génériques pour leur description.
Les noms de famille de polices génériques sont des mots-clés, on ne doit pas les mettre entre guillemets.
On recommande aux auteurs de citer une famille de polices générique en ultime option, pour une meilleure efficacité.
Par exemple :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Essai de police</TITLE>
<STYLE type="text/css">
BODY { font-family: "new century schoolbook", serif }
</STYLE>
</HEAD>
<BODY>
<H1 style="font-family: 'Ma propre police', fantasy">Essai</H1>
<P>Quoi de neuf ?
</BODY>
</HTML>
On peut utiliser la plus grande richesse de syntaxe des sélecteurs de CSS2 pour créer une typographie en fonction de la langue. Par exemple, certains caractères chinois et japonais partagent le même code Unicode, bien que les glyphes obtenus ne soient pas les mêmes dans ces deux langues :
*:lang(ja-jp) { font: 900 14pt/16pt "Heisei Mincho W9", serif }
*:lang(zh-tw) { font: 800 14pt/16.5pt "Li Sung", serif }
Ces règles s'appliquent aux éléments dans une langue donnée, japonais ou chinois traditionnel, et appellent la police appropriée.
15.2.3 Le style de police : les propriétés 'font-style', 'font-variant', 'font-weight' et 'font-stretch'
- 'font-style'
-
Valeur : normal | italic | oblique | inherit Initiale : normal S'applique à : tous les éléments Héritée : oui Pourcentage : sans objet Médias : visuel
La propriété 'font-style' sélectionne, parmi les polices d'une famille de polices, celles avec un dessin normal (aussi appelé "roman" ou "upright"), italique et oblique. Les significations des valeurs sont :
- normal
- Spécifie une police dite normale dans la base de données de police de l'agent utilisateur ;
- oblique
- Spécifie une police dite oblique dans la base de données de police de l'agent utilisateur. Les polices dont le nom contient les mots Oblique, Slanted ou Incline sont typiquement étiquetées 'oblique' dans la base de données de police de l'agent utilisateur. Celles avec ce label ayant pu avoir été obtenues électroniquement en inclinant une police normale ;
- italic
- Spécifie une police dite italique dans la base de données de police de l'agent utilisateur, ou, s'il n'y en a pas, une avec un label 'oblique'. Les polices dont le nom contient les mots Italic, Cursive ou Kursiv seront typiquement étiquetées 'italic'.
Dans cet exemple, le texte des éléments H1, H2 et H3 sera affiché avec une police italique et le texte accentué (EM) éventuel dans les éléments H1 avec un dessin normal :
H1, H2, H3 { font-style: italic }
H1 EM { font-style: normal }
- 'font-variant'
-
Valeur : normal | small-caps | inherit Initiale : normal S'applique à : tous les éléments Héritée : oui Pourcentage : sans objet Médias : visuel
Dans une police en petites capitales, les glyphes des lettres minuscules ont un aspect similaire aux lettres majuscules, cependant avec une taille réduite et des proportions légèrement différentes. La propriété 'font-variant' appelle ce genre de police bicamérale (qui ont deux casses, comme les écritures latines). Celle-ci ne produit aucun effet visible pour les écritures monocamérales (qui n'ont qu'une seule casse, comme la plupart des systèmes d'écriture mondiaux). Les significations des valeurs sont :
- normal
- Spécifie une police qui n'est pas étiquetée comme étant en petites capitales ;
- small-caps
- Spécifie une police étiquetée comme étant en petites capitales. S'il n'y a pas une telle police, les agents utilisateurs devraient en effectuer la simulation, par exemple en sélectionnant une police normale et y remplaçant les lettres minuscules par des majuscules mises à l'échelle. En dernier ressort, les lettres majuscules inchangées d'une police normale peuvent se substituer aux glyphes en petites capitales, ainsi le texte apparaîtrait entièrement en majuscule.
Dans cet exemple, le texte contenu dans un élément H3 apparaît en petites capitales, les parties accentuées (EM) en petites capitales italiques :
H3 { font-variant: small-caps }
EM { font-style: oblique }
Comme cette propriété provoque la transformation du texte en majuscule, les mêmes considérations que pour la propriété 'text-transform' s'appliquent.
- 'font-weight'
-
Valeur : normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit Initiale : normal S'applique à : tous les éléments Héritée : oui Pourcentage : sans objet Médias : visuel
La propriété 'font-weight' spécifie la graisse de la police. Les significations des valeurs sont :
- 100 à 900
- Ces valeurs forment une séquence ordonnée, où chacun des nombres indique, pour la police, une graisse au moins aussi grasse que celle du nombre précédent ;
- normal
- Équivaut à '400' ;
- bold
- Équivaut à '700' ;
- bolder
- Spécifie la graisse supérieure à celle assignée à une police, cette graisse étant plus grasse que celle héritée par la police. S'il n'y en a pas, la valeur de graisse de la propriété prend simplement la valeur numérique supérieure (l'aspect de la police ne changeant pas), à moins que la valeur héritée ne soit déjà égale à '900', auquel cas la valeur résultante devient également '900' ;
- lighter
- Spécifie la graisse inférieure à celle assignée à une police, cette graisse étant moins grasse que celle héritée par la police. S'il n'y en a pas, la valeur de graisse de la propriété prend simplement la valeur numérique inférieure (l'aspect de la police ne changeant pas), à moins que la valeur héritée ne soit déjà égale à '100', auquel cas la valeur résultante devient également '100'.
P { font-weight: normal } /* 400 */
H1 { font-weight: 700 } /* bold */
BODY { font-weight: 400 }
STRONG { font-weight: bolder } /* 500 si disponible */
Les éléments enfants héritent de la valeur calculée pour la graisse.
- 'font-stretch'
-
Valeur : normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit Initiale : normal S'applique à : tous les éléments Héritée : oui Pourcentage : sans objet Médias : visuel
La propriété 'font-stretch' sélectionne les dessins normal, comprimé ou élargi dans une famille de polices. Les valeurs des mots-clés absolus, du plus étroit au plus espacé, sont :
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- normal
- semi-expanded
- expanded
- extra-expanded
- ultra-expanded
Le mot-clé relatif 'wider' spécifie la valeur d'expansion supérieure à celle héritée (sans effet si la valeur héritée est déjà 'ultra-expanded'), à l'inverse du mot-clé relatif 'narrower' celui-ci spécifiant la valeur de contraction inférieure à celle héritée (sans effet si la valeur héritée est déjà 'ultra-condensed').
15.2.4 La taille de police : les propriétés 'font-size' et 'font-size-adjust'
- 'font-size'
-
Valeur : <taille-absolue> | <taille-relative> | <longueur> | <pourcentage> | inherit Initiale : medium S'applique à : tous les éléments Héritée : oui, la valeur calculée également Percentages: se rapporte à la taille de la police du parent de l'élément Media: visuel
Cette propriété décrit la taille d'une police spécifiée explicitement. Celle-ci correspond au carré em, un concept issu de la typographie. Noter que certains glyphes peuvent déborder de leur carré em. Les significations des valeurs sont :
- <taille-absolue>
- Un mot-clé <taille-absolue> se réfère
à une entrée de la table des tailles de police, celle-ci étant dressée et mise en œuvre
par l'agent utilisateur. Les valeurs possibles :
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
Pour un écran de moniteur, on suggère un facteur d'échelle de 1.2 entre les valeurs consécutives de la table ; si la valeur 'medium' correspond à 12pt, la valeur 'large' devrait correspondre à 14.4pt. Les facteurs d'échelle peuvent différer selon les médias considérés. Par ailleurs, l'agent utilisateur devrait prendre en compte la qualité et la disponibilité des polices au moment du calcul de cette table. Celle-ci peut aussi différer d'une famille de polices à une autre.
Remarque : En CSS1, on suggérait un facteur d'échelle de 1.5, qui s'est avéré trop grand à l'usage.
- <taille-relative>
- Un mot-clé <taille-relative> s'entend
par rapport à la table des tailles de police et par rapport à la taille de la police de l'élément
parent. Les valeurs possibles :
[ larger | smaller ]
Par exemple, quand l'élément parent a une taille de police de valeur 'medium', l'élément en question ayant une valeur 'larger', la taille de police résultante de celui-ci correspondra à 'large'. Si la taille de police de l'élément parent a une valeur trop éloignée d'une des valeurs de la table, l'agent utilisateur est libre d'effectuer une interpolation entre les deux valeurs qui la circonscrivent ou un arrondi à la valeur la plus proche. L'agent utilisateur peut devoir procéder à une extrapolation des valeurs de la table quand une valeur numérique sort du champ des mots-clés.
- <longueur>
- Une valeur de longueur spécifie une taille de police absolue (indépendante de la table des tailles de police de l'agent utilisateur). Les valeurs négatives ne sont pas admises ;
- <pourcentage>
- Une valeur en pourcentage spécifie une taille de police absolue par rapport à celle de l'élément parent. Leur emploi, de même pour les valeurs exprimées en 'em', conduit à des feuilles de style plus fiables, en plein accord avec le principe de la cascade.
La valeur réelle, pour cette propriété, peut différer de la valeur calculée, la propriété 'font-size-adjust' ayant une valeur numérique et certaines tailles de police étant indisponibles.
Les éléments enfants héritent de la valeur calculée de 'font-size' (autrement l'effet de la propriété 'font-size-adjust' serait combiné).
P { font-size: 12pt; }
BLOCKQUOTE { font-size: larger }
EM { font-size: 150% }
EM { font-size: 1.5em }
- 'font-size-adjust'
-
Valeur : <nombre> | none | inherit Initiale : none S'applique à : tous les éléments Héritée : oui Pourcentage : sans objet Médias : visuel
Pour les écritures bicamérales,
la taille apparente et la lisibilité subjective d'une police dépendent moins de la valeur de la propriété
'font-size' que de celle
de 'x-height', ou plus utilement,
du ratio de ces deux valeurs (font-size/x-height) (x-height/font-size),
appelé valeur d'aspect.
Plus grande la valeur d'aspect, plus la police restera lisible dans les petites tailles. Et inversement, les polices, qui ont une
valeur d'aspect plus faible, verront leur lisibilité se dégrader plus rapidement, à partir d'un certain seuil,
que celles de plus grande valeur d'aspect. Les simples substitutions de polices, basées sur le seul critère de la taille de police,
peuvent conduire à du texte illisible.
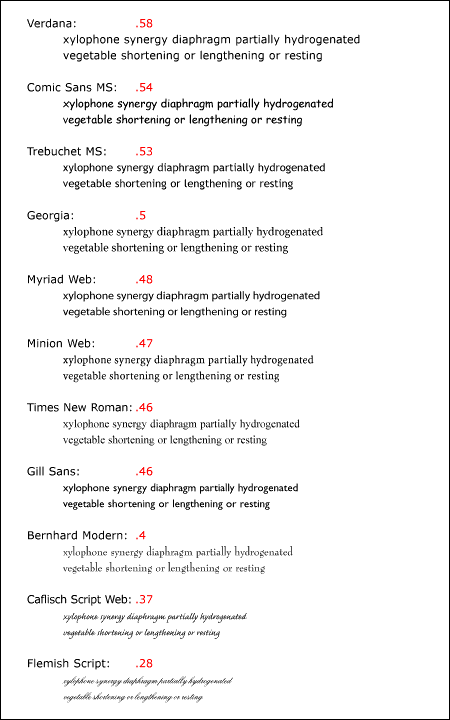
Par exemple, la police Verdana, très répandue, a une valeur d'aspect de 0.58, c.à.d. quand la taille de celle-ci est de 100 unités, sa valeur de hauteur-x (x-height) est de 58 unités. En comparaison, la police Times New Roman a une valeur d'aspect de 0.46. La police Verdana restera donc lisible plus longtemps que Times New Roman, la taille de police diminuant. Inversement, pour une taille donnée, Verdana semblera souvent "trop grande" quand substituée par Times New Roman.
Cette propriété permet de spécifier une valeur d'aspect pour un élément, ce qui préserve la valeur hauteur-x de la première police à choisir dans la liste des polices de substitution. Les significations des valeurs sont :
- none
- Ne préserve pas la valeur hauteur-x de la police ;
- <nombre>
- Spécifie la valeur d'aspect. Ce nombre concerne la valeur d'aspect de la première police à choisir.
Le facteur d'échelle pour les polices disponibles se détermine selon cette formule :
y(a/a') = c
ce qui correspond à :
y = la valeur de 'font-size' de la première police du choix a = la valeur d'aspect de la première police du choix a' = la valeur d'aspect de la police disponible c = la valeur de 'font-size' appliquée à la police disponible
Par exemple, la police Verdana (valeur d'aspect de 0.58) avec une taille de police 14 px spécifiée n'étant pas disponible, une police de substitution avec une valeur d'aspect de 0.46 étant disponible, la taille de cette police serait : 14 * (0.58/0.46) = 17.65px.
L'ajustement de la taille de police intervient lors du calcul de la valeur réelle de la propriété 'font-size'. L'héritage étant basé sur la valeur calculée, les éléments enfants héritent de valeurs sans ajustement.
La propriété 'font-size-adjust' devraient s'appliquer également à la première police du choix. Ceci ne devrait avoir aucun effet, la valeur de 'font-size-adjust' étant par définition égale au ratio ex/em de cette première police du choix. Ceci corrige une omission en relation avec les cas où la propriété est héritée par les éléments enfants de type en-ligne.
La première image ci-dessous montre plusieurs polices rendues dans le même corps (11 pt à 72 ppp), avec leur valeur d'aspect correspondante. Noter que les polices avec une grande valeur d'aspect apparaissent plus grande que celles avec une valeur d'aspect plus petite. Celles avec une valeur d'aspect très faible sont illisibles pour cette taille donnée.

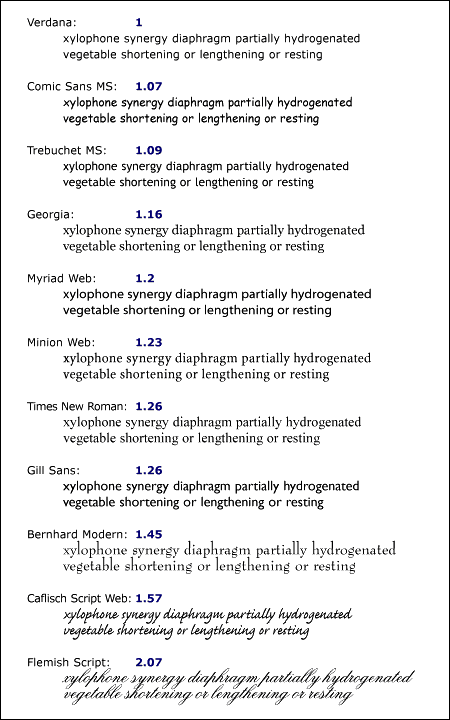
L'image suivante montre la correction apportée par le facteur d'échelle de 'font-size-adjust', la police Verdana étant la "première du choix". Une fois l'ajustement effectué, les tailles apparentes semblent identiques entre les polices, bien que la taille réelle (en em) puisse varier de plus de 100 %. Noter que la propriété 'font-size-adjust' tend également à stabiliser les dimensions horizontales des lignes.

15.2.5 La propriété raccourcie de police : la propriété 'font'
- 'font'
-
Valeur : [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit Initiale : voir les propriétés individuelles S'applique à : tous les éléments Héritée : oui Percentages: allowed on 'font-size' and 'line-height' Médias : visuel
La propriété raccourcie 'font', sauf comme indiqué plus loin, sert à regrouper les propriétés 'font-style', 'font-variant', 'font-weight', 'font-size', 'line-height' et 'font-family' dans la feuille de style. La syntaxe de celle-ci est issue d'une notation typographique traditionnelle pour fixer plusieurs propriétés liées aux polices.
Tout d'abord, les valeurs des propriétés de police sont toutes réinitialisées à leur valeur initiale, les propriétés décrites précédemment ainsi que 'font-stretch' et 'font-size-adjust'. Ensuite, les valeurs spécifiées explicitement dans la propriété 'font' sont données aux propriétés concernées. Voir les définitions des propriétés pour les valeurs admises et initiales de celles-ci. Pour des raisons de compatibilité, il n'est pas possible, au moyen de cette propriété 'font', de spécifier des valeurs autres que leur valeur initiale aux propriétés 'font-stretch' et 'font-size-adjust' ; pour ce faire, utiliser directement celles-ci.
P { font: 12pt/14pt sans-serif }
P { font: 80% sans-serif }
P { font: x-large/110% "new century schoolbook", serif }
P { font: bold italic large Palatino, serif }
P { font: normal small-caps 120%/120% fantasy }
P { font: oblique 12pt "Helvetica Nue", serif; font-stretch: condensed }
Dans la deuxième règle, la taille de police en pourcentage ('80%') se rapporte à celle de l'élément parent. Dans la troisième, le pourcentage de hauteur de ligne ('110%') se rapporte à la taille de police de l'élément lui-même.
Les trois premières règles ne spécifiant pas explicitement les valeurs des propriétés 'font-variant' et 'font-weight', celles-ci ont donc leur valeur initiale 'normal'. Noter que le nom de la famille de polices "new century schoolbook" contenant des caractères blancs, celui-ci est mis entre guillemets. La quatrième r&eagrave;gle spécifie la valeur 'bold' pour la propriété 'font-weight', la valeur 'italic' pour 'font-style' et, implicitement, la valeur 'normal' pour 'font-variant'.
La cinquième règle spécifie les valeurs des propriétés individuelles 'font-variant' ('small-caps'), 'font-size' (120 % de la taille de police du parent), 'line-height' (120 % de la taille de police) et 'font-family' ('fantasy'). On en déduit que le mot-clé 'normal' s'applique aux deux propriétés restantes, 'font-style' et 'font-weight'.
La sixième règle spécifie les valeurs des propriétés 'font-style', 'font-size' et 'font-family', les autres propriétés gardant leur valeur initiale. Puis celle-ci spécifie la valeur 'condensed' pour la propriété 'font-stretch', ceci ne pouvant être réalisé au moyen de la propriété raccourcie 'font'.
Les valeurs suivantes se rapporte aux polices du système :
- caption
- La police employée pour légender les contrôles (ex. les boutons, les menus déroulants, etc.) ;
- icon
- La police employée pour légender les icones ;
- menu
- La police employée dans les menus (ex. les menus déroulants et les listes de menus) ;
- message-box
- La police employée dans les boîtes de dialogue ;
- small-caption
- La police employée pour étiqueter les contrôles de petite taille;
- status-bar
- La police employée dans les barres de statut de la fenêtre.
On ne peut spécifier les polices de système que globalement, c.à.d. une spécification en une seule fois de la famille d'une police, de sa taille, de son poids, de son style, etc. Ces valeurs peuvent être ensuite modifiées individuellement. S'il n'y a pas de police avec les caractéristiques requises sur une plate-forme donnée, l'agent utilisateur devrait exercer une interprétation adéquate (par exemple utiliser une forme réduite de la police désignée par la valeur 'caption' pour la valeur 'small-caption') ou bien lui substituer une police par défaut. Comme pour les polices normales, si, pour une police de système, une quelconque des propriétés individuelles n'était pas disponible au travers des préférences de l'utilisateur du système d'exploitation, ces propriétés devraient prendre leur valeur initiale.
C'est pourquoi cette propriété est "presque" une propriété raccourcie : on ne peut spécifier les polices de système qu'avec celle-ci, et non avec la propriété 'font-family'. Ainsi, la propriété 'font' permet un plus grand champ d'action que la somme de ses sous-propriétés. Cependant, les propriétés individuelles, telle que 'font-weight', peuvent toujours prendre les valeurs données par ce moyen, qu'on peut faire varier indépendamment.
BUTTON { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
BUTTON P { font: menu }
BUTTON P EM { font-weight: bolder }
Si, selon exemple, la police employée pour les menus déroulants sur un système donné était Charcoal en 9pt, avec un poids de 600, alors les éléments P descendants de l'élément BUTTON serait affichés comme si la règle était :
BUTTON P { font: 600 9pt Charcoal }
La propriété raccourcie 'font' remettant à leur valeur initiale chacune des propriétés non spécifiées, ces déclarations auraient produit le même effet :
BUTTON P {
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9pt;
line-height: normal;
font-family: Charcoal
}
15.2.6 Les familles de polices génériques
Les familles de polices génériques sont un mécanisme de repli, un moyen de préserver l'essentiel des intentions de l'auteur dans le pire des cas, quand aucune des polices demandées ne peut être sélectionnée. Pour le meilleur contrôle typographique possible, on ne devrait employer que certains noms de police dans les feuilles de style.
Les cinq familles de polices génériques sont censées exister dans toutes les implémentations CSS (celles-ci ne correspondent pas forcément à cinq polices déterminées). Les agents utilisateurs devraient offrir par défaut des choix raisonnables de familles génériques, exprimant autant que possible les genres de chacune d'elles dans les limites de la technique.
On recommande que les agents utilisateurs permettent aux utilisateurs de sélectionner la police de leur choix pour faire office de police générique.
serif
Les glyphes des polices serifs, tel que le mot est employé en CSS, ont des terminaisons au bout de leurs traits, des bouts évasées
ou en pointes, ou plus simplement des terminaisons avec des empattements (y compris des empattements en pavé).
Les polices serifs ont typiquement un espacement des lettres proportionnel. Elles présentent souvent une plus grande variation entre les
pleins et les déliés que les polices appartenant au type générique 'sans-serif. En CSS, le terme
'serif' s'applique à une police, quelle que soit son écriture, bien que d'autres dénominations soient
plus courantes pour d'autres écritures, telles que Mincho (japonais), Sung ou Song (chinois), Totum ou Kodig (coréen)
ou Pathang (coréen).
Toute police ainsi décrite peut représenter la famille générique 'serif'.
Quelques exemples de polices dans cette description :
| Polices latines | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Polices grecques | Bitstream Cyberbit |
| Polices cyrilliques | Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst |
| Polices hébraïques | New Peninim, Raanana, Bitstream Cyberbit |
| Polices japonaises | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Polices arabes | Bitstream Cyberbit |
| Polices cherokees | Lo Cicero Cherokee |
sans-serif
Les glyphes sans serifs, tel que le mot est employé en CSS, ont les fins des traits pleins, sans évasement, ni
recoupements ou autres ornements. Les polices sans serifs ont typiquement un espacement des lettres proportionnel.
Elles présentent en général peu de variation entre les pleins et les déliés, comparées
aux polices appartenant au type générique 'serif'. En CSS, le terme 'sans-serif' s'applique à une
police, quelle que soit son écriture, bien que d'autres dénominations soient plus
courantes pour d'autres écritures, telles que Gothic (japonais), Kai (chinois) ou Pathang (coréen), Totum ou Kodig (coréen).
Toute police ainsi décrite peut représenter la famille générique 'sans-serif'.
Quelques exemples de polices dans cette description :
| Polices latines | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Polices grecques | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Polices cyrilliques | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Polices hébraïques | Arial Hebrew, MS Tahoma |
| Polices japonaises | Shin Go, Heisei Kaku Gothic W5 |
| Polices arabes | MS Tahoma |
cursive
Les glyphes des polices cursives, tel que le terme est employé en CSS, ont généralement des traits qui se recoupent ou bien un aspect manuscrit plus affirmé que le dessin des polices italiques. Les glyphes se touchent en partie ou complètement, ce qui donne un résultat plus proche d'une écriture manuscrite que celui d'un travail imprimé. Les polices de certaines écritures, comme l'arabe, sont presque toujours cursives. En CSS, le terme 'cursive' s'applique à une police, quelle que soit son écriture, bien que d'autres dénominations sont également utilisées, telles que Chancery, Brush, Swing et Script.
Quelques exemples de polices dans cette description :
| Polices latines | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Polices cyrilliques | ER Architekt |
| Polices hébraïques | Corsiva |
| Polices arabes | DecoType Naskh, Monotype Urdu 507 |
fantasy
Les polices fantaisie, tel que le terme est employé en CSS, sont principalement décoratives, contenant toujours les représentations des caractères (à l'inverse des polices Pi ou Picture, qui n'en ont pas). Quelques exemples :
| Polices latines | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
monospace
Le critère de détermination unique d'une police monospace : tous les glyphes ont les mêmes dimensions (ce qui peut donner un résultat surprenant avec certaines écritures, telle l'arabe). L'aspect étant semblable à celui obtenu avec une machine à écrire manuelle, on les emploie souvent pour transmettre des échantillons de code informatique.
Quelques exemples de polices dans cette description :
| Polices latines | Courier, MS Courier New, Prestige, Everson Mono |
| Polices grecques | MS Courier New, Everson Mono |
| Polices cyrilliques | ER Kurier, Everson Mono |
| Polices japonaises | Osaka Monospaced |
| Polices cherokees | Everson Mono |
15.3 La sélection des polices
La seconde phase du mécanisme de police de CSS2 concerne la sélection par l'agent utilisateur d'une police basée sur les propriétés de police spécifiées par l'auteur, sur la disponibilité des polices, etc. Le détail de l'algorithme de correspondance de police est présenté ci-dessous.
Quatre façons de sélectionner une police, la correspondance par le nom, la correspondance intelligente, la synthèse de police et le téléchargement de police :
- la correspondance par le nom
- Dans ce cas, l'agent utilisateur utilise une police existante et accessible qui a le même nom de famille que la police demandée (noter que l'aspect et les dimensions ne correspondent pas forcément quand la police employée par l'auteur du document et celle du système de l'utilisateur proviennent de différentes fonderies). L'information de correspondance est restreinte aux propriétés de police CSS, dont le nom de famille. C'est la seule méthode définie par CSS1 ;
- la correspondance de police intelligente
- Dans ce cas, l'agent utilisateur utilise une police existante et accessible dont l'apparence représente la correspondance la plus proche avec celle de la police demandée (noter que les dimensions ne correspondent pas forcément). L'information de correspondance comprend des informations sur le genre de la police (texte ou symbole), la nature des empattements, le poids, la hauteur des capitales, la hauteur du x, les hampes, les jambages, l'inclinaison, etc.
- la synthèse de police
- Dans ce cas, l'agent utilisateur crée une police, non seulement d'un aspect très semblable, mais aussi dont les dimensions correspondent avec celles de la police demandée. L'information de synthèse comprend l'information de correspondance et demande typiquement des valeurs de paramètre plus précises que celles employées dans certains schémas de correspondance. En particulier, la synthèse requiert des dimensions précises, une substitution du caractère par un glyphe et, si toutes les caractéristiques du dessin de la police doivent être préservées, des informations de position ;
- le téléchargement de police
- Et finalement, l'agent utilisateur peut récupérer une police sur le Web. Le processus est similaire à un chargement d'image, de son ou d'applet à partir du Web pour une présentation dans un document donné, et de la même façon, cela peut retarder l'affichage de la page.
Le rendu progressif est une combinaison entre le téléchargement et une des autres méthodes ; cela revient à fournir une police de substitution temporaire (par correspondance nominale, intelligente ou par synthèse), ce qui permet une lecture du contenu, le temps que la police demandée soit téléchargée. Quand cette opération est couronnée de succès, la police temporaire est remplacée par cette police externe, heureusement sans avoir à redessiner la page.
Remarque : Un rendu progressif requiert les mesures de cette police au préalable, pour éviter le redéploiement du contenu au moment où, une fois chargée, celle-ci est rendue. Cette information étant conséquente, on ne devrait la spécifier, dans un document, au plus qu'une seule fois par police.
15.3.1 Les descriptions des polices et @font-face
La description de police fait le lien entre la spécification de police d'un auteur et les données de police, ce sont les informations nécessaires au formatage du texte et au rendu des glyphes abstraits auxquels correspondent les caractères, en fait, leurs contours proportionnels ou leurs dessins bitmaps. Les polices sont référencées par les propriétés des feuilles de style.
La description de police s'ajoute à la base de données des polices, puis est utilisée pour la sélection des données de la police concernée. Cette description contient des descripteurs, tels que l'emplacement des données d'une police sur le Web et les caractérisations de celles-ci. Les descripteurs de police sont également nécessaires pour faire correspondre les propriétés de police de la feuille de style avec les données d'une police particulière. La quantité de renseignements d'une description de police peut varier du simple nom d'une police jusqu'à la liste des dimensions des glyphes.
Les descripteurs de police sont de trois types :
- ceux qui font le lien entre l'utilisation des polices par CSS et la description de police (ceux-ci ont le même nom que la propriété de police correspondante) ;
- ceux qui ont une adresse URI pointant vers les données d'une police ;
- ceux qui, étendant la caractérisation d'une police, font le lien entre la description d'une police et les données de celle-ci.
Toutes les descriptions de police se font avec une règle-at @font-face. En voici la forme générale :
@font-face { <police-description> }
L'expression <police-description> ayant la forme :
descripteur: valeur; descripteur: valeur; [...] descripteur: valeur;
Chacune des règles de @font-face spécifie la valeur pour chacun des descripteurs de police, soit implicitement soit explicitement. Ceux dont les valeurs ne sont pas explicites prenant la valeur initiale définie pour chacun des descripteurs dans cette spécification. Ces descripteurs ne s'appliquent que dans le contexte de la règle @font-face dans laquelle ceux-ci sont définis, et non aux éléments dans le langage du document. Ainsi, aucune notion de descripteur s'appliquant à des éléments, ou de valeur héritée par des éléments enfants, n'intervient.
Les descripteurs de police disponibles sont traités plus loin dans cette spécification.
Par exemple ici, la police 'Robson Celtic' est définie et référencée dans une feuille de style incorporée à un document HTML :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Essai de police</TITLE>
<STYLE TYPE="text/css" MEDIA="screen, print">
@font-face {
font-family: "Robson Celtic";
src: url("http://site/fonts/rob-celt")
}
H1 { font-family: "Robson Celtic", serif }
</STYLE>
</HEAD>
<BODY>
<H1> Ce titre s'affiche dans la police Robson Celtic</H1>
</BODY>
</HTML>
La feuille de style (dans un élément STYLE) contient une règle CSS qui enjoint l'utilisation de la famille de polices 'Robson Celtic' à tous les éléments H1.
Une implémentation CSS1 consulterait le système pour y trouver une police dont le nom de la famille et d'autres propriétés correspondent à 'Robson Celtic' et, en cas d'échec, utiliserait la police serif de repli (celle-ci ayant une existence définie) de l'agent utilisateur .
Une implémentation CSS2 examinerait d'abord les règles contenues dans @font-face en quête d'une description de police définissant 'Robson Celtic'. Dans l'exemple ci-dessus, une règle correspond. Bien que cette règle ne recèle que peu de données sur la police, celle-ci donne une adresse URI qui pointe sur une police téléchargeable pour le rendu du document. Les polices téléchargeables ne devraient pas être disponibles pour d'autres applications. Si aucune correspondance n'est obtenue via @font-face, l'agent utilisateur essaiera d'en trouver une comme l'aurait fait une implémentation CSS1.
Noter que, si la police 'Robson Celtic' avait été installée dans le système, l'agent utilisateur aurait ajouté une entrée dans la base de données de police, tel que décrit dans l'algorithme de correspondance de police. Dans l'exemple précédent, cette correspondance aurait été retenue en premier, coupant court au téléchargement de la police.
Les implémentations CSS1 qui ne reconnaissent pas la règle @font-face, rencontrant l'accolade ouvrante, vont en ignorer le contenu jusqu'à l'accolade fermante. Cette règle-at se conformant aux obligations de compatibilité ascendante de CSS. Les interpréteurs peuvent ignorer ces règles sans provoquer d'erreurs.
Cette séparation entre les descripteurs de police et leurs données présente un intérêt, au-delà de pouvoir effectuer une sélection et/ou une substitution de police. La protection des données et les restrictions exercées sur leur copie, pour les descripteurs de police, peuvent être beaucoup moins strictes que pour les données d'une police entière. Ainsi, on peut installer la définition de police localement, ou au moins dans un cache local si la police est appelée à partir d'une feuille de style commune ; ceci évitant d'avoir à télécharger la définition de police complète, c.à.d. plus d'une fois par police nommée.
Quand un descripteur de police apparaît à plusieurs reprises, le dernier survenu l'emporte, les autres devant être ignorés.
Également, tout descripteur non reconnu ou inutile pour un agent utilisateur doit être ignoré. Des versions ultérieures de CSS pourraient introduire des descripteurs supplémentaires pour l'amélioration de la substitution de police, de leur correspondance ou de leur synthèse.
15.3.2 Les descripteurs de sélection de police : 'font-family', 'font-style', 'font-variant', 'font-weight', 'font-stretch' et 'font-size'
Les descripteurs suivants ont les mêmes noms que ceux des propriétés de police correspondantes de CSS2, celles-ci admettant une valeur seule ou une liste de valeurs séparées par des virgules.
Les valeurs contenues dans cette liste sont les mêmes que celles de la propriété correspondante CSS2, sauf mention explicite. Quand il n'y a qu'une seule valeur, celle-ci doit correspondre. Quand c'est une liste, chacun des items de celle-ci peut correspondre. Quand on omet le descripteur dans une règle @font-face, c'est la valeur initiale de celui-ci qui est considérée.
- 'font-family' (Descripteur)
-
Valeur : [ <famille-nom> | <famille-générique> ] [, [<famille-nom> | <famille-générique> ]]* Initiale : selon l'agent utilisateur Médias : visuel
C'est le descripteur du nom de famille d'une police prenant les mêmes valeurs que pour la propriété 'font-family'.
- 'font-style' (Descripteur)
-
Valeur : all | [ normal | italic | oblique ] [, [normal | italic | oblique] ]* Initiale : all Médias : visuel
C'est le descripteur du style d'une police prenant les mêmes valeurs que pour la propriété 'font-style', étant admise de plus, une liste de valeurs séparées par des virgules.
- 'font-variant' (Descripteur)
-
Valeur : [normal | small-caps] [,[normal | small-caps]]* Initiale : normal Médias : visuel
C'est une indication CSS pour une variante avec petites capitales d'une police. Ce descripteur prenant les mêmes valeurs que pour la propriété 'font-variant', étant admise de plus, une liste de valeurs séparées par des virgules.
Remarque : Les polices cyrilliques pryamoĭ peuvent être libellées petites capitales pour la propriété 'font-variant', ceci donnant un résultat plus consistent avec les polices latines (et de même, pour celle kursiv l'accompagnant, libellée italique pour la propriété'font-style', pour des raisons identiques).
- 'font-weight' (Descripteur)
-
Valeur : all | [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900] [, [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]]* Initiale : all Médias : visuel
C'est le descripteur du poids d'une police par rapport aux autres polices de la même famille. Celui-ci prenant les mêmes valeurs que pour la propriété 'font-weight'. Avec trois exceptions :
- les mots-clés relatifs (bolder et lighter) ne sont pas admis ;
- on admet une liste de valeurs séparées par des virgules, quand les polices contiennent plusieurs graisses ;
- on admet le mot-clé supplémentaire 'all', signifiant une correspondance de la police pour toutes les graisses possibles, soit parce que celle-ci contient plusieurs graisses, soit parce qu'elle n'en contient qu'une seule.
- 'font-stretch' (Descripteur)
-
Valeur : all | [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded ] [, [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded] ]* Initiale : normal Médias : visuel
C'est une indication CSS de la quantité de contraction ou d'expansion d'une police, par rapport aux autres polices de la même famille. Ce descripteur prenant les mêmes valeurs que pour la propriété 'font-stretch', avec ces exceptions :
- les mots-clés relatifs (wider et narrower) ne sont pas admis ;
- on admet une liste de valeurs séparées par des virgules ;
- le mot-clé 'all' est admis.
- 'font-size' (Descripteur)
-
Valeur : all | <longueur> [, <longueur>]* Initiale : all Médias : visuel
C'est le descripteur des tailles fournies par cette police. Seules les valeurs exprimées avec des unités de longueur absolues sont admises, en contraste de la propriété 'font-size' qui admet à la fois des longueurs et des tailles relatives et absolues. Une liste de valeurs séparées par des virgules est admise.
La valeur initiale 'all' convient pour la plupart des polices proportionnelles, c'est pourquoi ce descripteur s'utilise principalement dans une règle @font-face avec des polices bitmaps ou avec des polices proportionnelles devant être rendues et dessinées dans une fourchette de tailles de police restreinte.
15.3.3 Le descripteur de qualification des données de police : 'unicode-range'
Ce descripteur, optionnel dans une définition de police, est employé pour éviter la vérification ou le téléchargement d'une police n'ayant pas suffisamment de glyphes pour le rendu d'un caractère donné.
- 'unicode-range' (Descripteur)
-
Valeur : <étendue-unicode> [, <étendue-unicode>]* Initiale : U+0-7FFFFFFF Médias : visuel
C'est le descripteur de l'étendue des caractères ISO 10646 couverte par la police.
Les valeurs de <étendue-unicode> sont exprimées avec des nombres hexadécimaux préfixés de "U+", ceux-ci correspondant aux positions du code du caractère dans ISO 10646 ([ISO10646]).
Par exemple, U+05D1 représente le caractère ISO 10646 'Lettre bet en hébreu'. Pour les valeurs hors du Plan Plurilingue de Base (N.D.T. Basic Multilingual Plane (BMP)), on préfixe avec des digits supplémentaires, également hexadécimaux, ceux-ci correspondant au numéro du plan, ainsi : l'expression U+A1234 correspond au caractère situé dans le Plan 10 à la position de code hexadécimal 1234. Au moment de la rédaction de ce texte, aucun caractère n'a encore été assigné en dehors du Plan Plurilingue de Base. Les zéros en-tête (ex. 0000004D) sont admis, mais non obligatoires.
La valeur initiale de ce descripteur couvre non seulement le Plan Plurilingue de Base, qu'on pourrait exprimer par U+0-FFFF, mais aussi le répertoire entier de ISO 10646. Ainsi, cette valeur initiale signifie que la police peut avoir des glyphes pour des caractères partout dans l'espace ISO 10646. Quand on spécifie une valeur pour le descripteur 'unicode-range', on optimise une indication de recherche, en restreignant l'étendue dans laquelle une police donnée peut avoir des glyphes pour les caractères concernés. La police n'a pas besoin d'être entièrement parcourue pour rechercher des caractères situés hors de cette étendue.
On peut écrire les valeurs avec un nombre quelconque de chiffres. Pour des nombres seuls, le caractère joker '?' est censé signifier 'toute valeur', ce qui crée une étendue entre les positions des caractères. Ainsi, avec un seul nombre :
- unicode-range: U+20A7
- pas de joker ('?'), ceci indique la position d'un seul caractère (le symbole monétaire de la peseta espagnole) ;
- unicode-range: U+215?
- un joker, couvre l'étendue allant de la position 2150 à 215F (les fractions) ;
- unicode-range: U+00??
- deux jokers, couvre l'étendue allant de la position 0000 à 00FF (Latin-1) ;
- unicode-range: U+E??
- deux jokers, couvre l'étendue allant de la position 0E00 à 0EFF (écriture laotienne).
Dans ce format, on peut combiner une paire de nombres avec le caractère tiret pour signifier une étendue plus large. Par exemple :
- unicode-range: U+AC00-D7FF
- l'étendue va de la position AC00 à D7FF (la zone pour les syllabes Hangul).
On peut spécifier plusieurs étendues discontinues, séparées par des virgules. Comme pour les autres listes de ce genre en CSS, les caractères blancs survenant avant ou après la virgule sont ignorés. Par exemple :
- unicode-range: U+370-3FF, U+1F??
- Ceci recouvre l'étendue allant des positions 0370 à 03FF (Grec moderne) plus 1F00 à 1FFF (Grec ancien polytonique) ;
- unicode-range: U+3000-303F, U+3100-312F, U+32??, U+33??, U+4E00-9FFF, U+F9000-FAFF, U+FE30-FE4F
- L'un des pire cas en terme de prolixité, indiquant que cette police (extrêmement grande) ne contient que
des caractères chinois ISO 10646, excluant tous les caractères seulement japonais ou coréens.
L'étendue de celle-ci va des positions 3000 à 303F (symboles et ponctuations chinois-japonais-coréen),
plus 3100 à 312F (Bopomofo), plus 3200 à 32FF (lettres et mois enclos c.j.c.), plus 3300 à 33FF
(zones de compatibilité c.j.c.), plus 4E00 à 9FFF (idéogrammes unifiés c.j.c.), plus F900
à FAFF (idéogrammes de compatibilité c.j.c.) et enfin FE30 à FE4F (formes de compatibilité
c.j.c.).
Une représentation plus courante pour une police chinoise typique serait :
unicode-range: U+3000-33FF, U+4E00-9FFF
- unicode-range: U+11E00-121FF
- Cette police couvre les pictogrammes aztèques, en cours d'enregistrement, allant des positions 1E00 à 21FF dans le Plan 1 ;
- unicode-range: U+1A00-1A1F
- Cette police couvre l'Ogham irlandais, en cours d'enregistrement, allant des positions 1A00 à 1A1F.
15.3.4 Le descripteur des valeurs numériques : 'units-per-em'
Ce descripteur spécifie le nombre d'unités par em ; ces unités peuvent être utilisées par plusieurs autres descripteurs pour exprimer diverses longueurs, ainsi le descripteur 'units-per-em' est obligatoire quand d'autres dépendent de lui.
- 'units-per-em' (Descripteur)
-
Valeur : <nombre> Initiale : indéfinie Médias : visuel
C'est le descripteur du nombre des unités de coordonnées du carré em, la taille de la grille de dessin sur laquelle les glyphes sont placés.
15.3.5 Le descripteur de référencement : 'src'
Ce descripteur est obligatoire pour référencer les données de police réelles, que celles-ci soient téléchargeables ou installées localement.
- 'src' (Descripteur)
-
Valeur : [ <uri> [format(<chaîne> [, <chaîne>]*)] | <police-nom> ] [, <uri> [format(<chaîne> [, <string>]*)] | <police-nom> ]* Initiale : indéfinie Médias : visuel
C'est une liste de polices, par ordre de priorité, leurs noms séparés par une virgule, ces polices étant externes et/ou installées localement. Les références externes pointent sur les données des polices, et elles sont obligatoires si la PoliceWeb doit être téléchargée. La ressource de police peut-être un sous-ensemble de la police désignée, cette ressource, par exemple, pouvant ne contenir que les glyphes nécessaires pour une page donnée, ou un jeu de pages.
Une référence externe se compose d'une adresse URI, suivi par un indice optionnel concernant le format de la ressource de police désignée par l'adresse URI, cette indication devrait être utilisée par les agents utilisateurs pour leur éviter de requérir des formats de police inutilisables par eux. Comme pour toute référence hypertexte, d'autres formats pouvant être disponibles, lorsque l'agent utilisateur sait par avance ce qu'il trouvera à cette adresse, lire cette indication sera sans doute plus fiable que d'interpréter le suffixe de fichier d'une adresse URI.
L'indice de format est constitué d'une liste de chaînes, séparées par une virgule, représentant des formats de polices répandus. L'agent utilisateur honorera le nom des formats de police qu'il reconnaît et évitera de télécharger les polices dont les noms de format lui sont inconnus.
Voici une première liste de noms de formats, définis dans cette spécification, et qui est représentative des formats utilisés par les implémentations sur diverses plates-formes :
| Chaîne | Format de police | Exemples d'extensions courantes |
|---|---|---|
| "truedoc-pfr" | TrueDoc™ Portable Font Resource | .pfr |
| "embedded-opentype" | Embedded OpenType | .eot |
| "type-1" | PostScript™ Type 1 | .pfb, .pfa |
| "truetype" | TrueType | .ttf |
| "opentype" | OpenType, y compris TrueType Open | .ttf |
| "truetype-gx" | TrueType avec des extensions GX | |
| "speedo" | Speedo | |
| "intellifont" | Intellifont |
Comme pour les autres adresses URI en CSS, celles-ci pouvant être partielles et dans ce cas l'adresse URI se résout par rapport à l'adresse de la feuille de style qui contient la règle @font-face.
L'expression <police-nom> représente le nom entier d'une police installée localement. Le nom entier de la police correspond à celui reporté par le système d'exploitation, c'est certainement le nom le plus utilisé dans les feuilles de style de l'utilisateur, dans celle par défaut de l'agent utilisateur ou probablement dans celles de l'auteur dans un réseau interne. Des indications, telles que bold, italic ou underline, sont souvent rajoutées pour différencier les polices d'une famille. Pour plus d'informations sur les noms entiers des polices, voir les notes plus bas.
La notation pour <police-nom> consiste en le nom entier de la police, celui-ci doit être mis entre guillemets, car le nom peut contenir n'importe quel caractère, y inclus des espaces et des signes de ponctuation, et doit aussi être placé à l'intérieur des chaînes "local(" et ")".
- src: url("http://foo/bar")
- une adresse URI complète et aucun indice sur le(s) format(s) de police disponible(s) à cet endroit ;
- src: local("BT Century 751 No. 2 Semi Bold Italic")
- une référence à une police donnée, installée localement ;
- src: url("../fonts/bar") format("truedoc-pfr")
- une adresse URI partielle vers une police disponible au format TrueDoc ;
- src: url("http://cgi-bin/bar?stuff") format("opentype", "intellifont")
- une adresse URI complète, dans ce cas vers un script qui peut générer deux formats différents - OpenType et Intellifont ;
- src: local("T-26 Typeka Mix"), url("http://site/magda-extra") format("type-1")
- deux possibilités : d'abord une police locale et ensuite une police téléchargeable au format Type 1.
L'accès aux polices locales se fait via <police-nom>. Le nom de la police n'est réellement ni unique, ni indépendant de la plate-forme ou du format de police, mais c'est pour le moment la meilleure façon d'identifier les données des polices locales. On peut affiner cette méthode, avec le nom de la police, en fournissant une indication sur les glyphes complémentaires requis. Ceci en indiquant des étendues pour les positions de caractères ISO 10646 dans lesquelles la police fournit certains glyphes (voir 'unicode-range').
15.3.6 Les descripteurs de correspondance : 'panose-1', 'stemv', 'stemh', 'slope', 'cap-height', 'x-height', 'ascent' et 'descent'
Ces descripteurs, optionnels dans une définition CSS2, peuvent être utilisés pour une correspondance de police intelligente ou pour l'ajustement de la taille d'une police.
- 'panose-1' (Descripteur)
-
Valeur : [<entier>]{10} Initiale : 0 0 0 0 0 0 0 0 0 0 Médias : visuel
C'est le descripteur du nombre Panose-1, consistant en dix entiers décimaux, séparés par un caractère blanc. Ce descripteur n'admet pas de liste avec une séparation par virgule, car le système Panose-1 indique une correspondance sur un ensemble de valeurs. La valeur initiale est zéro, signifiant "tous", pour chaque chiffre PANOSE ; pour cette valeur, toutes les polices vont correspondre au nombre Panose. On recommande fortement l'utilisation du descripteur Panose-1 pour les polices latines. Voir le détail à l'Annexe C.
- 'stemv' (Descripteur)
-
Valeur : <nombre> Initiale : indéfinie Médias : visuel
C'est le descripteur de l'épaisseur de tige verticale d'une police. Pour une valeur indéfinie, le descripteur n'intervient pas dans la détermination d'une correspondance. Quand on l'utilise, il faut aussi employer le descripteur 'units-per-em'.
- 'stemh' (Descripteur)
-
Valeur : <nombre> Initiale : indéfinie Médias : visuel
C'est le descripteur de l'épaisseur de tige horizontale d'une police. Pour une valeur indéfinie, le descripteur n'intervient pas dans la détermination d'une correspondance. Quand on l'utilise, il faut aussi employer le descripteur 'units-per-em'.
- 'slope' (Descripteur)
-
Valeur: <nombre> Initiale : 0 Médias : visuel
C'est le descripteur de l'angle du trait vertical d'une police.
- 'cap-height' (Descripteur)
-
Valeur : <nombre> Initiale : indéfinie Médias : visuel
C'est le descripteur de la hauteur des glyphes majuscules d'une police. Pour une valeur indéfinie, le descripteur n'intervient pas dans la détermination d'une correspondance. Quand on l'utilise, il faut aussi employer le descripteur 'units-per-em'.
- 'x-height' (Descripteur)
-
Valeur : <nombre> Initiale : indéfinie Médias : visuel
C'est le descripteur de la hauteur des glyphes minuscules d'une police. Pour une valeur indéfinie, le descripteur n'intervient pas dans la détermination d'une correspondance. Quand on l'utilise, il faut aussi employer le descripteur 'units-per-em'. Ce descripteur peut être très utile conjointement avec la propriété 'font-size-adjust', car le calcul de la valeur d'aspect de la police candidate requiert à la fois la taille et valeur hauteur-x de celle-ci, de ce fait, on recommande l'emploi de ce descripteur.
- 'ascent' (Descripteur)
-
Valeur : <nombre> Initiale : indéfinie Médias : visuel
C'est le descripteur de la hauteur maximale sans accent d'une police. Pour une valeur indéfinie, le descripteur n'intervient pas dans la détermination d'une correspondance. Quand on l'utilise, il faut aussi employer le descripteur 'units-per-em'.
- 'descent' (Descripteur)
-
Valeur : <nombre> Initiale : indéfinie Médias : visuel
C'est le descripteur de la profondeur maximale sans accent d'une police. Pour une valeur indéfinie, le descripteur n'intervient pas dans la détermination d'une correspondance. Quand on l'utilise, il faut aussi employer le descripteur 'units-per-em'.
15.3.7 Les descripteurs de synthèse : 'widths', 'bbox' et 'definition-src'
La synthèse d'une police demande au moins une correspondance avec les dimensions de la police spécifiée. Pour une synthèse, ces mesures doivent donc être disponibles. De la même façon que pour le rendu progressif, qui requiert une communication préalable de ces mesures, pour éviter que la page soit redessinée quand le téléchargement de la police demandée est terminé. Bien que les descripteurs suivants soient optionnels dans une définition CSS2, certains sont obligatoires pour une synthèse (ou un rendu progressif réussi) souhaitée par l'auteur. Dès que la police demandée est disponible, celle-ci devrait se substituer à la police temporaire. Chacun des descripteurs mis en œuvre seront utilisés pour une meilleure, ou plus rapide, approximation de la police attendue.
Les plus importants de ces descripteurs sont 'widths' et 'bbox', leur utilisation prévenant le phénomène de déplacement de texte au moment de la disponibilité de la police. De plus, on peut utiliser le jeu des descripteurs de correspondance et parfaire la synthèse de la police en question.
- 'widths' (Descripteur)
-
Valeur : [<étendue-unicode> ]? [<nombre> ]+ [,[<étendue-unicode> ]? <nombre> ]+] Initiale : indéfinie Médias : visuel
C'est le descripteur des dimensions de glyphe. La valeur consiste en une liste de valeurs <étendue-unicode>, séparées par des virgules, chacune de ces valeurs suivies par une ou plusieurs dimensions de glyphes. Quand on l'utilise, il faut aussi employer le descripteur 'units-per-em'.
Quand on omet de spécifier une valeur <étendue-unicode>, Une étendue de U+0-7FFFFFFF est inférée, celle-ci couvre l'ensemble des caractères et leurs glyphes. S'il n'y a pas assez de dimensions de glyphes, on réplique la dernière de la liste afin de couvrir l'étendue concernée. S'il y en a trop, celles en trop sont ignorées.
Par exemple :
widths: U+4E00-4E1F 1736 1874 1692
widths: U+1A?? 1490, U+215? 1473 1838 1927 1684 1356 1792
1815 1848 1870 1492 1715 1745 1584 1992 1978 1770
Dans le premier exemple, on a une étendue de 32 caractères, de 4E00 à 4E1F. Le glyphe correspondant au premier caractère (4E00) a une dimension de 1736, le deuxième une dimension de 1874 et le troisième une dimension de 1692. Comme des dimensions manquent, la dernière est répliquée pour couvrir le reste de l'étendue spécifiée. Dans le second exemple, on a une seule dimension pour toute une étendue de 256 glyphes, puis des dimensions explicites pour une étendue de 16 glyphes.
Ce descripteur ne peut pas décrire plusieurs glyphes correspondant tous à un seul caractère ou à des ligatures de plusieurs caractères. Ainsi, celui-ci peut seulement être employé avec des écritures qui n'ont pas de formes contextuelles ni de ligatures obligatoires. Néanmoins utilement dans ces cas. Les écritures qui requièrent une correspondance d'un-à-plusieurs ou de plusieurs-à-plusieurs des caractères vers les glyphes, ne peuvent pas pour le moment employer ce descripteur pour la synthèse de police, mais on peut toujours utiliser le téléchargement de police ou la correspondance intelligente avec celles-ci.
C'est le descripteur de la boîte de circonscription maximale d'une police. La valeur consiste en une liste d'exactement quatre nombres, sépar&eacut;es par des virgules, qui indique les coordonnées de cette boîte pour la police entière, dans l'ordre, horizontale x gauche basse, verticale y gauche basse, horizontale x droite haute et verticale y droite haute.
- 'definition-src' (Descripteur)
-
Valeur : <uri> Initiale : indéfinie Médias : visuel
Les descripteurs de police peuvent se trouver dans la définition de police d'une feuille de style ou bien dans une ressource de définition de police distincte, identifiée par une adresse URI. Cette dernière possibilité peut réduire le trafic sur le réseau quand plusieurs feuilles de style se réfèrent aux mêmes polices.
15.3.8 Les descripteurs d'alignement : 'baseline', 'centerline', 'mathline' et 'topline'
Ces descripteurs optionnels règlent l'alignement de différentes lignes d'écritures les unes avec les autres.
- 'baseline' (Descripteur)
-
Valeur : <nombre> Initiale : 0 Médias : visuel
C'est le descripteur de la ligne de base inférieure d'une police. Quand on l'utilise avec une autre valeur que celle par défaut (0), il faut aussi employer le descripteur 'units-per-em'.
- 'centerline' (Descripteur)
-
Valeur : <nombre> Initial: indéfinie Médias : visuel
C'est le descripteur de la ligne de base centrale d'une police. Si la valeur est indéfinie, l'agent utilisateur peut en produire une, suivant diverses manières, par exemple le point intermédiaire entre les valeurs de 'ascent' et 'descent'. Quand on l'utilise, il faut aussi employer le descripteur 'units-per-em'.
- 'mathline' (Descripteur)
-
Valeur : <nombre> Initiale : indéfinie Médias : visuel
C'est le descripteur de la ligne de base mathématique d'une police. Si la valeur est indéfinie, l'agent utilisateur peut emprunter celle de la ligne de base centrale. Quand on l'utilise, il faut aussi employer le descripteur 'units-per-em'.
- 'topline' (Descripteur)
-
Valeur : <nombre> Initiale : indéfinie Médias : visuel
C'est le descripteur de la ligne de base supérieure d'une police. Si la valeur est indéfinie, l'agent utilisateur peut utiliser une valeur approchante, telle que celle de 'ascent'. Quand on l'utilise, il faut aussi employer le descripteur 'units-per-em'.
15.3.9 Exemples
Soit cette liste de polices :
| Swiss 721 light | light & light italic |
| Swiss 721 | roman, bold, italic, bold italic |
| Swiss 721 medium | medium & medium italic |
| Swiss 721 heavy | heavy & heavy italic |
| Swiss 721 black | black, black italic, & black #2 |
| Swiss 721 Condensed | roman, bold, italic, bold italic |
| Swiss 721 Expanded | roman, bold, italic, bold italic |
On pourrait utiliser les descriptions de police suivantes pour leur téléchargement :
@font-face {
font-family: "Swiss 721";
src: url("swiss721lt.pfr"); /* Swiss 721 light */
font-style: normal, italic;
font-weight: 200;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721.pfr"); /* Swiss 721 */
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721md.pfr"); /* Swiss 721 medium */
font-style: normal, italic;
font-weight: 500;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721hvy.pfr"); /* Swiss 721 heavy */
font-style: normal, italic;
font-weight: 700;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721blk.pfr"); /* Swiss 721 black */
font-style: normal, italic;
font-weight: 800,900; /* un point intéressant, remarquer que la graisse
900 italique n'existe pas */
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* Swiss 721 Condensed */
font-stretch: condensed;
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* Swiss 721 Expanded */
font-stretch: expanded;
}
15.4 Les caractéristiques des polices
15.4.1 Introduction aux caractéristiques des polices
Dans cette partie, on énumère les caractéristiques de police qui présentent un intérêt pour, du côté client, la correspondance et la synthèse de police et pour le téléchargement de police, en rapport avec les plates-formes hétérogènes ayant un accès au Web. Ces informations peuvent concerner tout média utilisant des polices sur le Web, les données de police n'étant pas incorporées dans le média en question.
Ces caractéristiques de police ne sont pas propres aux feuilles de style, chacune d'entre elles, en CSS, étant décrite par un descripteur de police. Ces caractéristiques pourraient tout autant être reliées aux nœuds VRML, ou aux structures d'application CGM, ou à une API Java ou encore à d'autres langages de feuille de style. Ramenées par un média et stockées dans un serveur cache, les polices pourraient être réutilisées par un autre média, ce qui permet une économie sur les temps de téléchargement et sur la bande passante, pourvu que le système de caractérisation des polices soit cohérent.
Voici une liste non exhaustive pour de tels médias :
- Formats vectoriels en 2D
- Computer Graphics Metafile
- Simple Vector Format
- Formats graphiques en 3D
- VRML
- 3DMF
- Technologies d'incorporation d'objets
- Java
- Active-X
- Obliq
15.4.2 Le nom entier d'une police
C'est le nom entier d'une police donnée, dans une famille de polices. Celui-ci comprend typiquement des qualificatifs textuels non-standards ou des ornements rajoutés au nom de la famille de polices. Il peut également inclure le nom de la fonderie, ou une abréviation de celle-ci, souvent placés au début du nom de la famille. On utilise ce nom seulement pour se référer aux polices installées localement, car, du fait de ces rajouts, celui-ci peut varier d'une plate-forme à l'autre. On doit le mettre entre guillemets.
Par exemple, le nom de famille, pour une police TrueType et PostScript, peut différer selon l'utilisation des caractères espace, de la ponctuation et des abréviations de certains mots (par exemple pour satisfaire aux contraintes de longueur des noms de certains systèmes ou interpréteurs d'imprimantes). Par exemple, les espaces ne sont pas admis dans les noms pour PostScript, tout en étant courants dans les noms entiers de police. La table des noms de police TrueType peut également contenir les noms PostScript, ceux-ci ne comportant pas d'espaces.
Le nom de la définition de police revêt une certaine importance, dans la mesure où celui-ci fait le lien vers chacune des polices installées localement. Il est important que le nom soit fiable pour respecter, à la fois l'indépendance de la plate-forme et celle de l'application. C'est pour cette raison que le nom ne devrait pas être propre à une application ou à un langage.
Une solution idéale serait de disposer d'un nom unique pour identifier chaque collection de données de police. Ceci n'existe pas dans les faits. Les polices de même nom pouvant varier selon un certain nombre de descripteurs. Certains d'entre eux, concernant les différences entre glyphes complémentaires d'une police, sont insignifiants quand les glyphes nécessaires sont compris dans celle-ci. D'autres, concernant les différences de dimensions, rendent incompatibles ces polices de même nom. Il semble impossible de déterminer une règle qui identifierait les incompatibilités à coup sûr, et en même temps, qui n'empêcherait pas d'utiliser une copie locale des données d'une police donné, celle-ci convenant parfaitement. C'est pourquoi, seule l'étendue des caractères ISO 10646 sera utilisée pour la validation des correspondances sur un nom de police.
Un des buts premiers, pour le nom d'une police dans une définition de police, étant de permettre à l'agent utilisateur de déterminer s'il existe une copie locale des donnés de cette police, ce nom doit apparaître dans toutes les copies légitimes des données de celle-ci. Autrement, ceci génèrerait un trafic superflu sur le Web, induit par une correspondance ratée avec une copie locale.
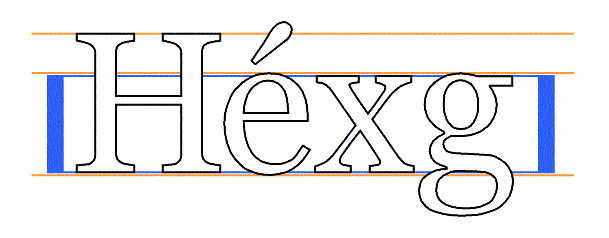
15.4.3 Les unités de coordonnée dans le carré em
Certaines valeurs, comme les dimensions, sont exprimées dans des unités qui se rapportent à un carré hypothétique, la hauteur de celui-ci représentant la distance souhaitée entre deux lignes de texte dans la même taille. Ce carré, appelé carré em, correspond à la grille dans laquelle s'inscrivent les contours d'un glyphe. La valeur de ce descripteur donne le nombre d'unités qui composent le carré em. En exemple, des valeurs courantes : 250 (Intellifont), 1000 (Type 1) et 2048 (TrueType, TrueType GX et OpenType).
Sans spécification de cette valeur, il devient impossible de connaître la signification des dimensions d'une police. Par exemple, une police a des glyphes minuscules d'une hauteur 450, une autre des glyphes encore plus petits, leur hauteur étant de 890. Les nombres représentent en fait des fractions, ainsi pour la première police ce serait 450/1000, et pour la seconde 890/2048, celle-ci étant effectivement plus petite.
15.4.4 La ligne de base centrale
Ce descripteur donne la position de la ligne de base centrale dans le carré em. On emploie une ligne de base centrale pour l'alignement des écritures idéographiques, tout comme la ligne de base inférieure pour les écritures latines, grecques et cyrilliques.
15.4.5 Le codage des polices
Chaque police est associée, explicitement ou implicitement, a une table, la table de codage de la police, celle-ci indiquant le caractère représenté par un glyphe. On l'appelle aussi le vecteur de codage.
En réalité, de nombreuses polices proposent plusieurs glyphes pour le même caractère. L'utilisation de tel ou tel glyphe dépend des règles de la langue considérée, ou encore des préférences du fondeur.
En arabe, par exemple, toutes les lettres ont quatre (ou deux) dessins différents, selon que la lettre apparaisse au début d'un mot, au milieu, à la fin ou toute seule. Dans tous les cas, il s'agit du même caractère, le document source ne mentionne que celui-ci, mais il apparaîtra dans les différents formes à l'impression.
Il existe aussi des polices qui offrent un choix parmi diverses formes au graphiste. Malheureusement, CSS2 ne propose pas encore les moyens de les choisir. Pour l'instant, seule la forme par défaut est retenue pour de telles polices.
15.4.6 Le nom de famille de polices
C'est la partie du nom de la police qui spécifie le nom de la famille de celle-ci. Par exemple, le nom de famille de Helvetica-Bold est Helvetica et celui de ITC Stone Serif Semibold Italic est ITC Stone Serif. Certains systèmes traitent les rajouts concernant les polices condensées ou élargies comme faisant partie de leur nom de famille.
15.4.7 Les dimensions des glyphes
C'est une liste des dimensions, sur le dessin de quadrillage, du glyphe correspondant à chacun des caractères. Celle-ci est ordonnée selon le système de code ISO 10646. On ne peut pas utilement spécifier leurs dimensions quand plusieurs glyphes correspondent au même caractère ou quand des ligatures sont obligatoires.
15.4.8 L'épaisseur de tige horizontale
Cette valeur se réfère à la tige dominante d'une police. Il peut y avoir deux, ou plus, tiges dessinées. Par exemple, les tiges verticales principales des caractères romans sont différentes des tiges minces dans un "M" et un "N" serifs, sans compter les différences d'épaisseur entre les caractères majuscules et minuscules d'une même police. Également, chaque tige peut, volontairement ou à la suite d'une erreur, avoir des épaisseurs qui varient légèrement.
15.4.9 La hauteur des glyphes majuscules
Cette dimension correspond à la mesure, suivant un axe de coordonné y, partant de la ligne de base jusqu'au sommet plat d'une lettre majuscule des écritures latines, grecques et cyrilliques. Ce descripteur présente un intérêt limité pour les polices ne contenant pas de glyphes dans ces écritures.
15.4.10 La hauteur des glyphes minuscules
Cette dimension correspond à la mesure, suivant un axe de coordonnée y, partant de la ligne de base jusqu'au sommet d'une lettre minuscule sans accent ni hampe, des écritures latines, grecques et cyrilliques. On effectue cette mesure sur des lettres dont le sommet est plat, sans tenir compte des zones de correction optique. Cette mesure est habituellement employée dans un ratio hauteur de minuscule sur hauteur de majuscule pour comparer les familles de polices.

Ce descripteur ne présente pas d'intérêt pour les polices qui ne contiennent pas les glyphes dans ces écritures. Les hauteurs des minuscules et des majuscules apparaissant souvent sous la forme d'un ratio pour comparer des polices, il peut être utile de leur donner une même valeur de hauteur pour les écritures monocamérales telle l'hébreu, quand celui-ci apparaît dans un texte mixte latin hébreu, les caractères hébreux ayant typiquement une hauteur à mi-chemin entre celles des minuscules et des majuscules des polices latines.

15.4.11 La ligne de base inférieure
Ce descripteur donne la position de la ligne de base inférieure dans le carré em. Cette ligne sert pour l'alignement des écritures latines, grecques et cyrilliques, comme la ligne de base supérieure pour celui des écritures dérivées du sanscrit.
15.4.12 La ligne de base mathématique
Ce descripteur donne la position de la ligne de base mathématique dans le carré em. Cette ligne sert pour l'alignement des symboles mathématiques, comme la ligne de base inférieure pour celui des écritures latines, grecques et cyrilliques.
15.4.13 La boîte de circonscription maximale
La boîte de circonscription maximale correspond au plus petit rectangle qui contiendrait les contours de l'ensemble des glyphes d'une police, si on les avait empilés, en faisant coïncider leurs origines, puis peints.
Si une police dynamique téléchargeable a été générée à partir d'une police parent, cette boîte devrait correspondre à celle du parent.
15.4.14 La hauteur maximale sans accent
Cette dimension correspond à la mesure, dans le carré m, partant de la ligne de base jusqu'au point le plus haut atteint par les glyphes, les accents ou marques diacritiques exclus.

15.4.15 La profondeur maximale sans accent
Cette dimension correspond à la mesure, dans le carré m, partant de la ligne de base jusqu'au point le plus bas atteint par les glyphes, les accents ou marques diacritiques exclus.

15.4.16 Le nombre Panose-1
La technologie Panose-1 est un standard industriel de classification des polices TrueType et de correspondance. Le système PANOSE se compose d'un jeu de dix nombres qui catégorise les attributs clés d'une police latine, d'une procédure de classification pour la création de ces nombres et du logiciel Mapper qui détermine la correspondance de police la plus proche possible à partir d'un jeu de polices donné. Ce système pourrait être employé, avec quelques modifications, avec les polices grecques et cyrilliques, mais ne convient cependant pas pour les écritures monocamérales et idéographiques (hébreu, arménien, arabe, chinois-japonais-coréen).
15.4.17 L'étendue des caractères ISO 10646
Ce descripteur indique le répertoire de glyphes d'une police, par rapport à ISO 10646 (Unicode). Ce répertoire est épars (la plupart des polices ne couvrant pas la totalité de ISO 10646), le descripteur dresse la liste des blocs ou étendues qui reçoivent une certaine couverture (sans garantie de couverture complète) et on l'emploie pour écarter les polices qui ne conviennent pas (celles qui n'auront pas les glyphes requis). Ceci n'est pas une affirmation que la police en question possède les glyphes nécessaires, seulement que celle-ci mérite d'être téléchargée et examinée. Voir [ISO10646] pour des références utiles.
Cette méthode peut s'accroître avec des allocations ultérieures de caractères dans Unicode, sans changement de syntaxe et sans invalider le contenu existant.
Les formats de police, n'incluant pas cette information, explicitement ou indirectement, peuvent quand même utiliser cette caractéristique, mais la valeur doit être fournie par le document ou la feuille de style de l'auteur.
Il existe d'autres classifications d'écritures, tels que le système Monotype (voir [MONOTYPE]) et un système d'écriture ISO en proposition. Ceux-ci ne sont pas encore applicables.
C'est pourquoi la classification des répertoires de glyphes par l'étendue des caractères ISO 10646, ceux-ci pouvant être représentés avec une police donnée, est employée dans cette spécification. Ce système peut être élargi pour couvrir toute allocation ultérieure.
15.4.18 La ligne de base supérieure
Ce descripteur donne la position, dans le carré em, de la ligne de base supérieure. Celle-ci sert pour l'alignement des écritures dérivées du sanscrit, comme la ligne de base inférieure pour celui des écritures latines, grecques et cyrilliques.
15.4.19 L'épaisseur de tige verticale
C'est l'épaisseur de la tige verticale (ou presque) des glyphes. Cette information, souvent attachée au « hinting », peut ne pas être accessible dans certains formats de police. La mesure devrait être effectuée sur la tige verticale dominante de la police, différents regroupements de tiges verticales pouvant exister (ex. une tige principale et une de trait plus faible, comme dans les "M" ou les "N" majuscules).
15.4.20 L'angle d'inclinaison vertical
C'est l'angle, exprimé en degré dans le sens inverse des aiguilles d'une montre, des traits verticaux dominants d'une police. La valeur est négative pour les polices qui penchent vers la droite, comme presque toutes les polices italiques. On peut aussi employer ce descripteur avec les polices obliques, penchés, scripts et, de manière générale, avec toutes celles dont les traits verticaux ne le sont pas vraiment. Une valeur non nulle n'indiquant pas forcément une police italique.
15.5 L'algorithme de correspondance de police
Cette spécification renforce l'algorithme spécifié dans CSS1. Cet algorithme se ramenant à celui de CSS1, quand les feuilles de style de l'auteur ou de l'utilisateur ne font pas mention de règles @font-face.
La correspondance des descripteurs avec les polices doit se faire avec soin. Les descripteurs trouvent une correspondance dans un ordre bien déterminé qui garantit, selon ce processus de correspondance, des résultats aussi cohérents que possible entre agents utilisateurs (en supposant qu'une même librairie de polices et de descriptions de polices leur soit présentée). On peut optimiser cet algorithme, pourvu que l'implémentation qui en est faite suive un comportement exactement similaire à celui décrit ici.
- L'agent utilisateur construit (ou accède à) une base de données des descripteurs
de police concernés pour toutes les polices connues par celui-ci. Quand deux polices ont exactement
le même descripteur, l'une d'elle sera ignorée.
L'agent utilisateur peut avoir connaissance d'une police quand celle-ci est :
- installée localement ;
- déclarée au travers d'une règle @font-face contenue dans une feuille de style, reliée ou incorporée au document en question ;
- utilisée dans la feuille de style par défaut, qui existe par construction dans chacun des agents utilisateurs et qui est censée comporter la totalité des règles @font-face pour chacune des polices que l'agent utilisateur emploiera dans une présentation par défaut, ainsi que les règles @font-face des cinq familles de polices génériques particulières définies pour CSS2 (voir 'font-family').
- Pour un élément donné et pour chaque caractère dans celui-ci,
l'agent utilisateur réunit les propriétés qui le concernent. Avec l'aide du jeu
complet de ces propriétés, l'agent utilisateur utilise
le descripteurla propriété 'font-family' pour sélectionner une famille de polices provisoire. De cette façon, la correspondance par le nom de famille sera couronnée de succès avant une correspondance par certains autres descripteurs. Les propriétés restantes sont exercées sur cette famille selon les critères de correspondance de chacun des descripteurs. Si une correspondance est atteinte pour chacune des propriétés, alors retenir cette police pour l'élément en question ; - Si, à la suite de l'étape 2, aucune police ne correspond avec celle indiquée par la propriété 'font-family', les agents utilisateurs qui disposent d'un mécanisme de correspondance intelligent peuvent poursuivre dans l'examen des autres descripteurs, tels que celui de hauteur-x, ceux des dimensions des glyphes et celui de panose-1, pour l'identification d'une famille de polices provisoire différente. Si une correspondance est atteinte pour chacun des descripteurs restants, alors retenir cette police pour l'élément en question. Le descripteur 'font-family' qui est réfléchi dans les propriétés CSS2, correspond à la famille de polices demandée, et non pas au nom qu'aurait la police trouvée selon un processus de correspondance intelligent. On considère que les agents utilisateurs échouent dans cette étape quand ceux-ci n'implémentent pas un tel processus ;
- Si, à la suite de l'étape 3, aucune police ne correspond avec celle indiquée par la propriété 'font-family', les agents utilisateurs qui disposent d'un mécanisme de téléchargement de police peuvent poursuivre dans l'examen du descripteur 'src' de la police temporaire, désignée comme dans les étapes 2 ou 3, pour vérifier la disponibilité d'une ressource de réseau dont le format est reconnu. L'agent utilisateur peut choisir de s'interrompre, en attendant la fin du téléchargement, ou de passer à l'étape suivante, pendant celui-ci. On considère que les agents utilisateurs échouent dans cette étape, quand ceux-ci n'implémentent pas le téléchargement de police, ou quand ils ne sont pas connectés à un réseau, ou quand l'utilisateur a désactivé le téléchargement de police, ou quand la ressource demandée est indisponible quelle qu'en soit la raison, ou encore quand la police une fois téléchargée ne peut pas être utilisé quelle qu'en soit la raison ;
- Si, à la suite de l'étape 4, aucune police ne correspond avec celle indiquée par la propriété 'font-family', les agents utilisateurs qui disposent d'un mécanisme de synthèse de police peuvent poursuivre dans l'examen d'autres descripteurs, tels que celui de 'x-height', ceux des dimensions de glyphes et celui de 'panose-1', pour identifier une autre famille de polices temporaire en vue de la synthèse. Si une correspondance est atteinte pour chacun des autres descripteurs restants, alors cette police est retenue pour l'élément en question et la synthèse proprement dite peut commencer. On considère que les agents utilisateurs échouent dans cette étape quand ceux-ci n'implémentent pas la synthèse de police ;
- Si jusqu'ici, les étapes 2, 3, 4 et 5 du processus de correspondance ont échoué et si une alternative existe dans la suite du jeu de polices indiqué par la propriété 'font-family', alors reprendre le processus de correspondance à partir de l'étape 2 avec cette autre police ;
- Si une correspondance est atteinte pour une police, celle-ci manquant du (ou des) glyphe(s) pour le (ou les) caractère(s) donné(s), et si une police alternative existe dans la suite du jeu de polices indiqué par la propriété 'font-family', alors reprendre le processus de correspondance à partir de l'étape 2 avec cette autre police. Le descripteur 'unicode-range' peut être employé pour écarter rapidement celle des polices qui ne dispose pas des glyphes appropriés. Quand ce descripteur confirme la police comme contenant certains glyphes dans l'étendue correcte, l'agent utilisateur peut examiner celle-ci pour y vérifier la présence d'un glyphe donné ;
- S'il n'y a plus de polices à examiner dans la famille considérée dans l'étape 2,
alors utiliser la valeur héritée, ou celle dépendante de l'agent utilisateur, de la
propriété 'font-family'
et reprendre le processus à partir de l'étape 2, en utilisant les meilleures correspondances possibles avec
cette police. Si un caractère donné ne peut être rendu avec elle,
alors l'agent utilisateur devrait signaler qu'un caractère n'est pas affiché (par exemple, en se servant du glyphe 'caractère manquant')alors l'agent utilisateur ne disposera pas d'une police convenable pour ce caractère. L'agent utilisateur devrait faire correspondre chacun des caractères, pour lesquels il ne dispose pas d'une police appropriée, avec un symbole visible qu'il aura choisi, de préférence un glyphe "caractère manquant" issu de l'une des polices disponibles ; - Les agents utilisateurs qui disposent d'un mécanisme de rendu progressif, dans l'attente de la fin du téléchargement d'une police, peuvent, en cas de réussite, utiliser cette police comme une nouvelle famille de polices. Si certains glyphes manquaient dans celle-ci, ces glyphes étant déjà présents dans la police temporaire, alors la police téléchargée n'est pas utilisée pour le caractère correspondant et la police temporaire continue d'être utilisée.
Remarque : On peut optimiser cet algorithme en évitant le réexamen par les propriétés CSS2 de chacun des caractères.
Voici les tests de correspondance effectués dans l'étape 2, selon le descripteur :
- Le test sur 'font-style' est effectué en premier. La valeur 'italic' est retenue si la base de données des polices de l'agent utilisateur contient une police marquée avec les mots-clés 'italic' (préférable) ou bien 'oblique'. Autrement les valeurs doivent correspondre exactement sinon le test sur 'font-style' échoue ;
- Puis vient le test sur 'font-variant'. La valeur 'normal' retient une police qui n'est pas étiquetée 'small-caps'. La valeur 'small-caps' retient (1) une police marquée 'small-caps' ou (2) une police dans laquelle les petites capitales sont synthétisées ou (3) une police dont toutes les minuscules sont remplacées par des capitales. On peut synthétiser électroniquement les petites capitales en jouant sur l'échelle des capitales d'une police normale ;
- Le test sur 'font-weight' n'échoue jamais. (Voir 'font-weight' plus loin) ;
- Le résultat du test sur 'font-size' doit s'inscrire dans une marge de valeurs qui dépend de l'agent utilisateur (typiquement, la taille des polices proportionnelles est arrondie au pixel entier le plus proche alors que la tolérance sur la taille des polices fixes peut aller jusqu'à 20 %). Les calculs supplémentaires (par exemple sur les valeurs exprimées en 'em' pour les autres propriétés) se basent alors sur la valeur établie pour 'font-size' et non sur la valeur qui y est spécifiée.
15.5.1 Les correspondances entre valeurs de graisse et les noms de police
Les valeurs de la propriété 'font-weight' sont données selon une échelle graduée numérique dans laquelle la valeur '400' (ou 'normal') correspond à un texte dans la police "normale" de la famille. On associe couramment à celle-ci le nom de graisse Book, Regular, Roman, Normal ou parfois Medium.
Les autres valeurs de graisse disponibles dans l'échelle numérique ne sont présentes que pour conserver une certaine graduation de la graisse dans une famille de polices. Les agents utilisateurs doivent faire correspondre leurs noms aux valeurs numériques de graisse pour préserver la variation visuelle ; une police correspondant à une valeur de graisse donnée ne doit pas apparaître moins grasse que celles qui correspondent à des valeurs plus faibles. Il n'existe aucune garantie de la façon dont un agent utilisateur va associer les polices d'une famille avec ces valeurs numériques. Voici quelques pistes qui montrent comment traiter certains cas typiques :
- Si la famille de polices utilise déjà une échelle numérique de neuf valeurs (comme OpenType), les graisses devraient avoir une correspondance directe avec ces valeurs ;
- S'il existe à la fois une police marquée Medium et une marquée Book, Regular, Roman ou Normal, alors on fait correspondre la Medium à '500' ;
- La police étiquetée "Bold" correspond souvent à la valeur de graisse '700' ;
- S'il y a moins de 9 graisses dans la famille, un algorithme par défaut peut combler les "manques" comme ceci : si '500' n'a pas de police correspondante, on fait alors correspondre cette graisse à la même police qui correspond déjà à '400'. Si une parmi les valeurs '600', '700', '800' ou '900' n'a pas de police correspondante, alors cette valeur partage la même police correspondante, si elle existe, que celle du mot-clé 'bolder', ou sinon, que celle qui correspond à 'lighter'. Si une parmi les valeurs '300', '200' ou '100' n'a pas de correspondance, alors cette valeur partage la même correspondance, si elle existe, que celle du mot-clé 'lighter', ou sinon, que celle qui correspond à 'bolder'.
L'existence d'une graisse plus épaisse pour toutes les valeurs de 'font-weight' n'est pas garantie. Par exemple, certaines familles de polices n'ont que les déclinaisons normale et grasse, d'autres peuvent en avoir huit.
Les deux exemples suivants montrent des correspondances typiques :
Supposons que la famille de polices "Rattlesnake" contienne quatre déclinaisons, leur graisse allant croissant : Regular, Medium, Bold, Heavy.
| Polices disponibles | Correspondance | En comblant les manques |
|---|---|---|
| "Rattlesnake Regular" | 400 | 100, 200, 300 |
| "Rattlesnake Medium" | 500 | |
| "Rattlesnake Bold" | 700 | 600 |
| "Rattlesnake Heavy" | 800 | 900 |
Supposons que la famille de polices "Ice Prawn" contienne six déclinaisons, leur graisse allant croissant : Book, Medium, Bold, Heavy, Black, ExtraBlack. Noter que l'agent utilisateur n'a pas établi de correspondance pour "Ice Prawn ExtraBlack".
| Polices disponibles | Correspondance | En comblant les manques |
|---|---|---|
| "Ice Prawn Book" | 400 | 100, 200, 300 |
| "Ice Prawn Medium" | 500 | |
| "Ice Prawn Bold" | 700 | 600 |
| "Ice Prawn Heavy" | 800 | |
| "Ice Prawn Black" | 900 | |
| "Ice Prawn ExtraBlack" | (aucun) |
15.5.2 Exemples de correspondances de police
Cet exemple définit une police particulière, Alabam Italic. On y trouve une description de police Panose et l'adresse URI d'une ressource TrueType. Des descripteurs 'font-weight' et 'font-style' venant en complément. La déclaration précise ainsi qu'une correspondance sera atteinte pour les valeurs de graisse comprises entre 300 et 500. La famille de polices est Alabama et le nom entier de la police Alabama Italic :
@font-face {
src: local("Alabama Italic"),
url(http://www.fonts.org/A/alabama-italic) format("truetype");
panose-1: 2 4 5 2 5 4 5 9 3 3;
font-family: Alabama, serif;
font-weight: 300, 400, 500;
font-style: italic, oblique;
}
L'exemple suivant définit une famille de polices. Une seule adresse URI est donnée pour récupérer les données de police. Ce fichier de données va contenir plusieurs styles et graisses pour la police demandée. Une fois qu'une de ces définitions @font-face aura été exécutée, ces données vont se retrouver dans le cache de l'agent utilisateur au service des autres polices partageant la même adresse URI :
@font-face {
src: local("Helvetica Medium"),
url(http://www.fonts.org/sans/Helvetica_family) format("truedoc");
font-family: "Helvetica";
font-style: normal
}
@font-face {
src: local("Helvetica Oblique"),
url("http://www.fonts.org/sans/Helvetica_family") format("truedoc");
font-family: "Helvetica";
font-style: oblique;
slope: -18
}
L'exemple suivant regroupe trois polices existantes en une seule police virtuelle, celle-ci gagnant une couverture élargie. Dans chacune de ces trois déclarations, on donne le nom entier de la police au moyen du descripteur 'src', ce qui en provoquerait l'utilisation préférentielle au cas où celle-ci était disponible localement. Une quatrième règle pointe vers une police ayant la même couverture en une seule ressource :
@font-face {
font-family: Excelsior;
src: local("Excelsior Roman"), url("http://site/er") format("intellifont");
unicode-range: U+??; /* Latin-1 */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior EastA Roman"), url("http://site/ear") format("intellifont");
unicode-range: U+100-220; /* Latin Extended A et B */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior Cyrillic Upright"), url("http://site/ecr") format("intellifont");
unicode-range: U+4??; /* Cyrillique */
}
@font-face {
font-family: Excelsior;
src: url("http://site/excels") format("truedoc");
unicode-range: U+??,U+100-220,U+4??;
}
L'exemple suivant pourrait faire partie de la feuille de style par défaut d'un agent utilisateur. C'est une implémentation de la famille de polices générique de CSS2 serif, réalisant une correspondance sur une grande variété de polices serifs qui existent sur diverses plates-formes. Aucune dimension n'est indiquée, car les dimensions varient chacune des options :
@font-face {
src: local("Palatino"),
local("Times New Roman"),
local("New York"),
local("Utopia"),
url("http://somewhere/free/font");
font-family: serif;
font-weight: 100, 200, 300, 400, 500;
font-style: normal;
font-variant: normal;
font-size: all
}
Version en cache
07/10/2025 09:24:24 Cette version de la page est en cache (à la date du 07/10/2025 09:24:24) afin d'accélérer le traitement.Vous pouvez activer le mode utilisateur dans le menu en haut pour afficher la version plus récente de la page.
Document créé le 12/08/2006, dernière modification le 26/10/2018
Source du document imprimé : https://www.gaudry.be/css-rf-fonts.html
L'infobrol est un site personnel dont le contenu n'engage que moi. Le texte est mis à disposition sous licence CreativeCommons(BY-NC-SA). Plus d'info sur les conditions d'utilisation et sur l'auteur.
Références
Ces références et liens indiquent des documents consultés lors de la rédaction de cette page, ou qui peuvent apporter un complément d'information, mais les auteurs de ces sources ne peuvent être tenus responsables du contenu de cette page.
L'auteur de ce site est seul responsable de la manière dont sont présentés ici les différents concepts, et des libertés qui sont prises avec les ouvrages de référence. N'oubliez pas que vous devez croiser les informations de sources multiples afin de diminuer les risques d'erreurs.




