15 Schriften
15.1 Einführung
Wenn der Text eines Dokuments visuell dargestellt werden soll, müssen die einzelnen Zeichen (abstrakte Informationselemente) auf abstrakte Glyphen abgebildet werden. Ein oder mehr Zeichen können durch ein oder mehr abstrakte Glyphen in möglicherweise kontextabhängiger Weise dargestellt werden. Ein Glyph ist die tatsächliche künstlerische Darstellung eines abstrakten Glyphen in einem typografischen Stil in Form von Umrissen oder Bitmaps, die auf den Bildschirm oder Papier gezeichnet werden. Eine Schrift (Font) besteht aus einem Satz von Glyphen, die alle demselben grundlegenden Motiv in Hinblick auf Entwurf, Größe, Erscheinungsbild und anderen dem gesamten Satz zugeordneten Attributen entsprechen, sowie eine Zuordnung der Zeichen zu abstrakten Glyphen.
Ein visuelles Benutzerprogramm muss vor der Darstellung eines Zeichens die folgenden Aspekte berücksichtigen:
- Wurde für dieses Zeichen (direkt oder per Vererbung) eine Schrift angegeben?
- Steht dem Benutzerprogramm diese Schrift zur Verfügung?
- Ist dies der Fall, auf welche(n) Glyphen wird dieses Zeichen bzw. diese Zeichenfolge abgebildet?
- Was ist zu tun, wenn dies nicht der Fall ist? Sollte stattdessen eine andere Schrift verwendet werden? Kann die Schrift nachgebildet werden? Kann sie aus dem Web geladen werden?
Sowohl in CSS1 als auch in CSS2 geben Autoren die Charakteristik einer Schrift unter Verwendung mehrerer Schrifteigenschaften an.
Wie das Benutzerprogramm diese Eigenschaften verarbeitet, wenn es keine entsprechende Schrift auf dem Client gibt, wurde von CSS1 auf CSS2 erweitert. In CSS1 wurde vorausgesetzt, dass auf dem Client-System alle Schriften vorhanden seien, und sie wurden nur dem Namen nach identifiziert. Alternative Schriften konnten über die Eigenschaften angegeben werden, aber darüber hinaus hatten die Benutzerprogramme keine Möglichkeit, dem Benutzer außer generischen Standardschriften andere Schriften vorzuschlagen (selbst stilistisch ähnliche Schriften, die dem Benutzerprogramm zur Verfügung standen).
In CSS2 hat sich dies alles verändert, und es gibt sehr viel mehr Freiheiten für:
- Stylesheet-Autoren, um die Schriften zu beschreiben, die verwendet werden sollen
- Benutzerprogramme bei der Auswahl einer Schrift, wenn die von einem Autor angeforderte Schrift nicht unmittelbar zur Verfügung steht
CSS2 verbessert die client-seitige Schriftübereinstimmung, ermöglicht eine Schriftsynthese und eine progressive Darstellung und erlaubt, dass Schriften über das Web heruntergeladen werden. Diese verbesserten Möglichkeiten werden auch als „WebFonts“ bezeichnet.
Im CSS2-Schriftmodell hat wie in CSS1 jedes Benutzerprogramm eine „Schriftdatenbank“ zur Verfügung. CSS1 hat auf diese Datenbank verwiesen, gab aber keine Details an, was darin enthalten war. CSS2 definiert die Information in dieser Datenbank und erlaubt es den Autoren von Stylesheets, sie zu erweitern. Wird ein Benutzerprogramm aufgefordert, ein Zeichen in einer bestimmten Schrift darzustellen, identifiziert das Benutzerprogramm zunächst die Schrift in der Datenbank, die mit der angegebenen Schrift am besten übereinstimmt (gemäß dem Schriftvergleichsalgorithmus). Nachdem es eine Schrift gefunden hat, lädt es die Schriftdaten lokal oder aus dem Web und kann die Zeichen unter Verwendung dieser Glyphen anzeigen.
Wegen dieses Modells haben wir die Spezifikation in zwei Teile unterteilt. Der erste beschäftigt sich mit dem Mechanismus zur Angabe der Schrift, mit Hilfe dessen die Autoren festlegen können, welche Schrift sie in ihren Dokumenten verwenden wollen. Der zweite betrifft den Schriftauswahlmechanismus, mittels dessen das Benutzerprogramm des Clients eine Schrift identifiziert und lädt, die der Spezifikation des Autors am besten entspricht.
Wie das Benutzerprogramm die Schriftdatenbank anlegt, kann im Rahmen dieser Spezifikation nicht beschrieben werden, weil die Implementierung der Datenbank von verschiedenen Faktoren abhängig ist, wie beispielsweise dem Betriebssystem, dem Fenstersystem und dem Client.
15.2 Schriftspezifikation
Die erste Phase des CSS-Schriftmechanismus beschäftigt sich damit, wie Stylesheet-Autoren festlegen, welche Schriften von einem Benutzerprogramm verwendet werden sollten. Zunächst scheint es, dass die offensichtlichste Methode zur Angabe einer Schrift wäre, ihren Namen anzugeben, einen einzelnen String, der in verschiedene Teile unterteilt ist, zum Beispiel „BT Swiss 721 Heavy Italic“.
Leider gibt es keine wohldefinierte und universell akzeptierte Taxonomie für die Klassifizierung von Schriften abhängig von ihren Namen, und Begriffe, die für einen Schriftfamiliennamen gelten, sind für andere möglicherweise nicht geeignet. Beispielsweise wird der Begriff 'italic' (kursiv) im Allgemeinen verwendet, um kursiven Text zu beschreiben, aber kursiver Text kann auch als Oblique, Slanted, Incline, Cursive oder Kursiv bezeichnet werden. Analog enthalten Schriftnamen häufig Begriffe, die die „Gewichtung“ einer Schrift angeben. Die wichtigste Aufgabe dieser Namen ist es, Schriften unterschiedlicher Strichstärke innerhalb einer einzelnen Schriftfamilie voneinander zu unterscheiden. Es gibt keine allgemein akzeptierte, universelle Bedeutung dieser Gewichtungsbezeichnungen, und ihre Verwendung variiert stark. Eine Schrift, die Sie als „Bold“ (fett) bezeichnen würden, könnte auch die Attribute Regular, Roman, Book, Medium, Semi- oder Demi-Bold, Bold oder Black erhalten, abhängig davon, wie schwarz die „normale“ Schrift innerhalb ihres Designs erscheint.
Dieses Fehlen einer systematischen Benennung macht es im Allgemeinen unmöglich, einen abgewandelten Schriftnamen zu erzeugen, der sich in bestimmter Hinsicht vom Standardnamen unterscheidet, beispielsweise durch eine fettere Darstellung.
Aufgrund dessen verwendet CSS ein anderes Modell. Schriften werden nicht über einen bestimmten Schriftnamen angefordert, sondern durch die Festlegung mehrerer Schrifteigenschaften. Diese Eigenschaftsnamen bilden die Grundlage für den Schriftauswahlmechanismus des Benutzerprogramms. Die Schrifteigenschaften können einzeln abgeändert werden, beispielsweise, um eine Schrift fetter zu machen; die neue Menge der Schrifteigenschaftsnamen wird dann dazu verwendet, um erneut eine Auswahl aus der Schriftdatenbank zu treffen. Das Ergebnis ist eine gesteigerte Regelmäßigkeit für Stylesheet-Autoren und -Implementierer und außerdem eine verbesserte Robustheit.
15.2.1 Eigenschaften für die Schriftspezifikation
CSS2 spezifiziert Schriften abhängig von den folgenden Eigenschaften:
- Schriftfamilie (Font family)
- Die Schriftfamilie gibt an, welche Schriftfamilie für die Darstellung des Texts verwendet werden soll. Eine Schriftfamilie ist eine Gruppe von Schriften, die darauf ausgelegt sind, dass sie kombiniert werden können und die vom Design her ahnlich sind. Ein Mitglied der Familie kann kursiv sein, ein anderes fett, ein wieder anderes komprimiert, oder vielleicht verwendet es Kapitälchen. Schriftfamiliennamen sind beispielsweise „Helvetica“, „New Century Schoolbook“ oder „Kyokasho ICA L“. Schriftfamiliennamen sind nicht auf lateinische Zeichen begrenzt. Schriftfamilien können in unterschiedliche Kategorien eingeteilt werden: mit oder ohne Serifen, mit Zeichen, die proportional oder nicht proportional angeordnet sind, Schriften, die an eine Handschrift erinnern, Fantasieschriften usw.
- Schriftstil (Font style)
- Der Schriftstil gibt an, ob der Text normal, kursiv oder geneigt dargestellt werden soll. Italic (kursiv) ist eine kursivere Variante der normalen Schrift, aber nicht so kursiv wie eine Schreibschrift. Oblique ist eine geneigte Form der normalen Schrift und wird häufiger als begleitende Variante für serifenlose Schriften verwendet. Diese Definition vermeidet, dass leicht geneigte normale Schriften als oblique bezeichnet werden oder normale griechische Schriften als kursiv.
- Schriftvariante (Font variant)
- Die Schriftvariante gibt an, ob der Text unter Verwendung der normalen Glyphen für Kleinbuchstaben oder mit Kapitälchen-Glyphen für Kleinbuchstaben dargestellt werden soll. Eine Schrift enthält möglicherweise nur normale Glyphen oder nur Kapitälchen oder beide Arten von Glyphen; diese Eigenschaft wird genutzt, um eine geeignete Schrift anzufordern, und, falls die Schrift beide Varianten enthält, die geeigneten Glyphen.
- Schriftgewichtung (Font weight)
- Die Schriftgewichtung bezieht sich darauf, wie fett oder wie dünn die für die Darstellung des Texts verwendeten Glyphen relativ zu anderen Schriften derselben Schriftfamilie sind.
- Schriftdehnung (Font stretch)
- Die Schriftdehnung gibt an, wie stark die für die Darstellung des Texts verwendeten Glyphen zusammengeschoben oder auseinandergezogen werden, relativ zu anderen Schriften derselben Schriftfamilie.
- Schriftgröße (Font size)
- Die Schriftgröße bezieht sich auf die Größe der Schrift von Grundlinie zu Grundlinie, wenn sie durchgezogen dargestellt ist (in CSS-Terminologie ist dies der Fall, wenn die Eigenschaften 'font-size' und 'line-height' denselben Wert haben).
Für alle Eigenschaften außer 'font-size' beziehen sich 'em'- und 'ex'-Längenwerte auf die Schriftgröße des aktuellen Elements. Für 'font-size' beziehen sich diese Längeneinheiten auf die Schriftgröße des übergeordneten Elements. Weitere Informationen finden Sie im Abschnitt über Längeneinheiten.
Die CSS-Schrifteigenschaften werden verwendet, um das gewünschte Erscheinungsbild von Text im Dokument zu beschreiben. Die Schriftdeskriptoren dagegen werden verwendet, um die Charakteristiken von Schriften zu beschreiben, so dass eine geeignete Schrift gewählt werden kann, um das gewünschte Erscheinungsbild zu erzeugen. Weitere Informationen über die Klassifizierung von Schriften finden Sie im Abschnitt über Schriftdeskriptoren.
15.2.2 Schriftfamilie: die Eigenschaft 'font-family'
'font-family'
|
Wert: |
[[<family-name> | <generic-family>,]* [<family-name> | <generic-family>] | inherit |
|
Ausgangswert: |
Vom Benutzerprogramm abhängig |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
Visual |
Diese Eigenschaft gibt eine Liste mit bevorzugten Familiennamen und/oder generischen Familiennamen an. Es können verschiedene Probleme auftreten, etwa dass eine einzige Schrift möglicherweise nicht genügend Glyphen enthält, um alle Zeichen in einem Dokument darzustellen, oder dass nicht alle Schriften auf allen Systemen zur Verfügung stehen. Um mit solchen Problemen umgehen zu können, erlaubt diese Eigenschaft den Autoren, eine Liste mit Schriften anzugeben, alle mit demselben Stil und derselben Größe, die nacheinander ausprobiert werden, um zu überprüfen, ob sie eine Glyphe für ein bestimmtes Zeichen enthalten. Diese Liste wird auch als Schriftmenge (Font set) bezeichnet.
Beispiel
Für Text beispielsweise, der deutsche Wörter kombiniert mit mathematischen Symbolen enthält, könnte es sein, dass eine Schriftmenge mit zwei Schriften benötigt wird, eine mit lateinischen Buchstaben und Ziffern, die andere mit mathematischen Symbolen. Nachfolgend sehen Sie ein Beispiel für eine Schriftmenge, die für einen Text geeignet ist, von dem man erwartet, dass er Text mit lateinischen Buchstaben, japanischen Zeichen sowie mathematischen Symbolen enthält:
BODY { font-family: Baskerville,"Heisi Mincho W3", Symbol, serif }
Die in der Schrift „Baskerville“ verfügbaren Glyphen (diese Schrift deckt nur lateinische Buchstaben ab) werden dieser Schrift entnommen, japanische Buchstaben werden aus „Heisi Mincho W3“ entnommen, und die mathematischen Symbol-Glyphen stammen aus „Symbol“. Alle anderen stammen aus der generischen Schriftfamilie 'serif'.
Die generische Schriftfamilie wird verwendet, wenn eine oder mehrere der anderen Schriften in einem Schriftsatz nicht zur Verfügung stehen. Obwohl viele Schriften den Glyph für ein „fehlendes Zeichen“ bereitstellen, in der Regel ein kleines, nicht ausgefülltes Rechteck, sollte dieses, wie der Name sagt, nicht als Übereinstimmung betrachtet werden, außer in der letzten ausgewerteten Schrift in einem Schriftsatz.
Es gibt zwei Arten von Schriftfamiliennamen:
- <family-name>
- Der Name der gewählten Schriftfamilie. Im vorigen Beispiel waren „Baskerville“, „Heisi Mincho W3“ und „Symbol“ Schriftfamilien. Schriftfamiliennamen, in denen Leeraum enthalten ist, sollten in Anführungszeichen gesetzt werden. Werden die Anführungszeichen weggelassen, werden alle Leeraumzeichen vor und hinter dem Schriftnamen ignoriert, und eine beliebige Folge von Leeraumzeichen innerhalb des Schriftnamens wird in ein einzelnes Leerzeichen umgewandelt.
- <generic-family>
- Die nachfolgenden generischen Familien sind definiert: 'serif', 'sans-serif', 'cursive', 'fantasy' und 'monospace'. Eine Beschreibung dieser Familien finden Sie im Abschnitt über generische Schriftfamilien (15.2.6). Die Namen generischer Schriftfamilien sind Schlüsselwörter und müssten deshalb nicht in Anführungszeichen stehen.
Den Autoren ist zu empfehlen, dass sie mindestens eine generische Schriftfamilie als letzte Alternative angeben, um eine gesteigerte Robustheit zu gewährleisten.
Beispiel
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Font test</TITLE>
<STYLE type="text/css">
BODY { font-family:"new century schoolbook", serif }
</STYLE>
</HEAD>
<BODY>
<H1 style="font-family: 'Meine eigene Schrift', fantasy">Test</H1>
<P>Was ist los, Doc?
</BODY>
</HTML>
Die umfangreichere Selektorsyntax von CSS2 kann genutzt werden, um eine sprachabhängige Typographie zu realisieren. Beispielsweise sind einige chinesische und japanische Zeichen unter demselben Unicode-Codepunkt zusammengefasst, obwohl die abstrakten Glyphen in den beiden Sprachen nicht gleich sind:
*:lang(ja-jp) { font: 900 14pt/16pt"Heisei Mincho W9", serif }
*:lang(zh-tw) { font: 800 14pt/16.5pt"Li Sung", serif }
Damit werden alle Elemente ausgewählt, die in der betreffenden Sprache enthalten sind – Japanisch oder traditionelles Chinesisch –, und eine geeignete Schrift wird angefordert.
15.2.3 Schriftstile: die Eigenschaften 'font-style', 'font-variant', 'font-weight' und 'font-stretch'
'font-style'
|
Wert: |
normal | italic | oblique | inherit |
|
Ausgangswert: |
normal |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt |
Ja |
|
Prozentsätze |
N/A |
|
Medium: |
visual |
Die Eigenschaft 'font-style' fordert normale (manchmal auch als „roman“ oder „upright“ bezeichnet), kursive und geneigte Darstellungen innerhalb einer Schriftfamilie an. Die Werte haben die folgenden Bedeutungen:
- normal
- Gibt eine Schrift an, die in der Schriftdatenbank des Benutzerprogramms als 'normal' klassifiziert ist.
- oblique
- Gibt eine Schrift an, die in der Schriftdatenbank des Benutzerprogramms als 'oblique' klassifiziert ist. Schriften mit den Wörtern Oblique, Slanted oder Incline in ihren Namen werden in der Schriftdatenbank häufig als 'oblique' bezeichnet. Eine in der Schriftdatenbank des Benutzerprogramms als 'oblique' bezeichnete Schrift kann durch das elektronische „Neigen“ einer normalen Schrift entstanden sein.
- italic
- Gibt eine Schrift an, die in der Schriftdatenbank des Benutzerprogramms als 'italic' klassifiziert ist, oder, falls diese nicht verfügbar ist, eine, die als 'oblique' gekennzeichnet ist. Schriften mit Italic, Cursive oder Kursiv in ihren Namen werden normalerweise als 'italic' gekennzeichnet.
Beispiel
In diesem Beispiel wird normaler Text in einem H1-, H2- oder H3-Element in kursiver Schrift dargestellt. Betonter Text (EM) in einem H1-Element dagegen erscheint in normaler Schrift.
H1, H2, H3 { font-style: italic }
H1 EM { font-style: normal }
'font-variant'
|
Wert : |
normal | small-caps | inherit |
|
Ausgangswert: |
normal |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
Visual |
In einer Schrift mit Kapitälchen sehen die Glyphen für die Kleinbuchstaben ähnlich wie die für die Großbuchstaben aus, aber sie sind etwas kleiner und haben etwas andere Proportionen. Die Eigenschaft 'font-variant' fordert eine Schrift für Situationen an, in denen zwischen Groß- und Kleinschreibung unterschieden wird, wie beispielsweise bei der lateinischen Schrift. Diese Eigenschaft hat keine sichtbaren Effekte in Dokumenten, in denen es keine Groß- und Kleinschreibung gibt, wie bei den meisten Schreibsystemen der Welt. Die Werte haben die folgenden Bedeutungen:
- normal
- Gibt eine Schrift an, die nicht als Kapitälchenschrift gekennzeichnet ist.
- small-caps
- Gibt eine Schrift an, die als Kapitälchenschrift gekennzeichnet ist. Steht keine eigene Kapitälchenschrift zur Verfügung, sollten die Benutzerprogramme eine Kapitälchenschrift simulieren, indem sie beispielsweise eine normale Schrift verwenden und die Kleinbuchstaben durch verkleinerte Großbuchstaben ersetzen. Als letzten Ausweg können nicht verkleinerte Großbuchstaben-Glyphen in einer normalen Schrift die Glyphen in einer Kapitälchenschrift ersetzen, so dass der Text aussieht, als sei er nur in Großbuchstaben geschrieben.
Beispiel
Das nachfolgende Beispiel erzeugt ein H3-Element in Kapitälchen mit betonten Wörtern (EM) in geneigten Kapitälchen:
H3 { font-variant: small-caps }
EM { font-style: oblique }
Wenn diese Eigenschaft bewirkt, dass Text in Großbuchstaben umgewandelt wird, gelten dieselben Betrachtungen wie für 'text-transform'.
'font-weight'
|
Wert: |
normal | bold | bolder | lighter |100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
|
Ausgangswert: |
normal |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Die Eigenschaft 'font-weight' gibt die Gewichtung der Schrift an. Die Werte haben die folgenden Bedeutungen:
- 100 bis 900
- Diese Werte bilden eine sortierte Abfolge, wobei jede Zahl eine Gewichtung angibt, die mindestens so dunkel wie ihre Vorgängerin ist.
- normal
- Wie '400'.
- bold
- Wie '700'.
- bolder
- Gibt die nächste Gewichtung an, die einer Schrift zugeordnet ist, die dunkler als die geerbte ist. Falls es keine solche Gewichtung gibt, wird einfach der nächstdunklere numerische Wert angenommen (und die Schrift bleibt unverändert), es sei denn, der geerbte Wert war '900', dann ist die resultierende Gewichtung ebenfalls '900'.
- lighter
- Gibt die nächste Gewichtung an, die einer Schrift zugeordnet ist, die heller als die geerbte ist. Falls es keine solche Gewichtung gibt, wird einfach der nächst hellere numerische Wert verwendet (und die Schrift bleibt unverändert), es sei denn, der geerbte Wert war '100', dann ist die resultierende Gewichtung ebenfalls '100'.
Beispiel
P { font-weight: normal } /* 400 */
H1 { font-weight: 700 } /* fett */
BODY { font-weight: 400 }
STRONG { font-weight: bolder } /* 500 falls verfügbar */
Untergeordnete Elemente erben den berechneten Wert der Gewichtung.
'font-stretch'
|
Wert |
normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | extra-expanded | ultra-expanded | inherit |
|
Ausgangswert |
normal |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Die Eigenschaft 'font-stretch' wählt eine normale, komprimierte oder gedehnte Darstellung aus einer Schriftfamilie. Absolute Schlüsselwortwerte haben die folgende Reihenfolge, von der komprimiertesten bis hin zur am weitesten gedehnten Schrift:
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- normal
- semi-expanded
- expanded
- extra-expanded
- ultra-expanded
Das relative Schlüsselwort 'wider' setzt den Wert auf den nächstweiter gedehnten Wert oberhalb des geerbten Werts (wobei bei 'ultra-expanded' keine weitere Steigerung möglich ist); das relative Schlüsselwort 'narrower' setzt den Wert auf den nächststärker komprimierten Wert unterhalb des geerbten Werts (wobei unterhalb 'ultra-condensed' keine weitere Komprimierung erfolgt).
15.2.4 Schriftgröße: die Eigenschaften 'font-size' und 'font-size-adjust'
'font-size'
|
Wert: |
<absolute-size> | <relative-size> | <length> | <percentage> | inherit |
|
Ausgangswert: |
medium |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Ja, der berechnete Wert ist geerbt |
|
Prozentwerte: |
Bezieht sich auf die Schriftgröße des übergeordneten Elements |
|
Medium |
Visual |
Diese Eigenschaft beschreibt die Größe der Schrift bei der Darstellung in voller Zeilenhöhe. Die Werte haben die folgenden Bedeutungen:
- <absolute-size>
- Ein <absolute-size>-Schlüsselwort bezieht sich auf einen Eintrag in einer Tabelle mit Schriftgrößen, die vom Benutzerprogramm berechnet und verwaltet werden. Mögliche Werte sind:
- [xx-small | x-small | small | medium | large | x-large | xx-large]
- Auf einem Computerbildschirm wird ein Skalierungsfaktor von 1.2 zwischen benachbarten Indizes empfohlen; wenn die Schrift 'medium' 12pt groß ist, könnte die Schrift 'large' 14.4pt groß sein. Unterschiedliche Medien brauchen möglicherweise unterschiedliche Skalierungsfaktoren. Außerdem sollte das Benutzerprogramm bei der Berechnung der Tabelle die Qualität und die Verfügbarkeit von Schriften berücksichtigen. Die Tabelle kann sich zwischen einzelnen Schriftfamilien unterscheiden.
Hinweis. In CSS1 lag der empfohlene Skalierungsfaktor zwischen benachbarten Indizes bei 1,5, was sich der Erfahrung der Benutzer nach als zu groß erwies.
- <relative-size>
- Ein <relative-size>-Schlüsselwort wird als relativ zur Tabelle der Schriftgrößen und der Schriftgröße des übergeordneten Elements interpretiert. Mögliche Werte sind:
- [larger | smaller]
- Hat das übergeordnete Element beispielsweise die Schriftgröße 'medium', macht der Wert 'larger' die Schriftgröße des aktuellen Elements 'large'. Liegt die Größe eines übergeordneten Elements nicht nahe an einem Tabelleneintrag, steht es dem Benutzerprogramm frei, zwischen Tabelleneinträgen zu interpolieren und auf den nächsten aufzurunden. Das Benutzerprogramm muss möglicherweise Tabellenwerte extrapolieren, wenn die numerischen Werte über die Schlüsselwörter hinausgehen.
- <length>
- Ein Längenwert gibt eine absolute Schriftgröße an (die von der Schrifttabelle des Benutzerprogramms unabhängig ist). Negative Längen sind nicht erlaubt.
- <percentage>
- Ein Prozentwert gibt eine absolute Schriftgröße relativ zur Schriftgröße des übergeordneten Elements an. Die Verwendung von Prozentwerten oder Werten in 'em's führt zu robusteren und kaskadierbareren Stylesheets.
Der tatsächliche Wert dieser Eigenschaft kann sich von dem berechneten Wert aufgrund eines numerischen Wertes von 'font-size-adjust' und der Unverfügbarkeit mancher Schriftgrößen unterscheiden.
Untergeordnete Werte erben den berechneten 'font-size'-Wert (andernfalls wäre der Effekt von 'font-size-adjust' vermischt).
Beispiel
P { font-size: 12pt; }
BLOCKQUOTE { font-size: larger }
EM { font-size: 150% }
EM { font-size: 1.5em }
'font-size-adjust'
|
Wert: |
<number> | none | inherit |
|
Ausgangswert: |
none |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
Visual |
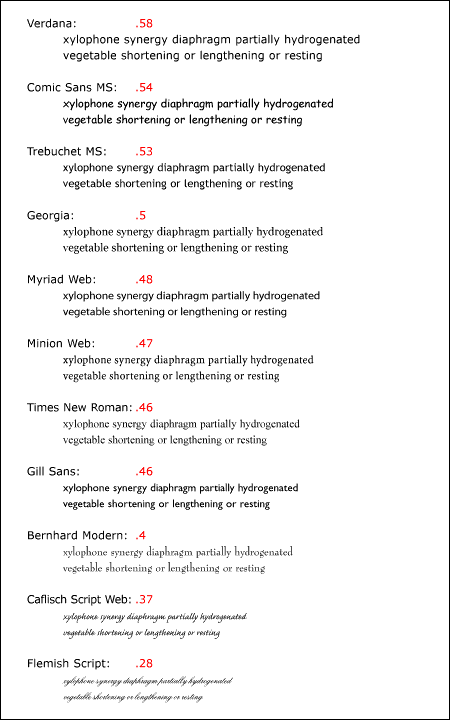
In Schriften mit Groß/Kleinschreibung sind die subjektive sichtbare Größe und Lesbarkeit einer Schrift weniger von ihrem 'font-size'-Wert abhängig, als vielmehr vom Wert ihrer 'x-height', oder, was praktischer ist, vom Verhältnis dieser beiden Werte, dem so genannten Aspektwert (Schriftgröße dividiert durch x-height). Je höher der Aspektwert ist, desto wahrscheinlicher ist es, dass eine Schrift bei kleineren Größen leserlich ist. Umgekehrt gilt, dass Schriften mit einem kleinen Aspektwert schneller unterhalb einer vorgegebenen Schwellwertgröße unleserlich werden als Schriften mit einem höheren Aspektwert. Eine einfache Schriftersetzung, die sich nur nach der Schriftgröße richtet, könnte also zu unleserlichen Zeichen führen.
Die bekannte Schrift Verdana beispielsweise hat einen Aspektwert von 0,58; wenn die Schriftgröße von Verdana 100 Einheiten entspricht, dann entspricht ihre x-height 58 Einheiten. Im Vergleich dazu hat Times New Roman einen Aspektwert von 0,46. Verdana bleibt deshalb tendenziell bei kleineren Größen besser lesbar als Times New Roman. Im Gegenzug dazu erscheint Verdana häufig als „zu groß“, wenn sie anstelle von Times New Roman in einer zuvor festgelegten Größe eingesetzt wird.
Diese Eigenschaft erlaubt den Autoren, einen Aspektwert für ein Element anzugeben, der die x-height der Schrift der ersten Wahl in der Ersatzschrift beibehält. Die Werte haben die folgenden Bedeutungen:
- none
- Behält die x-height der Schrift nicht bei.
- <number>
- Gibt den Aspektwert an. Die Zahl bezieht sich auf den Aspektwert der Schrift der ersten Wahl. Der Skalierfaktor für verfügbare Schriften wird gemäß der folgenden Formel berechnet:
- y(a/a') = c
- Wobei Folgendes gilt:
- y = 'font-size' oder Schrift der ersten Wahl
- a' = Aspektwert der verfügbaren Schrift
- c = 'font-size', die auf die verfügbare Schrift angewendet wird
- Steht beispielsweise 14px Verdana (mit einem Aspektwert von 0,58) nicht zur Verfügung und die verfügbare Schrift hat den Aspektwert 0,46, wäre die Schriftgröße des Ersatzes 14 · (0,58/0,46) = 17,65px.
- y(a/a') = c
Anpassungen der Schriftgröße finden statt, wenn der tatsächliche Wert von 'font-size' berechnet wird. Weil die Vererbung auf dem berechneten Wert basiert, erben die untergeordneten Elemente nicht angepasste Werte.
Das erste der nachfolgenden Bilder zeigt mehrere Schriften, dargestellt in einer gebräuchlichen Schriftgröße (11 pt bei 72 ppi), zusammen mit ihren Aspektwerten. Beachten Sie, dass die Schriften mit höheren Aspektwerten größer erscheinen als die mit kleineren. Schriften mit sehr kleinen Aspektwerten sind in der gezeigten Größe unleserlich.

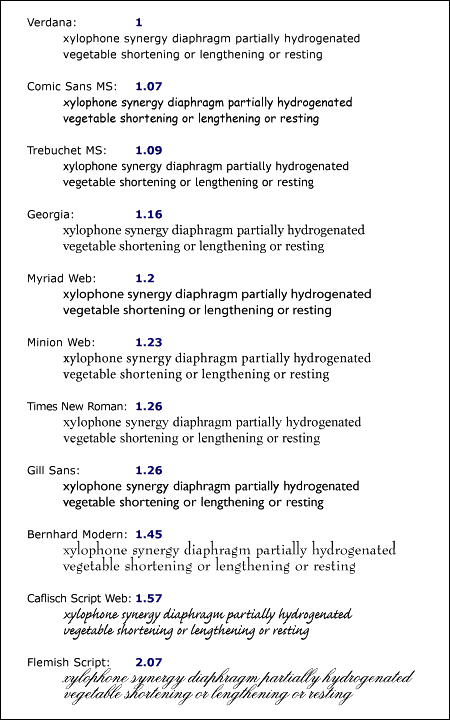
Das nächste Bild zeigt die Ergebnisse von 'font-size-adjust', wobei Verdana als „erste Wahl“ gilt, zusammen mit dem angewendeten Skalierfaktor. Weil sie angepasst sind, sind die sichtbaren Schriften annähernd linear über die verschiedenen Schriften, obwohl die tatsächlichen (em-) Größen um mehr als 100% variieren. Beachten Sie, dass 'font-size-adjust' dazu tendiert, auch die horizontale Zeilenmetrik zu stabilisieren.

15.2.5 Zusammenfassende Schrift-Eigenschaft: die Eigenschaft 'font'
'font'
|
Wert: |
[[<'font-style'> | | <'font-variant'> | | <'font-weight'> ]? <'font-size'> [/ <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit |
|
Ausgangswert: |
Siehe einzelne Eigenschaften |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Ja |
|
Prozentwerte |
Erlaubt für 'font-size' und 'line-height' |
|
Medium |
visual |
Die Eigenschaft 'font' ist, von nachfolgend beschriebenen Ausnahmen abgesehen, eine zusammenfassende Eigenschaft für die Einstellung von 'font-style', 'font-variant', 'font-weight', 'font-size', 'line-height' und 'font-family' an einer gemeinsamen Stelle im Stylesheet. Die Syntax dieser Eigenschaft basiert auf einer traditionellen typografischen zusammenfassenden Notation, um mehrere Eigenschaften für Schriften zu setzen.
Alle auf die Schrift bezogenen Eigenschaften werden zunächst auf ihre Ausgangswerte zurückgesetzt, auch die im vorigen Abschnitt aufgelisteten sowie 'font-stretch' und 'font-size-adjust'. Anschließend erhalten Eigenschaften, denen in der zusammenfassenden Eigenschaft 'font' explizit Werte zugeordnet sind, genau diese Werte. Eine Definition der erlaubten und der Ausgangswerte finden Sie in den zuvor definierten Eigenschaften. Aus Gründen der Abwärtskompatibilität ist es nicht möglich, 'font-stretch' und 'font-size-adjust' unter Verwendung von 'font' auf andere als ihre Ausgangswerte zu setzen; stattdessen setzen Sie dafür die separaten Eigenschaften.
Beispiel
P { font: 12pt/14pt sans-serif }
P { font: 80% sans-serif }
P { font: x-large/110%"new century schoolbook", serif }
P { font: bold italic large Palatino, serif }
P { font: normal small-caps 120%/120% fantasy }
P { font: oblique 12pt"Helvetica Nue", serif; font-stretch: condensed }
In der zweiten Regel bezieht sich der Prozentwert für die Schriftgröße ('80%') auf die Schriftgröße des übergeordneten Elements. In der dritten Regel bezieht sich der Prozentwert für die Zeilenhöhe ('110%') auf die Schriftgröße des eigentlichen Elements.
Die ersten drei Regeln treffen keine expliziten Angaben für 'font-variant' und 'font-weight', deshalb erhalten diese Eigenschaften ihre Ausgangswerte ('normal'). Beachten Sie, dass der Schriftfamilienname „new century schoolbook“, der Leerzeichen enthält, in Anführungszeichen eingeschlossen ist. Die vierte Regel setzt 'font-weight' auf 'bold', 'font-style' auf 'italic' und 'font-variant' implizit auf 'normal'.
Die fünfte Regel setzt 'font-variant' ('small-caps'), 'font-size' (120% der Schriftgröße des übergeordneten Elements), 'line-height' (120% der Schriftgröße) und die 'font-family' ('fantasy'). Es folgt, dass sich das Schlüsselwort 'normal' auf die beiden restlichen Eigenschaften bezieht, 'font-style' und 'font-weight'.
Die sechste Regel setzt 'font-style', 'font-size' und 'font-family', die anderen Schrifteigenschaften werden auf ihre Ausgangswerte gesetzt. Anschließend setzt sie 'font-stretch' auf 'condensed', weil diese Eigenschaft nicht mit Hilfe der zusammenfassenden Eigenschaft 'font' auf diesen Wert gesetzt werden kann.
Die nachfolgenden Werte beziehen sich auf Systemschriften:
- caption
- Die für Steuerelemente mit Beschriftungen verwendete Schrift (z.B. Schaltflächen, Drop-down-Steuerelemente usw.).
- icon
- Die für die Beschriftung von Icons verwendete Schrift.
- menu
- Die in Menüs verwendete Schrift (z.B. Dropdown-Menüs oder Menülisten).
- message-box
- Die in Dialogfeldern verwendete Schrift.
- small-caption
- Die für die Beschriftung kleiner Steuerelemente verwendete Schrift.
- status-bar
- Die für Fensterstatusleisten verwendete Schrift.
Systemschriften können nur als Ganzes gesetzt werden; das bedeutet, die Schriftfamilie, Größe, Gewichtung, Stil usw. werden gleichzeitig gesetzt. Diese Werte können gegebenenfalls einzeln verändert werden. Gibt es auf einer bestimmten Plattform keine Schrift mit den vorgegebenen Charakteristika, sollte das Benutzerprogramm entweder intelligent ersetzen (z.B. könnte für die 'small-caption'-Schrift eine kleinere Version der 'caption'-Schrift verwendet werden) oder aber seine Standardschrift verwenden. Wie für reguläre Schriften gilt auch für eine Systemschrift, dass, wenn eine der einzelnen Eigenschaften nicht Teil der verfügbaren Benutzereinstellungen des Betriebssystems sind, diese Eigenschaften auf ihre Ausgangswerte gesetzt werden sollten.
Deshalb ist diese Eigenschaft „fast“ eine zusammenfassende Eigenschaft: Systemschriften können nur mit dieser Eigenschaft angegeben werden, nicht mit 'font-family' selbst, deshalb erlaubt 'font' den Autoren, mehr als die Summe seiner enthaltenen Eigenschaften zu setzen. Die einzelnen Eigenschaften wie beispielsweise 'font-weight' erhalten dennoch Werte, die aus der Systemschrift stammen und unabhängig variiert werden können.
Beispiel
BUTTON { font: 300 italic 1.3em/1.7em"FB Armada", sans-serif }
BUTTON P { font: menu }
BUTTON P EM { font-weight: bolder }
Wenn die für Dropdown-Menüs verwendete Schrift auf einem bestimmten System beispielsweise 9 Punkt Charcoal ist, mit einer Gewichtung von 600, würden die P-Elemente, die Ableitungen von BUTTON sind, so dargestellt, als gälte die folgende Regel:
BUTTON P { font: 600 9pt Charcoal }
Weil die zusammenfassende Eigenschaft 'font' jede Eigenschaft, der nicht explizit ein Wert zugewiesen wird, auf ihren Ausgangswert zurücksetzt, hat das denselben Effekt wie die folgende Deklaration:
BUTTON P {
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9pt;
line-height: normal;
font-family: Charcoal
}
15.2.6 Generische Schriftfamilien
Generische Schriftfamilien sind ein Rückgriffsmechanismus. Sie sind eine Möglichkeit, wenigstens einen Teil der Absichten des Stylesheet-Autors zu realisieren, falls im schlimmsten Fall keine der angegebenen Schriften ausgewählt werden kann. Einer optimalen typografischen Steuerung halber sollten in Stylesheets bestimmte benannte Schriften verwendet werden.
Alle fünf generischen Schriftfamilien sind so definiert, dass es sie in allen CSS-Implementierungen gibt (sie müssen nicht unbedingt auf fünf verschiedene existierende Schriften abgebildet werden). Benutzerprogramme sollten sinnvolle Standardauswahlen für die generischen Schriftfamilien bereitstellen, die die Charakteristika jeder Familie so gut wie möglich ausdrücken, innerhalb der Grenzen, die die zugrunde liegende Technologie aufweist.
Den Benutzerprogrammen wird nahe gelegt, den Benutzern zu erlauben, alternative Auswahlen für die generischen Schriften festzulegen.
serif
Glyphen von Serifen-Schriften, wie der Begriff in CSS verwendet wird, haben Abschlussstriche, ausgestellte oder spitz zulaufende Enden oder tatsächlich Serifen-Endungen (inklusive Slab Serifs). Serifen-Schriften sind normalerweise proportional. Häufig weisen sie eine größere Variation zwischen dicken und dünnen Strichen als Schriften aus der generischen Schriftfamilie 'sans-serif' (serifenlos) auf. CSS verwendet den Begriff 'serif' für eine Schrift einer beliebigen Sprachschrift (script), obwohl andere Namen vertrauter für bestimmte Sprachschriften (script) sein können, wie beispielsweise Mincho (Japanisch), Sung oder Song (Chinesisch), Totum oder Kodig (Koreanisch). Jede auf diese Weise beschriebene Schrift kann verwendet werden, um die generische 'serif'-Familie darzustellen.
Beispiele für Schriften, die dieser Beschreibung entsprechen, sind unter anderem:
|
Lateinische Schriften |
Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstram, Cyberbit |
|
Griechische Schriften |
Bitstream Cyberbit |
|
Kyrillische Schriften |
Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst |
|
Hebräische Schriften |
New Peninim, Raanana, Bitstream Cyberbit |
|
Japanische Schriften |
Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
|
Arabische Schriften |
Bitstream Cyberbit |
|
Cherokee-Schriften |
Lo Cicero Cherokee |
sans-serif
Glyphen in serifenlosen Schriften, wie der Begriff in CSS verwendet wird, haben Strichenden, die gerade sind – ohne spitzes Zulaufen, vertikale Abschlussstriche oder andere Verzierungen. Serifenlose Schriften sind in der Regel proportional. Häufig weisen sie im Vergleich mit Schriften aus der 'serif'-Familie geringere Abweichungen zwischen dicken und dünnen Strichen auf. CSS verwendet den Begriff 'sans-serif', um auf eine Schrift für eine beliebige Sprachschrift (script) zu verweisen, obwohl für bestimmte Sprachschriften (script) andere Namen möglicherweise gebräuchlicher sind, wie beispielsweise Gothic (Japanisch), Kai (Chinesisch) oder Pathang (Koreanisch). Jede auf diese Weise beschriebene Schrift kann verwendet werden, um die generische 'sans-serif'-Familie darzustellen.
Beispiele für Schriften, die dieser Beschreibung entsprechen, sind unter anderem:
|
Lateinische Schriften |
MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
|
Griechische Schriften |
Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
|
Kyrillische Schriften |
Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
|
Hebräische Schriften |
Arial Hebrew, MS Tahoma |
|
Japanische Schriften |
Shin Go, Heisei Kaku Gothic W5 |
|
Arabische Schriften |
MS Tahoma |
cursive
Glyphen in kursiven Schriften, wie der Begriff in CSS verwendet wird, haben im Allgemeinen entweder verbindende Striche oder andere kursive Charakteristika, die über diejenigen von geneigten Schriften hinausgehen. Die Glyphen sind teilweise oder vollständig verbunden, und das Ergebnis sieht mehr wie eine Handschrift oder eine Pinselschrift aus, als wie ein gedrucktes Buchstabenwerk. Schriften für einige Sprachschriften (script), wie beispielsweise Arabisch, sind fast immer kursiv. CSS verwendet den Begriff 'cursive' für eine Schrift für Sprachschriften (script), obwohl in Schriftnamen auch andere Namen verwendet werden wie beispielsweise Chancery, Brush, Swing oder Script.
Beispiele für Schriften, die dieser Beschreibung entsprechen, sind unter anderem:
|
Lateinische Schriften |
Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
|
Kyrillische Schriften |
ER Architekt |
|
Hebräische Schriften |
Corsiva |
|
Arabische Schriften |
DecoType Naskh, Monotype Urdu 507 |
fantasy
Fantasy-Schriften, wie sie in CSS verwendet werden, sind hauptsächlich dekorativ, enthalten aber immer noch Zeichendarstellungen (im Gegensatz zu Pi- oder Picture-Schriften, die keine Buchstaben darstellen). Beispiele sind unter anderem:
|
Lateinische Schriften |
Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
monospace
Das einzige Kriterium für eine Monospace-Schrift ist, dass alle Glyphen dieselbe feste Breite aufweisen. (Das kann dazu führen, dass einige Schriften, wie beispielsweise Arabisch, eher seltsam aussehen.) Der Effekt ist ein Schriftbild ähnlich dem einer manuellen Schreibmaschine. Diese Schrift wird häufig verwendet, um Beispiele für Computercode darzustellen.
Beispiele für Schriften, die dieser Beschreibung entsprechen, sind unter anderem:
|
Lateinische Schriften |
Courier, MS Courier New, Prestige, Everson Mono |
|
Griechische Schriften |
MS Courier New, Everson Mono |
|
Kyrillische Schriften |
ER Kurier, Everson Mono |
|
Japanische Schriften |
Osaka Monospaced |
|
Cherokee-Schriften |
Everson Mono |
15.3 Schriftauswahl
Die zweite Phase des CSS2-Schriftmechanismus betrifft die Schriftauswahl, die ein Benutzerprogramm abhängig von den vom Autor angegebenen Schrifteigenschaften, verfügbaren Schriften und so weiter trifft. Die Details für den Schriftvergleichalgorithmus finden Sie im Folgenden beschrieben.
Es gibt vier mögliche Aktionen für die Schriftauswahl: Namensvergleich, intelligenter Vergleich, Synthese und Download.
Schriftnamensvergleich
In diesem Fall verwendet das Benutzerprogramm eine bereits existierende, verfügbare Schrift, die denselben Familiennamen wie die angeforderte Schrift hat. (Beachten Sie, dass das Erscheinungsbild und die Metrik möglicherweise nicht übereinstimmen, wenn die Schrift, die der Autor des Dokuments verwendet hat, und die Schrift auf dem Client-System aus unterschiedlichen Quellen stammen.) Die Vergleichsinformation ist auf die CSS-Schrifteigenschaften beschränkt, inklusive des Familiennamens. Dies ist die einzige Methode, die in CSS1 verwendet wird.
Intelligenter Schriftvergleich
In diesem Fall verwendet das Benutzerprogramm eine existierende, verfügbare Schrift, die die beste Übereinstimmung mit dem Erscheinungsbild der angeforderten Schrift ergibt. (Beachten Sie, dass die Metrik möglicherweise nicht genau übereinstimmt.) Die Vergleichsinformation enthält Informationen über die Art der Schrift (Text oder Symbol), die Art der Serifen, die Gewichtung, die Buchstabenhöhe, die x-Höhe, Steigung, Gefälle, Neigung usw.
Schriftsynthese
In diesem Fall erzeugt das Benutzerprogramm eine Schrift, die nicht nur ein ganz ähnliches Erscheinungsbild aufweist, sondern auch in der Metrik mit der angeforderten Schrift übereinstimmt. Die Syntheseinformation beinhaltet die Vergleichsinformationen und fordert normalerweise genauere Werte für die Parameter, als für andere Vergleichsschemata verwendet werden. Insbesondere fordert die Synthese eine exakte Breitenmetrik und einen exakten Ersatz von Zeichen durch Glyphen sowie Positionsinformationen, wenn alle Layouteigenschaften der angegebenen Schrift beibehalten werden sollen.
Schrift-Download
Schließlich kann das Benutzerprogramm eine Schrift über das Web laden. Das entspricht in etwa dem Prozess, der abläuft, webb Bilder, Sounds oder Applets über das Web geladen werden, um sie im aktuellen Dokument anzuzeigen. Es kann hier deshalb ebenso zu gewissen Verzögerungen kommen, bevor die Seite angezeigt wird.
Die progressive Darstellung ist eine Kombination aus Download und einer der anderen Methoden; sie stellt temporär eine Ersatzschrift bereit (wozu der Namensvergleich, intelligenter Vergleich oder Synthese verwendet werden), so dass der Inhalt bereits gelesen werden kann, während die gewünschte Schrift heruntergeladen wird. Nachdem die benötigte Schrift erfolgreich heruntergeladen wurde, ersetzt sie die temporäre Schrift, hoffentlich ohne dass eine Neudarstellung der Seite erforderlich wird.
Hinweis: Für die progressive Darstellung wird Metrikinformation über die Schrift benötigt, um einen erneuten Layout-Aufbau des Inhalts zu vermeiden, wenn die gewünschte Schrift geladen und dargestellt wurde. Diese Metrikinformation ist ausreichend umfassend, so dass sie normalerweise nur höchstens einmal pro Schrift in einem Dokument angegeben werden muss.
15.3.1 Schriftbeschreibungen und @font-face
Die Schriftbeschreibung stellt die Brücke zwischen der Schriftspezifikation eines Autors und den Schriftdaten dar. Das sind die Daten, die für die Formatierung von Text und die Darstellung der abstrakten Glyphen, auf die die Zeichen abgebildet werden, benötigt werden. Schriften werden anhand von Stylesheet-Eigenschaften beschrieben.
Die Schriftbeschreibung wird der Schriftdatenbank hinzugefügt und dann verwendet, um die relevanten Schriftdaten auszuwählen. Die Schriftbeschreibung enthält Deskriptoren, wie beispielsweise die Position der Schriftdaten im Web oder Charakteristika dieser Schriftdaten. Die Schriftdeskriptoren werden darüber hinaus benötigt, um die Stylesheet-Schrifteigenschaften mit bestimmten Schriftdaten zu vergleichen. Der Detailgrad einer Schriftbeschreibung kann variieren, von einfach nur dem Namen der Schrift bis hin zu einer Liste mit den Breiten jeder einzelnen Glyphe.
Schriftdeskriptoren können in drei Kategorien eingeordnet werden:
- solche, die die Verknüpfung zwischen der CSS-Nutzung der Schrift und der Schriftbeschreibung darstellen (sie haben dieselben Namen wie die entsprechenden CSS-Schrifteigenschaften)
- der URI für die Position der Schriftdaten (im Web)
- solche, die die Schrift weiter charakterisieren, um eine Verknüpfung zwischen der Schriftbeschreibung und den Schriftdaten bereitzustellen
Alle Schriftbeschreibungen werden über die At-Regel @font-face angegeben. Die allgemeine Form sieht wie folgt aus:
@font-face {<font-description> }
Dabei hat <font-description> die folgende Form:
descriptor: wert;
descriptor: wert;
[...]
descriptor: wert;
Jede @font-face-Regel gibt einen Wert für jeden Schriftdeskriptor an, entweder implizit oder explizit. Die nicht explizit angegebenen Werte nehmen in der Regel den für jeden Deskriptor in dieser Spezifikation angegebenen Ausgangswert an. Diese Deskriptoren gelten ausschließlich innerhalb des Kontexts der @font-face-Regel, in der sie definiert sind, und sind nicht auf Elemente der Dokumentsprache anzuwenden. Es gibt also kein Konzept, das beschreibt, auf welche Elemente sich der Deskriptor bezieht, oder das festlegt, ob die Werte von den untergeordneten Elementen geerbt werden.
Die verfügbaren Schriftdeskriptoren sind in späteren Abschnitten dieser Spezifikation beschrieben.
Beispiel
Beispielsweise ist nachfolgend die Schrift 'Robson Celtic' definiert und wird in einem Stylesheet, das in einem HTML-Dokument enthalten ist, verwendet.
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Font test</TITLE>
<STYLE TYPE="text/css" MEDIA="screen, print">
@font-face {
font-family:"Robson Celtic";
src: url("http://site/fonts/rob-celt")
}
H1 { font-family:"Robson Celtic", serif }
</STYLE>
</HEAD>
<BODY>
<H1> Diese Überschrift wird in Robson Celtic dargestellt</H1>
</BODY>
</HTML>
Das Stylesheet (im STYLE-Element) enthält eine CSS-Regel, die für alle H1-Elemente festlegt, dass sie die Schriftfamilie 'Robson Celtic' verwenden.
Eine CSS1-Implementierung sucht client-seitig nach einer Schrift, deren Familienname und andere Eigenschaften mit denen von 'Robson Celtic' übereinstimmen. Wenn sie keine entsprechende Schrift findet, verwendet sie die für den Benutzerprogramm spezifische Fallback-Serifenschrift (die definitionsgemäß existiert).
Ein Benutzerprogramm, das CSS2 implementiert, wertet bei der Suche nach einer Schriftbeschreibung, die 'Robson Celtic' definiert, zunächst die @font-face-Regeln aus. Dieses Beispiel enthält eine übereinstimmende Regel. Obwohl diese Regel nicht viele Schriftdaten enthält, hat sie einen URI, unter dem die Schrift für die Darstellung in diesem Dokument geladen werden kann. Anderen Applikationen sollten die heruntergeladenen Schriften nicht zur Verfügung gestellt werden. Wird keine übereinstimmende @font-face gefunden, wendet das Benutzerprogramm denselben Vergleich wie ein Benutzerprogramm an, das CSS1 implementiert hat.
Beachten Sie, dass wenn die Schrift 'Robson Celtic' auf dem Client-System installiert gewesen wäre, das Benutzerprogramm veranlasst worden wäre, für die installierte Kopie einen Eintrag in der Schriftdatenbank vorzunehmen, wie im Abschnitt über den Algorithmus zum Schriftvergleich beschrieben (15.5). Die installierte Kopie hätte im obigen Beispiel vor der heruntergeladenen Schrift eine Übereinstimmung erzeugt.
CSS1-Implementierungen, die die @font-face-Regel nicht verstehen, treffen auf die öffnende geschweifte Klammer und ignorieren alles weitere bis zur übereinstimmenden schließenden geschweiften Klammer. Diese At-Regel ist konform zu der CSS-Forderung, dass ein aufwärtskompatibles Parsing möglich sein soll. Die Parser können diese Regeln ignorieren, ohne einen Fehler zu melden.
Legt man die Schriftdeskriptoren separat von den Schriftdaten ab, hat das außer der Schriftauswahl und/oder dem Schriftersatz noch weitere Vorteile. Der Schutz der Daten sowie die Replikationsbeschränkungen für die Schriftdeskriptoren können sehr viel schwächer als für die vollständigen Schriftdaten sein. Damit könnte es möglich sein, die Schriftdefinition lokal zu installieren, oder sie zumindest in einem lokalen Cache abzulegen, wenn sie in einem allgemein zugänglichen Stylesheet auftritt; dafür ist es nicht erforderlich, mehr als einmal pro angegebener Schrift auf die vollständige Schriftdefinition über das Web zuzugreifen.
Wird ein Schrift-Deskriptor dupliziert, dominiert der zuletzt aufgetretene Deskriptor und der Rest muss ignoriert werden.
Außerdem müssen alle Deskriptoren ignoriert werden, die vom Benutzerprogramm nicht erkannt werden oder keinen Sinn für ihn ergeben. Zukünftige Versionen von CSS erlauben möglicherweise zusätzliche Deskriptoren, um den Ersatz, den Vergleich oder die Synthese von Schriften noch besser durchführen zu können.
15.3.2 Deskriptoren für die Auswahl einer Schrift: 'font-family', 'font-style', 'font-variant', 'font-weight', 'font-stretch' und 'font-size'
Die folgenden Deskriptoren haben dieselben Namen wie die entsprechenden CSS2-Schrifteigenschaften und nehmen einen einzelnen Wert oder eine Liste mit durch Kommas voneinander getrennten Werten an.
Die Werte innerhalb dieser Liste sind dieselben wie die für die entsprechende CSS2-Eigenschaft, außer wenn explizit anders angegeben. Gibt es einen einzelnen Wert, muss eine genaue Übereinstimmung mit diesem Wert vorliegen. Gibt es eine Liste, kann eine beliebiges Listenelement eine Übereinstimmung erzeugen. Wird der Deskriptor aus @font-face weggelassen, wird der Ausgangswert für den Deskriptor verwendet.
'font-family' (Deskriptor)
|
Wert: |
[<family-name> | <generic-family>] [, [<family-name> | <generic-family>]]* |
|
Ausgangwert: |
Vom Benutzerprogramm abhängig |
|
Medium: |
visual |
Dies ist der Deskriptor für den Schriftfamiliennamen einer Schrift. Er nimmt dieselben Werte wie die Eigenschaft 'font-family' an.
'font-style' (Deskriptor)
|
Wert: |
all | [ normal | italic | oblique ] [, normal | italic | oblique]]* |
|
Ausgangswert : |
all |
|
Medium : |
visual |
Dies ist der Deskriptor für den Stil einer Schrift. Er nimmt dieselben Werte an wie die Eigenschaft 'font-style', außer wenn eine Liste erlaubt ist, deren Werte durch Kommas voneinander getrennt sind.
'font-variant' (Deskriptor)
|
Wert: |
[normal | small-caps][,[normal | small-caps]]* |
|
Ausgangswert: |
normal |
|
Medium: |
visual |
Damit gibt CSS an, ob diese Schrift die Kapitälchen-Variante einer Schrift ist. Sie nimmt dieselben Werte wie die Eigenschaft 'font-variant' an, außer dass eine Liste mit Werten erlaubt ist, die durch Kommas voneinander getrennt sind.
Hinweis: Kyrillische Proymo-Schriften können mit einer 'font-variant' von Kapitälchen bezeichnet werden, was eine bessere Konsistenz mit lateinischen Schriften ergibt (und die zugehörige kursive Schrift wird aus demselben Grund mit einem 'font-style' italic beschriftet).
'font-weight' (Deskriptor)
|
Wert: |
all | [normal | bold |100 | 200 | 300 |400 | 500 | 600 | 700 | 800 | 900] [, [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]]* |
|
Ausgangswert: |
all |
|
Medium: |
visual |
Dies ist der Deskriptor für die Gewichtung einer Schrift relativ zu anderen in derselben Schriftfamilie. Er verwendet dieselben Werte wie die Eigenschaft 'font-weight', mit drei Ausnahmen:
- Relative Schlüsselwörter (bolder, lighter) sind nicht erlaubt.
- Eine Liste mit durch Kommas voneinander getrennten Werten ist erlaubt für Schriften, die mehrere Gewichtungen enthalten.
- Das zusätzliche Schlüsselwort 'all' ist erlaubt, das heißt, die Schrift erzeugt eine Übereinstimmung für alle möglichen Werte; entweder weil sie mehrere Gewichtungen enthält oder weil die Schrift nur eine einzige Gewichtung hat.
'font-stretch' (Deskriptor)
|
Wert |
all | [normal | ulstra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded][, [normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded]]* |
|
Ausgangswert: |
normal |
|
Medium: |
visual |
Damit gibt CSS die komprimierte oder gedehnte Schriftform relativ zu anderen Schriften derselben Schriftfamilie an. Sie nimmt dieselben Werte an wie die Eigenschaft 'font-stretch', nur dass hier gilt:
- Relative Schlüsselwörter (wider, narrower) sind nicht erlaubt.
- Eine Liste mit durch Kommas voneinander getrennten Werten ist erlaubt.
- Das Schlüsselwort 'all' ist erlaubt.
Dies ist der Deskriptor für die durch diese Schrift unterstützten Größen. Es sind nur absolute Längeneinheiten erlaubt, im Gegensatz zur Eigenschaft 'font-size', die sowohl relative als auch absolute Längen und Größen erlaubt. Eine Liste mit durch Kommas voneinander getrennten absoluten Längen ist erlaubt.
Der Ausgangswert 'all' ist für die meisten skalierbaren Schriften geeignet, deshalb ist dieser Deskriptor hauptsächlich für die Verwendung in einer @font-face für Bitmap-Schriften oder skalierbare Schriften geeignet, die darauf ausgelegt sind, in einem begrenzten Bereich von Schriftgrößen gerastert zu werden.
15.3.3 Deskriptoren für die Schriftdatenqualifizierung : 'unicode-range'
Der folgende Deskriptor ist optional innerhalb einer Schriftdefinition, wird aber verwendet, um eine Überprüfung oder einen Download einer Schrift zu vermeiden, die nicht ausreichend viele Glyphen umfasst, um ein bestimmtes Zeichen darzustellen.
Dies ist der Deskriptor für den Bereich der ISO 10646-Zeichen, die diese Schrift abdeckt.
Die Werte von <urange> werden als hexadezimale Zahlen mit dem Präfix „U+“ angegeben, die den Zeichencodepositionen in ISO 10646 entsprechen ([ISO10646]).
Beispielsweise ist U+05D1 das ISO 10646-Zeichen 'Hebräischer Buchstabe bet'. Für Werte außerhalb der BMP (Basic Multilingual Plane) werden zusätzliche führende Ziffern eingeführt, die der Ebenennummer entsprechen. Beispielsweise ist U+A1234 das Zeichen auf Ebene 10 an der hexadezimalen Codeposition 1234. Zum Zeitpunkt der Drucklegung dieses Buches gab es keine Zeichen außerhalb der BMP. Führende Nullen (z.B. 0000004D) sind gültig aber nicht erforderlich.
Der Ausgangswert dieses Deskriptors deckt nicht nur die gesamte BMP (Basic Multilingual Plane) ab, die als U+0-FFFF ausgedrückt wird, sondern auch das gesamte Repertoire von ISO 10646. Damit besagt der Ausgangswert, dass die Schrift Glyphen für Zeichen irgendwo in ISO 10646 haben kann. Die Angabe eines Wertes für 'unicode-range' stellt Informationen bereit, die die Suche effizient machen, indem ein begrenzter Bereich deklariert wird, in dem die Schrift Glyphen für Zeichen haben kann. Die Schrift muss nicht außerhalb dieses Bereichs nach Zeichen durchsucht werden.
Werte können mit einer beliebigen Anzahl an Stellen angegeben werden. Für einzelne Zahlen steht das Zeichen '?' für einen beliebigen Wert, wodurch ein Bereich an Zeichenpositionen abgedeckt wird. Die Verwendung einer einzelnen Zahl bedeutet also:
- Unicode-Bereich: U+20A7
- keine Wildcards – es handelt sich um eine einzelne Zeichenposition (das spanische Währungssymbol für die Peseta)
- Unicode-Bereich: U+215?
- eine Wildcard, deckt den Bereich 2150 bis 215F ab (die Brüche)
- Unicode-Bereich: U+00??
- zwei Wildcards, deckt den Bereich 0000 bis 00FF (Latin-1) ab
- Unicode-Bereich: U+E??
- zwei Wildcards, deckt den Bereich 0E00 bis 0EFF (das Lao-Skript) ab
Ein Zahlenpaar in diesem Format kann mit dem Trennstrich kombiniert werden, um größere Bereiche abzudecken. Beispiel:
- Unicode-Bereich: U+AC00-D7FF
- der Bereich deckt AC00 bis D7FF ab (der Hangul Syllables-Bereich)
Es können mehrere, durch Kommas voneinander getrennte, nicht fortlaufende Bereiche angegeben werden. Wie in allen Listen in CSS, deren Werte durch Kommas voneinander getrennt sind, wird Whitespace vor und nach einem Komma ignoriert. Beispiel:
- Unicode-Bereich: U+370-3FF, U+1F??
- Deckt den Bereich 0370 bis 03FF (Modern Greek) und 1F00 bis 1FFF (Ancient polytonic Greek) ab.
- Unicode-Bereich: U+3000-303F, U+3100-312F, U+32??, U+33??, U+4E00-9FFF, U+F9000-FAFF, U+FE30-FE4F
- In Hinblick auf die Komplexität vermutlich der schlimmste Fall, gibt aber sehr präzise an, dass diese (extrem umfangreiche) Schrift nur Chinesische Zeichen aus ISO 10646 enthält, ohne irgendwelche Zeichen, die eindeutig japanisch oder koreanisch sind. Der Bereich erstreckt sich von 3000 bis 303F (CJK-Symbole und Interpunktion) plus 3100 bis 312F (Bopomofo) plus 3200 bis 32FF (inklusive CJK-Buchstaben und Monate) plus 3300 bis 33FF (CJK-Kompatibilitätszone) plus 4E00 bis 9FFF (vereinheitlichte CJK-Ideographien) plus F900 bis FAFF (CJK-Kompatibilitäts-Ideographien) plus FE30 bis FE4F (CJK-Kompatibilitätsformen).
- Eine angenehmere Darstellung für eine typische chinesische Schrift wäre:
- Unicode-Bereich: U+3000-33FF, U+4E00-9FFF
- Eine angenehmere Darstellung für eine typische chinesische Schrift wäre:
- Unicode-Bereich: U+11E00-121FF
- Diese Schrift deckt eine vorgeschlagene Registrierung für Aztekische Piktogramme ab, nämlich den Bereich von 1E00 bis 21FF in Ebene 1.
- Unicode-Bereich: U+1A00-1A1F
- Diese Schrift deckt eine vorgeschlagene Registrierung für Irish Ogham ab, nämlich den Bereich 1A00 bis 1A1F.
15.3.4 Deskriptor für numerische Werte: 'units-per-em'
Der folgende Deskriptor gibt die Anzahl der „Einheiten“ pro em an; diese Einheiten können von verschiedenen anderen Deskriptoren genutzt werden, um verschiedene Längen auszudrücken, 'units-per-em' ist also erforderlich, wenn andere Deskriptoren davon abhängig sind.
Dies ist der Deskriptor für die Anzahl der Koordinateneinheiten im em-Quadrat, die Größe des Entwurfsrasters, auf dem die Glyphen angelegt wurden.
15.3.5 Deskriptor für den Verweis: 'src'
Dieser Deskriptor ist erforderlich, um auf tatsächliche Schriftdaten zu verweisen, egal ob herunterzuladen oder lokal installiert.
'src' (Deskriptor)
|
Wert: |
[<uri> [format(<string> [, <string>]*)] | <font-face-name>] [, <uri> [format(<string> [, <string>]*)] | <font-face-name>]* |
|
Ausgangswert: |
nicht definiert |
|
Medium: |
visual |
Dies ist eine nach Prioritäten geordnete Liste externer Referenzen und/oder lokal installierter Schriftnamen, die durch Kommas voneinander getrennt sind. Die externe Referenz verweist auf die Schriftdaten im Web. Das ist erforderlich, wenn die Web-Schrift heruntergeladen werden soll. Die Schriftressource kann eine Untermenge der Quellschrift sein, beispielsweise kann sie nur die Glyphen enthalten, die für die aktuelle Seite oder für eine Menge von Seiten benötigt werden.
Die externe Referenz besteht aus einem URI, gefolgt von einem optionalen Hinweis auf das Format der Schriftressource, die unter diesem URI zu finden ist; diese Information sollte von den Clients verwendet werden, um zu vermeiden, dass Links auf Schriften in Formaten verfolgt werden, die nicht genutzt werden können. Wie bei jedem Hypertext-Verweis kann es auch noch andere Formate geben, aber der Client weiß besser, was wahrscheinlich vorhanden ist, und das ist besser, als zu versuchen, Dateinamenerweiterungen in URIs auszuprobieren.
Der Formathinweis enthält eine Liste mit Formatstrings, die durch Kommas voneinander getrennt sind und die wohlbekannte Schriftformate angeben. Das Benutzerprogramm erkennt den Namen von Schriftformaten, die es unterstützt, und vermeidet das Herunterladen von Schriften in Formaten, die es nicht erkennt.
Nachfolgend sehen Sie eine erste Liste mit Formatstrings, die durch diese Spezifikation definiert sind und Formate darstellen, die sehr wahrscheinlich von Implementierungen auf verschiedenen Plattformen verwendet werden:
| String | Schriftformat | Beispiele für gebräuchliche Erweiterungen |
|
„truedoc-pfr“ |
TrueDoc™ Portable Font Resource |
.pfr |
|
„embedded-opentype“ |
Embedded OpenType |
.eot |
|
„type-1“ |
PostScript™ Type 1 |
.pfb, .pfa |
|
„truetype“ |
TrueType |
.ttf |
|
„opentype“ |
OpenType, inclusive TrueType Open |
.ttf |
|
„truetype-gx“ |
TrueType mit GX-Erweiterungen |
|
|
„speedo“ |
Speedo |
|
|
„intellifont“ |
Intellifont |
Wie andere URIs in CSS kann der URI partiell sein; in diesem Fall wird er relativ zur Position des Stylesheets aufgelöst, das das @font-face enthält.
Der lokal installierte <font-face-name> ist der vollständige Schriftname, der in Anführungszeichen gesetzt werden muss, weil er beliebige Zeichen enthalten kann, unter anderem Leerzeichen und Interpunktionszeichen. Zudem muss er in „local(“ und „)“eingeschlossen sein.
Beispiel
- src: url("http://foo/bar")
- Ein vollständiger URI, und es stehen keine Informationen über die dort verfügbaren Schriftformate zur Verfügung
- src: local("BT Century 751 No. 2 Semi Bold Italic")
- Verweist auf eine bestimmte Schriftform einer lokal installierten Schrift
- src: url("../fonts/bar") format("truedoc-pfr")
- Ein partieller URI, für den es eine Schrift im TrueDoc-Format gibt
- src: url("http://cgi-bin/bar?stuff") format("opentype","intellifont")
- Ein vollständiger URI, in diesem Fall für ein (serverseitiges) Skript, das zwei verschiedene Formate erzeugen kann – OpenType und Intellifont
- src: local("T-26 Typeka Mix"), url("http://site/magda-extra") format("type-1")
- Es sind zwei Alternativen angegeben: erstens eine lokal installierte Schrift und zweitens eine herunterladbare Schrift, die im Type 1-Format zur Verfügung steht.
Der Zugriff auf lokal installierte Schriften erfolgt über den <font-face-name>. Der Schriftname ist nicht wirklich eindeutig, und er ist auch nicht wirklich unabhängig von der Plattform oder vom Schriftformat, aber momentan stellt er die beste Möglichkeit dar, lokal installierte Schriftdaten zu identifizieren. Das kann erfolgen, indem der Bereich der ISO 10646-Zeichenpositionen angegeben wird, für die die Schrift Glyphen unterstützt (siehe 'unicode-range').
15.3.6 Deskriptoren für den Vergleich: 'panose-1', 'stemv', 'stemh', 'slope', 'cap-height', 'x-height', 'ascent' und 'descent'
Diese Deskriptoren sind optional für eine CSS2-Definition, können aber für einen intelligenten Schriftvergleich oder eine Schriftgrößenanpassung verwendet werden, wenn der Autor dies wünscht.
Dieser Deskriptor für die Panose-1-Nummer besteht aus zehn dezimalen Integern, die durch Whitespace voneinander getrennt sind. Eine Liste mit durch Kommas voneinander getrennten Werten ist für diesen Deskriptor nicht erlaubt, weil es erforderlich sein kann, dass für das Panose-1-System ein Wertebereich verglichen wird. Der Ausgangswert ist Null, das heißt, „alle“ für jede PANOSE-Stelle; alle Schriften stimmen mit der Panose-Nummer überein, wenn dieser Wert verwendet wird. Die Verwendung des Panose-1-Deskriptors ist für lateinische Schriften sehr zu empfehlen. Weitere Informationen finden Sie in Anhang C.
Dies ist der Deskriptor für die vertikale Strichbreite der Schrift. Falls dieser Wert nicht definiert ist, wird der Deskriptor für den Vergleich nicht herangezogen. Wird dieser Deskriptor verwendet, muss auch der Deskriptor 'units-per-em' verwendet werden.
Dies ist der Deskriptor für die horizontale Strichbreite der Schrift. Falls dieser Wert nicht definiert ist, wird der Deskriptor nicht für den Vergleich verwendet. Wird dieser Deskriptor verwendet, muss auch der Deskriptor 'units-per-em' verwendet werden.
Dies ist der Deskriptor für den vertikalen Strichwinkel der Schrift.
Dies ist der Deskriptor für der Höhe von Großbuchstaben-Glyphen der Schrift. Falls der Wert nicht definiert ist, wird der Deskriptor nicht für den Vergleich verwendet. Wird dieser Deskriptor verwendet, muss auch der Deskriptor 'units-per-em' verwendet werden.
Dies ist der Deskriptor für die Höhe von Kleinbuchstaben-Glyphen der Schrift. Falls der Wert nicht definiert ist, wird der Deskriptor nicht für den Vergleich verwendet. Wird dieser Deskriptor verwendet, muss auch der Deskriptor 'units-per-em' verwendet werden. Dieser Deskriptor kann sehr praktisch sein, wenn die Eigenschaft 'font-size-adjust' verwendet wird, weil für die Berechnung des z-Werts der in Frage kommenden Schriften sowohl die Schriftgröße als auch die x-Höhe erforderlich ist; deshalb ist zu empfehlen, diesen Deskriptor zu verwenden.
Dies ist der Deskriptor für die maximale Höhe der Schrift ohne Berücksichtigung der Akzente. Falls der Wert nicht definiert ist, wird der Deskriptor nicht für den Vergleich verwendet. Wird dieser Deskriptor verwendet, muss auch der Deskriptor 'units-per-em' verwendet werden.
Dies ist der Deskriptor für die maximale Tiefe der Schrift ohne Berücksichtigung der Akzente. Falls der Wert nicht definiert ist, wird der Deskriptor nicht für den Vergleich verwendet. Wird dieser Deskriptor verwendet, muss auch der Deskriptor 'units-per-em' verwendet werden.
15.3.7 Deskriptoren für die Synthese: 'widths', 'bbox' und 'definition-src'
Die Synthese einer Schrift bedeutet, dass zumindest die Breitenmaße der angegebenen Schrift zur Deckung gebracht werden. Für die Synthese muss also diese Maßinformation zur Verfügung stehen. Analog dazu benötigt auch die progressive Darstellung die Breitenmaße, um zu vermeiden, dass der Inhalt neu angeordnet werden muss, nachdem die tatsächliche Schrift geladen wurde. Obwohl die nachfolgenden Deskriptoren optional für eine CSS2-Definition sind, werden einige davon benötigt, wenn der Autor eine Synthese (oder eine progressive Darstellung ohne Neuanordnung des Inhalts) wünscht. Sobald die tatsächliche Schrift zur Verfügung steht, sollte die Ersatzschrift dagegen ausgetauscht werden. Jeder dieser vorhandenen Deskriptoren wird verwendet, um eine bessere oder schnellere Annäherung an die gewünschte Schrift zu erreichen.
Von diesen Deskriptoren sind die wichtigsten 'widths' und 'bbox', die verwendet werden, um eine Neuanordnung des Texts zu verhindern, wenn die tatsächliche Schrift zur Verfügung steht. Darüber hinaus können diese Deskriptoren in der Menge der für den Vergleich verwendeten Deskriptoren verwendet werden, um eine bessere Synthese der tatsächlichen Schriftdarstellung zu erzielen.
'widths' (Deskriptor)
|
Wert: |
[<urange>]? [<number>]+ [,[<urange>]? <number>]+] |
|
Ausgangswert: |
nicht definiert |
|
Medium: |
visual |
Dies ist der Deskriptor für die Glyphen-Breiten. Der Wert ist eine Liste mit durch Kommas voneinander getrennten <urange>-Werten, jeweils gefolgt von einer oder mehreren Glyphen-Breiten. Wird dieser Deskriptor verwendet, muss auch der Deskriptor 'units-per-em' verwendet werden.
Wenn <urange> weggelassen wird, wird ein Bereich von U+0-7FFFFFFF angenommen, der alle Zeichen und ihre Glyphen abdeckt. Falls nicht genügend Glyphen-Breiten zur Verfügung stehen, wird der letzte in der Liste repliziert, um diese U-Range abzudecken. Falls zu viele Breiten angegeben sind, werden die überflüssigen ignoriert.
Beispiel
widths: U+4E00-4E1F 1736 1874 1692
widths: U+1A?? 1490, U+215? 1473 1838 1927 1684 1356 1792
1815 1848 1870 1492 1715 1745 1584 1992 1978 1770
Im ersten Beispiel ist ein Bereich von 32 Zeichen vorgegeben, von 4E00 bis 4E1F. Der Glyph, der dem ersten Zeichen entspricht (4E00), hat eine Breite von 1736, der zweite hat eine Breite von 1874, und der dritte von 1692. Weil nicht genügend Breiten bereitgestellt wurden, wird die letzte Breite repliziert, um den restlichen angegebenen Bereich abzudecken. Das zweite Beispiel setzt eine einzige Breite, 1490, für den gesamten Bereich von 256 Glyphen und dann explizite Breiten für einen Bereich von 16 Glyphen.
Dieser Deskriptor kann nicht mehrere Glyphen beschreiben, die einem einzelnen Zeichen oder Ligaturen mehrerer Zeichen entsprechen. Damit kann dieser Deskriptor nur für Schriften (scripts) verwendet werden, die keine kontextabhängigen Formen oder verpflichtende Ligaturen aufweisen. Dennoch ist er in diesen Situationen praktisch. Schriften (scripts), die eine 1:n- oder n:n-Abbildung von Zeichen auf Glyphen verlangen, können momentan diesen Deskriptor nicht verwenden, um eine Schriftsynthese zu aktivieren, obwohl sie dennoch Schriften herunterladen oder einen intelligenten Vergleich durchführen können.
'bbox' (Deskriptor)
|
Wert: |
<number>, <number>, <number>, <number> |
|
Ausgangswert: |
nicht definiert |
|
Medium: |
visual |
Dies ist der Deskriptor für die maximal umschließende Box der Schrift. Der Wert ist eine Liste mit durch Kommas voneinander getrennten genau vier Zahlen, die in ihrer Reihenfolge die Koordinaten unten links x, unten links y, oben rechts x und oben rechts y der umschließenden Box für die gesamte Schrift angeben.
Die Schriftdeskriptoren können entweder innerhalb der Schriftdefinition im Stylesheet angegeben werden, oder in einer separaten Schriftdefinitionsressource, die durch einen URI festgelegt wird. Der letztere Ansatz kann den Netzwerkverkehr reduzieren, wenn mehrere Stylesheets auf dieselben Schriften verweisen.
15.3.8 Deskriptoren für die Ausrichtung : 'baseline', 'centerline', 'mathline' und 'topline'
Diese optionalen Deskriptoren werden verwendet, um Ausführungen unterschiedlicher Schriften (scripts) aneinander auszurichten.
Dies ist der Deskriptor für die untere Grundlinie einer Schrift. Falls dieser Deskriptor einen anderen als den Standardwert (ungleich Null) erhält, muss auch der Deskriptor 'units-per-em' verwendet werden.
Dies ist der Deskriptor für die zentrale Grundlinie einer Schrift. Falls der Wert nicht definiert ist, kann der Benutzerprogramm verschiedene Heuristiken anwenden, wie beispielsweise den Mittelwert der ascent- und descent-Werte.
Dies ist der Deskriptor für die mathematische Grundlinie einer Schrift. Falls er nicht definiert ist, kann das Benutzerprogramm die zentrale Grundlinie verwenden. Wird dieser Deskriptor verwendet, muss auch der Deskriptor 'units-per-em' verwendet werden.
Dies ist der Deskriptor für die obere Grundlinie der Schrift. Falls er nicht definiert ist, kann das Benutzerprogramm einen Annäherungswert verwenden, wie beispielsweise ascent. Falls dieser Deskriptor verwendet wird, muss auch der Deskriptor 'units-per-em' verwendet werden.
15.3.9 Beispiele
Die folgende Liste an Schriften sei gegeben:
|
Swiss 721 light |
light & light italic |
|
Swiss 721 |
roman, bold, italic, bold italic |
|
Swiss 721 medium |
medium & medium italic |
|
Swiss 721 heavy |
heavy & heavy italic |
|
Swiss 721 black |
black, black italic, & black #2 |
|
Swiss 721 Condensed |
roman, bold, italic, bold italic |
|
Swiss 721 Expanded |
roman, bold, italic, bold italic |
Beispiel
Die folgenden Schriftbeschreibungen könnten verwendet werden, um sie für den Download zur Verfügung zu stellen.
@font-face {
font-family:"Swiss 721";
src: url("swiss721lt.pfr"); /* Swiss 721 light */
font-style: normal, italic;
font-weight: 200;
}
@font-face {
font-family:"Swiss 721";
src: url("swiss721.pfr"); /* Die reguläre Swiss 721 */
}
@font-face {
font-family:"Swiss 721";
src: url("swiss721md.pfr"); /* Swiss 721 medium */
font-style: normal, italic;
font-weight: 500;
}
@font-face {
font-family:"Swiss 721";
src: url("swiss721hvy.pfr"); /* Swiss 721 heavy */
font-style: normal, italic;
font-weight: 700;
}
@font-face {
font-family:"Swiss 721";
src: url("swiss721blk.pfr"); /* Swiss 721 black */
font-style: normal, italic;
font-weight: 800,900; /* Beachten Sie das interessante Problem, dass
die 900 italic nicht existiert */
}
@font-face {
font-family:"Swiss 721";
src: url(swiss721.pfr); /* Komprimierte Swiss 721 */
font-stretch: condensed;
}
@font-face {
font-family:"Swiss 721";
src: url(swiss721.pfr); /* Gestreckte Swiss 721 */
font-stretch: expanded;
}
15.4 Schriftcharakteristika
15.4.1 Einleitung
In diesem Abschnitt sind die Schriftcharakteristika aufgelistet, die sich als praktisch für den client-seitigen Schriftvergleich, Synthese und Download für heterogene Plattformen, die auf das Web zugreifen, erwiesen haben. Die Daten müssen für jedes Medium geeignet sein, das Schriften aus dem Web nutzen muss, und zwar über einen anderen Weg als das physische Einbetten der Schriftdaten in das Medium.
Diese Charakteristika werden herangezogen, um Schriften zu beschreiben. Sie sind nicht spezifisch für CSS oder Stylesheets. In CSS wird jede Charakteristik durch einen Schrift-Deskriptor ausgedrückt. Diese Charakteristika könnten auch auf VRML-Knoten oder CGM Application Structures oder Java API oder alternative Stylesheet-Sprachen abgebildet werden. Schriften, die von einem Medium geladen und in einem Proxy-Cache gespeichert wurden, könnten von einem anderen Medium wiederverwendet werden, wodurch Download-Zeit und Netzwerkbandbreite eingespart wird, vorausgesetzt, dass durchgängig ein allgemeines System von Schriftcharakteristika verwendet wird.
Nachfolgend sehen Sie eine unvollständige Liste mit Beispielen für solche Medien:
- 2D-Vektorformate
- Computer Graphics Metafile
- Simple Vector Format
- 3D-Grafikformat
- VRML
- 3DMF
- Objekt-einbettende Technologien
- Java
- Active-X
- Obliq
15.4.2 Vollständiger Schriftname
Dies ist der vollständige Name einer bestimmten Schrift oder Schriftfamilie. Normalerweise beinhaltet er eine Vielzahl nicht standardisierter Textbezeichner oder Ausschmückungen, die an den Schriftfamiliennamen angefügt sind. Er kann auch einen Gießereinamen oder eine Abkürzung davon enthalten, häufig dem Schriftfamiliennamen vorangestellt. Er wird nur verwendet, um auf lokal installierte Schriften zu verweisen, weil sich das Format des ausführlichen Namens zwischen den verschiedenen Plattformen erheblich unterscheiden kann. Er muss in Anführungszeichen stehen.
Beispielsweise können sich der Schriftfamilienname der TrueType-Schrift und der PostScript-Name hinsichtlich der Verwendung von Leerzeichen, Interpunktionszeichen und in der Abkürzung bestimmter Wörter unterscheiden (z.B. um verschiedene Beschränkungen für die Länge von Namen auf dem System- oder Druckerinterpreter zu berücksichtigen). Beispielsweise sind in einem PostScript-Namen keine Leerzeichen erlaubt, in vollständigen Schriftnamen dagegen sind sie gebräuchlich. Die TrueType-Namenstabelle kann auch den PostScript-Namen enthalten, der keine Leerzeichen enthält.
Der Name der Schriftdefinition ist wichtig, weil es sich dabei um die Verknüpfung zu den lokal installierten Schriften handelt. Es ist wichtig, dass der Name robust ist, sowohl in Hinblick auf Plattform- als auch auf Applikationsunabhängigkeit. Aus diesem Grund sollte ein Name verwendet werden, der nicht für bestimmte Applikationen oder Sprachen spezifisch ist.
Die ideale Lösung wäre, einen Namen zu verwenden, der alle Schriftdatenmengen eindeutig identifiziert. Einen solchen Namen gibt es in der aktuellen Praxis für Schriftdaten nicht. Schriften mit demselben Schriftnamen können über mehrere Deskriptoren variieren. Einige dieser Deskriptoren, wie beispielsweise verschiedene Glyphen-Sätze in der Schrift, können irrelevant sein, wenn die betreffenden Glyphen in der Schrift enthalten sind. Andere Deskriptoren, wie beispielsweise verschiedene Breitenmaße, machen Schriften desselben Namens inkompatibel. Es scheint nicht möglich zu sein, eine Regel zu definieren, die die Inkompatibilitäten immer erkennt und die Verwendung einer perfekt passenden lokalen Kopie der Schriftdaten eines bestimmten Namens nicht verhindert. Deshalb wird nur der Bereich der ISO 10646-Zeichen verwendet, um Übereinstimmungen für den Schriftnamen zu qualifizieren.
Weil es ein primäres Ziel für den Schriftnamen in der Schriftdefinition ist, einem Benutzerprogramm die Entscheidung zu überlassen, ob es eine lokale Kopie der angegebenen Schriftdaten gibt, muss es sich dabei um einen Namen handeln, der in allen legitimen Kopien der Schriftdaten enthalten ist. Andernfalls könnte aufgrund fehlender Übereinstimmungen in der lokalen Kopie unnötiger Netzverkehr erzeugt werden.
15.4.3 Koordinaten-Einheiten im em-Quadrat
Bestimmte Werte wie beispielsweise Breitenmaße werden in Einheiten ausgedrückt, die in Relation zu einem abstrakten Quadrat stehen, dessen Höhe die beabsichtigte Distanz zwischen den Zeilen derselben Typengröße ist. Dieses Quadrat wird auch als das em-Quadrat bezeichnet. Es handelt sich dabei um das Entwurfsraster, auf dem die Glyphen-Umrisse definiert sind. Der Wert dieses Deskriptors gibt an, in wie viele Einheiten das em-Quadrat unterteilt ist. Gebräuchliche Werte sind zum Beispiel 250 (Intellifont), 1000 (Type 1) und 2048 (TrueType, TrueType GX und OpenType).
Wenn dieser Wert nicht angegeben ist, wird es unmöglich, zu erkennen, was ein Schriftmaß bedeutet. Beispielsweise hat eine Schrift Kleinbuchstaben-Glyphen der Höhe 450, eine andere hat kleinere der Höhe 890! Bei den Zahlen handelt es sich um Bruchteile; die erste Schrift hat 450/1000, die zweite 890/2048, was tatsächlich kleiner ist.
15.4.4 Zentrale Grundlinie
Dies gibt die Position im em-Quadrat auf der zentralen Grundlinie an. Die zentrale Grundlinie wird von ideographischen Schriften (scripts) für die Ausrichtung verwendet, so wie die untere Grundlinie für lateinische, griechische und kyrillische Schriften (scripts).
15.4.5 Schriftcodierung
Jeder Schrift ist explizit oder implizit eine Tabelle zugeordnet, die Schriftcodierungstabelle, die angibt, welche Zeichen die einzelnen Glyphen darstellen. Diese Tabelle wird auch als Codierungsvektor bezeichnet.
Viele Schriften enthalten mehrere Glyphen für dasselbe Zeichen. Welche dieser Glyphen verwendet werden sollte, ist entweder von den Sprachregeln oder den Vorlieben des Entwicklers abhängig.
Im Arabischen beispielsweise haben alle Buchstaben vier (oder zwei) verschiedene Formen, abhängig davon, ob der Buchstabe am Wortanfang, in der Mitte, am Ende oder isoliert verwendet wird. Es handelt sich in allen Fällen um denselben Buchstaben, deshalb gibt es nur ein Zeichen im Quelldokument, aber beim Ausdruck sieht er jedes Mal anders aus.
Außerdem gibt es Schriften, die es dem Grafikdesigner überlassen, unter verschiedenen bereitgestellten alternativen Umrissen zu wählen. Leider stellt CSS2 noch keine Möglichkeit bereit, diese Alternativen auszuwählen. Momentan wird immer der Standardumriss aus diesen Schriften ausgewählt.
15.4.6 Schriftfamilienname
Gibt den Familiennamenanteil des Schriftnamens an. Beispielsweise ist der Familienname für Helvetica-Bold gleich Helvetica, und der Familienname von ITC Stone Serif Semibold Italic ist ITC Stone Serif. Einige Systeme behandeln die Ausschmückungen, die sich auf komprimierte oder gedehnte Schriften beziehen, so, als handele es sich dabei um einen Teil des Familiennamens.
15.4.7 Glyphenbreite
Dies ist eine Liste mit Breiten (im Entwurfsraster) für den Glyphen, die jedem einzelnen Zeichen entsprechen. Die Liste ist nach ISO 10646-Codepunkten sortiert. Breiten können nicht sinnvoll angegeben werden, wenn mehr als ein Glyph auf dasselbe Zeichen abgebildet wird oder es zwingend vorgeschriebene Ligaturen gibt.
15.4.8 Horizontale Strichbreite
Dieser Wert bezieht sich auf den dominanten Strich der Schrift. Es kann zwei oder mehr entworfene Breiten geben. Beispielsweise unterscheidet sich der vertikale Hauptstrich von Roman-Zeichen von den dünnen Strichen der serifen-behafteten „M“ und „N“, und außerdem kann es unterschiedliche Breiten für Großbuchstaben- und Kleinbuchstabenzeichen innerhalb derselben Schrift geben. Außerdem können alle Striche, entweder dem Entwurf entsprechend oder aufgrund eines Fehlers, etwas unterschiedliche Breiten haben.
15.4.9 Höhe von Großbuchstaben-Glyphen
Dieses Maß stellt die y-Koordinate des oberen Abschlusses von flachen Großbuchstaben in lateinischen, griechischen und kyrillischen Scripts dar, gemessen von der Grundlinie aus. Dieser Deskriptor ist nicht unbedingt praktisch für Schriften, die keine Glyphen aus diesen Scripts enthalten.
15.4.10 Höhe von Kleinbuchstaben-Glyphen
Dieses Maß stellt die y-Koordinate des oberen Abschlusses von nicht mit Akzenten versehenen, nicht aufsteigenden Kleinbuchstaben in lateinischen, griechischen und kyrillischen Schriften (scripts) dar, gemessen von der Grundlinie aus. Buchstaben mit flachem oberen Abschluss werden verwendet, wobei alle optischen Korrekturzonen ignoriert werden. Dies wird manchmal als Verhältnis zwischen Kleinbuchstaben- und Großbuchstabenhöhen verwendet, um Schriftfamilien vergleichen zu können.

Dieser Deskriptor ist nicht sinnvoll für Schriften, die keine Glyphen aus diesen Scripts enthalten. Weil die Höhe von Kleinbuchstaben und Großbuchstaben häufig als Verhältnis für den Vergleich verschiedener Schriften verwendet wird, kann es sinnvoll sein, sowohl die Kleinbuchstaben- als auch die Großbuchstabenhöhe für Scripts ohne Klein/Großschreibung wie beispielsweise Hebräisch auf denselben Wert zu setzen, während für einen gemischten Text aus lateinischem und hebräischem Text die hebräischen Zeichen normalerweise auf eine Höhe zwischen den Großbuchstaben- und Kleinbuchstabenhöhen der lateinischen Schrift gesetzt werden.

15.4.11 Untere Grundlinie
Gibt die Position des em-Quadrats der unteren Grundlinie an. Die untere Grundlinie wird von lateinischen, griechischen und kyrillischen Schriften (scripts) für die Ausrichtung verwendet, so wie die obere Grundlinie für von Sanskrit abgeleitete Schriften (scripts) verwendet wird.
15.4.12 Mathematische Grundlinie
Gibt die Position im em-Quadrat der mathematischen Grundlinie an. Die mathematische Grundlinie wird für die Ausrichtung mathematischer Symbole verwendet, so wie die untere Grundlinie für lateinische, griechische und kyrillische Schriften (scripts) verwendet wird.
15.4.13 Maximale umschließende Box
Die maximale umschließende Box ist das kleinste Rechteck, das den Umriss umschließt, der entsteht, wenn alle Glyphen der Schrift mit ihren Ursprüngen am selben Punkt angelegt und dann gezeichnet werden.
15.4.14 Maximale nicht-akzentuierte Höhe
Dieses Maß für das em-Quadrat verläuft von der Grundlinie zum höchsten Punkt, die jeder einzelne Glyph erreichen kann, ohne Akzente oder diakritische Markierungen.

15.4.15 Maximale nicht-akzentuierte Tiefe
Dieses Maß für das em-Quadrat verläuft von der Grundlinie zum niedrigsten Punkt, den ein Glyph erreichen kann, ausschließlich aller Akzente oder diakritischen Markierungen.

15.4.16 Panose-1-Zahl
Panose-1 ist eine Klassifizierungs- und Vergleichstechnologie für TrueType-Schriften nach dem Industriestandard. Das PANOSE-System besteht aus einer Menge von zehn Zahlen, die die Schlüsselattribute einer lateinischen Schrift kategorisieren, eine Klassifizierungsprozedur zum Erstellen dieser Zahlen und einer Mapper-Software, die die nächstmögliche Schrift ermittelt, die zu einer vorgegebenen Menge an Schriftformen passt. Das System könnte mit einigen Abänderungen auch für Griechisch und Kyrillisch verwendet werden, es ist jedoch nicht für Schriften (scripts) ohne Klein/Großschreibung und ideographische Schriften (scripts; Hebräisch, Armenisch, Arabisch, Chinesisch/Japanisch/Koreanisch) geeignet.
15.4.17 Bereich der ISO 10646-Zeichen
Zeigt das Glyphen-Repertoire der Schrift bezüglich ISO 10646 (Unicode) an. Weil dieses schwach besetzt ist (die meisten Schriften decken nicht das gesamte ISO 10646 ab), listet dieser Deskriptor Blöcke oder Bereiche auf, die eine teilweise Übereinstimmung aufweisen (es wird keine Garantie für eine komplette Abdeckung gegeben), und wird verwendet, um ungeeignete Schriften auszuschließen (solche, die die erforderlichen Glyphen nicht enthalten). Er bietet keinen Hinweis darauf, dass die Schrift definitiv die erforderlichen Glyphen enthält, sondern nur, ob es sinnvoll ist, sie herunterzuladen, und sie einzusehen. Weitere Hinweise auf informative Dokumente finden Sie in [ISO10646].
Diese Methode ist erweiterbar auf zukünftige Reservierungen von Zeichen in Unicode, ohne die Syntax zu ändern und ohne existierenden Inhalt ungültig zu machen.
Schriftformate, die diese Information nicht enthalten, weder explizit noch indirekt, können diese Charakteristik dennoch verwenden, aber der Wert muss vom Dokument- oder Stylesheet-Autor bereitgestellt werden.
Es gibt noch andere Klassifizierungen in Schriften (scripts) wie beispielsweise das Monotype-System (siehe [MONOTYPE]) und ein vorgeschlagenes ISO-Skriptsystem. Sie sind noch nicht erweiterbar.
Aufgrund dessen wird in dieser Spezifikation die Klassifizierung von Glyphen-Repertoires nach dem Bereich der ISO 10646-Zeichen verwendet, die durch eine bestimmte Schrift dargestellt werden können. Dieses System ist erweiterbar, so dass es jede zukünftige Reservierung abdecken kann.
15.4.18 Obere Grundlinie
Gibt die Position im em-Quadrat der oberen Grundlinie an. Die obere Grundlinie wird von Sanskrit abgeleiteten Schriften (scripts) für die Ausrichtung verwendet, so wie die untere Grundlinie für lateinische, griechische und kyrillische Schriften (scripts) verwendet wird.
15.4.19 Vertikale Strichbreite
Dies ist die Breite der vertikalen (oder annähernd vertikalen) Striche für Glyphen. Diese Information wird häufig nur als Hinweis bereitgestellt und steht in einigen Schriftformaten nicht für den direkten Zugriff zur Verfügung. Dieses Maß sollte für den dominanten vertikalen Strich in der Schrift verwendet werden, weil es unterschiedliche Gruppierungen vertikaler Striche geben könnte (zum Beispiel einen Hauptstrich und einen helleren Strich, wie beispielsweise für ein großes M oder N).
15.4.20 Vertikaler Strichwinkel
Dies ist der Winkel der dominanten vertikalen Striche der Schrift, angegeben in Grad im Gegenuhrzeigersinn von der Vertikalen. Der Wert ist negativ für Schriften, die nach rechts geneigt sind, wie es bei fast allen kursiven Schriften der Fall ist. Dieser Deskriptor kann auch für geneigte Schriften, schräge Schriften, Handschriften und im Allgemeinen für alle Schriften, deren vertikalen Striche nicht genau vertikal sind, verwendet werden. Ein Wert ungleich Null weist nicht unbedingt auf eine kursive Schrift hin.
15.5 Algorithmus zum Schriftvergleich
Diese Spezifikation erweitert den in der CSS1-Spezifikation enthaltenen Algorithmus. Dieser Algorithmus reduziert sich auf den Algorithmus aus der CSS1-Spezifikation, wenn die Autor- und die Leser-Stylesheets keine @font-face-Regeln enthalten.
Der Vergleich von Deskriptoren mit Schriftarten muss sorgfältig erfolgen. Die Deskriptoren werden in genau definierter Reihenfolge betrachtet, um sicherzustellen, dass die Ergebnisse dieses Vergleichsprozesses so konsistent wie möglich über die verschiedenen Benutzerprogramme hinweg sind (vorausgesetzt, jedem von ihnen wird dieselbe Bibliothek mit Schriftarten und Schriftdeskriptoren präsentiert). Dieser Algorithmus kann optimiert werden, vorausgesetzt, eine Implementierung verhält sich so, als wäre der Algorithmus exakt befolgt worden.
- Das Benutzerprogramm erzeugt eine Datenbank relevanter Schriftartendeskriptoren aller Schriften, die es kennt (oder es greift darauf zu). Falls es zwei Schriften mit genau denselben Deskriptoren gibt, wird eine davon ignoriert. Das Benutzerprogramm erkennt eine Schrift, wenn:
- sie lokal installiert wurde
- sie unter Verwendung einer @font-face-Regel in einem der Stylesheets deklariert wurde, das mit dem aktuellen Dokument verknüpft ist oder darin enthalten ist
- sie im Standard-Stylesheet des Benutzerprogramms verwendet wird, das es konzeptuell in allen Benutzerprogramme gibt, und von dem angenommen wird, dass es vollständige @font-face-Regeln für alle Schriften enthält, die das Benutzerprogramm für die Standarddarstellung verwendet, sowie @font-face-Regeln für die fünf speziellen generischen Schriftfamilien (siehe 'font-family'), die in CSS2 definiert sind.
- In einem bestimmten Element und für jedes Zeichen in diesem Element setzt das Benutzerprogramm die Schrifteigenschaften zusammen, die auf dieses Element anzuwenden sind. Unter Verwendung der vollständigen Eigenschaftenmenge verwendet das Benutzerprogramm den Deskriptor 'font-family', um versuchsweise eine Schriftfamilie auszuwählen. Der Vergleich mit einem übereinstimmenden Familiennamen ist also erfolgreich, bevor der Vergleich mit einem anderen Deskriptor erfolgt. Die restlichen Eigenschaften werden mit der Familie verglichen, gemäß den Vergleichskriterien, die zusammen mit jedem Deskriptor angegeben sind. Falls es auch Übereinstimmungen für alle restlichen Eigenschaften gibt, ist dies die passende Schriftart für das betreffende Element.
- Falls es keine übereinstimmende Schriftart innerhalb der in Schritt 2 verarbeiteten 'font-family' gibt, können Benutzerprogramme, die einen intelligenten Vergleich implementieren, weitermachen, indem sie weitere Deskriptoren auswerten wie beispielsweise x-Höhe, Glyphenbreiten und Panose-1, um eine andere vorläufige Schriftfamilie zu finden. Falls es Übereinstimmungen für alle restlichen Deskriptoren gibt, ist das die geeignete Schriftart für das betreffende Element. Der 'font-family'-Deskriptor, der sich in den CSS2-Eigenschaften widerspiegelt, ist die Schriftfamilie, die angefordert wurde, und nicht der Name, den die intelligent verglichene Schrift aufweist. Benutzerprogramme, die keinen intelligenten Vergleich implementieren, werden diese Schritt abbrechen.
- Falls es keine übereinstimmende Schriftart für die in Schritt 3 verarbeitete 'font-family' gibt, können Benutzerprogramme, die das Herunterladen von Schriften implementieren fortfahren. Sie können den Deskriptor 'src' der in Schritt 2 oder 3 identifizierten Schriftart auswerten, um eine verfügbare Netzressource zu finden, die das korrekte Format hat. Falls es Übereinstimmungen für alle restlichen Deskriptoren gibt, ist das die passende Schriftart für das betreffende Element, und das Benutzerprogramm kann versuchen, diese Schriftressource herunterzuladen. Das Benutzerprogramm kann diesen Download entweder blockieren, oder mit dem nächsten Schritt fortfahren, während die Schriften heruntergeladen werden. Benutzerprogramme, die das Herunterladen von Schriften nicht implementieren, oder die nicht an ein Netzwerk angeschlossen sind oder wo die Benutzereinstellungen das Herunterladen von Schriften verhindern, oder wo die angeforderte Ressource aus irgendeinem Grund nicht zur Verfügung steht, oder wo die heruntergeladene Schrift aus irgendeinem Grund nicht verwendet werden kann, verhalten sich so, als wäre dieser Schritt fehlgeschlagen.
- Falls es keine übereinstimmende Schriftart innerhalb der in Schritt 3 verarbeiteten 'font-family' gibt, können Benutzerprogramme, die die Schriftsynthese implementieren, weitermachen und andere Deskriptoren auswerten wie beispielsweise die 'x-height', Glyphenbreite und 'panose-1', um eine vorläufige Schriftfamilie für die Synthese zu finden. Wenn es Übereinstimmungen für alle restlichen Deskriptoren gibt, ist das die geeignete Schriftart für das betreffende Element, und die Synthese der Schrift kann beginnen. Benutzerprogramme, die keine Schriftsynthese implementieren, verhalten sich so, als wäre dieser Schritt fehlgeschlagen.
- Wenn die Schritte 3, 4 und 5 alle fehlschlagen und es eine nächste alternative 'font-family' in der Schriftmenge gibt, erfolgt eine Wiederholung ab Schritt 2 mit der nächsten alternativen 'font-family'.
- Wenn es eine übereinstimmende Schriftart gibt, diese aber keine Glyphen für die aktuellen Zeichen enthält, und wenn es eine nächste alternative 'font-family' in den Schriftmengen gibt, erfolgt eine Wiederholung ab Schritt 2 mit der nächsten alternativen 'font-family'. Der 'unicode-range'-Deskriptor kann verwendet werden, um schnell Schriftarten auszuschließen, die nicht die korrekten Glyphen enthalten. Wenn der 'unicode-range'-Deskriptor anzeigt, dass eine Schrift Glyphen im korrekten Bereich enthält, kann sie vom Benutzerprogramm daraufhin ausgewertet werden, ob sie den benötigten Glyphen enthält.
- Falls es keine Schrift innerhalb der in 2 ausgewählten Familie gibt, wird der geerbte oder vom Benutzerprogramm abhängige 'font-family'-Wert verwendet, und es erfolgt eine Wiederholung ab Schritt 2, unter Verwendung der besten Übereinstimmung, die mit Hilfe dieser Schrift erzielt werden kann. Wenn ein bestimmtes Zeichen mit dieser Schrift nicht angezeigt werden kann, sollte das Benutzerprogramm darauf hinweisen, dass ein Zeichen nicht angezeigt wird (z.B. mit dem Glyphen für „fehlendes Zeichen“).
- Benutzerprogramme, die eine progressive Darstellung implementieren und ausstehende Schrift-Downloads haben, verwenden die heruntergeladene Schrift als Schriftfamilie. Wenn in der heruntergeladenen Schrift einige Glyphen fehlen, die die vorübergehende progressive Schrift enthielt, wird die heruntergeladene Schrift für dieses Zeichen nicht verwendet, und es wird weiterhin die temporäre Schrift verwendet.
Hinweis: Der obige Algorithmus kann optimiert werden, um zu vermeiden, dass für jedes Zeichen die CSS2-Eigenschaften erneut eingesehen werden müssen.
Die Pro-Deskriptor-Vergleichsregeln aus Schritt (2) sehen wie folgt aus:
- 'font-style' wird als erstes ausprobiert. 'italic' ist erfüllt, wenn es entweder eine Schrift in der Schriftdatenbank des Benutzerprogramms gibt, die mit dem CSS-Schlüsselwort 'italic' (bevorzugt) oder 'oblique' versehen ist. Andernfalls müssen die Werte genau übereinstimmen, sonst schlägt 'font-style' fehl.
- 'font-variant' wird als nächstes ausprobiert. 'normal' bringt eine Übereinstimmung mit einer Schrift, die nicht als 'small-caps' gekennzeichnet ist; 'small-caps' stimmt mit einer Schrift überein (1), die als 'small-caps' gekennzeichnet ist, mit einer Schrift (2), in der die Kapitälchen synthetisiert sind, oder mit einer Schrift (3), in der alle Kleinbuchstaben durch Großbuchstaben ersetzt sind. Eine Kapitälchen-Schrift kann synthetisiert werden, indem alle Großbuchstaben aus einer normalen Schrift elektronisch skaliert werden.
- 'font-weight' wird als nächstes verglichen und schlägt niemals fehl. (Siehe 'font-weight' unten.)
- 'font-size' muss innerhalb eines vom Benutzerprogramm angegebenen Toleranzmaßes übereinstimmen. (Normalerweise werden Größen für skalierbare Schriften auf das nächste ganze Pixel aufgerundet, während die Toleranz für Bitmap-Schriften mindestens 20% betragen könnte.) Weitere Berechnungen, z.B. durch 'em'-Werte in anderen Eigenschaften, basieren auf dem verwendeten 'font-size'-Wert, nicht auf dem angegebenen.
15.5.1 Schriftgewichtungswerte auf Schriftnamen abbilden
Die 'font-weight'-Eigenschaftswerte werden auf einer numerischen Skala dargestellt, wobei der Wert '400' (oder 'normal') der normalen Textdarstellung für diese Familie entspricht. Der dieser Schrift zugeordnete Gewichtungsname ist normalerweise Book, Regular, Roman, Normal oder manchmal auch Medium.Die Zuordnung anderer Gewichtungen innerhalb einer Familie für die numerischen Gewichtungswerte soll nur die Reihenfolge der Gewichtungen innerhalb dieser Familie beibehalten. Die Benutzerprogramme müssen Namen Werte zuordnen, und zwar so, dass die visuelle Reihenfolge beibehalten wird; eine Schrift, die auf einen Wert abgebildet wird, darf nicht heller sein als Schriften, die auf kleinere Werte abgebildet werden. Es gibt keine Garantien, wie ein Benutzerprogramm Schriften innerhalb einer Familie auf Gewichtungswerte abbildet. Die folgende Heuristik zeigt, wie die Zuweisung normalerweise erfolgt:- Falls die Schriftfamilie bereits eine numerische Skala mit neun Werten verwendet (wie z.B. OpenType), sollten die Schriftgewichtungen direkt abgebildet werden.
- Falls es sowohl eine mit Medium als auch eine mit Book, Regular, Roman oder Normal bezeichnete Schrift gibt, wird die Medium-Schrift normalerweise '500' zugeordnet.
- Die Schrift mit der Bezeichnung 'Bold' entspricht häufig dem Gewichtungswert '700'.
- Falls es weniger als 9 Gewichtungen in der Familie gibt, sieht der Standardalgorithmus für das Ausfüllen der „Löcher“ wie folgt aus. Wenn '500' nichts zugewiesen ist, wird ihm dieselbe Schrift wie '400' zugewiesen. Bleibt einer der Werte '600', '700', '800' oder '900' nicht belegt, wird ihnen dieselbe Schrift wie dem nächst dunkleren Schlüsselwort zugewiesen, falls es einen solchen gibt, andernfalls die nächst hellere Schrift. Falls '300', '200' oder '100' unbelegt sind, werden sie dem nächst helleren zugeordneten Schlüsselwort zugewiesen, falls es ein solches gibt, andernfalls das nächst dunklere.
Es gibt keine Garantie, dass es eine dunklere Schrift für jeden der 'font-weight'-Werte gibt; beispielsweise kann es sein, dass einige Schriften nur eine normale und eine fette Darstellung aufweisen, während andere acht verschiedene Darstellungen kennen.
Die beiden folgenden Beispiele zeigen typische Zuordnungen.
Beispiel
Angenommen, in der Familie „Rattlesnake“ gibt es vier Gewichtungen, von der hellsten bis zu dunkelsten: Regular, Medium, Bold, Heavy.
Erstes Beispiel für die Zuordnung der Schriftgewichtung:
| Verfügbare Schriften | Zuordnungen | Löcher ausfüllen |
| „Rattlesnake Regular“ | 400 | 100, 200, 300 |
| „Rattlesnake Medium“ | 500 | |
| „Rattlesnake Bold“ | 700 | 600 |
| „Rattlesnake Heavy“ | 800 | 900 |
Angenommen, es gibt sechs Gewichtungen in der Familie „Ice Prawn“: Book, Medium, Bold, Heavy, Black, ExtraBlack. Beachten Sie, dass das Benutzerprogramm in diesem Beispiel entschieden hat, „Ice Prawn ExtraBlack“ keinen numerischen Wert zuzuweisen.
Zweites Beispiel für die Zuordnung der Schriftgewichtungen
| Verfügbare Schriften | Zuordnungen | Löcher füllen |
| „Ice Prawn Book“ | 400 | 100, 200, 300 |
| „Ice Prawn Medium“ | 500 | |
| „Ice Prawn Bold“ | 700 | 600 |
| „Ice Prawn Heavy“ | 800 | |
| „Ice Prawn Black“ | 900 | |
| „Ice Prawn ExtraBlack“ | (keine) |
15.5.2 Beispiele für den Schriftvergleich
Das folgende Beispiel definiert eine bestimmte Schrift, Alabama Italic. Eine Panose-Schriftbeschreibung und einen Quell-URI für das Laden einer TrueType-Server-Schrift sind ebenfalls bereitgestellt. Deskriptoren für die Schriftgewichtung und den Schriftstil liegen vor, um die Schrift zu beschreiben. Die Deklaration besagt, dass die Gewichtung auch mit allen Anforderungen im Bereich zwischen 300 und 500 übereinstimmt. Die Schriftfamilie ist Alabama, der ausführliche Schriftname ist Alabama Italic.
@font-face {
src: local("Alabama Italic"),
url(http://www.fonts.org/A/alabama-italic) format("truetype");
panose-1: 2 4 5 2 5 4 5 9 3 3;
font-family: Alabama, serif;
font-weight: 300, 400, 500;
font-style: italic, oblique;
}
Das folgende Beispiel gruppiert drei physische Schriften zu einer virtuellen Schrift mit erweiterter Abdeckung. In jedem Fall wird im src-Deskriptor der ausführliche Schriftname angegeben, um zu ermöglichen, dass lokal installierte Versionen bevorzugt verwendet werden, falls sie zur Verfügung stehen. Eine vierte Regel verweist auf eine Schrift mit derselben Abdeckung, die jedoch innerhalb einer einzigen Ressource enthalten ist.
@font-face {
font-family: Excelsior;
src: local("Excelsior Roman"), url("http://site/er") format("intellifont");
unicode-range: U+??; /* Latin-1 */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior EastA Roman"), url("http://site/ear") format("intellifont");
unicode-range: U+100-220; /* Latin Extended A and B */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior Cyrillic Upright"), url("http://site/ecr") format("intellifont");
unicode-range: U+4??; /* Cyrillic */
}
@font-face {
font-family: Excelsior;
src: url("http://site/excels") format("truedoc");
unicode-range: U+??,U+100-220,U+4??;
}
Das nächste Beispiel könnte man im Standard-Stylesheet des Benutzerprogramms finden. Es implementiert die generische CSS2-Schriftfamilie serif, indem es sie auf eine Vielzahl von serifen-behafteten Schriften abbildet, die auf verschiedenen Plattformen existieren können. Es werden keine Maße angegeben, weil diese zwischen den möglichen Alternativen variieren.
@font-face {
src: local("Palatino"),
local("Times New Roman"),
local("New York"),
local("Utopia"),
url("http://somewhere/free/font");
font-family: serif;
font-weight: 100, 200, 300, 400, 500;
font-style: normal;
font-variant: normal;
font-size: all
}
Dokument erstellt 04/02/2006, zuletzt geändert 26/10/2018
Quelle des gedruckten Dokuments:https://www.gaudry.be/de/css-rf-kap15.html
Die Infobro ist eine persönliche Seite, deren Inhalt in meiner alleinigen Verantwortung liegt. Der Text ist unter der CreativeCommons-Lizenz (BY-NC-SA) verfügbar. Weitere Informationen auf die Nutzungsbedingungen und dem Autor.
Referenzen
Diese Verweise und Links verweisen auf Dokumente, die während des Schreibens dieser Seite konsultiert wurden, oder die zusätzliche Informationen liefern können, aber die Autoren dieser Quellen können nicht für den Inhalt dieser Seite verantwortlich gemacht werden.
Der Autor Diese Website ist allein dafür verantwortlich, wie die verschiedenen Konzepte und Freiheiten, die mit den Nachschlagewerken gemacht werden, hier dargestellt werden. Denken Sie daran, dass Sie mehrere Quellinformationen austauschen müssen, um das Risiko von Fehlern zu reduzieren.




