3 Conformance: Requirements and Recommendations
3.1 Definitions
In this section, we begin the formal specification of CSS2, starting with the contract between authors, users, and implementers.
The key words "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in this document are to be interpreted as described in RFC 2119 (see [RFC2119]). However, for readability, these words do not appear in all uppercase letters in this specification.
At times, this specification recommends good practice for authors and user agents. These recommendations are not normative and conformance with this specification does not depend on their realization. These recommendations contain the expression "We recommend ...", "This specification recommends ...", or some similar wording.
- Style sheet
- A set of statements that specify presentation of a document.
Style sheets may have three different origins: author, user, and user agent. The interaction of these sources is described in the section on cascading and inheritance.
- Valid style sheet
- The validity of a style sheet depends on the level of CSS
used for the style sheet. All valid CSS1 style sheets are valid CSS2
style sheets. However, some changes from CSS1 mean that
a few CSS1 style sheets will have slightly different semantics in
CSS2.
A valid CSS2 style sheet must be written according to the grammar of CSS2. Furthermore, it must contain only at-rules, property names, and property values defined in this specification. An illegal (invalid) at-rule, property name, or property value is one that is not valid.
- Source document
- The document to which one or more style sheets refer. This is encoded in some language that represents the document as a tree of elements. Each element consists of a name that identifies the type of element, optionally a number of attributes, and a (possibly empty) content.
- Document language
- The encoding language of the source document (e.g., HTML or an XML application).
- Element
- (An SGML term, see [ISO8879].) The primary syntactic constructs of the document language. Most CSS style sheet rules use the names of these elements (such as "P", "TABLE", and "OL" for HTML) to specify rendering information for them.
- Replaced element
- An element for which the CSS formatter knows only the intrinsic dimensions. In HTML, IMG, INPUT, TEXTAREA, SELECT, and OBJECT elements can be examples of replaced elements. For example, the content of the IMG element is often replaced by the image that the "src" attribute designates. CSS does not define how the intrinsic dimensions are found.
- Intrinsic dimensions
- The width and height as defined by the element itself, not imposed by the surroundings. In CSS2 it is assumed that all replaced elements -- and only replaced elements -- come with intrinsic dimensions.
- Attribute
- A value associated with an element, consisting of a name, and an associated (textual) value.
- Content
- The content associated with an element in the source document; not all elements have content in which case they are called empty. The content of an element may include text, and it may include a number of sub-elements, in which case the element is called the parent of those sub-elements.
- Rendered content
- The content of an element after the rendering that applies to it according to the relevant style sheets has been applied. The rendered content of a replaced element comes from outside the source document. Rendered content may also be alternate text for an element (e.g., the value of the HTML "alt" attribute), and may include items inserted implicitly or explicitly by the style sheet, such as bullets, numbering, etc.
- Document tree
- The tree of elements encoded in the source document. Each element in this tree has exactly one parent, with the exception of the root element, which has none.
- Child
- An element A is called the child of element B if an only if B is the parent of A.
- Descendant
- An element A is called a descendant of an element B, if either (1) A is a child of B, or (2) A is the child of some element C that is a descendant of B.
- Ancestor
- An element A is called an ancestor of an element B, if and only if B is a descendant of A.
- Sibling
- An element A is called a sibling of an element B, if and only if B and A share the same parent element. Element A is a preceding sibling if it comes before B in the document tree. Element B is a following sibling if it comes after B in the document tree.
- Preceding element
- An element A is called a preceding element of an element B, if and only if (1) A is an ancestor of B or (2) A is a preceding sibling of B.
- Following element
- An element A is called a following element of an element B, if and only if B is a preceding element of A.
- Author
- An author is a person who writes documents and associated style sheets. An authoring tool generates documents and associated style sheets.
- User
- A user is a person who interacts with a user agent to view, hear, or otherwise use a document and its associated style sheet. The user may provide a personal style sheet that encodes personal preferences.
- User agent (UA)
- A user agent is any program that interprets a document written in the document language and applies associated style sheets according to the terms of this specification. A user agent may display a document, read it aloud, cause it to be printed, convert it to another format, etc.
Here is an example of a source document encoded in HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<TITLE>My home page</TITLE>
<BODY>
<H1>My home page</H1>
<P>Welcome to my home page! Let me tell you about my favorite
composers:
<UL>
<LI> Elvis Costello
<LI> Johannes Brahms
<LI> Georges Brassens
</UL>
</BODY>
</HTML>
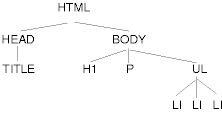
This results in the following tree:
According to the definition of HTML, HEAD elements will be inferred during parsing and become part of the document tree even if the HEAD tags are not in the document source. Similarly, the parser knows where the P and LIs end, even though there are no </P> and </LI> tags in the source.
3.2 Conformance
This section defines conformance with the CSS2 specification only. There may be other levels of CSS in the future that may require a user agent to implement a different set of features in order to conform.
In general, the following points must be observed by a user agent claiming conformance to this specification:
- It must support one or more of the CSS2 media types.
- For each source document, it must attempt to retrieve all associated style sheets that are appropriate for the supported media types. If it cannot retrieve all associated style sheets (for instance, because of network errors), it must display the document using those it can retrieve.
- It must parse the style sheets according to this specification. In particular, it must recognize all at-rules, blocks, declarations, and selectors (see the grammar of CSS2). If a user agent encounters a property that applies for a supported media type, the user agent must parse the value according to the property definition. This means that the user agent must accept all valid values and must ignore declarations with invalid values. User agents must ignore rules that apply to unsupported media types.
- For each element in a document tree, it must assign a value for every applicable property according to the property's definition and the rules of cascading and inheritance.
- If the source document comes with alternate style sheets (such as with the "alternate" keyword in HTML 4.0 [HTML40]), the UA must allow the user to select one from among these style sheets and apply the selected one.
Not every user agent must observe every point, however:
- A user agent that inputs style sheets must respect points 1 - 3.
- An authoring tool is only required to output valid style sheets
- A user agent that renders a document with associated style sheets must respect points 1 - 5 and render the document according to the media-specific requirements set forth in this specification. Values may be approximated when required by the user agent.
The inability of a user agent to implement part of this specification due to the limitations of a particular device (e.g., a user agent cannot render colors on a monochrome monitor or page) does not imply non-conformance.
This specification recommends that a user agent allow the user to specify user style sheets.
3.3 Error conditions
In general, this document does not specify error handling behavior for user agents (e.g., how they behave when they cannot find a resource designated by a URI).
However, user agents must observe the rules for handling parsing errors.
Since user agents may vary in how they handle error conditions, authors and users must not rely on specific error recovery behavior.
3.4 The text/css content type
CSS style sheets that exist in separate files are sent over the
Internet as a sequence of bytes accompanied by encoding information
(see [HTML40], chapter 5). The structure of the transmission,
termed a message entity, is
defined by RFC 2045 and RFC 2068 (see [RFC2045] and [RFC2068]). A
message entity with a content type of "text/css" represents an
independent CSS document. The "text/css" content type has
been registered by RFC 2138 ([RFC2318]).
Document created the 04/02/2006, last modified the 26/10/2018
Source of the printed document:https://www.gaudry.be/en/css-rf-/css-rf-conform.html
The infobrol is a personal site whose content is my sole responsibility. The text is available under CreativeCommons license (BY-NC-SA). More info on the terms of use and the author.
References
These references and links indicate documents consulted during the writing of this page, or which may provide additional information, but the authors of these sources can not be held responsible for the content of this page.
The author This site is solely responsible for the way in which the various concepts, and the freedoms that are taken with the reference works, are presented here. Remember that you must cross multiple source information to reduce the risk of errors.