11 Visuelle Effekte
11.1 Überlauf und Abschneiden
Im Allgemeinen wird der Inhalt einer Block-Box auf die Inhaltskanten der Box begrenzt. In bestimmten Fällen kann es einen Überlauf einer Box geben, das heißt, ihr Inhalt liegt teilweise oder ganz außerhalb der Box, z.B.:
- Eine Zeile kann nicht umbrochen werden, so dass die Zeilen-Box breiter als die Block-Box ist.
- Eine Box auf Blockebene ist zu breit für den umschließenden Block. Das kann passieren, wenn die 'width'-Eigenschaft eines Elements einen Wert hat, der bewirkt, dass die erzeugte Block-Box über die Seiten des umschließenden Blocks hinausragt.
- Die Höhe eines Elements überschreitet die dem umschließenden Block explizit zugeordnete Höhe (das heißt, die Höhe des umschließenden Blocks wird durch die 'height'-Eigenschaft festgelegt, nicht durch die Inhaltshöhe).
- Eine eingebette Box ist derart absolut positioniert, dass Teile außerhalb der umgebenden Box liegen.
- Eine eingebette Box hat negative Ränder, was dazu führt, dass Teile außerhalb der umgebenden Box liegen.
Immer wenn ein Überlauf stattfindet, gibt die 'overflow'-Eigenschaft an, wie (und ob) eine Box abgeschnitten wird. Die 'clip'-Eigenschaft gibt die Größe und den Umriss des Abschneidebereichs an. Die Angabe eines kleinen Abschneidebereichs kann das Abschneiden eines andernfalls sichtbaren Inhalts bewirken.
11.1.1 Überlauf: die 'overflow'-Eigenschaft
'overflow'
|
Wert: |
visible | hidden | scroll | auto | inherit |
|
Ausgangswert: |
visible |
|
Angewendet auf: |
Elemente auf Blockebene und ersetzte Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Diese Eigenschaft gibt an, ob der Inhalt eines Elements auf Blockebene abgeschnitten wird, wenn er über die Box des Elements (die als umschließender Block für den Inhalt dient) hinausgeht. Die Werte haben die folgenden Bedeutungen:
- visible
- Dieser Wert zeigt an, dass Inhalt nicht abgeschnitten wird, das heißt, er kann außerhalb der Block-Box angezeigt werden.
- hidden
- Dieser Wert gibt an, dass der Inhalt abgeschnitten wird und kein Mechanismus zum Scrolling bereitgestellt werden soll, um den Inhalt außerhalb des Abschneidebereichs anzuzeigen; die Benutzer haben keinen Zugriff auf den abgeschnittenen Inhalt. Die Größe und die Form des Abschneidebereichs wird durch die Größe und die Form des 'clip'-Bereichs angegeben.
- scroll
- Dieser Wert gibt an, dass der Inhalt abgeschnitten wird und dass, wenn das Benutzerprogramm Mechanismen zum Scrolling verwendet, die auf dem Bildschirm sichtbar sind (wie beispielsweise eine Bildlaufleiste oder einen Panner), dieser Mechanismus für eine Box angezeigt werden soll, unabhängig davon, ob ihr Inhalt abgeschnitten wird. Damit vermeidet man Probleme mit Bildlaufleisten, die in einer dynamischen Umgebung erscheinen und verschwinden. Wird dieser Wert angegeben und das Zielmedium ist 'print', sollte überlaufender Inhalt gedruckt werden.
- auto
- Das Verhalten des Werts 'auto' ist vom Benutzerprogramm abhängig, sollte aber veranlassen, dass für überlaufende Boxen ein Mechanismus zum Scrolling bereitgestellt wird.
Selbst wenn 'overflow' auf 'visible' gesetzt ist, kann Inhalt durch die systemeigene Betriebsumgebung auf das Dokumentfenster eines Benutzerprogramms zugeschnitten werden.
Beispiel
Betrachten Sie das folgende Beispiel eines Block-Zitats (BLOCKQUOTE), das zu groß für seinen umschließenden Block (der durch ein DIV eingerichtet wird) ist. Hier das Quelldokument:
<DIV class="container">
<BLOCKQUOTE>
<P>I didn't like the play, but then I saw
it under adverse conditions - the curtain was up.
<DIV class="attributed-to">- Groucho Marx</DIV>
</BLOCKQUOTE>
</DIV>
Nachfolgend das Stylesheet, das die Größe und den Stil der erzeugten Boxen steuert:
DIV.container { width : 100px; height: 100px;
border: thin solid red;
}
BLOCKQUOTE { width : 125px; height : 100px;
margin-top: 50px; margin-left: 50px;
border: thin dashed black
}
DIV.attributed-to { text-align : right; }
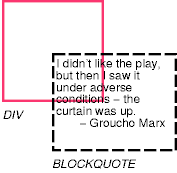
Der Ausgangswert von 'overflow' ist 'visible', deshalb würde das BLOCKQUOTE ohne Abschneiden formatiert, etwa wie folgt:

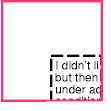
Wird dagegen 'overflow' für das DIV-Element auf 'hidden' gesetzt, wird das BLOCKQUOTE auf den umschließenden Block zugeschnitten:

Der Wert von 'scroll' teilt den Benutzerprogrammen, die einen sichtbaren Mechanismus zum Scrolling unterstützen, mit, dass sie diesen auch anzeigen sollten, so dass Benutzer auf den zugeschnittenen Inhalt zugreifen können.
11.1.2 Abschneiden : die 'clip'-Eigenschaft
Ein Abschneidebereich (clipping region) definiert, welcher Teil des dargestellten Inhalts eines Elements sichtbar ist. Standardmäßig hat der Abschneidebereich dieselbe Größe und dieselbe Form wie die Element-Boxen. Der Abschneidebereich kann jedoch durch die 'clip'-Eigenschaft abgeändert werden.
'clip'
|
Wert: |
<shape> | auto | inherit |
|
Ausgangswert: |
Auto |
|
Angewendet auf: |
Elemente auf Blockebene und ersetzte Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
Visual |
Die 'clip'-Eigenschaft bezieht sich auf Elemente, deren 'overflow'-Eigenschaft einen anderen Wert als 'visible' hat. Die Werte können die folgenden Bedeutungen haben:
- auto
- Der Abschneidebereich hat dieselbe Größe und Position wie die Element-Boxen.
- <shape>
- In CSS2 ist der einzig gültige <shape>-Wert rect(<top> <right> <bottom> <left>), wobei <top>, <bottom>, <right> und <left> die Abstände von den jeweiligen Seiten der Box angeben.
- <top>, <right>, <bottom> und <left> können einen <length>-Wert oder 'auto' annehmen. Negative Längen sind erlaubt. Der Wert 'auto' bedeutet, dass eine vorgegebene Kante des Abschneidebereichs dieselbe ist wie die Kante der erzeugten Box des Elements (das heißt, 'auto' bedeutet dasselbe wie '0').
- Wenn Koordinaten auf Pixelkoordinaten gerundet werden, sollte darauf geachtet werden, dass keine Pixel sichtbar bleiben, wenn <left> + <right> gleich der Breite des Elements sind (oder <top> + <bottom> gleich der Höhe des Elements), und dass andererseits keine Pixel verborgen bleiben, wenn diese Werte 0 sind.
- <top>, <right>, <bottom> und <left> können einen <length>-Wert oder 'auto' annehmen. Negative Längen sind erlaubt. Der Wert 'auto' bedeutet, dass eine vorgegebene Kante des Abschneidebereichs dieselbe ist wie die Kante der erzeugten Box des Elements (das heißt, 'auto' bedeutet dasselbe wie '0').
Die Vorfahren des Elements können ebenfalls Abschneidebereiche haben (falls ihre 'overflow'-Eigenschaft nicht 'visible' ist); dargestellt wird die Schnittmenge aus den verschiedenen Zuschneidebereichen.
Überschreitet der Abschneidebereich die Grenzen des Dokumentfensters des Benutzerprogramms, kann der Inhalt durch die systemeigene Betriebssystemumgebung auf dieses Fenster zugeschnitten werden.
Beispiel
Die beiden folgenden Regeln:
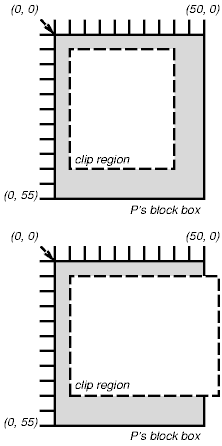
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }
erzeugen die rechteckigen Abschneidebereiche, die in den folgenden Abbildungen durch die gestrichelten Linien gekennzeichnet sind:

Hinweis. In CSS2 sind alle Abschneidebereiche rechteckig. Wir erwarten zukünftige Erweiterungen, die auch ein anderes als ein rechteckiges Zuschneiden erlauben.
11.2 Sichtbarkeit : die 'visibility'-Eigenschaft
'visibility'
|
Wert: |
visible | hidden | collapse | inherit |
|
Ausgangswert: |
Inherit |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Die 'visibility'-Eigenschaft gibt an, ob die durch ein Element erzeugten Boxen angezeigt werden. Unsichtbare Boxen haben weiterhin Einfluss auf das Layout (um das Erzeugen von Boxen völlig zu unterdrücken, setzen Sie die 'display'-Eigenschaft auf 'none'). Die Werte haben die folgenden Bedeutungen:
- visible
- Die erzeugte Box ist sichtbar.
- hidden
- Die erzeugte Box ist unsichtbar (völlig transparent), beeinflusst aber das Layout.
- collapse
- Lesen Sie bitte den Abschnitt 17.5.5 über dynamische Zeilen- und Spalteneffekte in Tabellen. Wird 'collapse' für andere Elemente als Zeilen oder Spalten angewendet, hat es dieselbe Bedeutung wie 'hidden'.
Diese Eigenschaft kann in Kombination mit Skripts verwendet werden, um dynamische Effekte zu erzeugen.
Beispiel
Im folgenden Beispiel wird durch Anklicken einer Schaltfläche auf dem Formular eine benutzerdefinierte Skriptfunktion aufgerufen, die veranlasst, dass die betreffende Box sichtbar wird, die andere verborgen. Weil diese Boxen dieselbe Größe und Position haben, ersetzen sie sich letztlich wechselseitig. (Der Skriptcode ist in einer hypothetischen Skriptsprache formuliert. Er kann einen beliebigen Effekt in einem CSS-fähigen Benutzerprogramm haben, muss aber nicht.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
#container1 { position: absolute;
top: 2in; left: 2in; width: 2in }
#container2 { position: absolute;
top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Wählen Sie einen Verdächtigen:</P>
<DIV id="container1">
<IMG alt="Al Capone"
width="100" height="100"
src="suspect1.jpg">
<P>Name: Al Capone</P>
<P>Residence: Chicago</P>
</DIV>
<DIV id="container2">
<IMG alt="Lucky Luciano"
width="100" height="100"
src="suspect2.jpg">
<P>Name: Lucky Luciano</P>
<P>Residence: New York</P>
</DIV>
<FORM method="post"
action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button"
value="Capone"
onclick='show("container1");hide("container2")'>
<INPUT name="Luciano" type="button"
value="Luciano"
onclick='show("container2");hide("container1")'>
</FORM>
</BODY>
</HTML>
Dokument erstellt 04/02/2006, zuletzt geändert 26/10/2018
Quelle des gedruckten Dokuments:https://www.gaudry.be/de/css-rf-kap11.html
Die Infobro ist eine persönliche Seite, deren Inhalt in meiner alleinigen Verantwortung liegt. Der Text ist unter der CreativeCommons-Lizenz (BY-NC-SA) verfügbar. Weitere Informationen auf die Nutzungsbedingungen und dem Autor.
Referenzen
Diese Verweise und Links verweisen auf Dokumente, die während des Schreibens dieser Seite konsultiert wurden, oder die zusätzliche Informationen liefern können, aber die Autoren dieser Quellen können nicht für den Inhalt dieser Seite verantwortlich gemacht werden.
Der Autor Diese Website ist allein dafür verantwortlich, wie die verschiedenen Konzepte und Freiheiten, die mit den Nachschlagewerken gemacht werden, hier dargestellt werden. Denken Sie daran, dass Sie mehrere Quellinformationen austauschen müssen, um das Risiko von Fehlern zu reduzieren.




