14 Farben und Hintergrund
CSS-Eigenschaften gestatten es den Autoren, die Vordergrundfarbe sowie den Hintergrund für ein Element festzulegen. Beim Hintergrund kann es sich um Farben oder Bilder handeln. Hintergrundeigenschaften erlauben den Autoren, ein Hintergrundbild zu positionieren, es zu wiederholen und zu deklarieren, ob es in Hinblick auf den Viewport feststehend sein soll, oder ob es zusammen mit dem Dokument weitergeblättert werden soll.
Eine Beschreibung der Syntax für gültige Farbewerte finden Sie im Abschnitt über Farbeinheiten (4.3.6).
14.1 Vordergrundfarbe : die 'color'-Eigenschaft
'color'
|
Wert: |
<color> | inherit |
|
Ausgangswert: |
Vom Benutzerprogramm abhängig. |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Ja |
|
Prozentsätze: |
N/A |
|
Medium: |
Visual |
Diese Eigenschaft beschreibt die Vordergrundfarbe des Textinhalts eines Elements. Es gibt unterschiedliche Möglichkeiten, rot festzulegen:
EM { color: red } /* vordefinierter Farbname */
EM { color: rgb(255,0,0) } /* RGB-Bereich 0-255 */
14.2 Der Hintergrund
Autoren können den Hintergrund eines Elements (das heißt, die Oberfläche, auf der es dargestellt wird) entweder als Farbe oder als Bild festlegen. Beim Box-Modell bezieht sich der „Hintergrund“ auf den Hintergrund der Inhalts- und Polsterbereiche (padding). Rahmenfarben und -stile werden mit Hilfe der Rahmeneigenschaften festgelegt. Ränder sind immer transparent, so dass der Hintergrund der übergeordneten Box immer durchscheint.
Hintergrundeigenschaften werden nicht vererbt, aber der Hintergrund der übergeordneten Box scheint standardmäßig durch, weil 'background-color' den Ausgangswert 'transparent' hat.
Der Hintergrund der Box, die vom Wurzelelement erzeugt wurde, bedeckt die gesamte Zeichenfläche.
Für HTML-Dokumente empfehlen wir jedoch, dass die Autoren den Hintergrund für das BODY-Element und nicht für das HTML-Element angeben. Benutzerprogramme sollten beim Einfügen des Hintergrunds die folgenden Prioritätsregeln beachten: Wenn der Wert der 'background'-Eigenschaft für das HTML-Element nicht 'transparent' ist, wird er verwendet, andernfalls wird der Wert der 'background'-Eigenschaft für das BODY-Element verwendet. Ist der resultierende Wert 'transparent', ist die Darstellung nicht definiert.
Beispiel
Gemäß diesen Regeln hat die Zeichenfläche für das folgende HTML-Dokument einen marmorierten Hintergrund:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Einstellen des Hintergrunds für die Zeichenfläche</TITLE>
<STYLE type="text/css">
BODY { background: url("http://style.com/marble.png") }
</STYLE>
</HEAD>
<BODY>
<P>Mein Hintergrund ist Marmor.</P>
</BODY>
</HTML>
14.2.1 Hintergrundeigenschaften : 'background-color', 'background-image', 'background-repeat', 'background-attachment', 'background-position' und 'background'
'background-color'
|
Wert: |
<color> | transparent | inherit |
|
Ausgangswert: |
transparent |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentsätze: |
N/A |
|
Medium: |
visual |
Diese Eigenschaft legt die Hintergrundfarbe eines Elements fest, entweder als <color>-Wert, oder mit dem Schlüsselwort 'transparent', so dass die darunter liegenden Farben durchscheinen.
Beispiel
H1 { background-color: #F00 }
'background-image'
|
Wert: |
<uri> | none |inherit |
|
Ausgangswert: |
none |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentsätze: |
N/A |
|
Medium: |
visual |
Diese Eigenschaft legt das Hintergrundbild eines Elements fest. Beim Festlegen eines Hintergrundbildes sollten die Autoren auch eine Hintergrundfarbe angeben, die verwendet wird, wenn das Bild nicht zur Verfügung steht. Wenn das Bild zur Verfügung steht, wird es auf der vorgegebenen Hintergrundfarbe dargestellt. (Die Farbe wird also in den transparenten Bereichen des Bildes sichtbar.)
Wert für diese Eigenschaft sind entweder <uri>, womit das Bild angegeben wird, oder 'none', wenn kein Bild verwendet wird.
Beispiel
BODY { background-image: url("marble.gif") }
P { background-image: none }
'background-repeat'
|
Wert: |
repeat | repeat-x | repeat-y | no-repeat | inherit (siehe 6.2.1) |
|
Ausgangswert: |
repeat |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Wenn ein Hintergrundbild angegeben ist, gibt diese Eigenschaft an, ob und wie es wiederholt (kachelartig angeordnet) werden soll. Die kachelartige Anordnung erstreckt sich über die Inhalts- und Polsterbereiche einer Box. Die Werte haben die folgenden Bedeutungen:
- repeat
- Das Bild wird sowohl horizontal als auch vertikal wiederholt.
- repeat-x
- Das Bild wird nur horizontal wiederholt.
- repeat-y
- Das Bild wird nur vertikal wiederholt.
- no-repeat
- Das Bild wird nicht wiederholt: Es wird nur einmal angezeigt.
Beispiel
BODY {
background: white url("pendant.gif");
background-repeat: repeat-y;
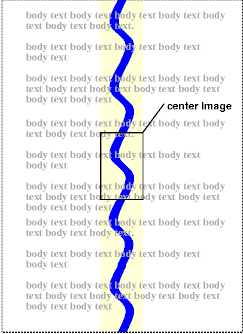
background-position: center;
}

'background-attachment'
|
Wert: |
scroll | fixed | inherit |
|
Ausgangswert: |
Scroll |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
Visual |
Wenn ein Hintergrundbild angegeben ist, legt diese Eigenschaft fest, ob es in Hinblick auf den Viewport feststehend ('fixed') ist, oder ob es zusammen mit dem Dokument weitergeblättert wird ('scroll').
Selbst ein feststehendes Bild ist immer noch nur dann sichtbar, wenn es sich dabei um den Hintergrund oder die Polsterung des Elements handelt. Wenn das Bild also nicht kachelartig angeordnet ist ('background-repeat: repeat'), ist es möglicherweise nicht sichtbar.
Beispiel
Dieses Beispiel erzeugt ein vertikales Endlosband, das beim Weiterblättern des Elements am Viewport „festgemacht“ zu sein scheint.
BODY {
background: red url("pendant.gif");
background-repeat: repeat-y;
background-attachment: fixed;
}
Benutzerprogramme behandeln 'fixed' möglicherweise wie 'scroll'. Es ist jedoch zu empfehlen, dass sie 'fixed' korrekt interpretieren, zumindest für HTML- und BODY-Elemente, weil es für einen Autor keine Möglichkeit gibt, nur für solche Browser ein Bild bereitzustellen, die 'fixed' unterstützen. Weitere Informationen finden Sie im Abschnitt 3.2 über Konformität.
'background-position'
|
Wert: |
[[<percentage> | <length> ]{1,2} | [[top | center | bottom] || [left | center | right ]]] | inherit |
|
Ausgangswert: |
0% 0% |
|
Angewendet auf: |
Elemente auf Blockebene und ersetzte Elemente. |
|
Vererbt: |
Nein |
|
Prozentwerte: |
Bezieht sich auf die Größe der eigentlichen Box. |
|
Medium: |
visual |
Wenn ein Hintergrundbild angegeben wurde, legt diese Eigenschaft seine Ausgangsposition fest. Die Werte haben die folgenden Bedeutungen:
- <percentage> <percentage>
- Mit einem Wertepaar von '0% 0%' ist die obere linke Ecke des Bildes an der oberen linken Ecke der Polsterungskante der Box ausgerichtet. Ein Wertepaar von '100% 100%' platziert die untere rechte Ecke des Bildes in der unteren rechten Ecke des Polsterbereichs. Mit einem Wertepaar von '14% 84%' wird der Punkt 14% nach rechts und 84% nach unten im Auffüllbereich platziert.
- <length> <length>
- Mit einem Wertepaar von '2cm 2cm' wird die obere linke Ecke des Bildes 2cm rechts und 2cm unterhalb der oberen linken Ecke des Auffüllbereichs platziert.
- top left und left top
- Entspricht '0% 0%'.
- top, top center und center top
- Entspricht '50% 0%'.
- right top und top right
- Entspricht '100% 0%'.
- left, left center und center left
- Entspricht '0% 50%'.
- center und center center
- Entspricht '50% 50%'.
- right, right center und center right
- Entspricht '100% 50%'.
- bottom left und left bottom
- Entspricht '0% 100'.
- bottom, bottom center und center bottom
- Entspricht '50% 100%'.
- bottom right und right bottom
- Entspricht '100% 100%'.
Wenn nur ein Prozent- oder Längenwert angegeben ist, setzt dieser nur die horizontale Position, und die vertikale Position liegt bei 50%. Sind zwei Werte angegeben, bestimmt der erste die horizontale Position. Kombinationen aus Längen- und Prozentwerten sind ebenso erlaubt (zum Beispiel '50% 2cm') wie negative Positionen. Schlüsselwörter dürfen nicht mit Prozentwerten oder Längenwerten kombiniert werden (alle möglichen Kombinationen sehen Sie oben).
Beispiel
BODY { background: url("banner.jpeg") right top } /* 100% 0% */
BODY { background: url("banner.jpeg") top center } /* 50% 0% */
BODY { background: url("banner.jpeg") center } /* 50% 50% */
BODY { background: url("banner.jpeg") bottom } /* 50% 100% */
Wenn das Hintergrundbild am Viewport fixiert ist (siehe Eigenschaft 'background-attachment'), wird das Bild relativ zum Viewport und nicht zum Auffüllbereich des Elements platziert. Ein Beispiel:
Beispiel
BODY {
background-image: url("logo.png");
background-attachment: fixed;
background-position: 100% 100%;
background-repeat: no-repeat;
}
In diesem Beispiel wird das (einzelne) Bild in der unteren rechten Ecke des Viewports platziert.
'background'
|
Wert: |
[<'background-color'> || <'background-image'> || <'background-repeat'> || <'background-attachment'> || <'background-position'>] | inherit |
|
Ausgangswert: |
Für zusammenfassende Eigenschaften nicht definiert. |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
Für 'background-position' erlaubt. |
|
Medium: |
visual |
Die Eigenschaft 'background' ist eine zusammenfassende Eigenschaft für die Einstellung der einzelnen Hintergrundeigenschaften ('background-color', 'background-image', 'background-repeat', 'background-attachment' und 'background-position') an einer einzigen Stelle im Stylesheet.
Die Eigenschaft 'background' setzt zunächst die einzelnen Hintergrundeigenschaften auf ihre Ausgangswerte und weist ihnen dann die explizit in der Deklaration angegebene Werte zu.
Beispiel
In der ersten Regel des folgenden Beispiels wurde nur ein Wert für 'background-color' angegeben, und die anderen einzelnen Eigenschaften werden auf ihren Ausgangswert gesetzt. In der zweiten Regel wurden alle einzelnen Eigenschaften angegeben.
BODY { background: red }
P { background: url("chess.png") gray 50% repeat fixed }
14.3 Gammakorrektur
Informationen über Gamma-Aspekte finden Sie im Gamma-Tutorial der PNG-Spezifikation ([PNG10]).
Bei der Berechnung der Gammakorrektur können Benutzerprogramme, die Ausgaben auf einem CRT-Bildschirm vornehmen, von einem idealen CRT-Bildschirm ausgehen und alle Auswirkungen auf scheinbares Gamma ignorieren, die durch Dithering entstehen. Der daraus abgeleitete minimale Aufwand, der erforderlich ist, damit sie auf den jeweiligen Plattformen funktionieren, ist unten angegeben.
- PC unter MS-Windows
- Nichts zu tun
- Unix mit X11
- Nichts zu tun
- Mac mit QuickDraw
- Anwendung von Gamma 1,45 [ICC32] (ColorSync-fähige Applikationen können ColorSync einfach das sRGB ICC-Profil übergeben, um eine korrekte Farbkorrektur vorzunehmen).
- SGI mit X
- Anwendung des Gammawerts aus /etc/config/system.glGammaVal (der Standardwert ist 1,70; Applikationen unter Irix 6.2 oder höher können dem Farbverwaltungssystem einfach das sRGB ICC-Profil übergeben).
- NeXT unter NeXTStep
- Anwendung von Gamma 2,22.
„Anwendung von Gamma“ bedeutet, dass R, G und B jeweils in R'=Rgamma, G'=Ggamma, B'=Bgamma umgewandelt werden, bevor sie dem Betriebssystem übergeben werden.
Das ist ganz einfach, indem man sich einmal pro Browseraufruf eine Nachschlagetabelle mit 256 Elementen erstellt:
for i := 0 to 255 do
raw := i / 255.0;
corr := pow(raw, gamma);
table[i] := trunc (0.5 + corr * 255.0)
end
Damit vermeidet man transzendentale Mathematik für jedes Farbattribut, und schon gar pro Pixel.
Dokument erstellt 04/02/2006, zuletzt geändert 26/10/2018
Quelle des gedruckten Dokuments:https://www.gaudry.be/de/css-rf-kap14.html
Die Infobro ist eine persönliche Seite, deren Inhalt in meiner alleinigen Verantwortung liegt. Der Text ist unter der CreativeCommons-Lizenz (BY-NC-SA) verfügbar. Weitere Informationen auf die Nutzungsbedingungen und dem Autor.
Referenzen
Diese Verweise und Links verweisen auf Dokumente, die während des Schreibens dieser Seite konsultiert wurden, oder die zusätzliche Informationen liefern können, aber die Autoren dieser Quellen können nicht für den Inhalt dieser Seite verantwortlich gemacht werden.
Der Autor Diese Website ist allein dafür verantwortlich, wie die verschiedenen Konzepte und Freiheiten, die mit den Nachschlagewerken gemacht werden, hier dargestellt werden. Denken Sie daran, dass Sie mehrere Quellinformationen austauschen müssen, um das Risiko von Fehlern zu reduzieren.




