Visual studio : GUI
Nous allons réaliser notre première application GUI en C#.
Pour cet exemple, nous allons utiliser Visual Studio Express, et réaliser un petit explorateur de classes.
Nous devons donc afficher une fenêtre, qui comporte un menu pour sélectionner le fichier exécutable dont nous désirons explorer les classes, et un composant qui nous permettra d'afficher l'arborescence de ces dernières.

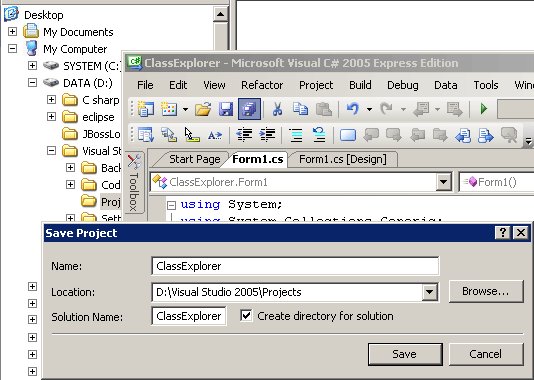
Nous allons créer un nouveau projet pour notre application graphique en C#. Pour cela, après avoir démarré l'application Visual Studio Express, nous devons sélectionner dans le menu File l'option New Project...
Ensuite, nous sélectionnons Windows Application, et nous pouvons spécifier le nom du projet.
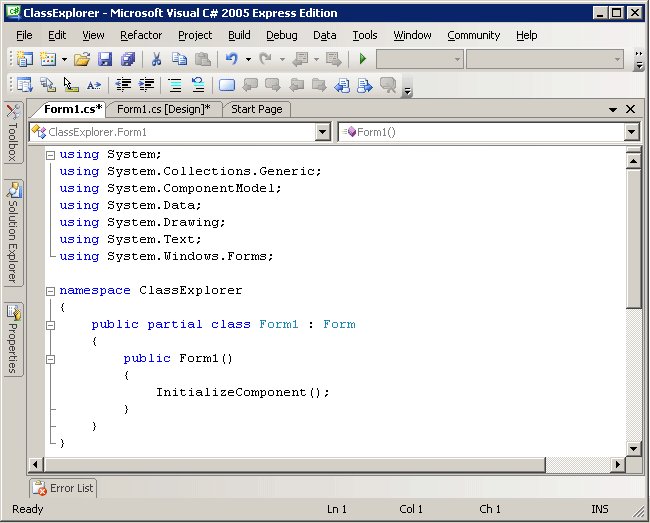
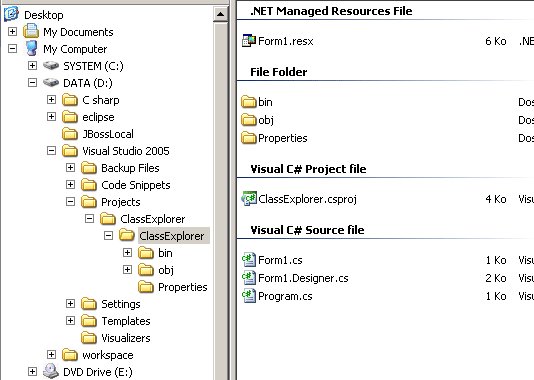
Voici un exemple de fichiers automatiquement générés par Visual Studio Express.

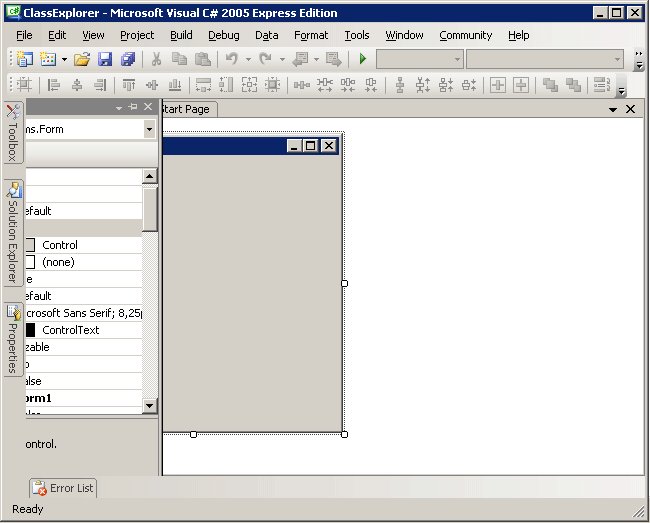
Nous pouvons modifier le titre de la fenêtre comme nous pouvons le voir dans le premier exemple animé : quand la fenêtre en mode design est sélectionnée, nous pouvons cliquer sur l'onglet Properties, puis modifier la valeur qui correspond à l'attribut text dans la rubrique apearance.
Remarques
Si l'onglet Properties n'est pas présent, nous pouvons l'afficher au moyen d'un clic droit sur la fenêtre en mode design, et sélectionner Properties dans ce menu contextuel.
Tant que nous voyons ce menu, nous pouvons utiliser l'option View Code pour afficher le code généré par l'IDE.
La valeur Form1 que nous pouvons lire dans l'attribut name de la rubrique Design est le nom qui sera utilisé dans le code généré. Nous devons éviter de modifier ce nom; soit nous spécifions au départ un nom plus approprié, soit nous utilisons les possibilités de remaniement du code(refactoring) que nous verrons plus tard.
Codes
Voici les différents codes générés :
Code c# (Form1.cs) (17 lignes)
Code c# (Program.cs) (19 lignes)
Code c# (Form1.Designer.cs) (41 lignes)
Ceci nous permet de générer une fenêtre vide, dont le titre est "My Class Explorer" (même pas un petit hello world...).
Nous pouvons remarquer que Visual Studio utilise le mot clé partial pour placer le code de la classe dans plusieurs fichiers distincts.
Nous allons voir dans les pages suivantes comment ajouter les différents composants nécessaires à notre application.
English translation
You have asked to visit this site in English. For now, only the interface is translated, but not all the content yet.If you want to help me in translations, your contribution is welcome. All you need to do is register on the site, and send me a message asking me to add you to the group of translators, which will give you the opportunity to translate the pages you want. A link at the bottom of each translated page indicates that you are the translator, and has a link to your profile.
Thank you in advance.
Document created the 28/09/2006, last modified the 26/10/2018
Source of the printed document:https://www.gaudry.be/en/csharp-gui-visual.html
The infobrol is a personal site whose content is my sole responsibility. The text is available under CreativeCommons license (BY-NC-SA). More info on the terms of use and the author.


