J’ai apporté quelques modifications portant sur la disposition des photos dans la galerie et des albums lors de l’affichage selon un flux.
Si vous ne le savez pas encore, vous pouvez visualiser la galerie photo de deux manières:
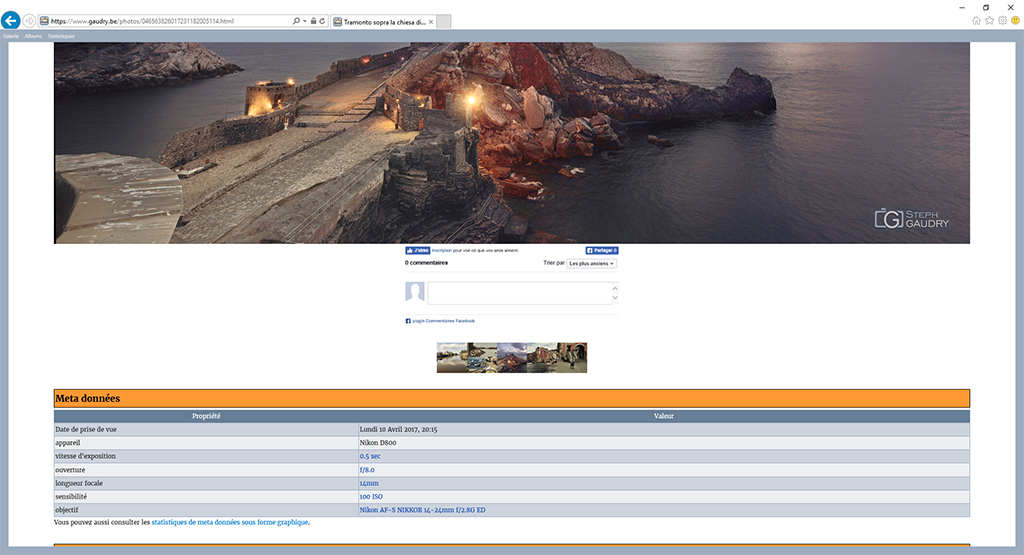
- en affichant à chaque fois une seule image en grand format avec les détails de la prise de vue (métadonnées, description, etc.)

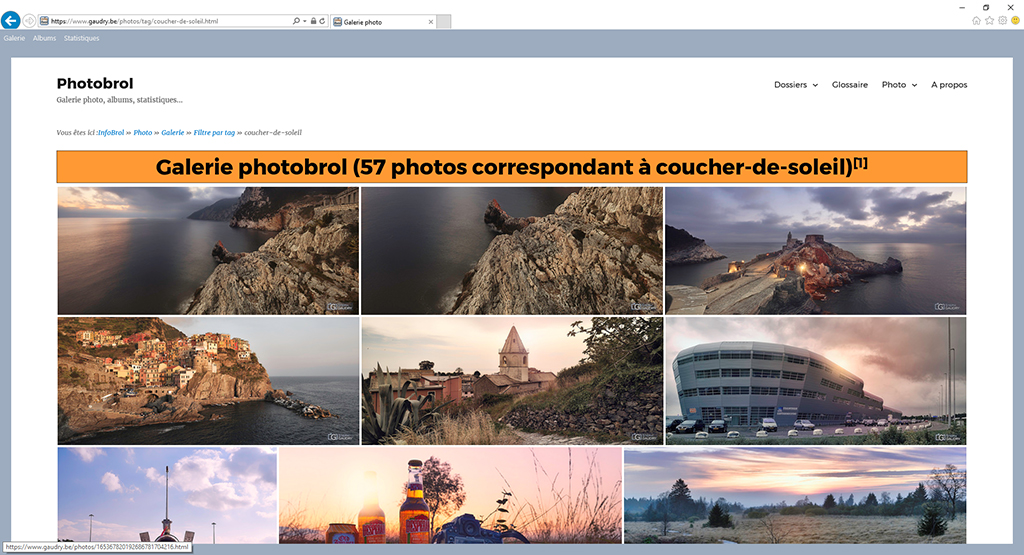
- ou vous pouvez afficher un flux comprenant 20 photos par page, disposées sous formes de vignettes (un peu à la manière de 500px, Flickr, ou google images).

Les modifications portent sur la répartitions des images, les tailles étant adaptées pour que chaque ligne soit correctement alignée avec la précédente et la suivante. L’affichage se modifie automatiquement en cas de redimensionnement de la fenêtre, afin que l’ensemble reste cohérent, et sans que les photos ne deviennent trop petites. Pour les programmeurs qui désirent plus d’informations, j’utilise les propriétés CSS3 des flexbox.
Il reste encore des bugs, comme le calcul de pagination dans le flux principal ou dans les albums selon les droits de l’utilisateur (selon le groupe d’un visiteur authentifié, il peut voir plus de photos qu’un visiteur anonyme).
Le chargement des pages est encore beaucoup trop long, et je compte utiliser json plus tard pour résoudre ce problème et charger de manière asynchrone les photos.
Voilà. J’essaie de rendre le site plus convivial, mais je fais en fonction du temps dont je dispose, vu que je ne m’appuie pas sur des outils existants (à part l’utilisation de jquery pour les statistiques et FancyBox quand on clique sur une miniature, pour afficher l’image en meilleure résolution ) et que je code tout moi même.
Je suis à l’écoute de vos remarques et suggestions.
Bon weekend à toutes et tous.