17 Tabellen
17.1 Einführung in Tabellen
Tabellen stellen eine Beziehung zwischen Daten her. Autoren geben diese Beziehungen in der Dokumentsprache an und legen ihre Darstellung mit CSS fest, und zwar auf zwei Arten: visuell und akustisch.
Autoren können die visuelle Formatierung einer Tabelle als regelmäßiges Zellraster angeben. Zeilen und Spalten aus Zellen können in Zeilengruppen und Spaltengruppen eingeteilt werden. Zeilen, Spalten, Zeilengruppen, Spaltengruppen und Zellen können Rahmen haben (es gibt zwei Rahmenmodelle in CSS2). Autoren können ihre Daten vertikal oder horizontal in einer Zelle und die Daten in allen Zellen einer Zeile oder Spalte ausrichten.
Außerdem können Autoren die akustische Darstellung einer Tabelle festlegen: wie Überschriften und Daten gesprochen werden. In der Dokumentsprache können Autoren Zellen und Zellgruppen beschriften, so dass bei einer akustischen Ausgabe Zellenüberschriften vor Zellendaten gesprochen werden. Damit wird die Tabelle letztlich „serialisiert“: Benutzer, die die Tabelle akustisch wahrnehmen, hören eine Folge von Überschriften, denen die Daten folgen.
Beispiel
Nachfolgend sehen Sie eine einfache dreizeilige, dreispaltige Tabelle, die in HTML 4.0 beschrieben ist:
<TABLE>
<CAPTION>Dies ist eine einfache 3x3-Tabelle</CAPTION>
<TR id="row1">
<TH>Überschrift 1 <TD>Zelle 1 <TD>Zelle 2
<TR id="row2">
<TH>Überschrift 2 <TD>Zelle 3 <TD>Zelle 4
<TR id="row3">
<TH>Überschrift 3 <TD>Zelle 5 <TD>Zelle 6
</TABLE>
Dieser Code erzeugt eine Tabelle (das TABLE-Element), drei Zeilen (die TR-Elemente), drei Überschriftszellen (die TH-Elemente) und sechs Datenzellen (die TD-Elemente). Beachten Sie, dass die drei Spalten dieses Beispiels implizit angegeben sind: Es gibt so viele Spalten in der Tabelle, wie von Überschrift und Datenzellen benötigt werden.
Die folgende CSS-Regel zentriert den Text horizontal in den Überschriftszellen und stellt die Daten fett ausgezeichnet dar:
TH { text-align: center; font-weight: bold }
Die nächste Regel richtet den Text der Überschriftszellen an ihrer Grundlinie aus und zentriert den Text vertikal in jeder Datenzelle:
TH { vertical-align: baseline }
TD { vertical-align: middle }
Die nächste Regel gibt an, dass die oberste Zeile von einem 3px breiten durchgezogenen blauen Rahmen umgeben ist, und dass alle anderen Zeilen von einem 1px breiten durchgezogenen schwarzen Rahmen umgeben sind.
TABLE { border-collapse: collapse }
TR#row1 { border-top: 3px solid blue }
TR#row2 { border-top: 1px solid black }
TR#row3 { border-top: 1px solid black }
Beachten Sie jedoch, dass sich die Rahmen um die Zeilen herum dort überlappen, wo die Zeilen zusammentreffen. Welche Farbe (schwarz oder blau) und welche Stärke (1px oder 3px) erhält der Rahmen zwischen Zeile 1 (row1) und Zeile 2 (row2)? Wir werden im Abschnitt über die Konfliktauflösung bei Rahmen noch einmal darauf zurückkommen.
Die folgende Regel schreibt die Tabellenüberschrift über die Tabelle:
CAPTION { caption-side: top }
Die nachfolgende Regel schließlich gibt an, dass jede Datenzeile bei der akustischen Darstellung als „Überschrift, Daten, Daten“ gelesen wird.
TH { speak-header: once }
Die erste Zeile beispielsweise würde als „Überschrift1 Zelle1 Zelle2“ gelesen. Mit der folgenden Regel hingegen:
TH { speak-header: always }
würde sie wie „Überschrift1 Zelle1 Überschrift1 Zelle2“ gesprochen.
Das obige Beispiel zeigt, wie CSS mit HTML 4.0-Elementen umgeht; in HTML 4.0 ist die Semantik der verschiedenen Tabellenelemente (TABLE, CAPTION, THEAD, TBODY, TFOOT, COL, COLGROUP, TH und TD) wohldefiniert. In anderen Dokumentsprachen (wie beispielsweise XML-Anwendungen) gibt es möglicherweise keine vordefinierten Tabellenelemente. CSS2 erlaubt es deshalb den Autoren, Elemente aus der Dokumentsprache mit Hilfe der 'display'-Eigenschaft auf Tabellenelemente „abzubilden“. Die nachfolgende Regel beispielsweise bewirkt, dass sich das FOO-Element wie ein TABLE-Element aus HTML und das BAR-Element wie ein CAPTION-Element verhält:
FOO { display : table }
BAR { display : table-caption }
Im folgenden Abschnitt beschreiben wir die verschiedenen Tabellenelemente. In dieser Spezifikation bezieht sich der Begriff Tabelle auf jedes Element, das für das Anlegen einer Tabelle genutzt wird. Ein „internes“ Tabellenelement ist ein Element, das eine Zeile, Zeilengruppe, Spalte, Spaltengruppe oder Zelle erzeugt.
17.2 Das CSS-Tabellenmodell
Das CSS-Tabellenmodell basiert auf dem Tabellenmodell von HTML 4.0, wobei die Struktur einer Tabelle eng mit dem visuellen Layout der Tabelle verknüpft ist. In diesem Modell besteht die Tabelle aus einer optionalen Überschrift und einer beliebigen Anzahl von Zellzeilen. Das Tabellenmodell wird auch als „zeilenorientiert“ bezeichnet, weil die Autoren in der Dokumentsprache explizit Zeilen angeben, keine Spalten. Spalten werden abgeleitet, nachdem alle Zeilen angegeben wurden – die erste Zelle jeder Zeile gehört zur ersten Spalte, die zweite zur zweiten Spalte usw. Zeilen und Spalten können strukturiert gruppiert werden, und diese Gruppierung wird in der Darstellung berücksichtigt (z.B. kann um eine bestimmte Zeilengruppe ein Rahmen gezogen werden).
Das Tabellenmodell besteht also aus Tabellen, Überschriften, Zeilen, Zeilengruppen, Spalten, Spaltengruppen und Zellen.
Für das CSS-Modell ist es nicht erforderlich, dass die Dokumentsprache Elemente enthält, die diesen Komponenten entsprechen. Für Dokumentsprachen (wie beispielsweise XML-Anwendungen), die keine vordefinierten Tabellenelemente haben, müssen Autoren die Elemente aus der Dokumentsprache auf Tabellenelemente abbilden; das geschieht mit Hilfe der 'display'-Eigenschaft. Die folgenden 'display'-Werte weisen einem beliebigen Element Tabellensemantik zu:
- table (in HTML: table)
- Gibt an, dass ein Element eine Tabelle auf Blockebene definiert: Es handelt sich um einen rechteckigen Block, der Teil eines Bockformatierungskontexts (9.4.1) ist.
- inline-table (in HTML: table)
- Gibt an, dass ein Element eine Tabelle auf Inline-Ebene definiert: Es handelt sich um einen rechteckigen Block, der Teil eines Inline-Formatierungskontexts (9.4.2) ist.
- table-header-group (in HTML: thead)
- Wie 'table-row-group', aber für die visuelle Formatierung; die Zeilengruppe wird immer vor allen anderen Zeilen und Zeilengruppen und nach allen nach oben ausgelagerten Überschriften angezeigt. Druck-Benutzerprogramme können Kopfzeilen auf jeder Zeile wiederholen, über die sich eine Tabelle erstreckt.
- table-footer-group (in HTML: tfoot)
- Wie 'table-row-group', aber für die visuelle Formatierung; die Zeilengruppe wird immer nach allen anderen Zeilen und Zeilengruppen und vor nach unten ausgelagerten Überschriften angezeigt. Druck-Benutzerprogramme können Fußzeilen auf jeder Seite wiederholen, über die sich eine Tabelle erstreckt.
- table-column-group (in HTML: colgroup)
- Gibt an, dass ein Element eine oder mehrere Spalten gruppiert.
Elemente, für die 'display' auf 'table-column' oder 'table-column-group' gesetzt ist, werden nicht dargestellt (so, als wäre 'display' auf 'none' gesetzt), aber sie sind praktisch, weil sie möglicherweise Attribute haben, die einen bestimmten Stil für die Spalten vorgeben, die sie darstellen.
Das Standard-Stylesheet für HTML 4.0 im Anhang zeigt die Verwendung dieser Werte für HTML 4.0:
TABLE { display: table }
TR { display: table-row }
THEAD { display: table-header-group }
TBODY { display: table-row-group }
TFOOT { display: table-footer-group }
COL { display: table-column }
COLGROUP { display: table-column-group }
TD, TH { display: table-cell }
CAPTION { display: table-caption }
Benutzerprogramme können diese 'display'-Eigenschaftswerte für HTML-Dokumente ignorieren, weil die Autoren das erwartete Verhalten eines Elements nicht verändern sollten.
17.2.1 Anonyme Tabellenobjekte
Andere Dokumentsprachen als HTML enthalten möglicherweise nicht alle Elemente aus dem CSS2-Tabellenmodell. In diesen Fällen müssen die „fehlenden“ Elemente vorausgesetzt werden, damit das Tabellenmodell funktioniert. Die fehlenden Elemente erzeugen anonyme Objekte (z.B. anonyme Boxen im visuellen Tabellenlayout), die den folgenden Regeln entsprechen:
- Jedes Tabellenelement erzeugt automatisch anonyme Tabellenobjekte um sich selbst herum, die aus mindestens drei verschachtelten Objekten bestehen, die einem 'table'/'inline-table'-Element, einem 'table-row'-Element und einem 'table-cell'-Element entsprechen.
- Wenn das übergeordnete P eines 'table-cell'-Elements T keine 'table-row' ist, wird ein Objekt, das einer 'table-row' entspricht, zwischen P und T erzeugt. Dieses Objekt erstreckt sich über alle nachfolgenden gleichrangigen 'table-cell'-Elemente (im Dokumentbaum) von T.
- Wenn das übergeordnete P eines 'table-row'-Elements T kein 'table'-, 'inline-table'- oder 'table-row-group'-Element ist, wird ein Element, das einem 'table'-Element entspricht, zwischen P und T erzeugt. Dieses Objekt erstreckt sich über alle gleichrangigen Elemente (im Dokumentbaum) von T, für die ein übergeordnetes 'table'-Element benötigt wird: 'table-row', 'table-row-group', 'table-header-group', 'table-footer-group', 'table-column', 'table-column-group' und 'caption'.
- Wenn ein übergeordnetes P eines 'table-row-group'- (oder 'table-header-group'- oder 'table-footer-group'-) Elements T kein 'table' oder 'inline-table' ist, wird ein Element entsprechend einem 'table'-Objekt zwischen P und T erzeugt. Dieses Objekt erstreckt sich über alle gleichrangigen Elemente (im Dokumentbaum) von T, für die ein übergeordnetes 'table'-Element benötigt wird: 'table-row', 'table-row-group', 'table-header-group', 'table-footer-group', 'table-column', 'table-column-group' und 'caption'.
- Wenn ein untergeordnetes T eines 'table-row'-Elements P kein 'table-cell'-Element ist, wird zwischen P und T ein Objekt erzeugt, das einem 'table-cell'-Element entspricht. Dieses Objekt erstreckt sich über alle nachfolgenden gleichrangigen Elemente von T, bei denen es sich nicht um 'table-cell'-Elemente handelt.
Beispiel
In diesem XML-Beispiel wird angenommen, dass ein 'table' Element das HBOX-Element enthält:
<HBOX>
<VBOX>George</VBOX>
<VBOX>4287</VBOX>
<VBOX>1998</VBOX>
</HBOX>
weil das zugehörige Stylesheet wie folgt aussieht:
HBOX { display: table-row }
VBOX { display: table-cell }
In diesem Beispiel werden drei 'table-cell'-Elemente angenommen, die den Text in den ROWs enthalten. Beachten Sie, dass der Text weiter in anonyme Inline-Boxen eingekapselt ist, wie im Abschnitt über das visuelle Formatierungsmodell erklärt:
<STACK>
<ROW>This is the <D>top</D> row.</ROW>
<ROW>This is the <D>middle</D> row.</ROW>
<ROW>This is the <D>bottom</D> row.</ROW>
</STACK>
Das Stylesheet ist:
STACK { display: inline-table }
ROW { display: table-row }
D { display: inline; font-weight: bolder }
HTML-Benutzerprogramme müssen keine anonymen Objekte gemäß den obigen Regeln erzeugen.
17.3 Spaltenselektoren
Tabellenzellen können zu zwei Kontexten gehören: Zeilen und Spalten. Im Quelldokument sind Zellen jedoch Ableitungen von Zeilen, nie von Spalten. Trotzdem können einige Aspekte von Zellen beeinflusst werden, indem man Eigenschaften für Spalten setzt.
Die folgenden Eigenschaften gelten für Spalten- und Spaltengruppenelemente:
- 'border'
- Die verschiedenen Rahmeneigenschaften gelten für Spalten nur dann, wenn 'border-collapse' für das Tabellenelement auf 'collapse' gesetzt ist. In diesem Fall werden Rahmen, die für Spalten und Spaltengruppen gesetzt sind, in den Algorithmus zur Konfliktauflösung (17.6.2) eingegeben, der den Rahmenstil an jeder Zellkante festlegt.
- 'background'
- Die Hintergrundeigenschaften setzen den Hintergrund für Zellen in der Spalte, aber nur, wenn sowohl die Zelle als auch die Zeile transparente Hintergründe haben. Weitere Informationen finden Sie im Abschnitt 17.5.1 über Tabellenebenen und Transparenz.
- 'width'
- Die 'width'-Eigenschaft gibt die Mindestbreite für die Spalte vor.
- 'visibility'
- Wenn die 'visibility' einer Spalte auf 'collapse' gesetzt ist, werden keine Zellen der Spalte dargestellt, und Zellen, die sich in andere Spalten erstrecken, werden abgeschnitten. Darüber hinaus wird die Breite der Tabelle um die Breite der Spalte verringert, die diese Spalte eingenommen hätte. Weitere Informationen finden Sie im Abschnitt „Dynamische Effekte“, später in diesem Kapitel. Andere Werte für 'visibility' zeigen keine Wirkung.
Beispiel
Nachfolgend finden Sie einige Beispiele für Stilregeln, die Eigenschaften für Spalten setzen. Die beiden ersten Regeln implementieren zusammen das „rules“-Attribut von HTML 4.0 mit einem Wert „cols“. Die dritte Regel macht die Spalte „totals“ blau, die beiden letzten Regeln zeigen, wie man einer Spalte mit Hilfe des Algorithmus für ein fixes Layout eine feste Größe zuweist.
COL { border-style: none solid }
TABLE { border-style: hidden }
COL.totals { background: blue }
TABLE { table-layout: fixed }
COL.totals { width: 5em }
17.4 Tabellen im visuellen Formatierungsmodell
Im visuellen Formatierungsmodell kann sich eine Tabelle wie ein Element auf Blockebene oder ein ersetztes Element auf Inline-Ebene verhalten. Tabellen haben Inhalt, Polsterung, Rahmen und Ränder.
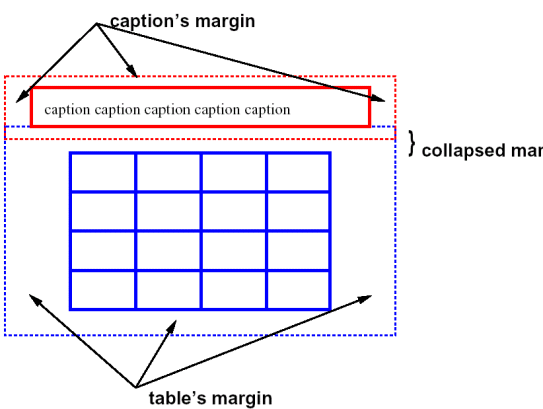
In beiden Fällen erzeugt das Tabellenelement eine anonyme Box, die sowohl die eigentliche Tabellen-Box als auch die Box für die Überschrift (falls vorhanden) enthält. Die Boxen für Tabelle und Überschrift behalten ihre eigenen Inhalts-, Polsterungs-, Rand- und Rahmenbereiche, und die Größe der rechteckigen anonymen Box ist die kleinste Größe, die erforderlich ist, um beides aufzunehmen. Vertikale Ränder fallen zusammen, wenn sich die Tabellen-Box und die Überschrifts-Box berühren. Eine Neupositionierung der Tabelle muss die gesamte anonyme Box verschieben, nicht nur die Tabellen-Box, damit die Überschrift der Tabelle folgt.

17.4.1 Positionierung und Ausrichtung von Überschriften
'caption-side'
|
Wert: |
top | bottom | left | right | inherit |
|
Ausgangswert: |
top |
|
Angewendet auf: |
'table-caption'-Elemente |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Diese Eigenschaft gibt die Position der Überschrifts-Box relativ zur Tabellen-Box an. Die Werte haben die folgenden Bedeutungen:
- top
- Positioniert die Überschrifts-Box oberhalb der Tabellen-Box.
- bottom
- Positioniert die Überschrifts-Box unterhalb der Tabellen-Box.
- left
- Positioniert die Überschrifts-Box links von der Tabellen-Box.
- right
- Positioniert die Überschrifts-Box rechts von der Tabellen-Box.
Überschriften oberhalb oder unterhalb eines 'table'-Elements werden fast so formatiert, als handle es sich dabei um ein Blockelement vor oder nach der Tabelle, außer dass (1) sie nicht vererbbare Eigenschaften von der Tabelle erben und (2) nicht als Block-Box betrachtet werden, was 'compact'- oder 'run-in'-Elemente betrifft, die der Tabelle möglicherweise vorausgehen.
Eine Überschrift, die sich oberhalb oder unterhalb einer Tabellen-Box befindet, verhält sich ebenfalls wie eine Block-Box für Breitenberechnungen; die Breite wird relativ zur Breite des umschließenden Blocks der Tabellen-Box berechnet.
Für eine Überschrift, die sich rechts oder links von einer Tabellen-Box befindet, setzt dagegen ein anderer Wert als 'auto' für 'width' die Breite explizit; 'auto' weist das Benutzerprogramm an, eine „sinnvolle Breite“ zu wählen. Das reicht von „der schmalsten möglichen Box“ bis hin zu „eine einzelne Zeile“, wir empfehlen also, dass die Autoren für die Breite einer linken und rechten Überschrift nicht 'auto' angeben.
Um den Überschriftsinhalt horizontal innerhalb der Überschrifts-Box auszurichten, verwenden Sie die 'text-align'-Eigenschaft. Für die vertikale Ausrichtung einer linken oder rechten Überschrifts-Box relativ zur Tabellen-Box ist die 'vertical-align'-Eigenschaft zuständig. Die einzigen sinnvollen Werte sind in diesem Fall 'top', 'middle' und 'bottom'. Alle anderen Werte werden genau wie 'top' behandelt.
Beispiel
In diesem Beispiel platziert die 'caption-side'-Eigenschaft Überschriften unterhalb von Tabellen. Die Überschrift ist so breit wie das übergeordnete Element der Tabelle, und der Überschriftstext ist linksbündig ausgerichtet.
CAPTION { caption-side: bottom;
width: auto;
text-align: left }
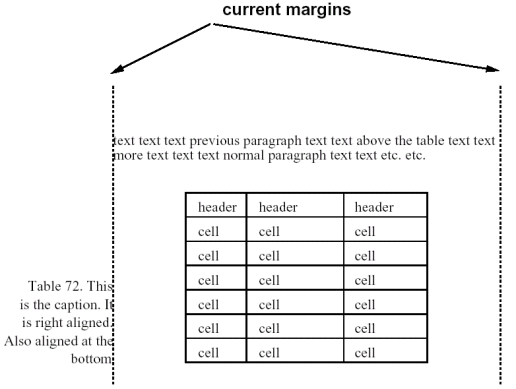
Das folgende Beispiel zeigt, wie man eine Überschrift im linken Rand platziert. Die eigentliche Tabelle ist zentriert, weil ihre linken und rechten Ränder auf 'auto' gesetzt wurden, und die gesamte Box mit Tabelle und Überschrift wird in den linken Rand verschoben, und zwar um dieselbe Breite wie die Überschrift.
BODY {
margin-left: 8em
}
TABLE {
margin-left: auto;
margin-right: auto
}
CAPTION {
caption-side: left;
margin-left: -8em;
width: 8em;
text-align: right;
vertical-align: bottom
}
Angenommen, die Breite der Tabelle wäre kleiner als die verfügbare Breite, dann sähe die Formatierung wie folgt aus:

17.5 Visuelles Layout von Tabelleninhalt
Wie andere Elemente der Dokumentsprache auch erzeugen interne Tabellenelemente rechteckige Boxen mit Inhalt, Polsterung und Rahmen. Sie haben jedoch keine Ränder.
Das visuelle Layout dieser Boxen wird durch ein rechteckiges unregelmäßige Raster aus Zeilen und Spalten festgelegt. Jede Box belegt eine ganze Zahl an Rasterzellen, die nach den folgenden Regeln ermittelt werden. Diese Regeln gelten nicht für HTML 4.0 oder frühere HTML-Versionen; HTML weist eigene Beschränkungen für Zeilen- und Spaltenbereiche auf.
- Jede Zeilen-Box belegt eine Zeile Rasterzellen. Insgesamt füllen die Zeilen-Boxen die Tabelle von oben nach unten in der Reihenfolge, in der sie im Quelldokument auftreten (das heißt, die Tabelle belegt genau so viele Rasterzeilen wie es Zeilenelemente gibt).
- Eine Zeilengruppe belegt dieselben Rasterzellen wie die Zeilen, die sie enthält.
- Eine Spalten-Box belegt eine oder mehrere Spalten an Rasterzellen. Spalten-Boxen werden nebeneinander in der Reihenfolge, in der sie auftreten, angeordnet. Die erste Spalten-Box kann sich links oder rechts befinden, abhängig vom Wert der 'direction'-Eigenschaft der Tabelle.
- Eine Spaltengruppen-Box belegt dieselben Rasterzellen wie die Spalten, die sie enthält.
- Zellen können sich über mehrere Zeilen oder Spalten erstrecken. (Obwohl CSS2 nicht definiert, wie die Anzahl der abgedeckten Zeilen oder Spalten ermittelt wird, hat ein Benutzerprogramm möglicherweise ein spezielles Wissen über das Quelldokument; eine zukünftige Version von CSS unterstützt vielleicht eine Möglichkeit, dieses Wissen in CSS-Syntax auszudrücken.) Jede Zelle ist also eine rechteckige Box, ein oder mehr Rasterzellen breit und hoch. Die oberste Zeile dieses Rechtecks befindet sich in der Zeile, die durch das übergeordnete Element der Zelle angegeben wurde. Das Rechteck muss sich so weit wie möglich links befinden, aber es darf sich nicht mit anderen Zell-Boxen überlappen. Zudem muss es rechts von allen Zellen derselben Zeile stehen, die im Quelldokument vorher vorkommen. (Diese Beschränkung gilt, wenn die 'direction'-Eigenschaft der Tabelle gleich 'ltr' ist; wenn die 'direction' 'rtl' ist, vertauschen Sie im vorigen Satz „links“ und „rechts“).
- Eine Zellen-Box kann nicht über die letzte Zeilen-Box einer Tabellen- oder Zeilengruppe hinausgehen; Benutzerprogramme müssen sie kürzen, bis sie passt.
Hinweis: Tabellenzellen können relativ und absolut positioniert werden, das ist jedoch nicht zu empfehlen: die Positionierung und das Floating entfernen eine Box aus dem Fluss und beeinflussen die Tabellenausrichtung.
Beispiel
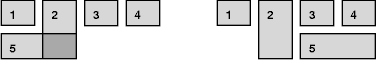
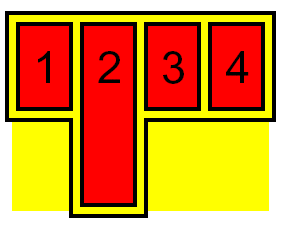
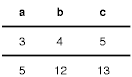
Hier zwei Beispiele. Das erste soll in einem HTML-Dokument auftreten:
<TABLE>
<TR><TD>1 <TD rowspan="2">2 <TD>3 <TD>4
<TR><TD colspan="2">5
</TABLE>
<TABLE>
<ROW><CELL>1 <CELL rowspan="2">2 <CELL>3 <CELL>4
<ROW><CELL colspan="2">5
</TABLE>
Die zweite Tabelle ist formatiert, wie in der Abbildung rechts gezeigt; die Darstellung der HTML-Tabelle ist von HTML explizit nicht definiert, und CSS versucht nicht, sie zu definieren. Benutzerprogramme können sie nach Belieben darstellen, z.B. wie in der Abbildung links gezeigt.

17.5.1 Tabellenebenen und Transparenz
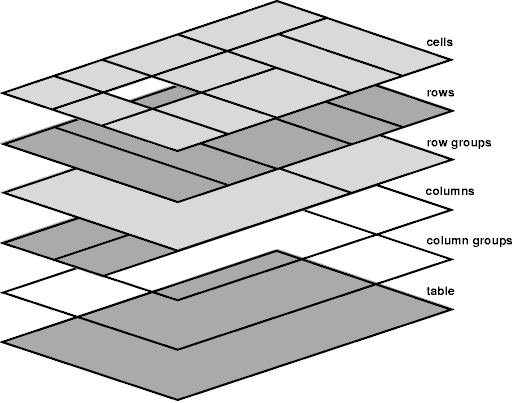
Um den Hintergrund jeder Tabellenzelle zu ermitteln, kann man sich die verschiedenen Tabellenelemente als sechs übereinander geschichtete Ebenen vorstellen. Der Hintergrund, der für ein Element in einer der Ebenen gesetzt wird, ist nur sichtbar, wenn die darüber liegenden Ebenen einen transparenten Hintergrund haben.

- Unterste Ebene ist eine einzelne Ebene, die die eigentliche Tabellen-Box darstellt. Wie alle Boxen kann sie transparent sein.
- Die nächste Ebene enthält die Spaltengruppen. Die Spaltengruppen sind so groß wie die Tabelle, aber sie müssen nicht die gesamte Tabelle horizontal abdecken.
- Über den Spaltengruppen gibt es die Bereiche, die die Spalten-Boxen darstellen. Wie Spaltengruppen sind Spalten so hoch wie die Tabelle, müssen aber nicht die gesamte Tabelle horizontal abdecken.
- Es folgt die Ebene, die die Zeilengruppen enthält. Jede Zeilengruppe ist so breit wie die Tabelle. Zusammen decken die Zeilengruppen die gesamte Tabelle von oben bis unten ab.
- Die vorletzte Ebene enthält die Zeilen. Die Zeilen decken ebenfalls die gesamte Tabelle ab.
- Die oberste Ebene enthält die eigentlichen Zellen. Wie die Abbildung zeigt, enthalten zwar alle Zeilen dieselbe Anzahl an Zellen, aber möglicherweise haben nicht alle Zellen einen angegebenen Inhalt. Diese „leeren“ Zellen sind transparent, so dass die unteren Ebenen durchscheinen.
Beispiel
Im folgenden Beispiel enthält die erste Zeile vier Zellen, die zweite Zeile dagegen keine Zellen, deshalb scheint der Tabellenhintergrund durch, außer wenn sich eine Zelle von der ersten Zeile in diese Zeile weitererstreckt. Der nachfolgende HTML-Code und die Stilregeln:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
TABLE { background: #ff0; border-collapse: collapse }
TD { background: red; border: double black }
</STYLE>
</HEAD>
<BODY>
<P>
<TABLE>
<TR>
<TD> 1
<TD rowspan="2"> 2
<TD> 3
<TD> 4
</TR>
<TR><TD></TD></TR>
</TABLE>
</BODY>
</HTML>
könnten wie folgt formatiert werden:

17.5.2 Algorithmen für die Tabellenbreite: die 'table-layout'-Eigenschaft
CSS definiert kein „optimales“ Layout für Tabellen, weil es in vielen Fällen Geschmackssache ist, was optimal ist. CSS definiert des Weiteren keine Beschränkungen, die die Benutzerprogramme beim Anlegen einer Tabelle berücksichtigen müssen. Benutzerprogramme können beliebige Algorithmen verwenden, und es steht ihnen frei, Darstellungsgeschwindigkeit einer genaue Darstellung vorzuziehen, außer wenn der „Algorithmus für ein festes Layout“ (fixed) ausgewählt wird.
'table-layout'
|
Wert: |
auto | fixed | inherit |
|
Ausgangswert: |
Auto |
|
Angewendet auf: |
'table'- und 'inline-table'-Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Die 'table-layout'-Eigenschaft steuert den Algorithmus für das Anlegen der Zellen, Zeilen und Spalten der Tabelle. Die Werte haben die folgenden Bedeutungen:
- fixed
- Verwendet den Algorithmus für ein festes Tabellen-Layout
- auto
- Verwendet einen beliebigen Algorithmus für ein automatisches Tabellenlayout
Die beiden Algorithmen sind nachfolgend beschrieben.
Festes Tabellenlayout
Bei diesem (schnellen) Algorithmus ist das horizontale Layout der Tabelle nicht vom Inhalt der Zellen, sondern nur von der Breite der Tabelle, der Breite der Spalten sowie den Rahmen oder Zellauffüllungen abhängig.
Die Tabellenbreite kann explizit mit der 'width'-Eigenschaft angegeben werden. Der Wert 'auto' (sowohl für 'display: table' als auch für 'display: inline-table') bedeutet, dass der Algorithmus für das automatische Tabellenlayout verwendet wird.
Beim Algorithmus für ein festes Tabellenlayout wird die Breite jeder Spalte wie folgt ermittelt:
- Ein Spaltenelement mit einem anderen Wert als 'auto' für die 'width'-Eigenschaft legt die Breite für diese Spalte fest.
- Andernfalls legt eine Zelle in der ersten Zeile mit einem anderen Wert als 'auto' für die 'width'-Eigenschaft die Breite für diese Spalte fest. Wenn sich die Zelle über mehrere Spalten erstreckt, wird die Breite über die Spalten aufgeteilt.
- Der restliche horizontale Tabellenraum wird auf alle restlichen Spalten aufgeteilt (abzüglich der Rahmen oder Zellauffüllungen).
Die Breite einer Tabelle ist dann der größere Wert aus dem Wert der 'width'-Eigenschaft für das Tabellenelement und der Summe der Spaltenbreiten (plus Zellauffüllung oder Rahmen). Ist die Tabelle breiter als die Summe der Spaltenbreiten, sollte der zusätzliche Platz gleichmäßig auf die Spalten verteilt werden.
Auf diese Weise kann das Benutzerprogramm beginnen, die Tabelle darzustellen, nachdem es die gesamte erste Zeile erhalten hat. Zellen in nachfolgenden Zeilen haben keine Auswirkung auf die Spaltenbreiten. Alle Zellen, deren Inhalt größer als die Tabellenbreite ist, entscheiden anhand des Wertes der 'overflow'-Eigenschaft, ob der überlaufenden Inhalt abgeschnitten werden soll.
Automatisches Tabellenlayout
Bei diesem Algorithmus (der im Allgemeinen mehr als zwei Durchgänge benötigt), wird die Tabellenbreite durch die Breite ihrer Spalten (und dazwischenliegenden Rahmen) festgelegt. Dieser Algorithmus reflektiert das Verhalten mehrerer bekannter HTML-Benutzerprogramme zum Zeitpunkt der Drucklegung dieser Spezifikation. Benutzerprogramme müssen diesen Algorithmus nicht implementieren, um das Tabellenlayout im Falle von 'table-layout' gleich 'auto' zu implementieren; sie können einen beliebigen anderen Algorithmus verwenden.
Dieser Algorithmus kann ineffizient sein, weil er einerseits fordert, dass das Benutzerprogramm Zugriff auf den gesamten Tabelleninhalt hat, bevor das endgültige Layout festgelegt werden kann, und weil andererseits dafür mehrere Durchgänge erforderlich sein können.
Die Spaltenbreiten werden wie folgt ermittelt:
- Berechnung der Mindestinhaltsbreite (MIB) jeder Zelle: Der formatierte Inhalt kann sich über mehrere Zeilen erstrecken, darf jedoch nicht über die Zell-Box hinausgehen. Ist die angegebene 'width' (W) der Zelle größer als MIB, ist W die Mindestzellbreite. Der Wert 'auto' bedeutet, dass MIB die Mindestzellbreite darstellt.
Außerdem kann die „maximale“ Zellbreite für jede Zelle berechnet werden: Anschließend kann der Inhalt formatiert werden, ohne andere Zeilen umzubrechen, mit Ausnahme jener Zeilen, für die explizite Zeilenumbrüche auftreten. - Für jede Spalte kann eine maximale und minimale Spaltenbreite aus den Zellen ermittelt werden, die sich nur über diese Spalte erstrecken. Das Minimum ist das, das von der Zelle mit der größten minimalen Zellenbreite (oder Spaltenbreite, abhängig davon, was von beiden größer ist) benötigt wird. Das Maximum ist das, das von der Zelle mit der größten maximalen Zellbreite (oder der Spaltenbreite, abhängig davon, was von beiden größer ist) benötigt wird.
- Für jede Zelle, die sich über mehr als eine Spalte erstreckt, wird die Mindestbreite der Spalten erhöht, über die sie sich erstreckt, so dass sie zusammen mindestens so breit sind wie die Zelle. Dasselbe erfolgt für die maximalen Breiten. Wenn möglich, sollten alle abgedeckten Spalten um denselben Betrag verbreitert werden.
Damit erhält man eine maximale und minimale Breite für jede Spalte. Die Spaltenbreiten beeinflussen die endgültige Tabellenbreite wie folgt:
- Wenn die 'width'-Eigenschaft des 'table'- oder 'inline-table'-Elements einen vorgegebenen Wert (W) hat, der ungleich 'auto' ist, dann ist der berechnete Wert der Eigenschaft der größere Wert von W und der Mindestbreite, die alle Spalten brauchen, plus der Zellabstände oder Rahmen (MIN). Ist W größer MIN, sollte die zusätzliche Breite über die Spalten verteilt werden.
- Hat das 'table'- oder 'inline-table'-Element die Eigenschaft 'width: auto', ist die berechnete Tabellenbreite der größere Wert aus der Breite des die Tabelle umschließenden Blocks und MIN. Ist die maximale Breite, die für die Spalten plus Zellauffüllung oder Rahmen (MAX) erforderlich ist, kleiner als die des umschließenden Blocks, wird MAX verwendet.
Ein Prozentwert für eine Spaltenbreite ist relativ zur Tabellenbreite. Hat die Tabelle die Eigenschaft 'width: auto', stellt ein Prozentwert eine Beschränkung für die Spaltenbreite dar, die ein Benutzerprogramm einhalten sollte. (Offensichtlich ist das nicht immer möglich: Ist die Spaltenbreite gleich '110%', kann die Beschränkung nicht mehr eingehalten werden.)
Hinweis. In diesem Algorithmus werden Zeilen (und Zeilengruppen) und Spalten (und Spaltengruppen) durch die Größe der enthaltenen Zellen beschränkt und beschränken diese. Durch die Festlegung der Breite einer Spalte kann die Höhe einer Zeile indirekt beeinflusst werden und umgekehrt.
17.5.3 Algorithmen für die Tabellenhöhe
Die Höhe einer Tabelle wird durch die 'height'-Eigenschaft für das 'table'- oder 'inline-table'-Element festgelegt. Der Wert 'auto' bedeutet, dass die Höhe gleich der Summe der Zeilenhöhen plus aller Zellenabstände oder Rahmen ist. Jeder andere Wert gibt die Höhe explizit an; die Tabelle kann also höher oder niedriger als die Höhe ihrer Zeilen sein. CSS2 gibt nichts für die Darstellung vor, wenn sich die angegebene Tabellenhöhe von der Inhaltshöhe unterscheidet, insbesondere, ob die Inhaltshöhe die angegebene Höhe überschreiben soll; ist dies nicht der Fall, wie soll dann der zusätzliche Platz über die Zeilen verteilt werden, der sich aus einer Höhe geringer als die angegebene Tabellenhöhe ergibt; oder soll das Benutzerprogramm, falls die Inhaltshöhe die angegebene Tabellenhöhe überschreitet, einen Mechanismus bereitstellen, mit dem der Inhalt weitergeblättert werden kann?
Hinweis: Zukünftige Versionen von CSS werden diese Problematik vielleicht genauer behandeln.
Die Höhe der Box eines 'table-row'-Elements wird berechnet, nachdem dem Benutzerprogramm alle Zellen der Zeile zur Verfügung stehen: Es ist der Maximalwert aus der angegebenen Höhe der Zeile ('height') und der Mindesthöhe (MIN), die für die Zellen erforderlich ist. Ein 'height'-Wert von 'auto' für eine 'table-row' bedeutet, die berechnete Zeilenhöhe ist MIN. MIN ist von der Zell-Box-Höhe und der Zell-Box-Ausrichtung abhängig (ähnlich wie die Berechnung einer Zeilen-Box-Höhe). CSS2 definiert nicht, worauf sich Prozentwerte von 'height' beziehen, wenn sie für Tabellenzeilen und Zeilengruppen angegeben werden.
In CSS2 ist die Höhe einer Zell-Box der Maximalwert aus der 'height'-Eigenschaft der Tabellenzelle und der für den Inhalt erforderlichen Mindesthöhe (MIN). Der Wert 'auto' für 'height' impliziert einen berechneten Wert von MIN. CSS2 definiert nicht, worauf sich Prozentwerte von 'height' beziehen, wenn sie für Tabellenzellen angegeben sind.
CSS2 gibt nicht an, wie Tabellenzellen, die sich über mehrere Zeilen erstrecken, die Zeilenhöhenberechnungen beeinflussen. Es wird nur vorgegeben, dass die Summe der betreffenden Zeilenhöhen groß genug sein muss, um die Zelle aufzunehmen, die sich über die Zeilen erstreckt.
Die 'vertical-align'-Eigenschaft jeder Tabellenzelle legt ihre Ausrichtung innerhalb der Zeile fest. Der Inhalt jeder Zelle hat eine Grundlinie, ein Oben, eine Mitte und ein Unten, genau wie die eigentliche Zeile auch. Im Kontext von Tabellen haben die Werte für 'vertical-align' die folgenden Bedeutungen:
- baseline
- Die Grundlinie der Zelle erhält dieselbe Höhe wie die Grundlinie der ersten der Zeilen, über die sie sich erstreckt (eine Definition der Grundlinien von Zellen und Zeilen finden Sie nachfolgend).
- top
- Die obere Kante der Zell-Box wird an der oberen Kante der ersten Zeile ausgerichtet, über die sie sich erstreckt.
- bottom
- Die untere Kante der Zell-Box wird an der unteren Kante der letzten Zeile ausgerichtet, über die sie sich erstreckt.
- middle
- Der Mittelpunkt der Zelle wird an dem Mittelpunkt der Zeile ausgerichtet, über die sie sich erstreckt.
- sub, super, text-top, text-bottom
- Diese Werte gelten nicht für Zellen; die Zelle wird in diesen Fällen an der Grundlinie ausgerichtet.
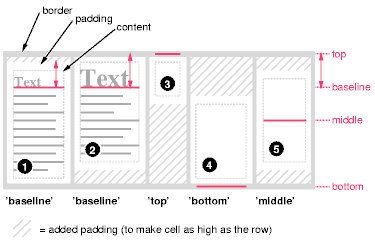
Die Grundlinie einer Zelle ist die Grundlinie der ersten Zeilen-Box in der Zelle. Falls es keinen Text gibt, ist die Grundlinie die Grundlinie des Objekts, das in der Zelle angezeigt wird, oder, falls es kein solches gibt, die untere Kante der Zell-Box. Der maximale Abstand zwischen der oberen Kante der Zell-Box und der Grundlinie über alle Zellen, für die 'vertical-align: baseline' gilt, wird verwendet, um die Grundlinie der Zeile zu setzen. Hier ein Beispiel:
Beispiel

Die Zell-Boxen 1 und 2 werden an ihren Grundlinien ausgerichtet. Zell-Box 2 hat die größte Höhe über der Grundlinie und legt damit die Grundlinie der Zeile fest. Beachten Sie, dass die Zeile keine Grundlinie hat (oder braucht), wenn keine Zell-Box an ihrer Grundlinie ausgerichtet ist.
Um mehrdeutige Situationen zu vermeiden, geht die Ausrichtung der Zellen in der nachstehenden Reihenfolge vor:
- Zuerst werden die Zellen positioniert, die an ihrer Grundlinie ausgerichtet sind. Damit wird die Grundlinie der Zeile eingerichtet. Anschließend werden die Zellen mit 'vertical-align: top' positioniert.
- Jetzt hat die Zeile eine obere Kante, möglicherweise eine Grundlinie sowie eine provisorische Höhe, nämlich den Abstand von der oberen Kante zu der untersten Kante der bisher positionierten Zellen. (Weitere Bedingungen der Zellauffüllung finden Sie nachfolgend.)
- Falls eine der weiteren Zellen, die unten oder in der Mitte ausgerichtet sind, eine Höhe hat, die größer als die aktuelle Höhe der Zeile ist, wird die Zeilenhöhe auf das Maximum dieser Zellen erhöht, indem die Unterkante abgesenkt wird.
- Schließlich werden die restlichen Zellen positioniert.
Zellboxen, die kleiner als die Zeilenhöhe sind, erhalten eine zusätzliche Polsterung oben oder unten.
17.5.4 Horizontale Ausrichtung in einer Spalte
Die horizontale Ausrichtung eines Zellinhalts innerhalb einer Zell-Box wird mit Hilfe der 'text-align'-Eigenschaft angegeben.
Wenn die 'text-align'-Eigenschaft für mehr als eine Zelle in einer Spalte auf einen Zeichenkettenwert gesetzt ist, wird der Inhalt dieser Zellen entlang einer vertikalen Achse ausgerichtet. Der Anfang der Zeichenkette berührt diese Achse. Die Richtung der Zeichen bestimmt, ob die Zeichenkette links oder rechts von der Achse liegt.
Die Ausrichtung des Texts auf diese Weise ist nur dann sinnvoll, wenn der Text in eine Zeile passt. Das Ergebnis ist nicht definiert, wenn sich der Zellinhalt über mehr als eine Zeile erstreckt.
Falls der Wert von 'text-align' für eine Tabellenzelle eine Zeichenkette ist, die Zeichenkette aber nicht im Zellinhalt auftritt, berührt das Ende des Zellinhalts die vertikale Achse der Ausrichtung.
Beachten Sie, dass die Zeichenketten nicht für alle Zellen gleich sein müssen, obwohl dies normalerweise der Fall ist.
CSS unterstützt keine Methode, um den Abstand der vertikalen Ausrichtungsachse relativ zur Kante einer Spalten-Box anzugeben.
Beispiel
Das folgende Stylesheet:
TD { text-align: "." }
TD:before { content: "$" }
bewirkt, dass die Spalte der Dollarwerte in der folgenden HTML-Tabelle:
<TABLE>
<COL width="40">
<TR> <TH>Ferngespräche
<TR> <TD> 1.30
<TR> <TD> 2.50
<TR> <TD> 10.80
<TR> <TD> 111.01
<TR> <TD> 85.
<TR> <TD> 90
<TR> <TD> .05
<TR> <TD> .06
</TABLE>
entlang des Dezimalpunkts ausgerichtet werden. Spaßeshalber haben wir das Pseudo-Element :before verwendet, um vor jeder Zahl ein Dollarzeichen einzufügen. Die Tabelle könnte wie folgt dargestellt werden:
Ferngespräche
$1.30
$2.50
$10.80
$111.01
$85.
$90
$.05
$.06
17.5.5 Dynamische Zeilen- und Spalteneffekte
Die 'visibility'-Eigenschaft nimmt den Wert 'collapse' für Zeilen-, Zeilengruppen-, Spalten- und Spaltengruppenelemente an. Dieser Wert bewirkt, dass die ganze Zeile oder Spalte aus der Anzeige entfernt und der Platz, der normalerweise von der Zeile oder Spalte belegt wird, für anderen Inhalt verfügbar gemacht wird. Die Unterdrückung der Zeile oder Spalte wirkt sich jedoch nicht anderweitig auf das Layout der Tabelle aus. Das erlaubt dynamische Effekte zum Entfernen von Tabellenzeilen oder -spalten, ohne eine Neudarstellung der Tabelle zu erzwingen, um die möglichen Änderungen in Spaltenbeschränkungen zu berücksichtigen.
17.6 Rahmen
Es gibt zwei verschiedene Modelle, um in CSS Rahmen für Tabellenzellen zu setzen. Das eine ist am besten für so genannte trennende Rahmen um einzelne Zellen herum geeignet, das andere für Rahmen, die fortlaufend vom einen Ende der Tabelle zum anderen verlaufen. Mit jedem dieser Modelle können viele Rahmenstile generiert werden, deshalb ist es häufig Geschmackssache, welches von beiden verwendet wird.
'border-collapse'
|
Wert: |
collapse | separate | inherit |
|
Ausgangswert: |
collapse |
|
Angewendet auf: |
'table'- und 'inline-table'-Elemente |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Diese Eigenschaft legt das Rahmenmodell für eine Tabelle fest. Der Wert 'separate' wählt das Rahmenmodell mit trennenden Rahmen aus. Der Wert 'collapse' wählt das Modell mit zusammenfallenden Rahmen aus. Die Modelle sind nachfolgend beschrieben.
17.6.1 Das Modell mit trennenden Rahmen
'border-spacing'
|
Wert: |
<length> <length>? | inherit |
|
Ausgangswert: |
0 |
|
Angewendet auf: |
'table'- und 'inline-table'-Elemente |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Die Länge gibt den Abstand an, der benachbarte Zellrahmen voneinander trennt. Wird nur eine Länge angegeben, gibt sie sowohl den horizontalen als auch den vertikalen Abstand an. Werden zwei Längen angegeben, bezieht sich die erste auf den horizontalen Abstand, die zweite auf den vertikalen Abstand. Längen dürfen nicht negativ sein.
In diesem Modell hat jede Zelle einen eigenen Rahmen. Die 'border-spacing'-Eigenschaft gibt den Abstand zwischen den Rahmen benachbarter Zellen an. Dieser Abstand wird mit dem Hintergrund des Tabellenelements gefüllt. Zeilen, Spalten, Zeilengruppen und Spaltengruppen können keine Rahmen haben (das heißt, Benutzerprogramme müssen die Rahmeneigenschaften für diese Elemente ignorieren).
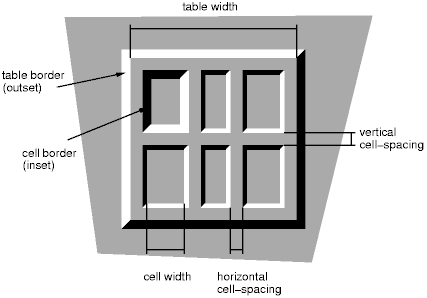
Beispiel
Die Tabelle in der nachfolgenden Abbildung könnte das Ergebnis etwa des folgenden Stylesheets sein:
TABLE { border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt }
TD { border: inset 5pt }
TD.special { border: inset 10pt } /* Die obere linke Zelle */

Rahmen um leere Zellen: die Eigenschaft 'empty-cells'
'empty-cells'
|
Wert: |
show | hide | inherit |
|
Ausgangswert: |
show |
|
Angewendet auf: |
'table-cell'-Elemente |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Bei dem Modell der trennenden Rahmen steuert diese Eigenschaft die Darstellung von Rahmen um Zellen, die keinen sichtbaren Inhalt haben. Leere Zellen und Zellen, deren 'visibility'-Eigenschaft auf 'hidden' gesetzt ist, werden so behandelt, als hätten sie keinen sichtbaren Inhalt. Sichtbarer Inhalt beinhaltet „ “ und anderen Leeraum außer ASCII Wagenrücklauf („\0D“), Zeilenvorschub („\0A“), Tabulator („\09“) und Leerzeichen („\20“).
Wenn diese Eigenschaft den Wert 'show' hat, werden Rahmen um leere Zellen (wie um normale Zellen) gezogen.
Der Wert 'hide' bedeutet, dass um leere Zellen keine Rahmen gezogen werden. Haben darüber hinaus alle Zellen in einer Zeile den Wert 'hide' und keinen sichtbaren Inhalt, verhält sich die gesamte Zeile so, als wäre 'dispay: none'.
Beispiel
Die folgende Regel bewirkt, dass Rahmen um alle Zellen gezogen werden:
TABLE { empty-cells: show }
17.6.2 Das Modell mit den zusammenfallenden Rahmen
Im Modell mit den zusammenfallenden Rahmen ist es möglich, Rahmen anzugeben, die einen Teil oder eine gesamte Zelle, Zeile, Zeilengruppe, Spalte und Spaltengruppe umrahmen. Auf diese Weise können Rahmen für das „rule“-Attribut angegeben werden.
Rahmen sind an den Rasterlinien zwischen den Zellen zentriert. Benutzerprogramme müssen eine konsistente Regel finden, um im Fall einer ungeraden Nummer diskreter Einheiten (Bildschirmpixel, Druckerpunkte) abzurunden.
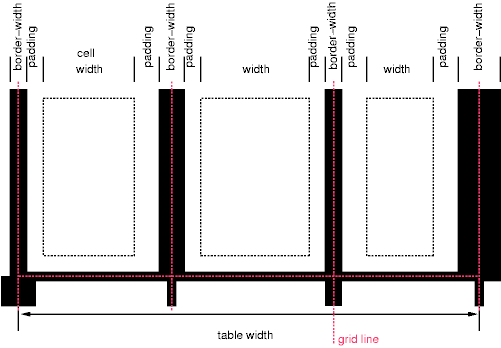
Die folgende Skizze zeigt, wie die Breite der Tabelle, die Breite der Rahmen, die Auffüllung und die Zellbreite zusammenspielen. Ihre Beziehung wird durch die folgende Gleichung beschrieben, die für jede Zeile der Tabelle gilt:
Zeilenbreite = (0.5 * border-width0) + padding-left1 + width1 + padding-right1 + border-width1 + padding-left2 + ... + padding-rightn + (0.5 * border-widthn)
Hier ist n die Anzahl der Zellen in der Zeile, und border-widthi bezieht sich auf den Rahmen zwischen den Zellen i und i+1. Beachten Sie, dass für die Tabellenbreite nur die Hälfte der beiden äußeren Rahmen berücksichtigt wird; die andere Hälfte dieser beiden Rahmen liegt im Randbereich.

Beachten Sie, dass die Breite der Tabelle in diesem Modell die Hälfte des Tabellenrahmens beinhaltet. Darüber hinaus hat eine Tabelle in diesem Modell keine Auffüllung (aber Ränder).
Rahmenkonfliktauflösung
Im Modell für zusammenfallende Rahmen kann jede Kante jeder Zelle durch Rahmeneigenschaften für eine Vielzahl von Elementen gesetzt werden, die diese Kanten treffen (Zellen, Zeilen, Zeilengruppen, Spalten, Spaltengruppen und die eigentliche Tabelle), und diese Rahmen können in Breite, Stil und Farbe variieren. Die Faustregel dabei ist, dass an jeder Kante der am besten ins Auge fallende Rahmenstil verwendet wird. Sie gilt nur dann nicht, wenn irgendein Auftreten des Stils 'hidden' den Rahmen unbedingt deaktiviert.
Die folgenden Regeln legen fest, welcher Rahmen im Falle eines Konflikts „gewinnt“:
- Rahmen mit dem 'border-style' 'hidden' haben Priorität gegenüber allen anderen konflikterzeugenden Rahmen. Jeder Rahmen mit diesem Wert unterdrückt alle Rahmen an dieser Position.
- Rahmen mit dem Stil 'none' haben die geringste Priorität. Nur wenn die Rahmeneigenschaften aller Elemente, die sich an dieser Kante treffen, gleich 'none' sind, wird der Rahmen weggelassen (aber beachten Sie, dass 'none' der Standardwert für den Rahmenstil ist.)
- Ist keiner der Stile gleich 'hidden' und mindestens einer davon ist nicht 'none', werden schmale Rahmen zugunsten breiter Rahmen verworfen. Haben mehrere Rahmen dieselbe 'border-width', erhalten die Stile in dieser Reihenfolge Priorität: 'double', 'solid', 'dashed', 'dotted', 'ridge', 'outset', 'groove', und die niedrigste: 'inset'.
- Unterscheiden sich die Rahmenstile nur in der Farbe, gewinnt der für eine Zelle gesetzte Stil gegenüber dem für eine Zeile, der gegenüber dem für eine Zeilengruppe, Spalte, Spaltengruppe und schließlich Tabelle gewinnt.
Beispiel
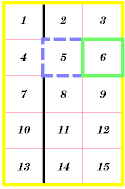
Das folgende Beispiel zeigt die Anwendung dieser Prioritätsregeln. Das folgende Stylesheet:
TABLE { border-collapse: collapse;
border: 5px solid yellow; }
*#col1 { border: 3px solid black; }
TD { border: 1px solid red; padding: 1em; }
TD.solid-blue { border: 5px dashed blue; }
TD.solid-green { border: 5px solid green; }
mit dieser HTML-Quelle:
<P>
<TABLE>
<COL id="col1"><COL id="col2"><COL id="col3">
<TR id="row1">
<TD> 1
<TD> 2
<TD> 3
</TR>
<TR id="row2">
<TD> 4
<TD class="solid-blue"> 5
<TD class="solid-green"> 6
</TR>
<TR id="row3">
<TD> 7
<TD> 8
<TD> 9
</TR>
<TR id="row4">
<TD> 10
<TD> 11
<TD> 12
</TR>
<TR id="row5">
<TD> 13
<TD> 14
<TD> 15
</TR>
</TABLE>
würde etwa Folgendes erzeugen:

Das nächste Beispiel zeigt eine Tabelle mit horizontalen Linien zwischen den Zeilen. Der oberste Rahmen der Tabelle ist auf 'hidden' gesetzt, um den obersten Rahmen der ersten Zeile zu unterdrücken. Das implementiert das „rules”-Attribut von HTML 4.0 (rules=„rows”).
TABLE[rules=rows] TR { border-top: solid }
TABLE[rules=rows] { border-collapse: collapse;
border-top: hidden }

In diesem Fall kann derselbe Effekt auch erzielt werden, ohne einen 'hidden'-Rahmen für TABLE zu setzen, indem die erste Zeile separat adressiert wird. Welche Methode bevorzugt wird, ist Geschmackssache.
TR:first-child { border-top: none }
TR { border-top: solid }

HTML-Quelle:
<TABLE style="border-collapse: collapse; border: solid;">
<TR><TD style="border-right: hidden; border-bottom: hidden">foo</TD>
<TD style="border: solid">bar</TD></TR>
<TR><TD style="border: none">foo</TD>
<TD style="border: solid">bar</TD></TR>
</TABLE>
17.6.3 Rahmenstile
Einige Werte von 'border-style' haben in Tabellen andere Bedeutungen als für andere Elemente. In der nachfolgenden Liste sind sie mit einem Stern markiert.
- none
- Kein Rahmen.
- *hidden
- Wie 'none', außer im Modell für kollabierende Rahmen; verbietet alle anderen Rahmen (siehe vorhergehenden Abschnitt über Rahmenkonflikte).
- dotted
- Der Rahmen besteht aus einer Reihe von Punkten.
- dashed
- Der Rahmen ist eine Folge aus kurzen Liniensegmenten.
- solid
- Der Rahmen ist ein einzelnes Liniensegment.
- double
- Der Rahmen besteht aus zwei durchgezogenen Linien. Die Summe der beiden Linien und der Platz zwischen ihnen ist gleich dem Wert von 'border-width'.
- groove
- Der Rahmen sieht aus, als wäre er in die Zeichenfläche eingemeißelt.
- ridge
- Das Gegenteil von 'groove': der Rahmen sieht aus, als würde er sich aus der Zeichenfläche erheben.
- *inset
- Im Modell für trennende Rahmen bewirkt der Rahmen, dass die gesamte Box so aussieht, als wäre sie in die Zeichenfläche eingebettet. Im Modell für zusammenfallenden Rahmen bedeutet dieser Wert dasselbe wie 'groove'
- *outset
- Im Modell für trennende Rahmen bewirkt dieser Rahmen, dass die gesamte Box so aussieht, als würde sie sich aus der Zeichenfläche erheben. Im Modell für zusammenfallende Rahmen bedeutet dieser Wert dasselbe wie 'ridge'.
17.7 Akustische Darstellung von Tabellen
Wenn eine Tabelle von einem Sprachgenerator gesprochen wird, muss die Beziehung zwischen den Datenzellen und den Überschriftszellen anders ausgedrückt werden als durch eine horizontale oder vertikale Ausrichtung. Einige Sprach-Browser erlauben einem Benutzer möglicherweise, sich im zweidimensionalen Raum zu bewegen, so dass sie die Möglichkeit erhalten, die räumlich dargestellten Relationen auszudrücken. Wenn dies nicht möglich ist, muss das Stylesheet angeben, an welchen Stellen die Überschriften gesprochen werden:
17.7.1 Überschriften aussprechen: die 'speak-header'-Eigenschaft
'speak-header'
|
Wert: |
once | always | inherit |
|
Ausgangswert: |
show |
|
Angewendet auf: |
Elemente, die Tabellenüberschriftsinformationen haben |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
aural |
Diese Eigenschaft gibt an, ob Tabellenüberschriften vor jeder Zelle gesprochen werden oder nur vor einer Zelle, wenn diese einer anderen Überschrift zuzuordnen ist als die vorhergehende Zelle. Die Werte haben die folgenden Bedeutungen:
- once
- Die Überschrift wird einmal vor einer Folge von Zellen gesprochen.
- always
- Die Überschrift wird vor jeder passenden Zelle gesprochen.
Jede Dokumentsprache kann unterschiedliche Mechanismen unterstützen, die es Autoren erlauben, Überschriften anzugeben. In HTML 4.0 ([HTML40]) beispielsweise ist es möglich, Überschriftsinformationen mit drei verschiedenen Attributen („headers“, „scope“ und „axis“) anzulegen. Die Spezifikation bietet einen Algorithmus, mit dem Überschriftsinformationen ermittelt werden, falls diese Attribute nicht angegeben wurden.

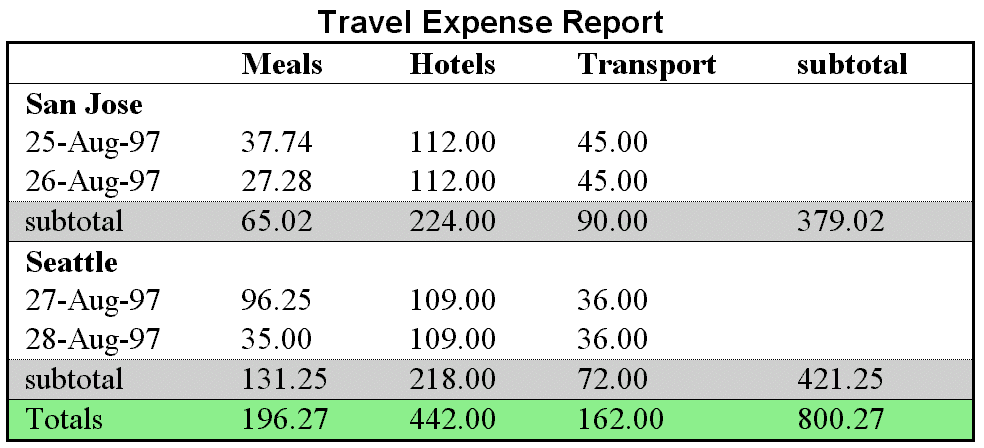
Beispiel
Dieses HTML-Beispiel zeigt das Geld, das für Mahlzeiten, Hotels und Transport an zwei Orten (San Jose und Seattle) an aufeinanderfolgenden Tagen ausgegeben wurde. Grundsätzlich können Sie sich die Tabelle wie einen n-dimensionalen Raum vorstellen. Die Überschriften dieses Raums sind: Ort, Tag, Kategorie und Zwischensumme. Einige Zellen definieren Markierungen entlang einer Achse, während andere das Geld an den Punkten innerhalb dieses Raums angeben. Die Quellcode für diese Tabelle lautet:
<TABLE>
<CAPTION>Travel Expense Report</CAPTION>
<TR>
<TH></TH>
<TH>Meals</TH>
<TH>Hotels</TH>
<TH>Transport</TH>
<TH>subtotal</TH>
</TR>
<TR>
<TH id="san-jose" axis="san-jose">San Jose</TH>
</TR>
<TR>
<TH headers="san-jose">25-Aug-97</TH>
<TD>37.74</TD>
<TD>112.00</TD>
<TD>45.00</TD>
<TD></TD>
</TR>
<TR>
<TH headers="san-jose">26-Aug-97</TH>
<TD>27.28</TD>
<TD>112.00</TD>
<TD>45.00</TD>
<TD></TD>
</TR>
<TR>
<TH headers="san-jose">subtotal</TH>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH id="seattle" axis="seattle">Seattle</TH>
</TR>
<TR>
<TH headers="seattle">27-Aug-97</TH>
<TD>96.25</TD>
<TD>109.00</TD>
<TD>36.00</TD>
<TD></TD>
</TR>
<TR>
<TH headers="seattle">28-Aug-97</TH>
<TD>35.00</TD>
<TD>109.00</TD>
<TD>36.00</TD>
<TD></TD>
</TR>
<TR>
<TH headers="seattle">subtotal</TH>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Totals</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
Durch diese Bereitstellung des Datenmodells machen es Autoren für sprachfähige Browser möglich, eine Tabelle auf die unterschiedlichsten Arten zu erkunden, z.B. könnte jede Zelle als Liste gesprochen werden, wobei die betreffenden Überschriften vor jeder Datenzelle wiederholt werden:
San Jose, 25-Aug-97, Meals: 37.74
San Jose, 25-Aug-97, Hotels: 112.00
San Jose, 25-Aug-97, Transport: 45.00
...
Der Browser könnte auch entscheiden, die Überschriften nur dann zu sprechen, wenn sie sich ändern:
San Jose, 25-Aug-97, Meals: 37.74
Hotels: 112.00
Transport: 45.00
26-Aug-97, Meals: 27.28
Hotels: 112.00
...
Dokument erstellt 04/02/2006, zuletzt geändert 26/10/2018
Quelle des gedruckten Dokuments:https://www.gaudry.be/de/css-rf-kap17.html
Die Infobro ist eine persönliche Seite, deren Inhalt in meiner alleinigen Verantwortung liegt. Der Text ist unter der CreativeCommons-Lizenz (BY-NC-SA) verfügbar. Weitere Informationen auf die Nutzungsbedingungen und dem Autor.
Referenzen
Diese Verweise und Links verweisen auf Dokumente, die während des Schreibens dieser Seite konsultiert wurden, oder die zusätzliche Informationen liefern können, aber die Autoren dieser Quellen können nicht für den Inhalt dieser Seite verantwortlich gemacht werden.
Der Autor Diese Website ist allein dafür verantwortlich, wie die verschiedenen Konzepte und Freiheiten, die mit den Nachschlagewerken gemacht werden, hier dargestellt werden. Denken Sie daran, dass Sie mehrere Quellinformationen austauschen müssen, um das Risiko von Fehlern zu reduzieren.




