Colors and backgrounds
14 Colors and Backgrounds
Contents
CSS properties allow authors to specify the foreground color and background of an element. Backgrounds may be colors or images. Background properties allow authors to position a background image, repeat it, and declare whether it should be fixed with respect to the viewport or scrolled along with the document.
See the section on color units for the syntax of valid color values.
14.1 Foreground color: the 'color' property
This property describes the foreground color of an element's text content. There are different ways to specify red:
EM { color: red } /* predefined color name */
EM { color: rgb(255,0,0) } /* RGB range 0-255 */
14.2 The background
Authors may specify the background of an element (i.e., its rendering surface) as either a color or an image. In terms of the box model, "background" refers to the background of the content and the padding areas. Border colors and styles are set with the border properties. Margins are always transparent so the background of the parent box always shines through.
Background properties are not inherited, but the parent box's background will shine through by default because of the initial 'transparent' value on 'background-color'.
The background of the box generated by the root element covers the entire canvas.
For HTML documents, however, we recommend that authors specify the background for the BODY element rather than the HTML element. User agents should observe the following precedence rules to fill in the background: if the value of the 'background' property for the HTML element is different from 'transparent' then use it, else use the value of the 'background' property for the BODY element. If the resulting value is 'transparent', the rendering is undefined.
According to these rules, the canvas underlying the following HTML document will have a "marble" background:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Setting the canvas background</TITLE>
<STYLE type="text/css">
BODY { background: url("http://style.com/marble.png") }
</STYLE>
</HEAD>
<BODY>
<P>My background is marble.
</BODY>
</HTML>
14.2.1 Background properties: 'background-color', 'background-image', 'background-repeat', , 'background-position', and 'background'
- 'background-color'
-
Value: <color> | transparent | inherit Initial: transparent Applies to: all elements Inherited: no Percentages: N/A Media: visual
This property sets the background color of an element, either a <color> value or the keyword 'transparent', to make the underlying colors shine through.
H1 { background-color: #F00 }
- 'background-image'
-
Value: <uri> | none | inherit Initial: none Applies to: all elements Inherited: no Percentages: N/A Media: visual
This property sets the background image of an element. When setting a background image, authors should also specify a background color that will be used when the image is unavailable. When the image is available, it is rendered on top of the background color. (Thus, the color is visible in the transparent parts of the image).
Values for this property are either <uri>, to specify the image, or 'none', when no image is used.
BODY { background-image: url("marble.gif") }
P { background-image: none }
- 'background-repeat'
-
Value: repeat | repeat-x | repeat-y | no-repeat | inherit Initial: repeat Applies to: all elements Inherited: no Percentages: N/A Media: visual
If a background image is specified, this property specifies whether the image is repeated (tiled), and how. All tiling covers the content and padding areas of a box. Values have the following meanings:
- repeat
- The image is repeated both horizontally and vertically.
- repeat-x
- The image is repeated horizontally only.
- repeat-y
- The image is repeated vertically only.
- no-repeat
- The image is not repeated: only one copy of the image is drawn.
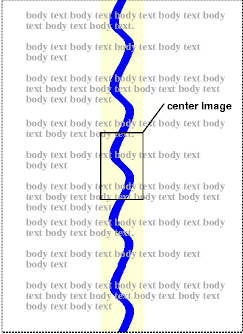
BODY {
background: white url("pendant.gif");
background-repeat: repeat-y;
background-position: center;
}
One copy of the background image is centered, and other copies are put above and below it to make a vertical band behind the element.
- 'background-attachment'
-
Value: scroll | fixed | inherit Initial: scroll Applies to: all elements Inherited: no Percentages: N/A Media: visual
If a background image is specified, this property specifies whether it is fixed with regard to the viewport ('fixed') or scrolls along with the document ('scroll').
Even if the image is fixed, it is still only visible when it is in the background or padding area of the element. Thus, unless the image is tiled ('background-repeat: repeat'), it may be invisible.
This example creates an infinite vertical band that remains "glued" to the viewport when the element is scrolled.
BODY {
background: red url("pendant.gif");
background-repeat: repeat-y;
background-attachment: fixed;
}
User agents may treat 'fixed' as 'scroll'. However, it is recommended they interpret 'fixed' correctly, at least for the HTML and BODY elements, since there is no way for an author to provide an image only for those browsers that support 'fixed'. See the section on conformance for details.
- 'background-position'
-
Value: [ [<percentage> | <length> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | inherit Initial: 0% 0% Applies to: block-level and replaced elements Inherited: no Percentages: refer to the size of the box itself Media: visual
If a background image has been specified, this property specifies its initial position. Values have the following meanings:
- <percentage> <percentage>
- With a value pair of '0% 0%', the upper left corner of the image is aligned with the upper left corner of the box's padding edge. A value pair of '100% 100%' places the lower right corner of the image in the lower right corner of padding area. With a value pair of '14% 84%', the point 14% across and 84% down the image is to be placed at the point 14% across and 84% down the padding area.
- <length> <length>
- With a value pair of '2cm 2cm', the upper left corner of the image is placed 2cm to the right and 2cm below the upper left corner of the padding area.
-
- top left and left top
- Same as '0% 0%'.
- top, top center, and center top
- Same as '50% 0%'.
- right top and top right
- Same as '100% 0%'.
- left, left center, and center left
- Same as '0% 50%'.
- center and center center
- Same as '50% 50%'.
- right, right center, and center right
- Same as '100% 50%'.
- bottom left and left bottom
- Same as '0% 100%'.
- bottom, bottom center, and center bottom
- Same as '50% 100%'.
- bottom right and right bottom
- Same as '100% 100%'.
If only one percentage or length value is given, it sets the horizontal position only, the vertical position will be 50%. If two values are given, the horizontal position comes first. Combinations of length and percentage values are allowed, (e.g., '50% 2cm'). Negative positions are allowed. Keywords cannot be combined with percentage values or length values (all possible combinations are given above).
BODY { background: url("banner.jpeg") right top } /* 100% 0% */
BODY { background: url("banner.jpeg") top center } /* 50% 0% */
BODY { background: url("banner.jpeg") center } /* 50% 50% */
BODY { background: url("banner.jpeg") bottom } /* 50% 100% */
If the background image is fixed within the viewport (see the property), the image is placed relative to the viewport instead of the element's padding area. For example,
BODY {
background-image: url("logo.png");
background-attachment: fixed;
background-position: 100% 100%;
background-repeat: no-repeat;
}
In the example above, the (single) image is placed in the lower-right corner of the viewport.
- 'background'
-
Value: [<'background-color'> || <'background-image'> || <'background-repeat'> || || <'background-position'>] | inherit Initial: not defined for shorthand properties Applies to: all elements Inherited: no Percentages: allowed on 'background-position' Media: visual
The 'background' property is a shorthand property for setting the individual background properties (i.e., 'background-color', 'background-image', 'background-repeat', and 'background-position') at the same place in the style sheet.
The 'background' property first sets all the individual background properties to their initial values, then assigns explicit values given in the declaration.
In the first rule of the following example, only a value for 'background-color' has been given and the other individual properties are set to their initial value. In the second rule, all individual properties have been specified.
BODY { background: red }
P { background: url("chess.png") gray 50% repeat fixed }
14.3 Gamma correction
For information about gamma issues, please consult the the Gamma Tutorial in the PNG specification ([PNG10]).
In the computation of gamma correction, UAs displaying on a CRT may assume an ideal CRT and ignore any effects on apparent gamma caused by dithering. That means the minimal handling they need to do on current platforms is:
- PC using MS-Windows
- none
- Unix using X11
- none
- Mac using QuickDraw
- apply gamma 1.45 [ICC32] (ColorSync-savvy applications may simply pass the sRGB ICC profile to ColorSync to perform correct color correction)
- SGI using X
- apply the gamma value from /etc/config/system.glGammaVal (the default value being 1.70; applications running on Irix 6.2 or above may simply pass the sRGB ICC profile to the color management system)
- NeXT using NeXTStep
- apply gamma 2.22
"Applying gamma" means that each of the three R, G and B must be converted to R'=Rgamma, G'=Ggamma, B'=Bgamma, before being handed to the OS.
This may rapidly be done by building a 256-element lookup table once per browser invocation thus:
for i := 0 to 255 do raw := i / 255.0; corr := pow (raw, gamma); table[i] := trunc (0.5 + corr * 255.0) end
which then avoids any need to do transcendental math per color
attribute, far less per pixel.
Nederlandse vertaling
U hebt gevraagd om deze site in het Nederlands te bezoeken. Voor nu wordt alleen de interface vertaald, maar nog niet alle inhoud.Als je me wilt helpen met vertalingen, is je bijdrage welkom. Het enige dat u hoeft te doen, is u op de site registreren en mij een bericht sturen waarin u wordt gevraagd om u toe te voegen aan de groep vertalers, zodat u de gewenste pagina's kunt vertalen. Een link onderaan elke vertaalde pagina geeft aan dat u de vertaler bent en heeft een link naar uw profiel.
Bij voorbaat dank.
Document heeft de 04/02/2006 gemaakt, de laatste keer de 26/10/2018 gewijzigd
Bron van het afgedrukte document:https://www.gaudry.be/nl/css-rf-/css-rf-colors.html
De infobrol is een persoonlijke site waarvan de inhoud uitsluitend mijn verantwoordelijkheid is. De tekst is beschikbaar onder CreativeCommons-licentie (BY-NC-SA). Meer info op de gebruiksvoorwaarden en de auteur.
Referenties
Deze verwijzingen en links verwijzen naar documenten die geraadpleegd zijn tijdens het schrijven van deze pagina, of die aanvullende informatie kunnen geven, maar de auteurs van deze bronnen kunnen niet verantwoordelijk worden gehouden voor de inhoud van deze pagina.
De auteur Deze site is als enige verantwoordelijk voor de manier waarop de verschillende concepten, en de vrijheden die met de referentiewerken worden genomen, hier worden gepresenteerd. Vergeet niet dat u meerdere broninformatie moet doorgeven om het risico op fouten te verkleinen.