Les Frames en JavaScript
Fenêtres multiples ?
Comme nous l'avons vu précédemment, une page peut être composée de plusieurs fenêtres. Ces fenêtres sont appelées frames, dont la structure porte le nom de frameset.
Dans les premières versions de l'infobrol, si le visiteur le désirait, la navigation se faisait au travers de ces frames, voici le code :
La division des frameset

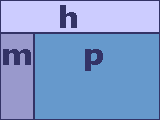
Le premier frameset divise la fenêtre en deux fenêtres distinctes dont une se nomme h, haute de 40 pixels (sur toute la largeur de la fenêtre parent), et qui comprend le document top.htm.
Le deuxième frameset divise le reste de la hauteur (*) en deux fenêtres, dont une se nomme m, large de 160 pixels (sur la hauteur qui reste), et qui comprend le document menu.htm. La dernière fenêtre se nomme p, et comprend les différentes pages du site; la page0.htm étant chargée en premier.
frameset à deux frames
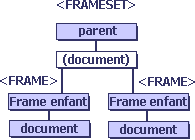
Il serait peut être plus simple de commencer avec un frameset de deux frames dont la structure hiérarchique serait la suivante :

La page qui contient le code HTML définissant le frameset est appelée parent (ascendant direct dans la structure hiérarchique), ou top (le plus haut dans la hiérarchie). Nous veillerons cependant à utiliser le plus souvent la référence parent, afin de laisser libre cours à l'évolution du site. En effet, si nous employons la référence top, il sera mpératif de la modifier si nous décidons d'encapsuler le tout dans un nouveau jeu de cadres, décalant donc toute la structure hiérarchique.
Nous appellerons par commodité les frames définies dans le frameset parent des frames enfant.
Dans le schéma ci dessus, nous pouvons remarquer que chaque frame enfant comporte son propre document, et que le parent possède lui aussi son document (il est représenté de manière plus discrète car il semble inconsistant, mais il existe bien.).
Remarque
Une fenêtre qui ne comporte pas de cadres possède quand même une propriété parent, dont la valeur est null.frameset et références
Dans chaque document, les références se font indépendamment du fait que nous travaillons avec des cadres.
Les seuls cas où nous devons tenir compte du jeu de cadres sont les cas suivants :
- référence parent - enfant
- référence enfant - parent
- référence enfant - enfant
Références parent - enfant
Les différents cadres (frame) du document parent sont repris dans un tableau. Il est donc possible d'accéder à chaque fonction, objet ou variable d'un frame enfant en précisant l'index ou le nom du frame, suivi du nom de la fonction, de l'objet ou de la variable.
frames[numéro_index].nom_à_atteindre
nom_frame.nom_à_atteindre
Références enfant - parent
L'avantage de placer un script dans le parent est que tous les enfants en bénéficient moyennant référence. Le script est chargé une seule fois, des variables globales peuvent garder la trace de valeurs importantes, etc.
parent.nom_à_atteindre
top.nom_à_atteindre
Attention cependant à l'emploi de top.
Références enfant - enfant
La référence doit utiliser la propriété parent, et spécifier ensuite le nom ou l'index de l'autre enfant comme pour une relation parent - enfant.
parent.frames[numéro_index].nom_à_atteindre
parent.nom_frame.nom_à_atteindre
Exemple de frame
Il est possible d'afficher une fenêtre dans une fenêtre par la balise <iframe>. Il est tout à fait possible de naviguer au sein de cette fenêtre, bien que les dimensions en rendent parfois la lecture moins aisée.
Par exemple, vous pouvez essayer le simulateur Exchange dans une iframe :
Version en cache
13/04/2025 00:16:40 Cette version de la page est en cache (à la date du 13/04/2025 00:16:40) afin d'accélérer le traitement. Vous pouvez activer le mode utilisateur dans le menu en haut pour afficher la version plus récente de la page.Document créé le 19/03/2002, dernière modification le 01/01/1970
Source du document imprimé : https://www.gaudry.be/javascript-frame.html
L'infobrol est un site personnel dont le contenu n'engage que moi. Le texte est mis à disposition sous licence CreativeCommons(BY-NC-SA). Plus d'info sur les conditions d'utilisation et sur l'auteur.


