3 Overeenstemming: Benodigdheden en Aanbevelingen
Inhoud
3.1 Definities
In deze sectie beginnen we met de formele specificatie van CSS2, in de vorm van de specificatie van de relatie tussen auteurs, gebruikers en implementoren.
De sleutel woorden "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in dit document moeten worden geïnterpreteerd zoals beschreven in RFC 2119 (zie [RFC2119]). Voor de leesbaarheid zullen deze woorden vaak worden gebruikt zonder hoofdletters en meestal in vertaling: "MOET", "MAG NIET", "VERPLICHT", "ZAL", "ZAL NIETT", "ZOU MOETEN", "ZOU NIET MOETEN", "AANBEVOLEN", "KAN", "OPTIONEEL", en enkele andere bewoordingen.
Soms raadt deze specificatie veel oefening aan aan auteurs en de makers van user agents. Deze aanbevelingen zijn niet normatief. Deze aanbevelingen bevatten de uitdrukkingen "Wij raden aan", "Deze specificatie raadt aan", en enkele andere bewoordingen.
- Stijlblad
- Een uiteenzetting die de presentatie van van een document definieert.
Stijlbladen kunnen drie verschillende origines hebben: auteur, gebruiker, en user agent. De interactie tussen deze bronnen wordt beschreven in de sectie over het watervaleffect en overerving.
- Geldige style sheet
- De geldigheid van een style sheet is afhankelijk van het level van CSS dat gebruikt is in de stijlblad. Alle geldige CSS1 stijlbladen zijn ook geldige CSS2 stijlbladen. Sommige verschillen met CSS1 veroorzaken echter kliene afwijkingen in de semantiek.
Een geldig CSS2 stijlblad moet geschreven zijn volgens de grammatica van CSS2. Daarnaast mag het alleen zgn. at-regels, namen van eigenschappen en waardes bevatten zoals gedefiniëerd in deze specificatie. Een ongeldige (illegal) at-regel, naam van een eigenschap of waarde maakt het CSS2 stijlblad ongeldig.
- Bron document
- Het document waar één of meer stijlbladen naar verwijzen. Dit is geschreven in een taal die het document afbeelt als een stamboom van elementen in een hiërarchische structuur. Elk element bestaat uit een naam die het type van het element aangeeft, daarnaast een optioneel aantal attributen en een (eventueel lege) content.
- Taal van het document
- Hiermee wordt de coderende taal bedoeld van het bron document (bijv.: een HTML of XML applicatie) bedoeld.
- Element
- (Een SGML term, zie [ISO8879].) De primaire syntactische constructies van het document. De meeste regels in een CSS stijlblad gebruiken de namen van deze elementen (zoals "P", "TABLE", en "OL" voor HTML) om de eigenschappen van het element te specificeren.
- Vervangen elementen
- Een element waarvan de User Agent alleen de intrinsieke afmetingen kent. In HTML, zijn IMG, INPUT, TEXTAREA, SELECT, en OBJECT voorbeelden van vervangen elementen. Zo wordt bijvoorbeeld de content van het IMG element meestal vervangen door de afbeelding dat door het attribuut "src" wordt benoemd. Er wordt niet gedefinieerd hoe deze intrinsieke afmetingen moeten worden gevonden.
- Intrinsieke afmetingen
- De hoogte en breedte zoals gedefinieerd door het element zelf, niet beïnvloed door zijn omgeving. In CSS2 wordt aangenomen dat alle vervangen elementen -en alleen vervangen elementen- intrinsieke afmetingen hebben.
- Attribuut
- Een waarde horende bij een element en bestaande uit een naam en een bijbehorende waarde.
- Content (inhoud)
- De content (inhoud) van een element in het bron document; niet alle elementen hebben een inhoud, dan worden ze leeg genoemd. De content van een element kan tekst bevatten en/of een aantal sub-elementen, dan wordt het element de oudervan die sub-elementen genoemd.
- Gevormde content
- De content van een element nadat deze content dynamisch is gevormd. De gevormde content van verplaatste elementen komt van buiten het bron document. Gevormde content kan ook bestaan uit alternatieve tekst bij een element (zoals de waarde van het HTML-attribuut "alt") en impliciet of expliciet door het stijlblad toegevoegde onderdelen (zoals nummering en opsommingstekens).
- Hiërarchische structuur van een document
- Een soortement van stamboom van elementen gecodeerd in het bron document. Elk element in deze stamboom heeft precies één ouder, behalve het allerhoogste element, het root element, welke er geen heeft.
- Kind
- Een element A wordt een kind van element B als B de ouder van A is
- Afstammelingen
- Een element A wordt een afstammeling genoemd van element B, als of (1) A een kind is van B, of (2) A is het kind van een element C dat de afstammeling is van B
- Voorvader
- Een element A wordt een voorouder van een element B genoemd, als B een afstammeling is van A.
- Non-terminal
- Een non-terminal is een waarde die gedefiniëerd is in termen van een andere eigenschap
- Verwantschap
- Een element A wordt een verwant van een element B genoemd als B en A dezelfde voorouder delen. Element A is een voorafgaande verwant van B als A voor B komt in de stamboom. Element B is een navolgende verwant van A als deze na A in de stamboom komt.
- Voorafgaand element
- Een element A wordt een voorafgaand element aan element B genoemd, als (1) A de voorvader van B is of (2) A een voorafgaande verwant van B is.
- Navolgende elementen
- Een element A wordt een navolgend element aan B genoemd als B een voorafgaand element is aan A.
- Auteur
- Een auteur is een persoon die documenten en bijbehorende stijlbladen schrijft. Een authoring tool vormt documenten en bijbehorende stijlbladen.
- Gebruiker
- Een gebruiker is een persoon die communiceert met een user agent om een document te bekijken, te beluisteren of op een andere wijze te gebruiken. De gebruiker kan een persoonlijk stijlblad verschaffen dat persoonlijke voorkeuren codeert.
- User agent (UA)
- Een user agent is een programma dat een document, gescreven in een bepaalde taal, interpreteert, bijbehorende stijlbladen toepast en uitvoert via een bepaald medium. Een user agent kan een document weergeven, hardop voorlezen, uitprinten, omzetten naar een ander formaat, enz.
Hier een voorbeeld van een bron document, geschreven in HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<TITLE>My home page</TITLE>
<BODY>
<H1>My home page</H1>
<P>Welcome to my home page! Let me tell you about my favorite
composers:
<UL>
<LI> Elvis Costello
<LI> Johannes Brahms
<LI> Georges Brassens
</UL>
</BODY>
</HTML>
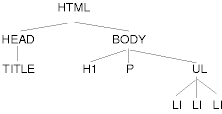
Dit resulteert in de volgende hiërarchische structuur:
Volgens de definitie van HTML, zullen HEAD elementen afgeleid worden tijdens de taalkundige ontleding en worden daarbij deel van de hiërarchische structuur van het document, zelfd als de HEAD tags niet voorkomen in het bron document. Net zo als de ontleder weet waar de P- en LI-containers eindigen, zelfs als er geen </P> and </LI> tags in de bron staan.
3.2 Overeenstemming
Deze sectie behandelt alleen de overeenstemming met de CSS2 specificatie. Misschien zal er in de toekomst een ander niveau van CSS komen, waarbij de user agent een andere set van gereedschappeen moet hebben om overeenstemming te verkrijgen. Met overeenstemming wordt bedoeld dat een user agent een document en het bijbehorende stijlblad juist kan uitvoeren naar de gebruiker.
Over het algemeen moeten de volgende punten in acht worden genomen bij de beoordeling van de overeenstemming met deze specificatie van een user agent:
- De user agent moet een of meer van de CSS2 media typen ondersteunen.
- Voor elk bron document moet de user agent alle bijbehorende stijlbladen verzamelen die bestemd zijn voor het media type dat het ondersteund. Als het niet alle bijbehorend stijlbladen kan verzamelen (bijvoorbeeld door netwerkfouten), moet de user agent het document uitvoeren waarbij het de stijlbladen die het wel kan verzamelen gebruikt.
- Het moet de stijlbladen ontleden zoals gezegd in deze specificatie. Met name, at-regels, blokken, declaraties, en selectoren (zie de grammatica van CSS2) moeten herkend worden. Als de user agent een eigenschap tegenkomt dat behoort tot het media type dat het ondersteund , moet het de waarde ontleden en gebruiken volgens de definitie van de eigenschap. Dit betekent dat de user agent alle geldige eigenschappen moet accepteren en alle ongeldige moet negeren. Ook moeten regels die niet bedoeld zijn voor het media types die ondersteund worden.
- Voor elk element in de hiërarchische structuur van het document, moet de user agent de juiste waardes aan de eigenschappen toekennen volgens de definitie van de eigenschap en de regels van het watervaleffect en overerving.
- Als het brond document komt met alternatieve stijlbladen (zoals gedefinieerd met het "alternate" sleutelwoord in HTML 4.0 [HTML40]), moet de user agent de gebruiker de mogelijkheid geven om tussen de verschillende stijlbladen te kiezen en moet het gekozen stijlblad toegepast worden op het document.
Niet iedere user agent hoeft met ieder punt rekening te houden, maar:
- Een user agent die stijlbladen invoert moet de punten 1 - 3 respecteren.
- Van een tekstverwerker wordt alleen verlangd dat het geldige stijlbladen uitvoerd.
- A user agent that renders a document with associated style sheets must respect points 1 - 5 and render the document according to the media-specific requirements set forth in this specification. Values may be approximated when required by the user agent.
The inability of a user agent to implement part of this specification due to the limitations of a particular device (e.g., a user agent cannot render colors on a monochrome monitor or page) does not imply non-conformance.
This specification recommends that a user agent allow the user to specify user style sheets.
3.3 Error conditions
In general, this document does not specify error handling behavior for user agents (e.g., how they behave when they cannot find a resource designated by a URI).
However, user agents must observe the rules for handling parsing errors.
Since user agents may vary in how they handle error conditions, authors and users must not rely on specific error recovery behavior.
3.4 The text/css content type
CSS style sheets that exist in separate files are sent over the Internet as a sequence of bytes accompanied by encoding information (see [HTML40], chapter 5). The structure of the transmission, termed a message entity, is
defined by RFC 2045 and RFC 2068 (see [RFC2045] and [RFC2068]). A message entity with a content type of "text/css" represents an
independent CSS document. The "text/css" content type has been registered by RFC 2138 ([RFC2318]).
Nederlandse vertaling
U hebt gevraagd om deze site in het Nederlands te bezoeken. Voor nu wordt alleen de interface vertaald, maar nog niet alle inhoud.Als je me wilt helpen met vertalingen, is je bijdrage welkom. Het enige dat u hoeft te doen, is u op de site registreren en mij een bericht sturen waarin u wordt gevraagd om u toe te voegen aan de groep vertalers, zodat u de gewenste pagina's kunt vertalen. Een link onderaan elke vertaalde pagina geeft aan dat u de vertaler bent en heeft een link naar uw profiel.
Bij voorbaat dank.
Document heeft de 04/02/2006 gemaakt, de laatste keer de 26/10/2018 gewijzigd
Bron van het afgedrukte document:https://www.gaudry.be/nl/css-rf-/css-rf-conform.html
De infobrol is een persoonlijke site waarvan de inhoud uitsluitend mijn verantwoordelijkheid is. De tekst is beschikbaar onder CreativeCommons-licentie (BY-NC-SA). Meer info op de gebruiksvoorwaarden en de auteur.
Referenties
Deze verwijzingen en links verwijzen naar documenten die geraadpleegd zijn tijdens het schrijven van deze pagina, of die aanvullende informatie kunnen geven, maar de auteurs van deze bronnen kunnen niet verantwoordelijk worden gehouden voor de inhoud van deze pagina.
De auteur Deze site is als enige verantwoordelijk voor de manier waarop de verschillende concepten, en de vrijheden die met de referentiewerken worden genomen, hier worden gepresenteerd. Vergeet niet dat u meerdere broninformatie moet doorgeven om het risico op fouten te verkleinen.