Spécifications CSS
2 Introduction à CSS2
Contenu
2.1 Un bref tutoriel de CSS2 pour HTML
Nous allons montrer dans ce tutoriel combien il est facile de réaliser des feuilles de style simples. Pour cela, vous devrez connaître un peu HTML (voir [HTML40]) et une terminologie de base de l'impression numérique.
Commençons par un petit document HTML :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>La page personnelle de Bach</TITLE>
</HEAD>
<BODY>
<H1>La page personnelle de Bach</H1>
<P>Jean-Sébastien Bach était un compositeur prolifique.
</BODY>
</HTML>
Pour rendre la couleur du texte des éléments H1 bleu, vous pouvez écrire la règle de feuille de style suivante :
H1 { color: blue }
Une règle CSS consiste en deux parties principales : un sélecteur ('H1') et une déclaration ('color: blue'). Celle-ci se compose à son tour de deux parties : une propriété ('color') et une valeur ('blue'). Bien que cet exemple n'agisse que sur une seule des propriétés nécessaires au rendu d'un document HTML, cela suffit pour qu'elle soit qualifiée de feuille de style. Combinée avec d'autres feuilles de styles (la combinaison de feuilles de style est une fonction fondamentale des CSS), elle agira sur la présentation finale du document.
La spécification HTML 4.0 définit la façon de relier les feuilles de style à un documents HTML : soit par incorporation dans celui-ci, soit par appel à une feuille de style externe. Pour l'incorporation, on utilise l'élément STYLE :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>La page personnelle de Bach</TITLE>
<STYLE type="text/css">
H1 { color: blue }
</STYLE>
</HEAD>
<BODY>
<H1>La page personnelle de Bach</H1>
<P>Jean-Sébastien Bach était un compositeur prolifique.
</BODY>
</HTML>
Pour une souplesse d'utilisation maximale, on recommande aux auteurs l'usage de feuilles de style externes. On peut en changer sans modifier la source HTML du document et les partager entre plusieurs documents. Pour faire le lien vers une feuille de style externe, on emploie l'élément LINK :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>La page personnelle de Bach</TITLE>
<LINK rel="stylesheet" href="css-rf-bach.css" type="text/css">
</HEAD>
<BODY>
<H1>La page personnelle de Bach</H1>
<P>Jean-Sébastien Bach était un compositeur prolifique.
</BODY>
</HTML>
L'élément LINK spécifie :
- le type de lien : vers une "feuille de style".
- la location de celle-ci au travers de l'attribut "href"
- le type de la feuille de style liée : "text/css".
Pour montrer la relation étroite entre feuille de style et balisage structuré, nous utiliserons l'élément STYLE pour ce tutoriel. Ajoutons des couleurs :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>La page personnelle de Bach</TITLE>
<STYLE type="text/css">
BODY { color: red }
H1 { color: blue }
</STYLE>
</HEAD>
<BODY>
<H1>La page personnelle de Bach</H1>
<P>Jean-Sébastien Bach était un compositeur prolifique.
</BODY>
</HTML>
Deux règles composent maintenant la feuille de style : la première spécifie la couleur rouge ('red') pour l'élément BODY et la seconde la couleur bleu ('blue') pour l'élément H1. Comme aucune valeur de couleur n'est spécifiée pour l'élément P, celui-ci hérite de la couleur de son élément parent, ici BODY. L'élément H1 est aussi un élément enfant de BODY, mais la seconde règle prévaut sur la valeur héritée. En CSS il y a souvent de tels conflits entre différentes valeurs, cette spécification décrit leur résolution.
CSS2 comporte plus de 100 propriétés différentes, dont 'color'. Voyons quelques-unes d'entre elles :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>La page personnelle de Bach</TITLE>
<STYLE type="text/css">
BODY {
font-family: "Gill Sans", sans-serif;
font-size: 12pt;
margin: 3em;
}
</STYLE>
</HEAD>
<BODY>
<H1>La page personnelle de Bach</H1>
<P>Jean-Sébastien Bach était un compositeur prolifique.
</BODY>
</HTML>
En premier lieu, on remarque plusieurs déclarations qui sont réunies à l'intérieur d'un bloc délimité par des accolades ({...}), qu'elles sont séparées par des points-virgules (;), la dernière pouvant aussi se terminer par un point-virgule.
La première déclaration sur l'élément BODY spécifie la famille de police "Gill Sans". Si celle-ci n'était pas disponible, l'agent utilisateur (souvent un "navigateur") utilisera la famille de polices 'sans-serif' qui est l'une des cinq familles de polices génériques reconnues pour chacun des agents utilisateurs. Les éléments enfants de BODY héritent de la valeur de la propriété 'font-family'.
La seconde déclaration fixe la taille de la police de BODY à 12 points. L'unité "point" est couramment employée en typographie d'impression pour mesurer le corps d'une police et d'autres longueurs. C'est un exemple d'unité absolue qui ne varie pas en fonction de l'environnement.
La troisième déclaration s'appuie sur une unité relative qui varie en fonction de son entourage. L'unité "em" se réfère à la taille de la police de l'élément. Le résultat, dans ce cas, sera que les marges autour de l'élément BODY seront trois fois plus grandes que la taille de la police.
2.2 Un bref tutoriel de CSS2 pour XML
On peut utiliser CSS avec chaque format de document structuré, par exemple avec des applications de eXtensible Markup Language [XML10]. En fait, XML est plus dépendant des feuilles de style que HTML, car les auteurs peuvent introduire des éléments propres que les agents utilisateurs ne savent pas interpréter.
Voici un fragment XML simple :
<ARTICLE>
<HEADLINE>La rencontre de Frédéric le Grand et de Bach</HEADLINE>
<AUTHOR>Johann Nikolaus Forkel</AUTHOR>
<PARA>
Un soir, alors qu'il préparait sa
<INSTRUMENT>flûte</INSTRUMENT> et que ses
musiciens étaient réunis, un officier lui apporta
la liste des étrangers qui venaient d'arriver.
</PARA>
</ARTICLE>
Pour rendre ce fragment à la manière d'un document, nous devons d'abord déclarer lesquels de ces éléments sont de type en-ligne (c.-à-d. qui ne provoquent pas de fins de lignes) et de type bloc (c.-à-d. qui provoquent des fins de lignes).
INSTRUMENT { display: inline }
ARTICLE, HEADLINE, AUTHOR, PARA { display: block }
La première règle stipule que INSTRUMENT est de type en-ligne et la seconde, avec une liste de sélecteurs séparés par des virgules, que tous les autres éléments sont de type bloc.
Pour lier une feuille de style à un document XML, l'une des propositions consiste à utiliser une instruction de traitement :
<?XML:stylesheet<?xml-stylesheet type="text/css" href="css-rf-bach.css"?> <ARTICLE> <HEADLINE>La rencontre de Frédéric le Grand et de Bach</HEADLINE> <AUTHOR>Johann Nikolaus Forkel</AUTHOR> <PARA> Un soir, alors qu'il préparait sa <INSTRUMENT>flûte</INSTRUMENT> et que ses musiciens étaient réunis, un officier lui apporta la liste des étrangers qui venaient d'arriver. </PARA> </ARTICLE>
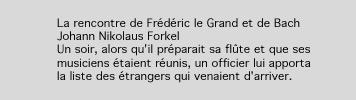
Ce qu'un agent visuel pourrait rendre par :
Remarquer que le mot "flûte" reste dans le paragraphe puisqu'il s'agit du contenu de l'élément de type en-ligne INSTRUMENT.
Cependant, le texte n'est pas formaté de la façon souhaitée. Par exemple, le corps de la police du titre devrait être plus grand que celui du reste du texte et aussi le nom de l'auteur pourrait être en italique :
INSTRUMENT { display: inline }
ARTICLE, HEADLINE, AUTHOR, PARA { display: block }
HEADLINE { font-size: 1.3em }
AUTHOR { font-style: italic }
ARTICLE, HEADLINE, AUTHOR, PARA { margin: 0.5em }
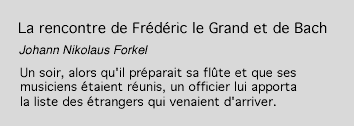
Ce qu'un agent visuel pourrait rendre ainsi :
Plus on ajoute de règles à la feuille de style, plus on peut améliorer la présentation du document.
2.3 Le modèle de traitement de CSS2
Ce chapitre présente un modèle de fonctionnement possible pour un agent supportant CSS. Ce n'est qu'un modèle conceptuel, les implémentations effectives pouvant varier.
Dans ce modèle l'agent utilisateur traite une source en parcourant les étapes suivantes :
- Parcourir le document source en créant un arbre de ce document.
- Identifier le type de média cible.
- Rechercher toutes les feuilles de style associées au document et spécifiées pour le type de média cible.
- Annoter chacun des éléments de l'arbre du document et assigner une valeur unique à chacune
des propriétés en rapport avec le
type de média cible. On assigne des valeurs aux propriétés
selon le mécanisme décrit dans le chapitre sur la cascade et l'héritage.
Le calcul de ces valeurs dépend en partie du choix de l'algorithme de formatage approprié au type de média cible. Par exemple, si le média cible est un écran, les agents utilisateurs appliquent le modèle de formatage visuel. Si le média de destination est une page à imprimer, ils appliquent le modèle de la page. S'il s'agit d'un appareil de rendu auditif (ex. synthétiseur de parole), ils appliquent alors le modèle pour un rendu auditif.
- Générer une
structure de formatage à partir de
l'arbre annoté du document. Souvent, la structure de formatage ressemble beaucoup
à celle de l'arbre du document, mais elle peut aussi en différer de façon
significative, notamment quand les auteurs font usage de pseudo-éléments et de contenu
généré. Premièrement, il n'est pas indispensable que la structure de formatage revête
"l'aspect d'un arbre", la nature de la structure dépendant de l'implémentation.
Deuxièmement, la structure de formatage peut contenir plus ou moins d'informations que l'arbre
du document. Par exemple, si la propriété 'display'
d'un élément de l'arbre a la valeur 'none', cet élément ne génèrera
rien dans la structure de formatage. À l'inverse, un élément de liste peut générer
plus d'informations : le contenu de l'élément de liste et l'information de son style
(ex. une puce, une image).
Noter que le client CSS ne modifie pas l'arbre du document pendant cette phase. En particulier, le contenu généré par les feuilles de styles ne repasse pas dans le processeur du langage du document (ex. pour un nouveau traitement).
- Transférer la structure de formatage vers le média cible (ex. imprimer le résultat, l'afficher sur un écran, le transformer en parole, etc.).
L'étape 1 n'entre pas dans le cadre de cette spécification (voir, par exemple, [DOM]).
Les étapes 2 à 5 constituent le principal objet de cette spécification.
L'étape 6 n'entre pas non plus dans ce cadre.
2.3.1 Le canevas
Quel que soit le média, le terme canevas désigne "l'espace dans lequel s'inscrit la structure de formatage". Le canevas est infini pour chacune des dimensions de cet espace, mais le rendu a lieu généralement dans une région finie du canevas. Celle-ci est établie par l'agent utilisateur selon le média cible. Ainsi, un rendu sur écran impose en général aux agents utilisateurs une largeur minimum qui est initialement déterminée à partir de la zone de visualisation. Un rendu sur une page leur impose des contraintes de largeur et de hauteur. Les agents utilisateurs auditifs peuvent imposer des limites dans un espace sonore mais pas dans le temps.
2.3.2 Le modèle d'adressage de CSS2
Grâce aux sélecteurs et propriétés de CSS2, les feuilles de style permettent une référence aux parties d'un document ou d'un agent utilisateur, soit :
- aux éléments dans l'arbre du document et certaines de leurs relations (voir le chapitre sur les sélecteurs) ;
- aux attributs des éléments dans l'arbre du document et leurs valeurs (voir le chapitre sur les sélecteurs d'attributs) ;
- à certaines parties du contenu d'un élément (voir les pseudo-éléments :first-line et :first-letter) ;
- aux éléments de l'arbre du document qui sont dans un état donné (voir le chapitre sur les pseudo-classes) ;
- à certains aspects du canevas où interviendra le rendu du document ;
- à certaines informations du système (voir le chapitre sur l'interface utilisateur).
2.4 Les principes de construction de CSS
CSS2, comme CSS1 avant lui, est fondé sur un ensemble de principes de construction :
-
Compatibilité ascendante et descendante. Les agents utilisateurs seront capable d'interpréter des feuilles de style CSS1. Dans l'autre sens, les agents utilisateurs CSS1 seront capables de lire une feuille de style CSS2 en passant outre les instructions qui leur seront inconnues. Également, ceux qui n'ont aucun support des feuilles de style seront capables d'afficher les documents pourvus de style. Bien sûr, les améliorations liées au style ne seront pas rendues, mais tout le contenu sera présenté ;
-
Complémentarité avec les documents structurés. Les feuilles de style complètent les documents structurés (exp. HTML et XML) en fournissant des informations de style au texte balisé. Un changement dans la feuille de style ne devrait avoir que peu ou pas d'impact sur le balisage ;
-
Indépendance vis-à-vis de l'éditeur, de la plateforme ou de l'appareil. Les feuilles de style autorisent une indépendance des documents vis-à-vis de l'éditeur, la plateforme et l'appareil, cependant CSS2 permet de produire une feuille de style pour un groupe d'appareils (ex. imprimantes) ;
-
Facilité de maintenance. Lier des feuilles de style en partant des documents peut simplifier le travail de maintenance des webmestres tout en conservant un aspect consistant pour l'ensemble du site. Par exemple, s'il faut changer la couleur de fond liée à l'identité d'une organisation, un seul fichier doit être modifié ;
-
Simplicité. Bien que CSS2 soit plus complexe que CSS1, il s'agit d'un langage de style, simple et facile à lire et à écrire. Les propriétés de style sont suffisamment indépendantes les unes des autres en général pour qu'un effet donné ne puisse être produit que d'une seule façon ;
-
Performance du réseau. CSS fournit un moyen compact pour la représentation d'un contenu. Comparé aux fichiers images ou audio, souvent employés par les auteurs pour obtenir certains effets de rendu, les feuilles de style diminuent la plupart du temps la taille des fichiers. Aussi, les connexions au réseau sont moins nombreuses, ce qui augmente d'autant les performances de celui-ci ;
-
Flexibilité. On peut donner du style à un contenu de plusieurs manières. La fonction clé réside dans la possibilité de modifier en cascade les informations de style spécifiées dans la feuille de style par défaut (de l'agent utilisateur), les feuilles de style de l'utilisateur, les feuilles de style liées, l'en-tête du document et dans les attributs des éléments formant le corps du document ;
-
Richesse. En donnant aux auteurs un jeu étendu d'effets de représentation, on accroît la richesse du Web en tant que moyen d'expression. Les auteurs étaient dans l'attente de fonctionnalités qui étaient communes dans les applications de publication numérique et de présentation. Quelques-uns des effets de rendu demandés ne satisfont pas au principe d'indépendance vis-à-vis des appareils, cependant CSS2 répond pour une grande part aux espérances des auteurs ;
-
Corrélations avec d'autres langages. Les propriétés décrites par cette spécification forment un jeu consistant pour le modèle de formatage des présentations visuelles et auditives. Le langage CSS permet d'accéder à ce modèle mais les corrélations avec d'autres langages sont aussi possibles. Par exemple, un programme JavaScript peut changer de façon dynamique la valeur de la propriété 'color' d'un élément donné ;
-
Accessibilité. Plusieurs fonctions de CSS faciliteront l'accès au Web des utilisateurs avec des handicaps divers :
- Avec les propriétés jouant sur l'apparence des polices, il est permis aux auteurs de ne plus recourir à du texte placé dans des images bitmap, qui est alors inaccessible ;
- Les propriétés de positionnement leur permettent de ne plus avoir à utiliser d'astuces de balisage (ex. les images invisibles) pour forcer la mise en page ;
- Les utilisateurs qui ont des besoins de présentation particuliers peuvent remplacer les feuilles de style de l'auteur, c'est le sens des règles !important ;
- La nouvelle valeur 'inherit' pour chacune des propriétés renforce le caractère général de la cascade et autorise des ajustements de style plus faciles et cohérents ;
- Grâce à l'amélioration du support aux médias, que ce soit les groupes de médias ou les types de média braille, en relief ou tty, les utilisateurs et auteurs pourront avoir des pages adaptées à ces appareils ;
- Les propriétés auditives permettent de contrôler les sorties voix et audio ;
- Les sélecteurs d'attribut, la fonction 'attr()' et la propriété 'content' donnent un accès à d'autres versions du contenu ;
- Les compteurs et le numérotage de chapitre/paragraphe peuvent améliorer la navigation dans le document et économiser sur l'espace des alinéas (important pour les appareils braille). Les propriétés 'word-spacing' et 'text-indent' éliminent le besoin de rajouter des caractères blancs dans le document.
Remarque : Pour de plus amples informations sur la façon de produire des documents accessibles avec CSS et HTML, consulter [WAI-PAGEAUTH].
Version en cache
05/04/2025 01:54:46 Cette version de la page est en cache (à la date du 05/04/2025 01:54:46) afin d'accélérer le traitement. Vous pouvez activer le mode utilisateur dans le menu en haut pour afficher la dernère version de la page.Document créé le 12/08/2006, dernière modification le 26/10/2018
Source du document imprimé : https://www.gaudry.be/css-rf-/css-rf-intro.html
L'infobrol est un site personnel dont le contenu n'engage que moi. Le texte est mis à disposition sous licence CreativeCommons(BY-NC-SA). Plus d'info sur les conditions d'utilisation et sur l'auteur.
Références
Ces références et liens indiquent des documents consultés lors de la rédaction de cette page, ou qui peuvent apporter un complément d'information, mais les auteurs de ces sources ne peuvent être tenus responsables du contenu de cette page.
L'auteur de ce site est seul responsable de la manière dont sont présentés ici les différents concepts, et des libertés qui sont prises avec les ouvrages de référence. N'oubliez pas que vous devez croiser les informations de sources multiples afin de diminuer les risques d'erreurs.