13 Paged media
Contents
13.1 Introduction to paged media
Paged media (e.g., paper, transparencies, pages that are displayed on computer screens, etc.) differ from continuous media in that the content of the document is split into one or more discrete pages. To handle page breaks, CSS2 extends the visual formatting model as follows:
- The page box extends the box model to allow authors to specify the size of a page, its margins, etc.
- The page model extends the visual formatting model to account for page breaks.
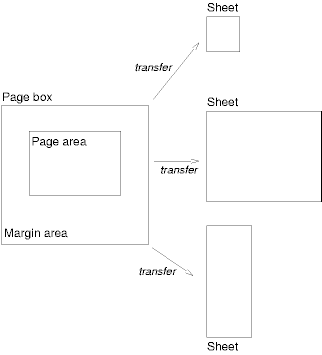
The CSS2 page model specifies how a document is formatted within a rectangular area -- the page box -- that has a finite width and height. The page box does not necessarily correspond to the real sheet where the document will ultimately be rendered (paper, transparency, screen, etc.). The CSS page model specifies formatting in the page box, but it is the user agent's responsibility to transfer the page box to the sheet. Some transfer possibilities include:
- Transferring one page box to one sheet (e.g., single-sided printing).
- Transferring two page boxes to both sides of the same sheet (e.g., double-sided printing).
- Transferring N (small) page boxes to one sheet (called "n-up").
- Transferring one (large) page box to N x M sheets (called "tiling").
- Creating signatures. A signature is a group of pages printed on a sheet, which, when folded and trimmed like a book, appear in their proper sequence.
- Printing one document to several output trays.
- Outputting to a file.
Although CSS2 does not specify how user agents transfer page boxes to sheets, it does include certain mechanisms for telling user agents about the target sheet size and orientation.
13.2 Page boxes: the @page rule
The page box is a rectangular region that contains two areas:
- The page area. The page area includes the boxes laid out on that page. The edges of the page area act as the initial containing block for layout that occurs between page breaks.
- The margin area, which surrounds the page area.
Note. In CSS2, the border properties and padding properties do not apply to pages; they may in the future.
Authors specify the dimensions, orientation, margins, etc. of a page box within an @page rule. An @page rule consists of the keyword "@page", a page selector (followed with no intervening space by an optional page pseudo-class), and a block of declarations (said to be in the page context).
The page selector specifies for which pages the declarations apply. In CSS2, page selectors may designate the first page, all left pages, all right pages, or a page with a specific name.
The dimensions of the page box are set with the 'size' property. The dimensions of the page area are the dimensions of the page box minus the margin area.
For example, the following @page rule sets the page box size to 8.5 x 11 inches and creates '2cm' margin on all sides between the page box edge and the page area:
@page { size 8.5in 11in; margin: 2cm }
13.2.1 Page margins
The margin properties ('margin-top', 'margin-right', 'margin-bottom', 'margin-left', and 'margin') apply within the page context. The following diagram shows the relationships between the sheet, page box, and page margins:
The computed value of box margins at the top or bottom of the page area is '0'.
The page context has no notion of fonts, so 'em' and 'ex' units are not allowed. Percentage values on the margin properties are relative to the dimensions of the page box; for left and right margins, they refer to page box width while for top and bottom margins, they refer to page box height. All other units associated with the respective CSS2 properties are allowed.
Due to negative margin values (either on the page box or on elements) or absolute positioning content may end up outside the page box, but this content may be "cut" -- by the user agent, the printer, or ultimately, the paper cutter.
13.2.2 Page size: the 'size' property
This property specifies the size and orientation of a page box.
The size of a page box may either be "absolute" (fixed size) or "relative" (scalable, i.e., fitting available sheet sizes). Relative page boxes allow user agents to scale a document and make optimal use of the target size.
Three values for the 'size' property create a relative page box:
- auto
- The page box will be set to the size and orientation of the target sheet.
- landscape
- Overrides the target's orientation. The page box is the same size as the target, and the longer sides are horizontal.
- portrait
- Overrides the target's orientation. The page box is the same size as the target, and the shorter sides are horizontal.
In the following example, the outer edges of the page box will align with the target. The percentage value on the 'margin' property is relative to the target size so if the target sheet dimensions are 21.0cm x 29.7cm (i.e., A4), the margins are 2.10cm and 2.97cm.
@page {
size: auto; /* auto is the initial value */
margin: 10%;
}
Length values for the 'size' property create an absolute page box. If only one length value is specified, it sets both the width and height of the page box (i.e., the box is a square). Since the page box is the initial containing block, percentage values are not allowed for the 'size' property.
For example:
@page {
size: 8.5in 11in; /* width height */
}
The above example set the width of the page box to be 8.5in and the height to be 11in. The page box in this example requires a target sheet size of 8.5"x11" or larger.
User agents may allow users to control the transfer of the page box to the sheet (e.g., rotating an absolute page box that's being printed).
Rendering page boxes that do not fit a target sheet
If a page box does not fit the target sheet dimensions, the user agent may choose to:
- Rotate the page box 90° if this will make the page box fit.
- Scale the page to fit the target.
The user agent should consult the user before performing these operations.
Positioning the page box on the sheet
When the page box is smaller than the target size, the user agent is free to place the page box anywhere on the sheet. However, it is recommended that the page box be centered on the sheet since this will align double-sided pages and avoid accidental loss of information that is printed near the edge of the sheet.
13.2.3 Crop marks: the 'marks' property
In high-quality printing, marks are often added outside the page box. This property specifies whether cross marks or crop marks or both should be rendered just outside the page box edge.
Crop marks indicate where the page should be cut. Cross marks (also known as register marks or registration marks) are used to align sheets.
Marks are visible only on absolute page boxes (see the 'size' property). In relative page boxes, the page box will be aligned with the target and the marks will be outside the printable area.
The size, style, and position of cross marks depend on the user agent.
13.2.4 Left, right, and first pages
When printing double-sided documents, the page boxes on left and right pages should be different. This can be expressed through two CSS pseudo-classes that may be defined in the page context.
All pages are automatically classified by user agents into either the :left or :right pseudo-class.
@page :left {
margin-left: 4cm;
margin-right: 3cm;
}
@page :right {
margin-left: 3cm;
margin-right: 4cm;
}
If different declarations have been given for left and right pages, the user agent must honor these declarations even if the user agent does not transfer the page boxes to left and right sheets (e.g., a printer that only prints single-sided).
Authors may also specify style for the first page of a document with the :first pseudo-class:
@page { margin: 2cm } /* All margins set to 2cm */
@page :first {
margin-top: 10cm /* Top margin on first page 10cm */
}
Whether the first page of a document is :left or :right depends on the major writing direction of the document and is outside the scope of this document. However, to force a :left or :right first page, authors may insert a page break before the first generated box (e.g., in HTML, specify this for the BODY element).
Properties specified in a :left (or :right) @page rule override those specified in an @page rule that has no pseudo-class specified. Properties specified in a :first @page rule override those specified in :left (or :right) @page rules.
Note. Adding declarations to the :left or :right pseudo-class does not influence whether the document comes out of the printer double- or single-sided (which is outside the scope of this specification).
Note. Future versions of CSS may include other page pseudo-classes.
13.2.5 Content outside the page box
When formatting content in the page model, some content may end up outside the page box. For example, an element whose 'white-space' property has the value 'pre' may generate a box that is wider than the page box. Also, when boxes are positioned absolutely, they may end up in "inconvenient" locations. For example, images may be placed on the edge of the page box or 100,000 inches below the page box.
A specification for the exact formatting of such elements lies outside the scope of this document. However, we recommend that authors and user agents observe the following general principles concerning content outside the page box:
- Content should be allowed slightly beyond the page box to allow pages to "bleed".
- User agents should avoid generating a large number of empty page boxes to honor the positioning of elements (e.g., you don't want to print 100 blank pages). Note, however, that generating a small number of empty page boxes may be necessary to honor the 'left' and 'right' values for 'page-break-before' and 'page-break-after'.
- Authors should not position elements in inconvenient locations
just to avoid rendering them. Instead:
- To suppress box generation entirely, set the 'display' property to 'none'.
- To make a box invisible, use the 'visibility' property.
- User agents may handle boxes positioned outside the page box in several ways, including discarding them or creating page boxes for them at the end of the document.
13.3 Page breaks
The following sections explain page formatting in CSS2. Five properties indicate where the user agent may or should break pages, and on what page (left or right) the subsequent content should resume. Each page break ends layout in the current page box and causes remaining pieces of the document tree to be laid out in a new page box.
13.3.1 Break before/after elements: 'page-break-before', 'page-break-after', 'page-break-inside'
- 'page-break-before'
-
Value: auto | always | avoid | left | right | inherit Initial: auto Applies to: block-level elements Inherited: no Percentages: N/A Media: visual, paged
- 'page-break-after'
-
Value: auto | always | avoid | left | right | inherit Initial: auto Applies to: block-level elements Inherited: no Percentages: N/A Media: visual, paged
- 'page-break-inside'
-
Value: avoid | auto | inherit Initial: auto Applies to: block-level elements Inherited: yes Percentages: N/A Media: visual, paged
Values for these properties have the following meanings:
- auto
- Neither force nor forbid a page break before (after, inside) the generated box.
- always
- Always force a page break before (after) the generated box.
- avoid
- Avoid a page break before (after, inside) the generated box.
- left
- Force one or two page breaks before (after) the generated box so that the next page is formatted as a left page.
- right
- Force one or two page breaks before (after) the generated box so that the next page is formatted as a right page.
A potential page break location is typically under the influence of the parent element's 'page-break-inside' property, the 'page-break-after' property of the preceding element, and the 'page-break-before' property of the following element. When these properties have values other than 'auto', the values 'always', 'left', and 'right' take precedence over 'avoid'. See the section on allowed page breaks for the exact rules on how these properties may force or suppress a page break.
13.3.2 Using named pages: 'page'
- 'page'
-
Value: <identifier> | auto Initial: auto Applies to: block-level elements Inherited: yes Percentages: N/A Media: visual, paged
The 'page' property can be used to specify a particular type of page where an element should be displayed.
This example will put all tables on a right-hand side landscape page (named "rotated"):
@page rotated {size: landscape}
TABLE {page: rotated; page-break-before: right}
The 'page' property works as follows: If a block box with inline content has a 'page' property that is different from the preceding block box with inline content, then one or two page breaks are inserted between them, and the boxes after the break are rendered on a page box of the named type. See "Forced page breaks" below.
In this example, the two tables are rendered on landscape pages (indeed, on the same page, if they fit), and the page type "narrow" is not used at all, despite having been set on the DIV:
@page narrow {size: 9cm 18cm}
@page rotated {size: landscape}
DIV {page: narrow}
TABLE {page: rotated}
with this document::
<DIV> <TABLE>...</TABLE> <TABLE>...</TABLE> </DIV>
13.3.3 Breaks inside elements: 'orphans', 'widows'
The 'orphans' property specifies the minimum number of lines of a paragraph that must be left at the bottom of a page. The 'widows' property specifies the minimum number of lines of a paragraph that must be left at the top of a page. Examples of how they are used to control page breaks are given below.
For information about paragraph formatting, please consult the section on line boxes.
13.3.4 Allowed page breaks
In the normal flow, page breaks can occur at the following places:
- In the vertical margin between block boxes. When a page break occurs here, the computed values of the relevant 'margin-top' and 'margin-bottom' properties are set to '0'.
- Between line boxes inside a block box.
These breaks are subject to the following rules:
- Rule A: Breaking at (1) is allowed only if the 'page-break-after' and 'page-break-before' properties of all the elements generating boxes that meet at this margin allow it, which is when at least one of them has the value 'always', 'left', or 'right', or when all of them are 'auto'.
- Rule B: However, if all of them are 'auto' and the nearest common ancestor of all the elements has a 'page-break-inside' value of 'avoid', then breaking here is not allowed.
- Rule C: Breaking at (2) is allowed only if the number of line boxes between the break and the start of the enclosing block box is the value of 'orphans' or more, and the number of line boxes between the break and the end of the box is the value of 'widows' or more.
- Rule D: In addition, breaking at (2) is allowed only if the 'page-break-inside' property is 'auto'.
If the above doesn't provide enough break points to keep content from overflowing the page boxes, then rules B and D are dropped in order to find additional breakpoints.
If that still does not lead to sufficient break points, rules A and C are dropped as well, to find still more break points.
Page breaks cannot occur inside boxes that are absolutely positioned.
13.3.5 Forced page breaks
A page break must occur at (1) if, among the 'page-break-after' and 'page-break-before' properties of all the elements generating boxes that meet at this margin, there is at least one with the value 'always', 'left', or 'right'.
A page break must also occur at (1) if the last line box above this margin and the first one below it do not have the same value for 'page'.
13.3.6 "Best" page breaks
CSS2 does not define which of a set of allowed page breaks must be used; CSS2 does not forbid a user agent from breaking at every possible break point, or not to break at all. But CSS2 does recommend that user agents observe the following heuristics (while recognizing that they are sometimes contradictory):
- Break as few times as possible.
- Make all pages that don't end with a forced break appear to have about the same height.
- Avoid breaking inside a block that has a border.
- Avoid breaking inside a table.
- Avoid breaking inside a floated element
Suppose, for example, that the style sheet contains 'orphans : 4', 'widows : 2', and there are 20 lines (line boxes) available at the bottom of the current page:
- If a paragraph at the end of the current page contains 20 lines or fewer, it should be placed on the current page.
- If the paragraph contains 21 or 22 lines, the second part of the paragraph must not violate the 'widows' constraint, and so the second part must contain exactly two lines
- If the paragraph contains 23 lines or more, the first part should contain 20 lines and the second part the remaining lines.
Now suppose that 'orphans' is '10', 'widows' is '20', and there are 8 lines available at the bottom of the current page:
- If a paragraph at the end of the current page contains 8 lines or fewer, it should be placed on the current page.
- If the paragraph contains 9 lines or more, it cannot be split (that would violate the orphan constraint), so it should move as a block to the next page.
13.4 Cascading in the page context
Declarations in the page context obey the cascade just like normal CSS2 declarations.
Consider the following example:
@page {
margin-left: 3cm;
}
@page :left {
margin-left: 4cm;
}
Due to the higher specificity of the pseudo-class selector, the left margin on left pages will be '4cm' and all other pages (i.e., the right pages) will have a left margin of '3cm'.
Nederlandse vertaling
U hebt gevraagd om deze site in het Nederlands te bezoeken. Voor nu wordt alleen de interface vertaald, maar nog niet alle inhoud.Als je me wilt helpen met vertalingen, is je bijdrage welkom. Het enige dat u hoeft te doen, is u op de site registreren en mij een bericht sturen waarin u wordt gevraagd om u toe te voegen aan de groep vertalers, zodat u de gewenste pagina's kunt vertalen. Een link onderaan elke vertaalde pagina geeft aan dat u de vertaler bent en heeft een link naar uw profiel.
Bij voorbaat dank.
Document heeft de 04/02/2006 gemaakt, de laatste keer de 26/10/2018 gewijzigd
Bron van het afgedrukte document:https://www.gaudry.be/nl/css-rf-page.html
De infobrol is een persoonlijke site waarvan de inhoud uitsluitend mijn verantwoordelijkheid is. De tekst is beschikbaar onder CreativeCommons-licentie (BY-NC-SA). Meer info op de gebruiksvoorwaarden en de auteur.
Referenties
Deze verwijzingen en links verwijzen naar documenten die geraadpleegd zijn tijdens het schrijven van deze pagina, of die aanvullende informatie kunnen geven, maar de auteurs van deze bronnen kunnen niet verantwoordelijk worden gehouden voor de inhoud van deze pagina.
De auteur van deze site is als enige verantwoordelijk voor de manier waarop de verschillende concepten, en de vrijheden die met de referentiewerken worden genomen, hier worden gepresenteerd. Vergeet niet dat u meerdere broninformatie moet doorgeven om het risico op fouten te verkleinen.