13 Seitenmedien
13.1 Einführung in Seitenmedien
Seitenmedien (Paged Media; zum Beispiel Papier, Folien, Seiten, die auf Computerbildschirmen angezeigt werden und so weiter) unterscheiden sich von Endlosmedien, weil der Inhalt des Dokuments auf eine oder mehrere einzelne Seiten verteilt ist. Um Seitenumbrüche zu verarbeiten, erweitert CSS2 das visuelle Formatierungsmodell wie folgt:
- Die Seiten-Box erweitert das Box-Modell, so dass Autoren die Größe einer Seite, ihre Ränder usw. angeben können.
- Das Seitenmodell erweitert das visuelle Formatierungsmodell, um Seitenumbrüche zu berücksichtigen.
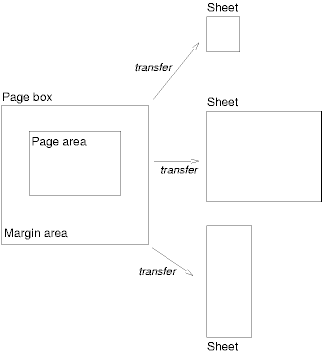
Das CSS2-Seitenmodell gibt an, wie ein Dokument innerhalb eines rechteckigen Bereichs – der Seiten-Box – formatiert wird, der eine feste Breite und Höhe aufweist. Die Seiten-Box entspricht nicht unbedingt einem realen Blatt, auf dem das Dokument schließlich ausgegeben wird (Papier, Folie, Bildschirm usw.). Das CSS-Seitenmodell spezifiziert die Formatierung in der Seiten-Box, aber das Benutzerprogramm ist dafür verantwortlich, die Seiten-Box auf das Blatt zu übertragen. Einige Übertragungsmöglichkeiten seien an dieser Stelle genannt:
- Übertragung einer Seiten-Box auf ein Blatt (zum Beispiel einseitiger Druck).
- Übertragung von zwei Seiten-Boxen auf Vorder- und Rückseite desselben Blatts (zum Beispiel doppelseitiger Druck).
- Übertragung von N (kleinen) Seiten-Boxen auf ein Blatt (auch als „n-up“ bezeichnet).
- Übertragung einer (großen) Seiten-Box auf N x M Blätter (auch als „tiling“ bezeichnet).
- Anlegen von Signaturen. Eine Signatur ist eine Gruppe von Seiten, die auf ein Blatt ausgedruckt werden, die, wenn das Blatt gefaltet und wie ein Buch geschnitten wird, in der richtigen Reihenfolge erscheinen.
- Ausdruck eines Dokuments in mehrere Ausgabeschächte.
- Ausgabe in eine Datei.
Obwohl CSS2 nicht angibt, wie die Benutzerprogramme Seiten-Boxen übertragen, beinhaltet es bestimmte Mechanismen, die den Benutzerprogrammen Informationen über die Größe und die Ausrichtung des Zielblatts mitteilen.
13.2 Seiten-Boxen: die @page -Regel
Die Seiten-Box ist ein rechteckiger Bereich, der aus zwei Einzelbereichen besteht:
- Dem Seitenbereich. Der Seitenbereich beinhaltet die Boxen, die auf dieser Seite angelegt sind. Die Kanten des Seitenbereichs dienen als erster umschließender Block für Layout, das zwischen Seitenumbrüchen stattfindet.
- Der Randbereich, der den Seitenbereich umgibt.
Hinweis: In CSS2 beziehen sich die Rahmeneigenschaften und die Auffüllungseigenschaften nicht auf Seiten, was jedoch in Zukunft möglicherweise der Fall sein wird.
Autoren geben die Größe, die Ausrichtung, die Ränder usw. einer Seiten-Box innerhalb einer @page-Regel an. Eine @page-Regel besteht aus dem Schlüsselwort "@page", einem Seitenselektor (ohne dazwischenliegende Leerzeichen, gefolgt von einer optionalen Seiten-Pseudoklasse) und einem Deklarationsblock (der sich im so genannten Seitenkontext befindet).
Der Seitenselektor gibt an, für welche Seiten die Deklaration angewendet werden soll. In CSS2 können Seitenselektoren die erste Seite, alle linken Seiten, alle rechten Seiten oder eine Seite mit einem bestimmten Namen ansprechen.
Die Größe der Seiten-Box wird mit der Eigenschaft 'size' festgelegt. Die Größe des Seitenbereichs ist die Größe der Seiten-Box minus dem Randbereich.
Beispiel
Die folgende @page-Regel beispielsweise setzt die Größe der Seiten-Box auf 8,5 x 11 Zoll und erzeugt '2cm' Rand auf allen Seiten zwischen der Kante der Seiten-Box und dem Seitenbereich:
@page { size 8.5in 11in; margin: 2cm }
Die Eigenschaft 'marks' in einer @page-Regel gibt Schnitt- und Kreuzmarkierungen für die Seiten-Box an.
13.2.1 Seitenränder
Die Randeigenschaften ('margin-top', 'margin-right', 'margin-bottom', 'margin-left' und 'margin') gelten innerhalb des Seitenkontexts. Die folgende Abbildung zeigt die Beziehungen zwischen dem Blatt, der Seiten-Box und den Seitenrändern:

Der berechnete Wert der Box-Ränder oben und unten auf dem Seitenbereich beträgt '0'.
Der Seitenkontext besitzt kein Konzept für Schriften, deshalb sind die Einheiten 'em' und 'ex' nicht erlaubt. Prozentwerte für die Randeigenschaften sind relativ zur Größe der Seiten-Box; für linke und rechte Ränder beziehen sie sich auf die Breite der Seiten-Box, während sie sich für obere und untere Ränder auf die Höhe der Seiten-Box beziehen. Alle anderen Einheiten, die den betreffenden CSS2-Eigenschaften zugeordnet sind, sind erlaubt.
Negative Randwerte (entweder auf der Seiten-Box oder für Elemente) oder die absolute Positionierung von Inhalt können dazu führen, dass Inhalt außerhalb der Seiten-Box angeordnet ist, aber dieser Inhalt kann „zugeschnitten“ werden – vom Benutzerprogramm, dem Drucker oder letztlich dem Papierschneider.
13.2.2 Seitengröße : die Eigenschaft 'size'
'size'
|
Wert: |
<length>{1,2} | auto | portrait | landscape | inherit |
|
Ausgangswert: |
auto |
|
Angewendet auf: |
den Seitenkontext |
|
Vererbt: |
N/A |
|
Prozentwerte: |
N/A |
|
Medium: |
visual, paged |
Diese Eigenschaft gibt die Größe und die Ausrichtung einer Seiten-Box an.
Die Größe einer Seiten-Box kann entweder „absolut“ (mit fester Größe) oder „relativ“ (skalierbar, das heißt in die verfügbare Blattgröße eingepasst) sein. Relative Seiten-Boxen erlauben den Benutzerprogrammen, ein Dokument zu skalieren, und verwenden die Zielgröße optimal.
Drei Werte für die 'size'-Eigenschaft erzeugen eine relative Seiten-Box:
- auto
- Die Seiten-Box wird auf die Größe und die Ausrichtung des Zielblatts gesetzt.
- landscape
- Überschreibt die Zielausrichtung. Die Seiten-Box hat dieselbe Größe wie das Ziel, und die längeren Seiten sind horizontal ausgerichtet.
- portrait
- Überschreibt die Zielausrichtung. Die Seiten-Box hat dieselbe Größe wie das Ziel, und die kürzeren Seiten sind horizontal ausgerichtet.
Beispiel
Im folgenden Beispiel werden die äußeren Kanten der Seiten-Box am Ziel ausgerichtet. Der Prozentwert der 'margin'-Eigenschaft ist relativ zur Zielgröße, wenn also das Zielblatt 21,0 cm x 29,7 cm groß ist (A4), sind die Ränder 2,10 cm und 2,97 cm.
@page {
size: auto; /* auto is the initial value */
margin: 10%;
}
Längenwerte für die 'size'-Eigenschaft erzeugen eine absolute Seiten-Box. Wird nur ein Längenwert angegeben, legt er sowohl die Breite als auch die Höhe der Seiten-Box fest (das heißt bei der Box handelt es sich um ein Quadrat). Weil es sich bei der Seiten-Box um einen umschließenden Anfangsblock handelt, sind Prozentwerte für die 'size'-Eigenschaft nicht erlaubt.
Beispiel
@page {
size: 8.5in 11in; /* width height */
}
Das obige Beispiel setzt die Breite der Seiten-Box auf 8,5 Zoll, die Höhe auf 11 Zoll. Die Seiten-Box in diesem Beispiel benötigt eine Zielblattgröße von 8,5" x 11" oder größer.
Benutzerprogramme können den Benutzern erlauben, die Übertragung der Seiten-Box auf das Blatt zu steuern (zum Beispiel eine Drehung einer absoluten Seiten-Box, die ausgedruckt wird).
Darstellung von Seiten-Boxen, die nicht auf ein Zielblatt passen
Falls eine Seiten-Box nicht auf das Zielblatt passt, kann das Benutzerprogramm die folgenden Maßnahmen treffen:
- Drehen der Seiten-Box um 90°, vorausgesetzt die Seiten-Box passt dann.
- Skalieren der Seite, so dass sie auf das Ziel passt.
Bevor das Benutzerprogramm diese Operationen ausführt, sollte es sich mit dem Benutzer abstimmen.
Positionierung der Seiten-Box auf dem Blatt
Wenn die Seiten-Box kleiner als die Zielgröße ist, kann das Benutzerprogramm sie irgendwo auf dem Blatt platzieren. Es wird jedoch empfohlen, dass die Seiten-Box auf dem Blatt zentriert wird, weil damit doppelseitige Seiten ausgerichtet werden und ein versehentlicher Informationsverlust vermieden wird, wenn nahe der Kante eines Blatts gedruckt wird.
13.2.3 Schnittmarkierungen : die 'marks'-Eigenschaft
'marks'
|
Wert: |
[ crop | | cross ] | none | inherit |
|
Ausgangswert: |
none |
|
Angewendet auf: |
Seitenkontext |
|
Vererbt: |
N/A |
|
Prozentwerte: |
N/A |
|
Medium: |
visual, paged |
Bei einem hochqualitativen Druck werden die Markierungen häufig außerhalb der Seiten-Box angegeben. Diese Eigenschaft gibt an, ob Kreuzmarkierungen (Cross) oder Schnittmarkierungen (Crop) oder beides außerhalb der Kanten der Seiten-Box ausgegeben werden sollen.
Schnittmarkierungen zeigen, wo die Seite geschnitten werden soll. Kreuzmarkierungen (auch als Register- oder Registrierungsmarkierungen bezeichnet) werden für die Ausrichtung von Blättern verwendet.
Markierungen sind nur auf absoluten Seiten-Boxen sichtbar (siehe auch 'size'-Eigenschaft). In relativen Seiten-Boxen wird die Seiten-Box am Ziel ausgerichtet und die Markierungen befinden sich außerhalb des druckbaren Bereichs.
Die Größe, der Stil und die Position der Kreuzmarkierungen ist vom Benutzerprogramm abhängig.
13.2.4 Linke, rechte und erste Seiten
Beim Ausdruck von doppelseitigen Dokumenten sollten sich die Seiten-Boxen auf linken und rechten Seiten unterscheiden. Das kann durch zwei CSS-Pseudoklassen ausgedrückt werden, die im Seitenkontext definiert werden können.
Alle Seiten werden automatisch vom Benutzerprogramm in die Pseudoklassen :left oder :right eingeordnet.
@page :left {
margin-left: 4cm;
margin-right: 3cm;
}
@page :right {
margin-left: 3cm;
margin-right: 4cm;
}
Wurden für linke und rechte Seiten unterschiedliche Deklarationen angegeben, muss das Benutzerprogramm diese berücksichtigen, selbst wenn es die Seiten-Boxen nicht auf linke und rechte Blätter überträgt (z.B. auf einen Drucker, der nur einen einseitigen Druck unterstützt).
Mit der Pseudoklasse :first können Autoren den Stil für die erste Seite festlegen:
@page { margin: 2cm } /* Alle Ränder sind auf 2cm gesetzt */
@page :first {
margin-top: 10cm /* Oberer Rand der ersten Seite: 10cm */
}
Ob es sich bei der ersten Seite eines Dokuments um :left oder :right handelt, ist von der Hauptschreibrichtung des Dokuments abhängig und liegt außerhalb des Gültigkeitsbereichs dieser Spezifikation. Um jedoch zu erzwingen, dass eine erste Seite :left oder :right ist, können Autoren einen Seitenumbruch vor der ersten erzeugten Box einfügen (in HTML z.B. würde dies für das BODY-Element angegeben).
Eigenschaften, die in einer @page-Regel für :left (oder :right) angegeben sind, überschreiben diejenigen aus einer @page-Regel, die keine Pseudoklasse angegeben hat. Eigenschaften, die in einer @page-Regel für :first angegeben sind, überschreiben solche aus @page-Regeln für :left (oder :right).
Hinweis: Zusätzliche Deklarationen in den Pseudoklassen :left oder :right haben keine Auswirkung darauf, ob das Dokument doppel- oder einseitig aus dem Drucker kommt (was nicht im Rahmen dieser Spezifikation liegt).
Zukünftige Versionen von CSS enthalten möglicherweise andere Seiten-Pseudoklassen.
13.2.5 Inhalt außerhalb der Seiten-Box
Bei der Formatierung von Inhalt im Seitenmodell kann Inhalt auch außerhalb der Seiten-Box erscheinen. Beispielsweise könnte ein Element, dessen 'white-space'-Eigenschaft den Wert 'pre' hat, eine Box erzeugen, die breiter als die Seiten-Box ist. Werden die Boxen außerdem absolut positioniert, könnte das zu „unpraktischen“ Positionen führen. Beispielsweise könnten Bilder an der Kante der Seiten-Box oder 100.000 cm unterhalb der Seiten-Box platziert werden.
Die exakte Formatierung solcher Elemente kann im Rahmen dieser Spezifikation nicht festgelegt werden. Wir empfehlen jedoch, dass sich Autoren und Benutzerprogramme an die folgenden allgemeinen Konzepte halten, die sich auf Inhalt außerhalb der Seiten-Box beziehen:
- Inhalt sollte auch etwas über die Seiten-Box hinaus erlaubt werden, so dass die Seiten „auslaufen“.
- Benutzerprogramme sollten vermeiden, eine große Anzahl leerer Seiten-Boxen zu erzeugen, um die Positionierung von Elementen zu berücksichtigen (Sie wollen z.B. nicht 100 leere Seiten ausdrucken). Beachten Sie jedoch, dass es erforderlich sein könnte, eine kleine Anzahl leerer Seiten-Boxen zu erzeugen, um die 'left'- und 'right'-Werte für 'page-break-before' und 'page-break-after' zu berücksichtigen.
- Autoren sollten keine Elemente an unpraktischen Positionen positionieren, nur um zu vermeiden, sie darzustellen. Statt dessen: Um das Erstellen von Boxen vollständig zu unterdrücken, setzen Sie die 'display'-Eigenschaft auf 'none'. Um eine Box unsichtbar zu machen, verwenden Sie die 'visibility'-Eigenschaft.
- Benutzerprogramme können Boxen, die sich außerhalb der Seiten-Box befinden, unterschiedlich verarbeiten, sie beispielsweise verwerfen oder Seiten-Boxen am Ende des Dokuments dafür erzeugen.
13.3 Seitenumbrüche
Die folgenden Abschnitte erklären die Seitenformatierung in CSS. Fünf Eigenschaften geben an, ob das Benutzerprogramm Seitenumbrüche vornehmen darf oder soll, und auf welcher Seite (links oder rechts) der nachfolgende Inhalt fortgesetzt werden soll. Jeder Seitenumbruch beendet das Layout in der aktuellen Seiten-Box und bewirkt, dass verbleibende Teile des Dokumentbaums in einer neuen Seiten-Box angelegt werden.
13.3.1 Umbruch vor/nach Elementen: 'page-break-before', 'page-break-after', 'page-break-inside'
'page-break-before'
|
Wert: |
auto | always | avoid | left | right | inherit |
|
Ausgangswert: |
auto |
|
Angewendet auf: |
Elemente auf Blockebene |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual, paged |
'page-break-after'
|
Wert: |
auto | always | avoid | left | right | inherit |
|
Ausgangswert: |
auto |
|
Angewendet auf: |
Elemente auf Blockeben |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual, paged |
'page-break-inside'
|
Wert: |
avoid | auto | inherit |
|
Ausgangswert: |
auto |
|
Angewendet auf: |
Elemente auf Blockebene |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
visual, paged |
Die Werte für diese Eigenschaften haben die folgenen Bedeutungen:
- auto
- Ein Seitenumbruch vor (nach, innerhalb) der erzeugten Box wird weder erzwungen noch verboten.
- always
- Vor (hinter) der erzeugten Box wird immer ein Seitenumbruch erzwungen.
- avoid
- Ein Seitenumbruch vor (nach, innerhalb) der erzeugten Box wird vermieden.
- left
- Vor (nach) der erzeugten Box werden ein oder zwei Seitenumbrüche erzwungen, so dass die nächste Seite als linke Seite formatiert wird.
- right
- Vor (nach) der erzeugten Box werden ein oder zwei Seitenumbrüche erzwungen, so dass die nächste Seite als rechte Seite formatiert wird.
Eine mögliche Seitenumbruchposition wird normalerweise von der 'page-break-inside'-Eigenschaft des übergeordneten Elements, der 'page-break-after'-Eigenschaft des vorhergehenden Elements und der 'page-break-before'-Eigenschaft des nachfolgenden Elements beeinflusst. Wenn diese Eigenschaften andere Werte als 'auto' haben, haben die Werte 'always', 'left' und 'right' Priorität gegenüber 'avoid'. Weitere Informationen über die genauen Regeln, wie diese Eigenschaften einen Seitenumbruch erzwingen oder unterdrücken finden Sie im Abschnitt über erlaubte Seitenumbrüche (13.3.4).
13.3.2 Benannte Seiten verwenden: 'page'
'page'
|
Wert: |
<identifier> | auto |
|
Ausgangswert: |
auto |
|
Angewendet auf: |
Elemente auf Blockebene |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
visual, paged |
Die 'page'-Eigenschaft kann dazu verwendet werden, um einen bestimmten Seitentyp anzugeben, auf dem ein Element angezeigt werden soll.
Beispiel
Dieses Beispiel platziert alle Tabellen auf einer rechten horizontalen Seite (namens "rotated"):
@page rotated {size: landscape}
TABLE {page: rotated; page-break-before: right}
Die 'page'-Eigenschaft funktioniert wie folgt: Wenn eine Block-Box mit Inline-Inhalt eine 'page'-Eigenschaft hat, die sich von der der vorherigen Block-Box mit Inline-Inhalt unterscheidet, werden ein oder zwei Seitenumbrüche zwischen ihnen eingefügt, und die Boxen hinter dem Umbruch werden auf einer Seiten-Box des angegebenen Typs dargestellt. Weitere Informationen finden Sie im Abschnitt „Erzwungene Seitenumbrüche“, später in diesem Kapitel.
Beispiel
In diesem Beispiel werden die beiden Tabellen auf horizontal ausgerichteten Seiten dargestellt (falls sie Platz haben, auf derselben Seite), und der Seitentyp „narrow“ wird überhaupt nicht verwendet, obwohl er für DIV gesetzt wurde:
@page narrow {size: 9cm 18cm}
@page rotated {size: landscape}
DIV {page: narrow}
TABLE {page: rotated}
mit diesem Dokument:
<DIV>
<TABLE>...</TABLE>
<TABLE>...</TABLE>
</DIV>
13.3.3 Umbrüche innerhalb von Elementen: 'Waisen', 'Witwen'
'orphans' (Waisen)
|
Wert: |
<integer> | inherit |
|
Ausgangswert: |
2 |
|
Angewendet auf: |
Elemente auf Blockebene |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
visual, paged |
'widows' (Witwen)
|
Wert: |
<integer> | inherit |
|
Ausgangswert: |
2 |
|
Angewendet auf: |
Elemente auf Blockebene |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
visual, paged |
Die 'orphans'-Eigenschaft („Waisen“, auch „Schusterjungen“ genannt) gibt an, wie viele Zeilen eines Abschnitts mindestens unten auf einer Seite noch angezeigt werden müssen. Die 'widows'-Eigenschaft („Witwen“, auch „Hurenkinder“ genannt) gibt an, wie viele Zeilen eines Abschnitts oben auf einer Seite mindestens noch angezeigt werden müssen. Beispiele dafür, wie sie verwendet werden, um Seitenumbrüche zu steuern, finden Sie nachfolgend.
Weitere Informationen über die Absatzformatierung finden Sie im Abschnitt über Zeilen-Boxen (9.4.2).
13.3.4 Erlaubte Seitenumbrüche
Im normalen Verlauf erfolgen Seitenumbrüche an den folgenden Positionen:
- Im vertikalen Rand zwischen Block-Boxen. Wenn hier ein Seitenumbruch erfolgt, werden die berechneten Werte der relevanten 'margin-top'- und 'margin-bottom'-Eigenschaften auf '0' gesetzt.
- Zwischen Zeilen-Boxen innerhalb einer Block-Box.
Diese Zeilenumbrüche unterliegen den folgenden Regeln:
- Regel A
- Ein Umbruch an der Stelle (1) ist erlaubt, wenn die Eigenschaften 'page-break-after' und 'page-break-before' aller Elemente, die Boxen erzeugen, die auf diesen Rand treffen, dies erlauben, das heißt, wenn mindestens eine den Wert 'always', 'left' oder 'right' hat oder wenn alle davon auf 'auto' gesetzt sind.
- Regel B
- Sind alle Eigenschaften 'auto' und der nächste gemeinsame Vorfahre aller Elemente hat den 'page-break-inside'-Wert 'avoid', ist ein Umbruch hier nicht erlaubt.
- Regel C
- Ein Umbruch an der Stelle (2) ist nur dann erlaubt, wenn die Anzahl der Zeilen-Boxen zwischen dem Umbruch und dem Anfang der umschließenden Block-Box gleich dem Wert von 'orphans' oder höher ist und die Anzahl der Zeilen-Boxen zwischen dem Umbruch und dem Ende der Box gleich dem Wert von 'widows' oder höher ist.
- Regel D
- Darüber hinaus ist ein Umbruch an der Stelle (2) nur dann erlaubt, wenn die 'page-break-inside'-Eigenschaft gleich 'auto' ist.
Falls die obigen Regeln nicht genügend Umbrüche zulassen, um zu verhindern, dass der Inhalt in den Seiten-Boxen überläuft, werden die Regeln B und D verworfen, um zusätzliche Umbrüche zu finden.
Wenn das immer noch nicht zu ausreichend vielen Umbrüchen führt, werden auch die Regeln A und C verworfen, um noch mehr Umbrüche zu finden.
Seitenumbrüche können nicht in absolut positionierten Boxen auftreten.
13.3.5 Erzwungene Seitenumbrüche
Ein Seitenumbruch muss an der Stelle (1) erfolgen, wenn unter den 'page-break-after'- und 'page-break-before'-Eigenschaften aller Elemente, die Boxen erzeugen, die diesen Rand berühren, es mindestens eine gibt, die den Wert 'always', 'left' oder 'right' hat.
13.3.6 „Beste“ Seitenumbrüche
CSS2 definiert nicht, welcher Seitenumbruch aus einer Menge von erlaubten Seitenumbrüchen verwendet werden muss; CSS2 verbietet einem Benutzerprogramm nicht, an jedem möglichen Umbruchpunkt einen Umbruch einzufügen, und auch nicht, überhaupt keine Umbrüche zu verwenden. CSS2 empfiehlt jedoch, dass Benutzerprogramme die folgende Heuristik befolgen (wobei erkannt werden soll, dass sie manchmal widersprüchlich sind):
- So wenig wie möglich umbrechen.
- Alle Seiten, die keinen erzwungenen Seitenumbruch haben, sollten mit ungefähr der gleichen Höhe erscheinen.
- Vermeiden von Umbrüchen in Blöcken, die einen Rahmen haben.
- Vermeiden von Umbrüchen innerhalb einer Tabelle.
- Vermeiden von Umbrüchen innerhalb eines Floating-Elements.
Beispiel
Angenommen, ein Stylesheet enthält 'orphans: 4', 'widows: 2', und unten auf der aktuellen Seite stehen 20 Zeilen (Zeilen-Boxen) zur Verfügung:
- Wenn ein Absatz am Ende der aktuellen Seite 20 Zeilen oder weniger enthält, sollte er auf der aktuellen Seite platziert werden.
- Enthält der Absatz 21 oder 22 Zeilen, darf der zweite Teil des Absatzes die durch 'widows' vorgegebene Beschränkung nicht verletzen, deshalb muss der zweite Teil genau zwei Zeilen umfassen.
- Enthält der Absatz 23 Zeilen oder mehr, sollte der erste Teil 20 Zeilen und der zweite Teil die restlichen Zeilen enthalten.
Angenommen, 'orphans' ist '10', 'widows' ist '20', und unten auf der aktuellen Seite stehen 8 Zeilen zur Verfügung:
- Enthält ein Absatz am Ende der aktuellen Seite 8 Zeilen oder weniger, sollte er auf der aktuellen Seite platziert werden.
- Enthält der Absatz 9 oder mehr Zeilen, darf er nicht geteilt werden (das würde der 'orphan'-Beschränkung widersprechen), deshalb sollte er als Block auf die nächste Seite verschoben werden.
13.4 Kaskade im Seitenkontext
Deklarationen im Seitenkontext gehorchen der Kaskade wie normale CSS2-Deklarationen.
Beispiel
Betrachten Sie folgendes Beispiel:
@page {
margin-left: 3cm;
}
@page :left {
margin-left: 4cm;
}
Weil der Pseudoklassen-Selektor spezifischer ist, ist der linke Rand auf linken Seiten '4cm', und alle anderen Seiten (d.h. die rechten Seiten) haben einen linken Rand von '3cm'.
Dokument erstellt 04/02/2006, zuletzt geändert 26/10/2018
Quelle des gedruckten Dokuments:https://www.gaudry.be/de/css-rf-kap13.html
Die Infobro ist eine persönliche Seite, deren Inhalt in meiner alleinigen Verantwortung liegt. Der Text ist unter der CreativeCommons-Lizenz (BY-NC-SA) verfügbar. Weitere Informationen auf die Nutzungsbedingungen und dem Autor.
Referenzen
Diese Verweise und Links verweisen auf Dokumente, die während des Schreibens dieser Seite konsultiert wurden, oder die zusätzliche Informationen liefern können, aber die Autoren dieser Quellen können nicht für den Inhalt dieser Seite verantwortlich gemacht werden.
Der Autor Diese Website ist allein dafür verantwortlich, wie die verschiedenen Konzepte und Freiheiten, die mit den Nachschlagewerken gemacht werden, hier dargestellt werden. Denken Sie daran, dass Sie mehrere Quellinformationen austauschen müssen, um das Risiko von Fehlern zu reduzieren.




