17 Tabellen
Inhoud
17.1 Introductie tot tabellen
Tabellen vertegenwoordigen relaties tussen data. Auteurs specificeren deze relaties in de document taal en specificeren hun presentatie in CSS op twee manieren: visueel en hoorbaar.
Auteurs kunnen de visuele opmaak van een tabel specificeren als een rechthoekige raster van cellen. Rijen en kolommen van cellen kunnen georganiseerd worden in rijgroepen en kolomgroepen. Er kunnen randen rond rijen, kolommen, rijgroepen, rij kolommen en cellen staan (er zijn twee rand modellen in CSS2). Auteurs kunnen data vertikaal of horizontaal uitlijnen binnen een cell en data in alle cellen of een rij of kolom uitlijnen.
Auteurs kunnen ook de hoorbare weergave van een tabel specificeren; hoe koppen en data uitgesproken moeten worden. In de document taal kunnen auteurs cellen en groepen van cellen benoemen (labelen) zodat wanneer ze hoorbaar weergegeven worden, cel koppen uitgepsroken worden voor cel data. Dit "serialiseert" de tabel in feite: gebruikers die de tabel hoorbaar waarnemen horen een reeks van koppen gevolgd door data.
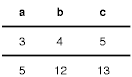
Hier volgt een eenvoudige drie-rij, drie-kolom tabel omschreven in HTML 4.0:
<TABLE> <CAPTION>Dit is een eenvoudige 3x3 tabel</CAPTION> <TR id="rij1"> <TH>Kop 1 <TD>Cel 1 <TD>Cel 2 <TR id="rij2"> <TH>Kop 2 <TD>Cel 3 <TD>Cel 4 <TR id="rij3"> <TH>Kop 3 <TD>Cel 5 <TD>Cel 6 </TABLE>
Deze code maakt een tabel (het TABLE element), drie rijen (de TR elementen), drie kopcellen (de TH elementen), en zes data cellen (de TD elementen). Merk op dat de drie kolommen van dit voorbeeld impliciet gespecificeerd zijn: er zijn zo veel kolommen in de tabel als er nodig zijn door kop en data cellen.
De volgende CSS regel centreert de tekst horizontaal in de kopcellen en presenteert de data met een vet lettertype:
TH { text-align: center; font-weight: bold }
De volgende regels lijnen de tekst van de kopcellen op hun baseline uit en centreren de tekst in elke data cel vertikaal:
TH { vertical-align: baseline }
TD { vertical-align: middle }
De volgende regels specificeren dat de eerste rij omgeven wordt door een volle blauwe rand van 3px en elke van de andere rijen door een volle zwarte rand van 1px:
TABLE { border-collapse: collapse }
TR#rij1 { border-top: 3px solid blue }
TR#rij2 { border-top: 1px solid black }
TR#rij3 { border-top: 1px solid black }
Merk echter op dat de randen rond de rijen overlappen waar de rijen elkaar raken. Welke kleur (zwart of blauw) en dikte (1px of 3px) zal de rand tussen rij1 en rij2 hebben? We bespreken dit in het deel over rand conflict oplossing.
De volgende regel zet het tabel bijschrift boven de tabel:
CAPTION { caption-side: top }
Tot slot geeft de volgende regel aan dat wanneer hoorbaar weergegeven, elke rij data uitgesproken wordt als "Kop, Data, Data":
TH { speak-header: once }
De eerste rij zou bijvoorbeeld uitgesproken worden als "Kop1 Cel1 Cel2". Anderzijds zou de volgende regel:
TH { speak-header: always }
uitgesproken worden als "Kop1 Cel1 Kop1 Cel2".
Het voorgaande geeft aan hoe CSS werkt met HTML 4.0 elementen; in HTML 4.0 is de semantiek (woordbetekenis) van de verschillende tabel elementen (TABLE, CAPTION, THEAD, TBODY, TFOOT, COL, COLGROUP, TH en TD) goed gedefinieerd. In andere document talen (zoals XML toepassingen), zijn er mogelijk geen voorgedefinieerde tabel elementen. Daarom laat CSS2 auteurs toe om document taal elementen "te mappen" (koppelen) aan tabel elementen via de 'display' eigenschap. De volgende regels zorgen er bijvoorbeeld voor dat het FOO element zich gedraagt als een HTML TABLE element en het BAR element zich gedraagt als een CAPTION element:
FOO { display : table }
BAR { display : table-caption }
De verschillende tabel elementen worden in het volgende deel besproken. In deze specificatie verwijst de term tabel element naar elk element betrokken in het maken van een tabel. Een "intern" tabel element is een element dat een rij, rij groep, kolom, kolom groep of cel produceert.
17.2 Het CSS tabel model
Het CSS tabel model is gebaseerd op het HTML 4.0 tabel model waarin de structuur van een tabel parallel loopt met de visuele layout van de tabel. In dit model bestaat een tabel uit een optioneel bijschrift en elk aantal van rijen of cellen. Er wordt gezegd dat het tabel model "rij primair" is aangezien auteurs rijen expliciet in de document taal specificeren en niet kolommen. Kolommen worden één keer afgeleid als alle rijen gespecificeerd zijn -- de eerste cel van elke rij behoort tot de eerste kolom, de tweede tot de tweede kolom, enz.). Rijen en kolommen kunnen structureel gegroepeerd worden en deze groepering wordt gereflecteerd in de presentatie (zoals een rand die rond een groep van rijen getekend wordt).
Het tabel model bestaat dus uit tabellen, bijschriften, rijen, rijgroepen, kolommen, kolomgroepen en cellen.
Het CSS model vereist niet dat de document taal elementen opneemt die overeenstemmen met elk van deze componenten. Voor document talen (zoals XML toepassingen) die geen voorgedefinieerde tabel elementen hebben, moeten auteurs document taal elementen mappen (koppelen) aan tabel elementen; dit wordt gedaan met de 'display' eigenschap. De volgende 'display' waarden wijzen tabel betekenis toe aan een willekeurig element:
- table (In HTML: TABLE)
- Specificeert dat een element een blok-niveau tabel definieert: het is een rechthoekig blok dat deelneemt in een blok opmaak context.
- inline-table (In HTML: TABLE)
- Specificeert dat een element een inline-niveau tabel definieert: het is een rechthoekig blok dat deelneemt in een inline opmaak context).
- table-row (In HTML: TR)
- Specificeert dat een element een rij van cellen is.
- table-row-group (In HTML: TBODY)
- Specificeert dat een element één of meer rijen groepeert.
- table-header-group (In HTML: THEAD)
- Zoals 'table-row-group', maar voor visuele opmaak wordt de rij groep altijd weergegeven voor alle andere rijen en rijgroepen en na elk top bijschrift. User agents die afdrukken kunnen voetrijen op elke pagina herhalen afgesloten door een tabel.
- table-footer-group (In HTML: TFOOT)
- Zoals 'table-row-group', maar voor visuele formatting wordt de rij groep altijd weergegeven na alle andere rijen en rijgroepen en voor elk bottom bijschrift. User agents die afdrukken kunnen voetrijen op elke pagina herhalen afgesloten door een tabel.
- table-column (In HTML: COL)
- Specificeert dat een element een kolom van cellen omschrijft.
- table-column-group (In HTML: COLGROUP)
- Specificeert dat een element één of meer kolommen groepeert.
- table-cell (In HTML: TD, TH)
- Specificeert dat een element een tabel cel representeert.
- table-caption (In HTML: CAPTION)
- Specificeert een bijschrift voor de tabel.
Elementen met 'display' ingesteld op 'table-column' of 'table-column-group' worden niet weergegeven (het is alsof ze 'display: none' hadden), maar ze zijn nuttig omdat ze attributen kunnen hebben welke een bepaalde stijl voor de kolom die ze vertegenwoordigen kunnen veroorzaken.
Het standaard style sheet voor HTML 4.0 in de appendix illustrateert het gebruik van deze waarden voor HTML 4.0:
TABLE { display: table }
TR { display: table-row }
THEAD { display: table-header-group }
TBODY { display: table-row-group }
TFOOT { display: table-footer-group }
COL { display: table-column }
COLGROUP { display: table-column-group }
TD, TH { display: table-cell }
CAPTION { display: table-caption }
User agenten kunnen deze 'display' eigenschapwaarden voor HTML documenten negeren aangezien auteurs het gedrag van een element niet zou mogen wijzigen.
17.2.1 Anonieme tabel objecten
Het is mogelijk dat andere document talen dan HTML niet alle elementen van het CSS2 tabel model bevatten. In dergelijke gevallen moeten de "ontbrekende" elementen verondersteld worden opdat het tabel model zou werken. De ontbrekende elementen genereren anonieme objecten (zoals anonieme boxen in visuele tabel layout) volgens de volgende regels:
- Elk tabel element zal automatisch de nodige anonieme tabel objecten rond zichzelf genereren, bestaande uit ten minste drie geneste objecten overeenkomend met een 'table'/'inline-table' element, een 'table-row' element en een 'table-cell' element.
- Als de parent P van een 'table-cell' element T niet een 'table-row' is, moet een object overeenkomend met een 'table-row' gegenereerd worden tussen P en T. Dit object zal elke ononderbroken groep 'table-cell' broers (in de document boom) van T overspannen.
- Als de parent P van een 'table-row' element T niet een 'table', 'inline-table' of 'table-row-group' element is, moet een object overeenkomend met een 'table' gegenereerd worden tussen P en T. Dit object zal elke ononderbroken groep broers (in de document boom) van T die een 'table' parent vereisen overspannen: 'table-row', 'table-row-group', 'table-header-group', 'table-footer-group', 'table-column', 'table-column-group' en 'caption'.
- Als de parent P van een 'table-row-group' (of 'table-header-group' of 'table-footer-group') element T niet een 'table' of 'inline-table' is moet een object overeenkomend met een 'table' element gegenereerd worden tussen P en T. Dit object zal elke ononderbroken groep broers (in de document boom) van T die een 'table' parent vereisen overspannen: 'table-row', 'table-row-group', 'table-header-group', 'table-footer-group', 'table-column', 'table-column-group' en 'caption'.
- Als een kind T van een 'table-row' element P niet een 'table-cell' element is, moet een object overeenkomend met een 'table-cell' element gegenereerd worden tussen P en T. Dit object overspant elke ononderbroken groep broers van T die niet 'table-cell' elementen zijn.
In dit XML voorbeeld wordt een 'table' element verondersteld om het HBOX element te bevatten:
<HBOX> <VBOX>George</VBOX> <VBOX>4287</VBOX> <VBOX>1998</VBOX> </HBOX>
omdat het geassocieerde style sheet hetvolgende is:
HBOX { display: table-row }
VBOX { display: table-cell }
In dit voorbeeld worden drie 'table-cell' elementen verondersteld om de tekst in de RIJen te bevatten. Merk op dat de tekst verder ingekapseld wordt in anonieme inline boxen zoals uitgelegd in visueel opmaakmodel:
<STAPEL> <RIJ>Dit is de <D>bovenste</D> rij.</RIJ> <RIJ>Dit is de <D>middel</D> rij.</RIJ> <RIJ>Dit is de <D>onderste</D> rij.</RIJ> </STAPEL>
Het style sheet is:
STACK { display: inline-table }
ROW { display: table-row }
D { display: inline; font-weight: bolder }
HTML user agenten moeten niet anonieme objecten maken volgens de bovenstaande regels.
17.3 Kolom selectoren
Tabel cellen kunnen aanleunen aan twee contexten: rijen en kolommen. In het brondocument zijn cellen echter steeds afstammelingen zijn van rijen en nooit van kolommen. Desondanks kunnen sommige aspecten van cellen beïnvloed worden door het instellen van eigenschappen op kolommen.
De volgende eigenschappen gelden op kolom en kolomgroep elementen:
- 'border'
- De verschillende randen eigenschappen gelden enkel op kolommenn als 'border-collapse' ingesteld wordt op 'collapse' voor het table element. In dat geval worden randen ingesteld op kolommen en kolomgroepen vormen invoer voor het conflict oplossingsalgorithme dat de randstijl voor elke randcel bepaald.
- 'background'
- De achtergrond eigenschappen stellen de achtergrond voor cellen in deze kolom in. Dit gebeurt enkel als zowel de cel en rij transparante achtergronden hebben. Raadpleeg "Tabellagen en transparantie."
- 'width'
- De 'width' eigenschap geeft de minimale breedte voor de kolom.
- 'visibility'
- Als de 'visibility' van een kolom ingesteld wordt op 'collapse', worden geen van de cellen van deze kolom weergegeven en cellen die spannen over andere kolommen worden afgesneden. Aanvullend wordt de breedt evan de tabel verkleint met de breedte die de kolom zou ingenomen hebben. Raadpleeg "Dynamische effecten" verderop. Andere waarden voor 'visibility' hebben geen effect.
Hier volgen enkele voorbeelden van stijlregels die eigenschappen instellen op kolommen. De eerste twee regels samen implementeren het "rules" attribuut van HTML 4.0 met een waarde van "cols". De derde regel maakt de kolom "totalen" blauw. De laatste twee regels hoe een kolom een vaste grootte kan krijgen door het gebruik van het vaste layout algorithme.
COL { border-style: none solid }
TABLE { border-style: hidden }
COL.totalen { background: blue }
TABLE { table-layout: fixed }
COL.totalen { width: 5em }
17.4 Tabellen in het visuele opmaakmodel
Een tabel kan, met betrekking tot het visuele opmaakmodel, zich gedragen als een block-niveau of vervangen inline-niveau element. Tabellen hebben inhoud, opvulling, randen en marges.
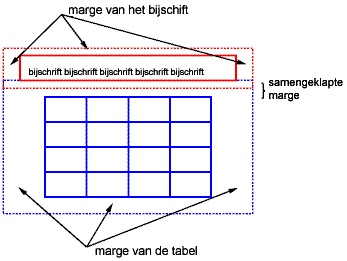
In beide gevallen genereert het table element een anonieme box die de tabel box zelf en de box van het bijschrift (indien aanwezig) bevat. De tabel en bijschrift boxes behouden hun eigen inhoud, opvulling, marge en rand gebieden en de afmetingen van de rechthoekige anonieme box zijn de minimale vereiste afmetingen om beide te bevatten. Verticale marges klappen samen waar de tabel box en bijschrift box raken. Elke herpositionering van de tabel moet de hele anonieme box verplaatsen en niet enkel de tabel box, zodat het bijschrift de tabel volgt.
Schema van een tabel met een bijschrift erboven; de ondermarge van het bijschrift wordt samengeklapt met de bovenmarge van de tabel.
17.4.1 Bijschrift positie en uitlijning
- 'caption-side'
-
Waarde: top | bottom | left | right | inherit Startwaarde: top Van toepassing op: 'table-caption' elementen Geërfd: ja Percentages: N/A Media: visual
Deze eigenschap specificeert de positie van de bijschrift box ten opzichte van de tabel box. De waarden hebben de volgende betekenissen:
- top
- Positioneert de bijschrift box boven de tabel box.
- bottom
- Positioneert de bijschrift box onder de tabel box.
- left
- Positioneert de bijschrift box links van de tabel box.
- right
- Positioneert de bijschrift box rechts van de tabel box.
Bijschriften boven of onder een 'table' element worden opgemaakt op een vergelijkbare manier als een blok element voor of achter de tabel, behalve dat (1) ze erfbare eigenschappen erven van de tabel en (2) ze niet beschouwd worden als een blok box voor een 'compact' of 'run-in' element dat kan voorafgaan aan de tabel.
Een bijschrift dat boven of onder een tabel box staat gedraagt zich ook als een blok box voor breedte berekeningen; de breedte wordt berekend ten opzichte van de breedte van de omhullende box van de tabel.
Anderzijds stelt, voor een bijschrift dat links of rechts van een tabel box staat, een andere waarde dan 'auto' voor 'width' de waarde expliciet in, maar 'auto' zegt de user agent om een "redelijke breedte" te kiezen. Dit kan variëren tussen "de kleinst mogelijke box" en "een enkele lijn", waardoor we gebruikers niet aanraden om 'auto' voor linkse en rechtse bijschrift breedtes te gebruiken.
Om bijschriftinhoud horizontaal uit te lijnen binnen de bijschrift box, wordt de 'text-align' gebruikt. Voor verticale uitlijning van een linkse of rechtse bijschrift box ten opzichte van de tabel box, wordt de 'vertical-align' eigenschap gebruikt. De enige betekenisvolle waarden in dit geval zijn 'top', 'middle' en 'bottom'. Alle andere waarden worden hetzelfde beschouwd als 'top'.
In dit voorbeeld plaatst de 'caption-side' eigenschap bijschriften onder tabellen. Het bijschrift zal zo breed als de ouder van de tabel zijn en de bijschrifttekst zal links uitgelijnd zijn.
CAPTION { caption-side: bottom;
width: auto;
text-align: left }
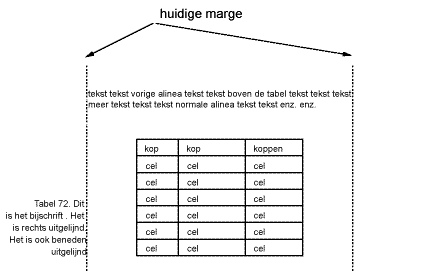
Het volgende voorbeeld toont hoe een bijschrift in de linker marges gezet moet worden. De tabel zelf wordt gecentreerd door de linker en rechter marges op 'auto' te zetten en de hele box met tabel en bijschrift wordt naar de linker marge geschoven over dezelfde afstand als de breedte van het bijschrift.
BODY {
margin-left: 8em
}
TABLE {
margin-left: auto;
margin-right: auto
}
CAPTION {
caption-side: left;
margin-left: -8em;
width: 8em;
text-align: right;
vertical-align: bottom
}
Veronderstellend dat de breedte van de tabel minder dan beschikbare breedte is zal de opmaak eruit zien zoals het volgende:
Schema dat een gecentreerde tabel met een bijschrift toont vergroot naar de linker marge, als gevolg van een negatieve 'margin-left' eigenschap.
17.5 Visuele layout van tabel inhoud
Zoals andere elementen van de document taal, genereren interne tabel elementen rechthoekige boxen met inhoud, opvulling en randen. Ze hebben echter geen marges.
De visuele layout van deze boxen wordt bepaald door een rechthoekig, onregelmatig raster van rijen en kolommen. Elke box bezet een geheel aantal rastercellen, bepaald volgens de volgende regels. Deze regels gelden niet op HTML 4.0 of eerdere HTML versies; HTML legt eigen beperkingen op rij en kolom overspanningen.
- Elke rij box bezet een rij van rastercellen. De rij boxen vullen samen de tabel van top tot bodem in de volgorde waarin ze voorkomen in het brondocument (hetgeen wil zeggen dat de tabel excat even veel rasterrijen bezet als er rij elementen zijn).
- Een rijgroep bezet dezelfde rastercellen als de rijen die het bevat.
- Een kolom box bezet één of meer kolommen van rastercellen. Kolom boxen worden naast elkaar gezet in de volgorde waarin ze voorkomen. De eerste kolom box kan ofwel links ofwel rechts staan, afhankelijk van de waarde van de 'direction' eigenschap van de tabel.
- Een kolomgroep box bezet dezelfde rastercellen als de kolommen die het bevat.
- Cellen kunnen verschillende rijen en kolommen overspannen. (Hoewel CSS2 niet definieert hoe het aantal overspannen rijen of kolommen bepaald wordt, kan een user agent speciale kennis hebben over het brondocument; een toekomstige versie van CSS kan een manier bieden om deze kennis in CSS syntax uit te drukken.) Elke cel is dus een rechthoekige box, één of meer rastercellen breed en hoog. De bovenste rij van deze rechthoek zit in de rij gespecificeerd door de ouder van de cel. De rechthoek moet zo ver mogelijk naar links staan, maar mag niet overlappen met een andere cel box en moet rechts staan van alle cellen in dezelfde rij die eerder staan in het brondocument. (Deze beperking blijft geldig als de 'direction' eigenschap van de tabel 'ltr' is; als de 'direction' 'rtl' is, moet "links" en "rechts" in de vorige zin omgekeerd worden.)
- Een cel box kan niet verder gaan dan de laatste rij box van een tabel of rij-groep; de user agenten moeten het verkorten tot het past.
Opmerking. Tabel cellen kunnen relatief en absoluut gepositioneerd worden, maar dit wordt niet aangeraden: positionering en zweven verwijderen een box van de stroom, hetgeen de tabel uitlijning beïnvloed.
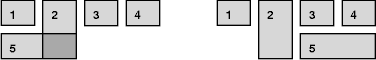
Hier volgen twee voorbeelden. Het eerste wordt verondersteld in een HTML document:
<TABLE> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TD>4 <TR><TD colspan="2">5 </TABLE>
<TABLE> <ROW><CELL>1 <CELL rowspan="2">2 <CELL>3 <CELL>4 <ROW><CELL colspan="2">5 </TABLE>
De tweede tabel is opgemaakt als in de figuur rechts. De HTML tabel weerave is expliciet ongedefinieerd door HTML en CSS tracht deze niet te definiëren. User agenten zijn vrij om ze bijvoorbeeld weer te geven zoals in de linker figuur.
Links een mogelijke weergave van een foutieve HTML 4.0 tabel; rechts de enige mogelijke opmaak van een gelijkaardige niet-HTML tabel.
17.5.1 Tabellagen en transparantie
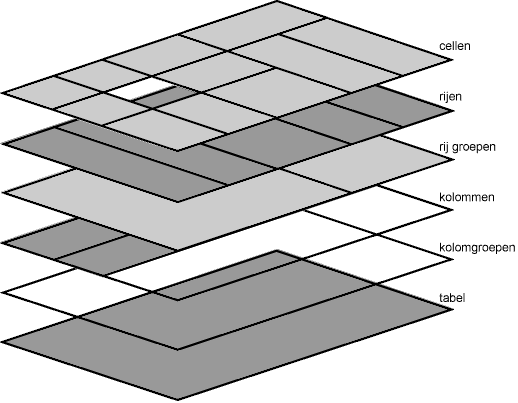
Met de bedoeling om de achtergrond van elke tabel cel te bepalen, kunnen de verschillende tabel elementen gezien worden als zes over elkaar gelegde lagen. De achtergrondinstelling op een element in één van de lagen zal enkel zichtbaar zijn als de lagen erboven een transparante achtergrond hebben.
Schema van tabel lagen.
-
De laagste laag is een vlak dat de tabel box zelf voorstelt. zoals alle boxen, kan het transparant zijn.
-
De volgende laag bevat de kolomgroepen. De kolomgroepen zijn zo groot als de tabel, maar ze moeten niet de hele tabel horizontaal bedekken.
-
op de kolomgroepen staan de gebieden die de kolom boxes vertegenwoordigen. Kolommen zijn net zoals kolomgroepen even groot als de tabel, maar moeten niet de hele tabel horizontaal bedekken.
-
Volgende is de laag die de rijgroepen bevat. Elke rijgroep is zo breed als de tabel. De rijgroepen samen bedekken de volledige tabel van boven tot onder.
-
De volgende laag bevat de rijen. De rijen bedekken ook de volledige tabel.
-
De bovenste laag bevat de cellen zelf. Zoals de figuur toont, hebben niet alle cellen gespecificeerde inhoud hoewel alle rijen hetzelfde aantal cellen bevatten. Deze "lege" cellen zijn transparant, waardoor lager gelegen lagen doorschijnen.
In het volgende voorbeeld bevat de eerste rij vier cellen, maar de tweede rij bevat geen cellen waardoor de achtergrond van de tabeldoorschijnt behalve waar een cel van de eerste rij overspant in deze rij. De volgende HTML code en stijlregels
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
TABLE { background: #ff0; border-collapse: collapse }
TD { background: red; border: double black }
</STYLE>
</HEAD>
<BODY>
<P>
<TABLE>
<TR>
<TD> 1
<TD rowspan="2"> 2
<TD> 3
<TD> 4
</TR>
<TR><TD></TD></TR>
</TABLE>
</BODY>
</HTML>
kunnen als volgt opgemaakt worden:
Tabel met drie lege cellen in de onderste rij.
17.5.2 Tabel breedte algorithmen: de 'table-layout' eigenschap
CSS definieert geen "optimale" layout voor tabellen aangezien in veel gevallen hetgene dat optimaal is een kwestie van smaak is. CSS definieert beperkingen die user agenten moeten respecteren wanneer een tabel opgemaakt wordt. User agenten kunnen elk algorithme gebruiken dat ze willen en zijn vrij om weergavesnelheid te prefereren boven precisie, behalve wanneer het "fixed layout algorithme" geselecteerd is.
- 'table-layout'
-
Waarde: auto | fixed | inherit Startwaarde: auto Van toepassing op: 'table' en 'inline-table' elementen Geërfd: nee Percentages: N/A Media: visual
De 'table-layout' eigenschap controleert het algorithme dat gebruikt wordt om de tabel cellen, rijen, en kolommen op te maken. De waarden hebben de volgende betekenis:
- fixed
- Gebruik het fixed tabel layout algorithme
- auto
- Gebruik eender welk automatisch tabel layout algorithme
De twee algorithmen worden hierna omschreven.
Vaste tabel layout
Met dit (vast) algorithme hangt de horizontale layout van de tabel niet af van de inhoud van de cellen; het hangt enkel af van de breedte van de table, de breedte van de kolommen en de randen of celopvulling.
De breedte van de tabel kan expliciet gespecificeerd worden met de 'width' eigenschap. De waarde 'auto' (voor zowel 'display: table' en 'display: inline-table') betekent gebruik het automatische tabel layout algorithme.
In het fixed tabel layout algorithme wordt de breedte van elke kolom als volgt bepaald:
- Een kolom element met een andere waarde dan 'auto' voor de 'width' eigenschappen stelt de waarde voor die kolom in.
- Anderzijds stelt een cel in de eerste rij met een andere waarde dan 'auto' voor de 'width' eigenschap de breedte voor die kolom in. Als de cel meer dan één kolom overspant wordt de breedte verdeeld over de kolommen.
- Alle overblijvende kolommen verdelen de resterende horizontale tabel ruimte (min randen of celopvulling).
De breedte van de tabel wordt dan het grootste van de 'width' eigenschap voor het tabel element en de de som van de kolom breedtes (plus celopvulling of randen). Als de tabel breder is dan de kolommen zou de extra ruimte verdeeld moeten worden over de kolommen.
Op deze manier kan de user agent de layout van de tabel starten zodra de volledige eerste rij ontvangen is. Cellen in opvolgende rijen beïnvloeden kolombreedtes niet. Elke cel die inhoud heeft die overloopt gebruikt de 'overflow' eigenschap om te bepalen waar de overloop inhoud geclipt moet worden.
Automatische tabel layout
In dit algorithme (welk algemeen niet meer dan twee passes vereist), wordt de breedte van de tabel gegeven door de breedte van de kolommen (en tussenliggende randen). Dit algorithme reflecteert het gedrag van verschillende populaire HTML user agenten op het ogenblik dat deze specificatie geschreven wordt. User Agenten moeten dit algoritme niet gebruiken om de tabel layout te bepalen table layout in het geval dat 'table-layout' 'auto' is; ze kunnen eender welk ander algorithme gebruiken.
Dit algorithme kan onvoldoende zijn aangezien het vereist dat de user agent toegang moet hebben tot de volledige inhoud van de tabel voor de definitieve layout bepaald wordt en het kan meer dan één pass vergen.
Kolom breedten worden als volgt bepaald:
- Bereken de minimale inhoud breedte (minimum content width) (MCW) van elke cel: de
opgemaakte inhoud kan meerdere lijnen overspannen maar mag niet over de cel box lopen. Als de gespecificeerde
'width' (W) van de de cel groter is dan MCW, is W de minimale cel breedte. De waarde 'auto' betekent dat MCW de minimale cel breedte is.
Bereken ook de "maximale" cel breedte van elke cel: dan opgemaakt zonder afgebroken lijnen behalve waar expliciete lijnafbrekingen voorkomen.
- Bepaal voor elke kolom een maximale en minimale kolombreedte van de cellen die enkel die kolom overspannen. Het minimum is datgene bepaald door de cel met de grootste minimale celbreedte (of de kolom 'width', welke het grootst is). Het maximum is datgene vereist door de cel met de grootste maximale celbreedte (of de kolom 'width', welke het grootst is).
- Verhoog voor elke cel die meer dan één kolom overspant de minimale breedtes van de kolommen die het overspant zodat ze samen ten minste zo breed zijn als de cel. Doe het zelfde voor de maximale breedtes. Verbreedt indien mogelijk alle overspannen kolommen met ongeveer hetzelfde deel.
Dit geeft een maximale en minimale breedte voor elke kolom. Kolom breedtes beïnvloeden de uiteindelijke tabel breedte als volgt:
- Als de 'width' eigenschap van de 'table' of 'inline-table' elementen een gespecifieerde waarde (W) anders dan 'auto' heeft, is de berekende waarde van de eigenschap het grootste van W en de minimale breedte vereist door alle kolommen plus celopvulling of randen (MIN). Als W groter is dan MIN, zou de extra breedte over de kolommen verdeeld moeten worden.
- Als het 'table' of het 'inline-table' element has als 'width : auto' heeft, is de berekende tabel breedte het grootste van de omhullende block van de tabel en MIN. Gebruik echter MAX wanneer de maximale breedte vereist door de de kolommen plus celopvulling of randen (MAX) kleiner is dan deze van de omhullende block.
Een percentage waarde voor een kolombreedte is relatief ten opzichte van de tabel breedte. Als de tabel 'width: auto' heeft, representeert percentage een beperking op de breedte van de kolom, welke een User Agent zou moeten trachten te bevredigen. (Uiteraard is dit niet altijd mogelijk: als de kolombreedte '110%' is, kan niet aan de beperking voldaan worden.)
Nota. In dit algorithme beperken zowel rijen (en rijgroepen) als kolommen (en kolomgroepen) en worden ze beperkt door de afmetingen van de cellen die ze bevatten. De breedte van een kolom instellen kan indirect de hoogte van een rij beïnvloeden en vice versa.
17.5.3 Tabel hoogte algorithmen
De hoogte van een tabel wordt gegeven door de 'height' eigenschap voor het 'table' of 'inline-table' element. De waarde 'auto' wil zeggen dat de hoogte de som van de rijhoogtes plus elke celopvulling of randen is. Elke andere waarde specificeert de hoogte expliciet; de tabel kan dus groter of kleiner zijn dan de hoogte van de rijen ervan. CSS2 bepaalt niet de weergave wanneer de gespecificeerde tabelhoogte verschilt van de inhoudshoogte, in het bijzonder wanneer de inhoudshoogte de gespecificeerde hoogte overschreid; als dit niet gebeurt, hoe extra ruimte verdeeld zou moeten worden tussen de rijen die meetellen voor minder dan de gespecificeerde tabelhoogte; of de User Agent, als de inhoudshoogte de gespecificeerde tabelhoogte overschreid, een scrolling mechanisme zou moeten voorzien. Nota. Toekomstige versies van CSS zouden dit verder kunnen specificeren.
De hoogte van de box van een 'table-row' element wordt berekend zodra de user agent alle cellen in de rij beschikbaar heeft: het is het maximum van de gespecificeerde 'height' van de rij en de minimale hoogte (MIN) vereist door de cellen. De waarde 'auto' voor de 'height' van een 'table-row' wil zeggen dat de berekende rijhoogte MIN is. MIN hangt af van cel box hoogtes en cel box uitlijning (lijkt veel op de berekening van een line box hoogte). CSS2 definieert niet wat percentage waarden van 'height' willen zeggen wanneer ze gespecificeerd worden voor tabelrijen en rijgroepen.
In CSS2 is de hoogte van een cel box het maximum van 'height' eigenschap van de tabel cel en de minimale hoogte vereist door de inhoud (MIN). De waarde 'auto' voor 'height' verondersteld een berekende waarde van MIN. CSS2 definieert niet wat percentage waarden van 'height' willen zeggen wanneer ze gespecificeerd worden voor tabel cellen.
CSS2 specificeert niet hoe cellen die over meer dan één rij spannen de rijhoogte berekeningen beïnvloeden behalve dat de som van de betrokken rijhoogtes groot genoeg moet zijn om de cel die de rijen overspant te omhullen.
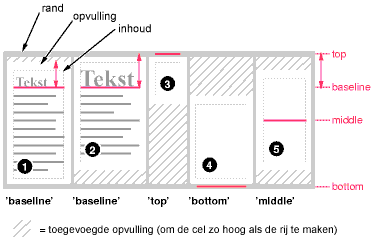
De 'vertical-align' eigenschap van elke tabelcel bepaalt de uitlijning binnen de rij. Elke inhoud van een cel heegft een baseline, een top, een middle en een bottom, zoals de rij zelf. In de context van tabellen hebben waarden voor 'vertical-align' de volgende betekenissen:
- baseline
- De baseline van de cel wordt gezet op de zelfde hoogte als de baseline van de eerste van de rijen die het overspant (zie verder voor de definitie van baselines van cellen en rijen).
- top
- De top van de cel box wordt uitgelijnd met de top van de eerste rij die het overspant.
- bottom
- De bottom van de cel box wordt uitgelijnd met de bottom van de laatste rij die het overspant.
- middle
- Het center van de cel wordt uitgelijnd met het center van de rijen die het overspant.
- sub, super, text-top, text-bottom
- Deze waarden gelden niet op cellen; de cel wordt in de plaats uitgelijnd op de baseline.
De baseline van een cell is de baseline van de eerste line box in de cel. Als er geen tekst staat is de baseline de baseline van het object dat weergegeven wordt in de cel, of, als er geen is, de bodem van de cel box. De maximale afstand tussen de top van de cel box en de baseline over alle cellen die 'vertical-align: baseline' hebben wordt gebruikt om de baseline van de rij in te stellen. Hier volgt een voorbeeld:
Schema dat het effect van verschillende waarden van 'vertical-align' op tabelcellen toont.
Cel boxen 1 en 2 worden uitgelijnd op hun baselines. Cel box 2 heeft de grootste hoogte boven de baseline, zodat het de baseline van de rij bepaalt. Merk op dat als er geen cel box uitgelijnd is op de baseline, de rij geen baseline (nodig) heeft.
Om verwarrende situaties te vermijden gebeurt de uitlijning van cellen in de volgende orde:
- Eerst worden de cellen die uitgelijnd zijn op hun baseline gepositioneerd. Dit zal de baseline van de rij vastleggen. Vervolgens worden de cellen met 'vertical-align: top' gepositioneerd.
- De rij heeft nu een top, mogelijk een baseline en een voorlopige hoogte, welke de afstand van de top tot de laagste bottom van de cellen die to tnu toe gepositioneerd zijn. (Zie condities op de cel opvulling verderop.)
- Als een van de overblijvende cellen, degene uitgelijnd op de bottom of het middle, een hoogte hebben die groter is dan de huidige hoogte van de rij, zal de hoogte van de rij vergroot worden tot het maximum van deze cellen door de bottom te verlagen.
- Tenslotte worden de overblijvende cellen gepositioneerd.
Cel boxen die kleiner dan de hoogte van de rij zijn krijgen extra top of bottom opvulling.
17.5.4 Horizontale uitlijning in een kolom
De horizontale uitlijning van de inhoud van een cel binnen een cel box wordt gespecificeerd met de 'text-align' eigenschap.
Wanneer de 'text-align' eigenschap voor meer dan één cel in een kolom ingesteld wordt op een <string> waarde, wordt de inhoud van deze cellen uitgelijnd volgens een verticale as. Het begin van de string raakt deze as. Karakter directionaliteit bepaalt of de string links of rechts van de as ligt.
Tekst op deze manier uitlijnen is enkel nuttig als de tekst past in een lijn. Het resultaat wordt ongedefinieerd als de celinhoud meer dan één lijn overspant.
Als de waarde van 'text-align' voor een tabel cel een string is maar deze string komt niet voor in de celinhoud, raakt het einde van de celinhoud de verticale uitlijningsas.
Merk op dat de strings niet hetzelfde moeten zijn voor elke cel, hoewel ze dit gewoonlijk wel zijn.
CSS biedt geen mogelijkheid om de offset van de verticale uitlijningsas ten opzichte van de rand van een kolom box te specificeren.
het volgende style sheet:
TD { text-align: "." }
TD:before { content: "$" }
zal ervoor zorgen dat de kolom van dollar getallen in de volgende HTML tabel:
<TABLE> <COL width="40"> <TR> <TH>Gesprekken over lange afstand <TR> <TD> 1.30 <TR> <TD> 2.50 <TR> <TD> 10.80 <TR> <TD> 111.01 <TR> <TD> 85. <TR> <TD> 90 <TR> <TD> .05 <TR> <TD> .06 </TABLE>
uitlijnt op de decimale punt. Voor het plezier hebben we het :before pseudo-element gebruikt om een dollar teken in te voegen voor elk getal. De tabel kan als volgt weergegeven worden:
Gesprekken over lange afstand
$1.30
$2.50
$10.80
$111.01
$85.
$90
$.05
$.06
17.5.5 Dynamische rij en kolom effecten
De 'visibility' eigenschap heeft de waarde 'collapse' voor rij, rijgroep, kolom en kolomgroep elementen. Deze waarde zorgt ervoor dat de volledige rij of kolom verwijderd wordt uit de weergave en dat de ruimte die normaal opgenomen wordt door de rij of kolom beschikbaar wordt voor andere inhoud. De onderdrukking van de rij of kolom wijzigt de layout van de tabel echter niet. Dit laat dynamische effecten op het verwijderen van tabelrijen of -kolommen toe zonder een her-layout van de tabel te moeten doen om rekening te houden met de mogelijke wijziging van de potentiële wijziging in kolombeperkingen.
17.6 Randen
Er zijn in CSS twee afzonderlijke modellen voor het instellen van randen op tabelcellen. Het ene is het meest geschikt voor zogenoemde gescheiden randen rond individuele cellen, het andere is geschikt voor randen die doorlopen van de ene kant naar de andere kant van de tabel. Verschillende randstijlen kunnen bekomen worden met elk model, zodat het meestal een kwestie van smaak is welke gebruikt wordt.
- 'border-collapse'
-
Waarde: collapse | separate | inherit Startwaarde: collapse Van toepassing op: 'table' en 'inline-table' elementen Geërfd: ja Percentages: N/A Media: visual
Deze eigenschap selecteert een rand model voor een tabel. De waarde 'separate' selecteert het gescheiden randen model. De waarde 'collapse' selecteerthet samenklappende randen model. De modellen worden hierna verder omschreven.
17.6.1 Het gescheiden randen model
- 'border-spacing'
-
Waarde: <length> <length>? | inherit Startwaarde: 0 Van toepassing op: 'table' en 'inline-table' elementen Geërfd: ja Percentages: N/A Media: visual
De lengtes specificeren de afstand die aangrenzende celranden scheiden. Als een lengte gespecificeerd is geeft het zowel de horizontale als de verticale ruimte. Als er twee gespecificeerd zijn geeft de eerste de horizontale ruimte en de tweede de verticale ruimte. Lengtes kunnen niet negatief zijn.
In dit model heeft elke cell een individuele rand. De 'border-spacing' eigenschap specificeert de afstand tussen de randen van aangrenzende cellen. Deze ruimte wordt gevuld met de achtergrond van het table element. Rijen, kolommen, rijgroepen en kolomgroepen kunnen geen randen hebben (hetgeen wil zeggen dat user agenten de randeigenschappen voor deze elementen moet negeren).
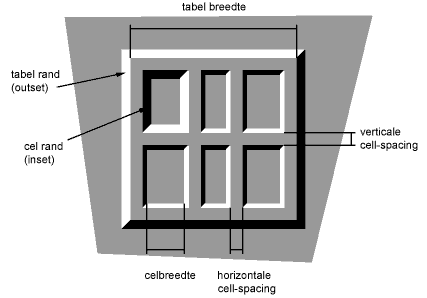
De tabel in de onderstaande figuur kan het resultaat zijn van een style sheet zoals dit:
TABLE { border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt }
TD { border: inset 5pt }
TD.special { border: inset 10pt } /* The top-left cell */
Een tabel met 'border-spacing' ingesteld op een lengte waarde. Merk op dat elke cel zijn eigen rand heeft en de tabel ook een eigen rand heeft.
Randen rond lege cellen: de 'empty-cells' eigenschap
- 'empty-cells'
-
Waarde: show | hide | inherit Startwaarde: show Van toepassing op: 'table-cell' elementen Geërfd: ja Percentages: N/A Media: visual
In het gescheiden randen model controleert deze eigenschap de weergave van randen rond cellen die geen zichtbare inhoud hebben. Lege cellen en cellen met de 'visibility' eigenschap ingesteld op 'hidden' worden verondersteld om geen visuele inhoud te hebben. Zichtbare inhoud omvat " " en andere witruimte behalve ASCII CR ("\0D"), LF ("\0A"), tab ("\09") en spatie("\20").
Wanneer deze eigenschap de waarde 'show' heeft worden randen getekend rond lege cellen (zoals normale cellen).
Een waarde 'hide' wil zeggen dat geen randen getekend worden rond lege cellen. bovendien gedraagt de ganse rij zich alsof hij 'display: none' heeft wanneer alle cellen in deze rij een waarde 'hide' en geen visuele inhoud hebben.
De volgende regel zorgt ervoor dat randen rond alle cellen getekend worden:
TABLE { empty-cells: show }
17.6.2 Het samenklappende randen model
In het samenklappende randen model is het mogelijk om randen te specificeren die alle cellen of delen van een cel, rij, rijgroep, kolom en kolomgroep omringen. Randen voor het "rule" attribuut van HTML kunnen zo gespecificeerd worden.
Randen worden gecentreed op de rasterlijnen tussen de cellen. User agenten moeten een consistente regel vinden voor de afronding van in het geval van een oneven nummer of discrete units (screen pixels, printer dots).
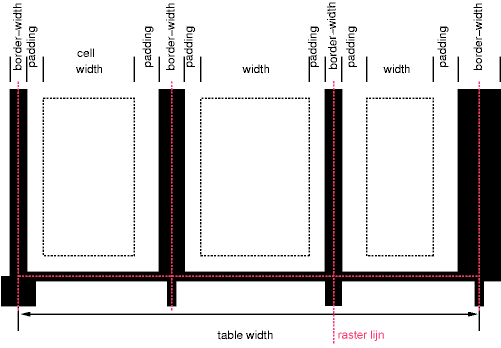
Het onderstaande diagram toont hoe de breedte van de tabel, de breedtes van de randen, de opvulling en de celbreedte interacteren. Hun relatie wordt gegeven door de volgende vergelijking welke geldig is voor elke rij van de tabel:
row-width = (0.5 * border-width0) + padding-left1 + width1 + padding-right1 + border-width1 + padding-left2 +...+ padding-rightn + (0.5 * border-widthn)
Hierin is n het aantal cellen in de rij en border-widthi verwijst naar de rand tussen cellen i en i + 1. Merk op dat enkel de helft van de twee buitenranden geteld wordt in de breedte van de tabel; de andere helft van deze twee randen ligt in het marge gebied.
Schema dat de breedtes van cellen en randen en de opvulling van cellen toont.
Merk op dat in dit model de breedte van de tabel de helft van de tabelrand bevat. In dit model heeft een tabel ook geen opvulling (maar heeft het marges).
Rand conflict oplossing
In het samenklappende randen model, kunnen randen op elke kant van elke cel gespecificeerd worden door randeigenschappen op verschillende elementen die raken aan deze kant (cellen, rijen, rijgroepen, kolommen, kolomgroepen en de tabel zelf), en deze randen kunnen verschillen in breedte, stijl en kleur. De vuistregel is dat aan elke kant de meest "opvallende" randstijl gekozen wordt, behalve wanneer de stijl 'hidden' tegengekomen wordt waardoor de rand onherroepelijk uitgeschakeld wordt.
De volgende regels bepalen welke randstijlen "winnen" wanneer er een conflict is:
- Randen met de 'border-style' ingesteld op 'hidden' hebben voorrang op alle andere conflicterende randen. Alle randen met deze waarde onderdrukken alle randen op deze plaats.
- Randen met de stijl ingesteld op 'none' hebben de laagste prioriteit. De rand zal enkel weggelaten worden als de randeigenschappen van alle elementen die deze kant raken 'none' zijn (maar merk op dat 'none' de standaard waarde voor de randstijl is.)
- Als geen van de stijlen 'hidden' is en ten minste één ervan is niet 'none', worden de smalle randen genegeerd ten opzichte van de bredere randen. Als verschillende randen dezelfde 'border-width' hebben dan wordt voorkeur aan stijlen gegeven in de volgorde: 'double', 'solid', 'dashed', 'dotted', 'ridge', 'outset', 'groove' en het laagste: 'inset'.
- Als randstijlen enkel verschillen in kleur, wint een stijl set op een cel boven deze van een rij, welke wint van een rijgroep, kolom, kolomgroep en tenslotte tabel.
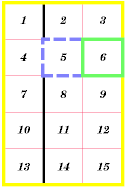
Het volgende voorbeeld illustreert de toepassing vand deze voorrangsregels. Dit style sheet:
TABLE { border-collapse: collapse;
border: 5px solid yellow; }
*#col1 { border: 3px solid black; }
TD { border: 1px solid red; padding: 1em; }
TD.solid-blue { border: 5px dashed blue; }
TD.solid-green { border: 5px solid green; }
met deze HTML bron:
<P>
<TABLE>
<COL id="col1"><COL id="col2"><COL id="col3">
<TR id="row1">
<TD> 1
<TD> 2
<TD> 3
</TR>
<TR id="row2">
<TD> 4
<TD class="solid-blue"> 5
<TD class="solid-green"> 6
</TR>
<TR id="row3">
<TD> 7
<TD> 8
<TD> 9
</TR>
<TR id="row4">
<TD> 10
<TD> 11
<TD> 12
</TR>
<TR id="row5">
<TD> 13
<TD> 14
<TD> 15
</TR>
</TABLE>
zou iets zoals dit moeten produceren:
Een voorbeeld van een tabel met samenklappende randen.
Het volgende voorbeeld toont een tabel met horizontale lijnen tussen de rijen. De top rand van de tabel wordt ingesteld op 'hidden' om de top rand van de eerste rij te onderdrukken. Dit past het "rules" attribuut van HTML 4.0 toe (rules="rows").
TABLE[rules=rows] TR { border-top: solid }
TABLE[rules=rows] { border-collapse: collapse;
border-top: hidden }
Tabel met horizontale lijnen tussen de rijen.
In dit geval kan hetzelfde effect ook bekomen worden zonder een 'hidden' rand in te stellen op TABLE, door de eerste rij appart te adresseren. Welke methode de voorkeur krijgt is een kwestie van smaak.
TR:first-child { border-top: none }
TR { border-top: solid }
Hier volgt een ander voorbeeld van verborgen samenklappende randen:
Tabel met twee weggelaten interne randen.
HTML bron:
<TABLE style="border-collapse: collapse; border: solid;">
<TR><TD style="border-right: hidden; border-bottom: hidden">foo</TD>
<TD style="border: solid">bar</TD></TR>
<TR><TD style="border: none">foo</TD>
<TD style="border: solid">bar</TD></TR>
</TABLE>
17.6.3 Rand stijlen
Een aantal waarden van de 'border-style' hebben andere betekenissen in tabellen dan voor andere elementen. In de onderstaande lijst worden ze aangegeven met een sterretje (asterisk).
- none
- Geen rand.
- *hidden
- Zelfde als 'none', maar verbied in het samenklappende randen model ook elke andere rand (raadpleeg het deel over rand conflicten).
- dotted
- De rand is een reeks puntjes.
- dashed
- De rand is een reeks van korte lijnstukken.
- solid
- De rand is een enkel lijnstuk.
- double
- De rand bestaat uit twee solid lijnen. De som van de twee lijnen en de ruimte ertussen is gelijk aan de waarde van 'border-width'.
- groove
- De rand ziet eruit alsof deze in de canvas gekerfd is.
- ridge
- Het omgekeerde van 'grove': de rand ziet eruit alsof deze uit de canvas komt.
- *inset
- In het gescheiden randen model zorgt de rand ervoor dat de hele box eruit ziet alsof deze in de canvas ingebed zit. In het samenklappende randen model hetzelfde als 'groove'.
- *outset
- In het gescheiden randen model zorgt de rand ervoor dat de hele box eruit ziet alsof deze uit de canvas komt. In het samenklappende randen model hetzelfde als 'ridge'.
17.7 Audio weergave van tabellen
Wanneer een tabel uitgesproken wordt door een spraakgenerator moet de relatie tussen de datacellen en de kopcellen uitgedrukt worden op een andere manier dan door horizontale uitlijning. Sommige spraakbrowsers kunnen een gebruiker toelaten om rond te bewegen in de 2-dimensionele ruimte om zo de mogelijkheid te bieden om de ruimtelijk weergegeven relaties te ontdekken. Wanneer dit niet mogelijk is moet de style sheet specificeren op welke punten de koppen uitgesproken worden.
17.7.1 Koppen lezen: de 'speak-header' eigenschap
- 'speak-header'
-
Waarde: once | always | inherit Startwaarde: once Van toepassing op: elementen die tabelkop informatie bevatten Geërfd: ja Percentages: N/A Media: aural
Deze eigenschap specificeert of tabelkoppen uitgesproken worden voor elke cel wanner die cel geassocieerd is met een andere kop dan de vorige cel. De waardes hebben de volgende betekenissen:
- once
- De kop wordt één keer uitgesproken voor een reeks van cellen.
- always
- De kop wordt uitgesproken voor elke afzonderlije cel.
Elke documenttaal kan verschillende mechanismes hebben die auteurs toestaan om koppen te specificeren. In HTML 4.0 ([HTML40]) is het bijvoorbeeld mogelijk om kopinformatie te specificeren met drie verschillende attributen ("headers", "scope" en "axis"), en de specificatie geeft een algorithme om te kopinformatie te bepalen wanneer deze attributen niet gespecificeerd zijn.
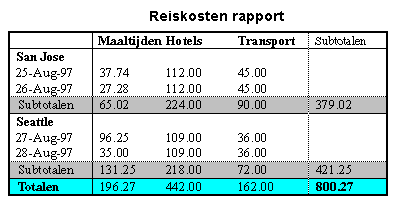
Figuur van een tabel met kopcellen ("San Jose" en "Seattle") die niet in dezelfde kolom of rij staan als de data waar ze op van toepassing zijn.
Dit HTML voorbeeld geeft het geld uitgegeven voor maaltijden, hotels en transport op twee plaatsen (San Jose en Seattle) voor opeenvolgende dagen. Conceptueel kan je aan de tabel denken als een n-dimensionele ruimte. De koppen van deze ruimte zijn: plaats, dag, categorie en subtotaal. Sommige cellen definiëren markeerpunten aan langs een as terwijl andere uitgegeven geld aangeven op punten binnen deze ruimte. De opmaak voor deze tabel is:
<TABLE> <CAPTION>Reiskosten rapport</CAPTION> <TR> <TH></TH> <TH>Maaltijden</TH> <TH>Hotels</TH> <TH>Transport</TH> <TH>subtotalen</TH> </TR> <TR> <TH id="san-jose" axis="san-jose">San Jose</TH> </TR> <TR> <TH headers="san-jose">25-Aug-97</TH> <TD>37.74</TD> <TD>112.00</TD> <TD>45.00</TD> <TD></TD> </TR> <TR> <TH headers="san-jose">26-Aug-97</TH> <TD>27.28</TD> <TD>112.00</TD> <TD>45.00</TD> <TD></TD> </TR> <TR> <TH headers="san-jose">subtotalen</TH> <TD>65.02</TD> <TD>224.00</TD> <TD>90.00</TD> <TD>379.02</TD> </TR> <TR> <TH id="seattle" axis="seattle">Seattle</TH> </TR> <TR> <TH headers="seattle">27-Aug-97</TH> <TD>96.25</TD> <TD>109.00</TD> <TD>36.00</TD> <TD></TD> </TR> <TR> <TH headers="seattle">28-Aug-97</TH> <TD>35.00</TD> <TD>109.00</TD> <TD>36.00</TD> <TD></TD> </TR> <TR> <TH headers="seattle">subtotalen</TH> <TD>131.25</TD> <TD>218.00</TD> <TD>72.00</TD> <TD>421.25</TD> </TR> <TR> <TH>Totalen</TH> <TD>196.27</TD> <TD>442.00</TD> <TD>162.00</TD> <TD>800.27</TD> </TR> </TABLE>
Door het datamodel op deze manier te voorzien kunnen auteurs het mogelijk maken voor spraak uitgeruste-browsers om de tabel te doorlopen op verschillende manieren, zoals elke cel zou uitgesproken kunnen worden als een lijst, waarbij de toepasselijke koppen herhaald worden bij elke datacel:
San Jose, 25-Aug-97, Maaltijden: 37.74 San Jose, 25-Aug-97, Hotels: 112.00 San Jose, 25-Aug-97, Transport: 45.00 ...
De browser zou de koppen ook enkel kunnen uitspreken als ze wijzigen:
San Jose, 25-Aug-97, Maaltijden: 37.74
Hotels: 112.00
Transport: 45.00
26-Aug-97, Maaltijden: 27.28
Hotels: 112.00
...
Nederlandse vertaling
U hebt gevraagd om deze site in het Nederlands te bezoeken. Voor nu wordt alleen de interface vertaald, maar nog niet alle inhoud.Als je me wilt helpen met vertalingen, is je bijdrage welkom. Het enige dat u hoeft te doen, is u op de site registreren en mij een bericht sturen waarin u wordt gevraagd om u toe te voegen aan de groep vertalers, zodat u de gewenste pagina's kunt vertalen. Een link onderaan elke vertaalde pagina geeft aan dat u de vertaler bent en heeft een link naar uw profiel.
Bij voorbaat dank.
Document heeft de 04/02/2006 gemaakt, de laatste keer de 26/10/2018 gewijzigd
Bron van het afgedrukte document:https://www.gaudry.be/nl/css-rf-tables.html
De infobrol is een persoonlijke site waarvan de inhoud uitsluitend mijn verantwoordelijkheid is. De tekst is beschikbaar onder CreativeCommons-licentie (BY-NC-SA). Meer info op de gebruiksvoorwaarden en de auteur.
Referenties
Deze verwijzingen en links verwijzen naar documenten die geraadpleegd zijn tijdens het schrijven van deze pagina, of die aanvullende informatie kunnen geven, maar de auteurs van deze bronnen kunnen niet verantwoordelijk worden gehouden voor de inhoud van deze pagina.
De auteur Deze site is als enige verantwoordelijk voor de manier waarop de verschillende concepten, en de vrijheden die met de referentiewerken worden genomen, hier worden gepresenteerd. Vergeet niet dat u meerdere broninformatie moet doorgeven om het risico op fouten te verkleinen.