Spécifications CSS
11 Les effets visuels
Sommaire
11.1 Le débordement et le rognage
Généralement, le contenu d'une boîte de bloc est confiné entre les bords du contenu de celle-ci. Parfois, une boîte peut déborder, son contenu s'étalant en partie ou entièrement en dehors de la boîte. Des exemples :
- Une ligne ne peut pas être coupée, ce qui rend ainsi la boîte de ligne plus large que la boîte du bloc ;
- Une boîte de bloc est trop large pour le bloc conteneur. Ceci peut arriver quand la propriété 'width' d'un élément a une valeur telle que la boîte de bloc générée se répand au-delà des côtés du bloc conteneur ;
- La hauteur d'un élément excède la hauteur explicite assignée au bloc conteneur (c.à.d. la hauteur de celui-ci est déterminée par la propriété 'height', et non par la hauteur du contenu) ;
- La boîte
estd'un descendant en position absolue se trouve partiellement hors de la boîte de son parent ; - Les marges de la boîte d'un descendant sont négatives, ce qui déplace en partie celle-ci hors de la boîte de son parent.
À chaque fois qu'un débordement survient, c'est la propriété 'overflow' qui spécifie , s'il y a lieu, la façon dont la boîte sera rognée. La propriété 'clip' spécifie la taille et la forme de la zone rognée. Quand on spécifie un rognage laissant une petite surface, des contenus qui seraient visibles autrement peuvent disparaître.
11.1.1 Le débordement : la propriété 'overflow'
- 'overflow'
-
Valeur : visible | hidden | scroll | auto | inherit Initiale : visible S'applique à : ceux des éléments de type bloc et ceux remplacés Héritée : non Pourcentage : sans objet Médias : visuel
Cette propriété spécifie si le contenu d'un élément de type bloc doit être rogné quand celui-ci déborde de la boîte de cet élément (qui se comporte comme un bloc conteneur). Les significations des valeurs sont :
- visible
- Le contenu ne sera pas rogné, et celui-ci peut être représenté hors de la boîte du bloc ;
- hidden
- Le contenu sera rogné et aucun mécanisme de défilement ne devrait être fourni pour voir la partie qui aura été rognée. On spécifie la taille et la forme du reliquat du rognage avec la propriété 'clip' ;
- scroll
-
Le contenu sera rogné et, si disponible, l'agent utilisateur fournit un mécanisme de défilement
visible à l'écran (tel qu'une barre de défilement ou un dispositif panoramique),
celui-ci devrait apparaître pour une boîte donnée, que le contenu de celle-ci soit rogné
ou non. Ceci pour éviter l'inconvénient que représenterait des barres de défilement
apparaissant et disparaissant dans un environnement dynamique. Quand cette valeur est spécifiée
conjointement avec un type de média 'print'
ou 'projection', la partie du contenu ayant débordé devrait aussi être imprimée ; - auto
- L'interprétation de cette valeur dépend de l'agent utilisateur, cependant, celui-ci devrait fournir un mécanisme de défilement quand les boîtes débordent.
Même quand la valeur de la propriété 'overflow' est 'visible', il peut arriver que le contenu soit rogné par le système d'exploitation, pour tenir dans la fenêtre du document de l'agent utilisateur.
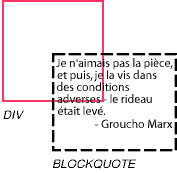
Considérons le bloc de citation suivant (BLOCKQUOTE), trop grand pour tenir dans son bloc conteneur (établi par un élément DIV). En voici le document source :
<DIV> <BLOCKQUOTE> <P>Je n'aimais pas la pièce, et puis, je la vis dans des conditions adverses - le rideau était levé. <DIV class="attributed-to">- Groucho Marx</DIV> </BLOCKQUOTE> </DIV>
Et ici, la feuille de style régissant les tailles et le style des boîtes générées :
DIV { width : 100px; height: 100px;
border: thin solid red;
}
BLOCKQUOTE { width : 125px; height : 100px;
margin-top: 50px; margin-left: 50px;
border: thin dashed black
}
DIV.attributed-to { text-align : right; border: none; }
La propriété 'overflow' ayant la valeur initiale 'visible', l'élément BLOCKQUOTE ne sera pas rogné lors de sa mise en forme, donnant quelque chose comme ceci :
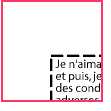
Si, par ailleurs, on donne la valeur 'hidden' à la propriété 'overflow' de l'élément DIV, l'élément BLOCKQUOTE sera rogné par le bloc conteneur, ainsi :
La valeur 'scroll' aurait signifié, à ceux des agents utilisateurs l'implémentant, de faire apparaître un mécanisme de défilement pour que les utilisateurs puissent accéder au contenu de la partie ayant été rognée.
11.1.2 Le rognage : la propriété 'clip'
Une zone de rognage définit la partie du contenu rendu d'un élément qui est visible. Par défaut, la zone de rognage a la même taille et forme que la boîte, ou les boîtes, de l'élément. Cependant, celle-ci peut être modifiée à l'aide de la propriété 'clip'.
La propriété 'clip' s'applique aux éléments dont la valeur de la propriété 'overflow' est autre que 'visible'. Les significations des valeurs sont :
- auto
- La zone de rognage a la même taille et emplacement que la boîte, ou les boîtes, de l'élément ;
- <forme>
- En CSS2, la seule valeur admise pour <forme> est :
rect (<haut>,
<droite>,
<bas>,
<gauche>)
où <haut>,
<droite>,
<bas> et
<gauche>
représentent les décalages par rapport aux côtés respectifs de la boîte.
« errata : Voir la proposition pour une nouvelle définition des valeurs de rect() »
Les valeurs <haut>, <droite>, <bas>, et <gauche> peuvent être une valeur de <longueur> ou bien 'auto'. Les valeurs négatives sont admises. La valeur 'auto' fait correspondre un bord donné de la zone de rognage à celui de la boîte générée par l'élément (c.à.d. la valeur 'auto' a la même signification que '0').
Avec des coordonnées ayant des valeurs en pixels, il faudrait faire attention à ce qu'aucun pixel ne reste visible quand la somme de <gauche> et <droite> est égale à la largeur de l'élément (et de même, pour la somme de <haut> et <bas> avec la hauteur de l'élément), et inversement, à ce qu'aucun pixel ne reste caché quand leurs sommes sont nulles.
Les ancêtres de l'élément peuvent aussi avoir des zones de rognage (quand leur propriété 'overflow' n'a pas la valeur 'visible' ; c'est l'intersection des diverses zones de rognage qui est rendue.
Si la zone de rognage excède les limites de la fenêtre du document de l'agent utilisateur, son contenu peut se trouver rogner par la fenêtre, en fonction du système d'exploitation.
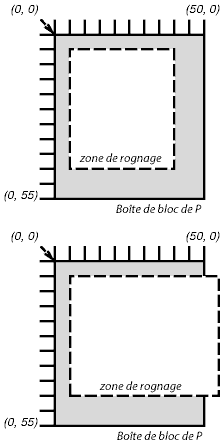
Ces deux règles :
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }
celles-ci vont créer les zones de rognage rectangulaires, matérialisées par les lignes en pointillés dans leurs illustrations respectives suivantes :
Note En CSS2, toutes les zones de rognage sont rectangulaires. Il faut s'attendre à ce que les évolutions ultérieures autorisent des formes qui ne soient pas rectangulaires.
11.2 La visibilité : la propriété 'visibility'
- 'visibility'
-
Valeur : visible | hidden | collapse | inherit Initiale : inheritvisibleS'applique à : tous les éléments Héritée : nonouiPourcentage : sans objet Médias : visuel
La propriété 'visibility' spécifie le rendu, ou non, des boîtes générées par un élément donné. Ces boîtes, bien qu'invisibles, influencent toujours la mise en forme du document (utiliser la propriété 'display' avec la valeur 'none' pour prohiber la génération d'une boîte, et ainsi toutes influences sur la mise en forme). Les valeurs ont les significations suivantes :
- visible
- La boîte générée est visible ;
- hidden
- La boîte générée est invisible (entièrement transparente), mais celle-ci influençant toujours la mise en forme ;
- collapse
- Consulter le passage traitant des effets dynamiques sur les rangées et colonnes des tables. Quand on l'utilise avec autre chose, cette valeur 'collapse' correspond à 'hidden'.
On peut employer cette propriété conjointement avec des scripts pour créer des effets dynamiques.
Dans l'exemple suivant, quand on presse l'un ou l'autre bouton du formulaire, un script actionné par un utilisateur provoque l'apparition de la boîte qui lui correspond et, en même temps, la disparition de l'autre. Ces boîtes conservant leur taille et leur emplacement, l'effet produit le remplacement de l'une par l'autre (le script, écrit dans un langage hypothétique, pouvant, ou non, produire un effet avec un agent utilisateur conforme).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
#conteneur1 { position: absolute;
top: 2in; left: 2in; width: 2in }
#conteneur2 { position: absolute;
top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Choose a suspect:</P>
<DIV id="conteneur1">
<IMG alt="Al Capone"
width="100" height="100"
src="suspect1.jpg">
<P>Nom : Al Capone</P>
<P>Résidence : Chicago</P>
</DIV>
<DIV id="conteneur2">
<IMG alt="Lucky Luciano"
width="100" height="100"
src="suspect2.jpg">
<P>Nom : Lucky Luciano</P>
<P>Résidence : New York</P>
</DIV>
<FORM method="post"
action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button"
value="Capone"
onclick='show("conteneur1");hide("conteneur2")'>
<INPUT name="Luciano" type="button"
value="Luciano"
onclick='show("conteneur2");hide("conteneur1")'>
</FORM>
</BODY>
</HTML>
Version en cache
09/04/2025 02:52:03 Cette version de la page est en cache (à la date du 09/04/2025 02:52:03) afin d'accélérer le traitement. Vous pouvez activer le mode utilisateur dans le menu en haut pour afficher la version plus récente de la page.Document créé le 12/08/2006, dernière modification le 26/10/2018
Source du document imprimé : https://www.gaudry.be/css-rf-/css-rf-visufx.html
L'infobrol est un site personnel dont le contenu n'engage que moi. Le texte est mis à disposition sous licence CreativeCommons(BY-NC-SA). Plus d'info sur les conditions d'utilisation et sur l'auteur.
Références
Ces références et liens indiquent des documents consultés lors de la rédaction de cette page, ou qui peuvent apporter un complément d'information, mais les auteurs de ces sources ne peuvent être tenus responsables du contenu de cette page.
L'auteur de ce site est seul responsable de la manière dont sont présentés ici les différents concepts, et des libertés qui sont prises avec les ouvrages de référence. N'oubliez pas que vous devez croiser les informations de sources multiples afin de diminuer les risques d'erreurs.