2 Introductie tot CSS2
Inhoud
2.1 Een korte CSS2 tutorial voor HTML
In deze tutorial laten we zien hoe makkelijk het kan zijn om simpele stijlbladen te maken. Voor deze tutorial zul je een beetje kennis van HTML moeten hebben (zie [HTML40]) en van de standaard desktop terminologie.
We beginnen met een klein HTML document:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Bach's home page</TITLE>
</HEAD>
<BODY>
<H1>Bach's home page</H1>
<P>Johann Sebastian Bach was a prolific composer.
</BODY>
</HTML>
Om de kleur van de tekst van de H1 elementen blauw te maken kun je de volgende CSS regel schrijven:
H1 { color: blue }
Een CSS regel bestaat uit de volgende twee voornaamste gedeeltes: een selector ('H1') en de declaratie ('color: blue'). De declaratie bestaat uit twee gedeeltes: de eigenschap ('color') en de waarde die je aan de eigenschap toekent ('blue'). Ondanks dat het voorbeeld hierboven alleen één van de eigenschappen probeert te beïnvloeden die nodig zijn voor de vorming van een HTML document, is het op zichzelf een geldig stijlblad. Gecombineerd met andere stijlbladen (een fundamentele eigenschap van CSS is dat stijlbaden kunnen worden gecombineerd) zal het de uiteindelijke opmaak van het document bepalen.
De HTML 4.0 specificatie zegt hoe stijlbladen gekoppeld kunnen worden aan documenten: Binnen het HTML document of via een extern stijlblad. Om het stijlblad binnen het document in te voegen, gebruik het STYLE element:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Bach's home page</TITLE>
<STYLE type="text/css">
H1 { color: blue }
</STYLE>
</HEAD>
<BODY>
<H1>Bach's home page</H1>
<P>Johann Sebastian Bach was a prolific composer.
</BODY>
</HTML>
Wij raden auteurs voor maximale flexibiliteit om externe stijlbladen te gebruiken; dit omdat de stijlbladen veranderd kunnen worden zonder de bron van het HTML document aan te hoeven passen, daarnaast kan een extern stijlblad gebruikt worden voor verschillende documenten.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Bach's home page</TITLE>
<LINK rel="stylesheet" href="https://www.gaudry.be/nl/css-rf-bach.css" type="text/css">
</HEAD>
<BODY>
<H1>Bach's home page</H1>
<P>Johann Sebastian Bach was a prolific composer.
</BODY>
</HTML>
Het LINK element specificeert:
- Het type verwijzing: "stylesheet".
- De locatie van het stijlblad via het "href" attribuut.
- Het type stijlblad waarnaar verwezen wordt: "text/css".
Om te laten zien hoe nauw een stijlblad en de gestructureerde opmaak verbonden zijn gaan we door met het gebruiken van het STYLE element in deze tutorial. Laten we een paar kleuren toevoegen:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Bach's home page</TITLE>
<STYLE type="text/css">
BODY { color: red }
H1 { color: blue }
</STYLE>
</HEAD>
<BODY>
<H1>Bach's home page</H1>
<P>Johann Sebastian Bach was a prolific composer.
</BODY>
</HTML>
Het stijlblad bevat nu twee regels: de eerste bepaald de kleur (rood) van het BODY element en de tweede maakt het H1 element blauw. Omdat er geen kleur is gespecificeerd voor het P element, zal deze de kleur van het bovenstaande element (BODY) overerven (inheritance). Het H1 element is ook een dochter element van de BODY, maar de tweede regel overstemt de overgeërfde waarde. In CSS zijn er vaak zulke conflicten tussen verschillende waardes, deze specificatie beschrijft hoe deze problemen moet worden opgelost.
CSS2 heeft meer dan 100 verschillende eigenschappen, waaronder 'color'. Laten we naar een paar andere kijken:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Bach's home page</TITLE>
<STYLE type="text/css">
BODY {
font-family: "Gill Sans", sans-serif;
font-size: 12pt;
margin: 3em;
}
</STYLE>
</HEAD>
<BODY>
<H1>Bach's home page</H1>
<P>Johann Sebastian Bach was a prolific composer.
</BODY>
</HTML>
Het eerste wat opvalt is dat verschillende declaraties worden gegroepeerd door plaatsing tussen accolades ({...}), en worden gescheiden door punt-komma's. Ook de laatste declaratie kan worden gevolgd door een puntkomma.
De eerste declaratie van het BODY element bepaalt de lettertype familie: "Gill Sans". Als dit font niet beschikbaar is, gebruikt de user agent meestal standaard de 'sans-serif' lettertype familie. 'Sans-serif' is een van de 5 lettertype families welke alle user agenten kennen. Dochter elementen van de BODY zullen de waarde van de 'font-family' eigenschap overerven.
De tweede declaratie bepaalt de grootte van de letters behorende tot het BODY element op 12 punten. De eenheid 'punt' is een voorbeeld van een eenheid welke de grootte van een element absoluut bepaald en niet aan de hand van de omgeving.
De derde declaratie gebruikt een relatieve eenheid welke de grootte van de marges bepaald aan de hand van de omgeving. De eenheid "em" verwijst naar de grootte van het lettertype van het element. In dit geval is het resultaat dat de marges rond het BODY element drie keer zo groot als de grootte van de letters.
2.2 Een korte CSS2 tutorial voor XML
CSS kan gebruikt worden in alle talen gebaseerd op opmaak structuren, zoals applicaties geschreven in de eXtensible Markup Language [XML10]. Eigenlijk is XML meer afhankelijk van stijlbaden dan HTML omdat auteurs hun elementen beter kunnen opmaken. Dit voorkomt dat user agenten niet weten om te gaan met sommige elementen.
Een simpel XML fragment:
<ARTICLE>
<HEADLINE>Fredrick the Great meets Bach</HEADLINE>
<AUTHOR>Johann Nikolaus Forkel</AUTHOR>
<PARA>
One evening, just as he was getting his
<INSTRUMENT>flute</INSTRUMENT> ready and his
musicians were assembled, an officer brought him a list of
the strangers who had arrived.
</PARA>
</ARTICLE>
Om dit fragment goed weer te kunnen geven, moeten we eerst declareren welke elementen inline-level (veroorzaken geen afbraak van de lijn) en welke block-level (veroorzaken wel afbraak van de lijn) zijn.
INSTRUMENT { display: inline }
ARTICLE, HEADLINE, AUTHOR, PARA { display: block }
De eerste regel declareert INSTRUMENT als inline en de tweede regel declareert de rest van de door komma's gescheiden lijst selectoren als block-level.
Een mogelijkheid om een stijlblad aan een XML document te linken is het gebruik van een proces instructie:
<?xml-stylesheet type="text/css" href="https://www.gaudry.be/nl/css-rf-bach.css"?<
<ARTICLE>
<HEADLINE>Fredrick the Great meets Bach</HEADLINE>
<AUTHOR>Johann Nikolaus Forkel</AUTHOR>
<PARA>
One evening, just as he was getting his
<INSTRUMENT>flute</INSTRUMENT> ready and his
musicians were assembled, an officer brought him a list of
the strangers who had arrived.
</PARA>
</ARTICLE>
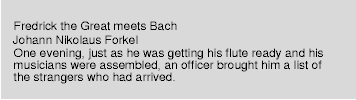
Een visuele user agent zou het bovenstaande voorbeeld als volgt weer kunnen geven:
Schenk hierbij aandacht aan het feit dat het woord "flute" binnen de paragraaf blijft omdat het de content is van het inline-element INSTRUMENT.
De tekst is echter nog steeds niet opgemaakt als je zou verwachten. Bijvoorbeeld de lettergrootte van de headline zou groter moeten zijn dan de rest van de tekst, en je kunt de naam van de auteur cursief weergeven.
INSTRUMENT { display: inline }
ARTICLE, HEADLINE, AUTHOR, PARA { display: block }
HEADLINE { font-size: 1.3em }
AUTHOR { font-style: italic }
ARTICLE, HEADLINE, AUTHOR, PARA { margin: 0.5em }
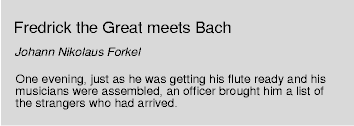
Een visuele user agent zou het bovenstaande voorbeeld als volgt weer kunnen geven:
Door meer regels toe te voegen aan het stijlblad kun je de presentatie van het document nog verder verbeteren.
2.3 CSS2 verwerkingsmodel voor User Agenten
Deze sectie probeert u een idee te geven hoe user agenten die CSS ondersteunen te werk kunnen gaan bij de opbouw van een document. Het hier weergegeven model is alleen een concept; echte implementaties kunnen sterk afwijken.
In dit model verwerkt een user agent de broncode van een document in de volgende stappen:
- Ontleedt de broncode van het document en maak een 'stamboom van het document', de hiërarchische structuur van het document.
- Identificeer het media type van het document.
- Verzamel alle stijlbaden die bij het media type van het document horen.
- Ken aan iedere eigenschap die beschikbaar is voor dit media type een waarde toe. Aan eigenschappen worden waardes toegekend volgens het mechanisme dat is beschreven in de sectie over het watervaleffect en overerving.
Een gedeelte van de berekening van de waardes hangt af van het algoritme dat hoort bij het gebruikte media type. Bijvoorbeeld, als het uitvoer medium het scherm is, gebruiken user agenten het 'visuele opmaak model', als het medium een geprinte pagina is, dan gebruiken ze het 'pagina model' en als er mondelinge uitvoer moet plaatsvinden (zoals bijvoorbeeld een spraakvormer), wordt het 'spraakvormings model' gebruikt.
- Uit de stamboom wordt er een layout-structuur gevormd. Vaak lijkt de layout-structuur op de stamboom van het document, maar soms wijkt deze juist beduidend af. Dit komt vooral voor als auteurs gebruik maken van pseudo-elementen en een gegenereerde content. Om te beginnen hoeft de formatting structure helemaal niet een boom structuur te hebben; de vorm van de structuur is afhankelijk van de implemantatie. Ten tweede kan de formatting structuur meer of minder informatie bevatten dan de stamboom van het document. Bijvoorbeeld als een element in de stamboom de waarde 'none' heeft voor de eigenschap 'display', dan zal dit element niet voorkomen in de layout-structuur. Daarentegen kan een lijst element weer veel meer informatie in de layout-structuur genereren: naast de informatie over opmaak (bijv. het opsommingsteken) wordt ook de content van het list element aan de layout-structuur toegevoegd.
In deze fase wijzigt de user agent de stamboom van het document niet. Met name content die gegenereerd is door stijlbaden wordt niet teruggeleid naar de uitvoerder van het document (bijvoorbeeld voor taalkundig herleiding).
- Stuur de layout-structuur door naar het uitvoerende medium (bijv. het printen, weergeven op het scherm en het omzetten in spraak van de resultaten, enz.).
Stap 1 wordt niet behandeld in deze specificatie (zie bijvoorbeeld [DOM]).
Stappen 2-5 worden behandeld in het grootste gedeelte van deze specificatie.
Step 6 wordt niet behandeld in deze specificatie.
2.3.1 Het canvas
Voor alle media beschrijft de term canvas "de ruimte waar de layout-structuur wordt uitgevoerd." Net zoals het doek van een schilder, waarop het idee in zijn hoofd vorm krijgt. De grootte van het canvas is onbegrensd, wel wordt de vorming van het document meestal uitgevoerd binnen een begrensd gebied van het canvas, zoals ingesteld door de User Agent passend bij het medium van uitvoer. Zo kiezen user agenten bijvoorbeeld meestal een minimale breedte en een standaard breedte gebaseerd op de dimensies van de zogenaamde viewport. user agenten die uitvoeren naar een pagina leggen meestal de maximale hoogte en breedte van elementen vast. User agenten met mondelinge uitvoer kunnen limieten leggen aan de amplitude van het geluid, maar niet aan de tijd.
2.3.2 Het addresserings model van CSS2
Met de CSS2 selectoren en eigenschappen kunnen de volgende gedeeltes van een document of user agent aangesproken worden:
- Elementen in de hiërarchische structuur van het document en bepaalde relaties tussen die elementen (zie de sectie over selectoren).
- Attributen van elementen in de hiërarchische structuur en hun waardes (zie de sectie over attributen van selectoren).
- Een gedeelte van de content van een element (zie de :first-line en :first-letter pseudo-elementen.
- Elementen die in een bepaalde toestand verkeren (zie het deel over pseudo-classes).
- Sommige aspecten van het canvas waarop het document zal worden uiteengezet.
- Een gedeelte van de systeem informatie (zie de sectie over gebruikers interface).
2.4 CSS ontwerp principes
CSS2 is net als CSS1 gebaseerd op een aantal ontwerp principes:
-
Zowel voor- als achteruitgerichte compatibiliteit. CSS2 user agenten zullen CSS1 stijlbaden kunnen begrijpen, en CSS1 user agenten zullen de gedeeltes van een CSS2 stijlblad die ze niet begrijpen elimineren. Ook zullen user agenten die geen CSS ondersteunen met CSS opgemaakte documenten toch behoorlijk weer kunnen geven, zonder de in de stijlbaden beschreven opmaakelementen.
-
Aanvullend op gestructureerde elementen. Stijlbladen bieden een aanvulling op de elementen van gestructureerde documenten (zoals HTML en XML applicaties) in de vorm van stylistische informatie voor de op te maken tekst. Het moet makkelijk zijn om het stijlblad te veranderen zonder dat er al te veel wijzigingen in de mark-up nodig zijn..
-
Vendor, platform, en apparaat onafhankelijkheid. Stijlbladen maken het mogelijk om documenten vendor, platform en apparaat onafhankelijk te maken. Ook de stijlbaden zelf zijn vendor en platform onafhankelijk, daarnaast biedt CSS2 u de mogelijkheid om een stijlblad toe te wijzen aan een bepaald apparaat (zoals bijvoorbeeld printers).
-
Continuïteit. Door vanuit documenten naar externe stijlbaden te verwijzen, zijn webmasters beter in staat om een site te onderhouden. Bijvoorbeeld als de achtergrond van instelling veranderd, hoeft er maar één bestand veranderd te worden.
-
Eenvoud. CSS2 is complexer dan CSS1, maar het blijft een simpele taal die makkelijk te lezen en mee te schrijven valt. De CSS eigenschappen zijn zoveel mogelijk gescheiden en er is over het algemeen maar één manier om een bepaald effect te bereiken.
-
Uitvoering over netwerken. CSS biedt een compacte codering voor de beschrijving van de opmaak van content. Vergeleken met het gebruik van afbeeldingen of audio bestanden, welke meestal gebruikt worden om dezelfde effecten te bereiken, verlagen stijlbaden meestal de bestandsomvang. Daarnaast hoeven er minder netwerkverbindingen geopend te worden wat de uitvoering over netwerken verder verbetert.
-
Flexibiliteit. CSS kan op verschillende manieren op content toegepast worden. De sleutelwaarde in dit proces is het waterval effect. Het waterval effect houdt de hiërarchische verhoudingen in tussen de verschillende mogelijkheden van specificatie van stijlbladen. Het stylesheet dat wordt toegepast is gedeeltelijk afhankelijk van de gebruikersinstellingen:
- ofwel wordt er geen stylesheet gebruikt
- ofwel worden er de stylesheet van de site gebruikt, dit kan een gelinkte stijlblad zijn, een stylesheet gedefiniëerd in de head van het document of in de attributen van de gespecificeerde elementen
- ofwel wordt er een lokaal stylesheet gebruikt dat de instellingen van de gebruiker volgt
-
Uitgebreidheid. CSS voorziet autheurs van een rijkelijk gevulde set van opmaak effecten welke de rijkeid van het web als expressiemedium aanzienlijk verhoogt. Ontwerpers verlangden lange tijd naar functionaliteit zoals in desktop publishing en slide-show applicaties. Enkele van de gevraagde effecten conflicteerden met de nagestreefde apparaatafhankelijkheid, maar CSS2 komt aan veel van de vragende ontwerpers tegemoet.
-
Combineren met alternatieve talen. De set CSS eigenschappen zoals beschreven in deze specificatie vormen een algemene layout-structuur voor visuele en mondelinge uitvoer. Deze layout-structuur kan naast door CSS2 ook door andere talen worden aangesptoken. Zo kan bijvoorbeeld een JavaScript programma dynamisch de waarde van de 'color'-eigenschap van een bepaald element aanpassen.
-
Toegankelijkheid. Een aantal voor CSS kenmerkende aspecten zullen het Web meer toegenkelijk maken voor gebruikers met lichamelijke beperkingen:
- Eigenschappen om de weergave van letters te beheren geeft auteurs de mogelijkheid om het gebruik van ontoegankelijke bitmap afbeeldingen, om speciale tekst effecten weer te geven, te voorkomen.
- Positionerings eigenschappen geven auteurs de mogelijkheid om zonder speciale trucjes (zoals bijvoorbeeld onzichtbare afbeeldingen) een tekst goed op te maken.
- De semantiek van !important regels houden in dat de eventuele voorkeursinstellingen van de gebruiker het stijlblad van de auteur kunnen overreden.
- De mate van overerving van alle eigenschappen draagt bij aan het watervaleffect en maakt een makkelijkere en consistentere opmaak mogelijk.
- Verbeterde media ondersteuning, waaronder media groepen en braille, reliëfletterige media, zullen gebruikers en auteurs toestaan om content aan te passen voor deze instrumenten.
- Eigenschappen voor mondelinge uitvoer geven u de controle over stem en audio uitvoer.
- De attributen van selectoren, de functie 'attr()' en de 'content'-eigenschap geven toegang tot alternatieve content.
- Tellers en hoofdstuk en paragraaf nummering kan de navigatie in het document verbeteren en het reduceren van de inspringingen, wat belangrijk is voor uitvoer naar braille. De eigenschappen 'word-spacing' en 'text-indent' verminderen daarnaast de hoeveelheid blanco ruimte (white space) in het document.
BTW.: Raadpleeg voor meer informatie over het ontwerp van toegankelijke documenten met HTML en CSS [WAI-PAGEAUTH].
Nederlandse vertaling
U hebt gevraagd om deze site in het Nederlands te bezoeken. Voor nu wordt alleen de interface vertaald, maar nog niet alle inhoud.Als je me wilt helpen met vertalingen, is je bijdrage welkom. Het enige dat u hoeft te doen, is u op de site registreren en mij een bericht sturen waarin u wordt gevraagd om u toe te voegen aan de groep vertalers, zodat u de gewenste pagina's kunt vertalen. Een link onderaan elke vertaalde pagina geeft aan dat u de vertaler bent en heeft een link naar uw profiel.
Bij voorbaat dank.
Document heeft de 04/02/2006 gemaakt, de laatste keer de 26/10/2018 gewijzigd
Bron van het afgedrukte document:https://www.gaudry.be/nl/css-rf-intro.html/.html
De infobrol is een persoonlijke site waarvan de inhoud uitsluitend mijn verantwoordelijkheid is. De tekst is beschikbaar onder CreativeCommons-licentie (BY-NC-SA). Meer info op de gebruiksvoorwaarden en de auteur.
Referenties
Deze verwijzingen en links verwijzen naar documenten die geraadpleegd zijn tijdens het schrijven van deze pagina, of die aanvullende informatie kunnen geven, maar de auteurs van deze bronnen kunnen niet verantwoordelijk worden gehouden voor de inhoud van deze pagina.
De auteur Deze site is als enige verantwoordelijk voor de manier waarop de verschillende concepten, en de vrijheden die met de referentiewerken worden genomen, hier worden gepresenteerd. Vergeet niet dat u meerdere broninformatie moet doorgeven om het risico op fouten te verkleinen.