9 Visuelles Formatierungsmodell
9.1 Einführung in das visuelle Formatierungsmodell
Dieses und das nächste Kapitel beschreiben das visuelle Formatierungsmodell: wie Benutzerprogramme den Dokumentbaum für visuelle Medien verarbeiten.
Beim visuellen Formatierungsmodell erzeugt jedes Element im Dokumentbaum gemäß dem Box-Modell null oder mehr Boxen. Das Layout dieser Boxen wird bestimmt durch:
- Größe und Typ der Box
- Positionierungsschema (normaler Fluss, Floating und absolute Positionierung)
- Beziehungen zwischen Elementen im Dokumentbaum
- Externe Information (z.B. Viewport-Größe, eigene Größe von Bildern usw.)
Die in diesem und dem nächsten Kapitel definierten Eigenschaften beziehen sich sowohl auf Endlosmedien als auch auf Seitenmedien. Die Bedeutung der Randeigenschaften variiert jedoch bei Anwendung auf Seitenmedien (weitere Informationen finden Sie bei der Beschreibung des Seitenmodells, Kapitel 13).
Das visuelle Formatierungsmodell spezifiziert nicht alle Aspekte der Formatierung (z.B. keinen Algorithmus für den Buchstabenabstand). Konforme Benutzerprogramme können für die von dieser Spezifikation nicht abgedeckten Aspekte unterschiedliche Verhaltensweisen zeigen.
9.1.1 Der Viewport
Benutzerprogramme für Endlosmedien bieten den Benutzern normalerweise einen Viewport (ein Fenster oder einen anderen Anzeigebereich auf dem Bildschirm), durch den die Benutzer ein Dokument betrachten können. Benutzerprogramme ändern das Layout des Dokuments möglicherweise, wenn der Viewport eine neue Größe erhält (siehe umschließender Ausgangsblock, unten). Ist der Viewport kleiner als der umschließende Ausgangsblock des Dokuments, sollte das Benutzerprogramm einen Mechanismus zum Blättern bereitstellen. Es gibt höchstens einen Viewport pro Zeichenfläche, aber die Benutzerprogramme können mehrere Zeichenflächen anzeigen (und damit unterschiedliche Ansichten desselben Dokuments bieten).
9.1.2 Umschließende Blöcke
In CSS2 werden viele Positionen und Größen von Boxen relativ zu den Kanten einer rechteckigen Box berechnet, dem so genannten umschließenden Block. Im Allgemeinen dienen erzeugte Boxen als umschließende Boxen für abgeleitete Boxen; wir sagen, eine Box „richtet den umschließenden Block für ihre Nachkommen ein“. Die Formulierung „der umschließende Block einer Box“ bedeutet „der umschließende Block, in dem sich die Box befindet“, und bezeichnet nicht den Block, den eine Box erzeugt.
Jede Box erhält eine Position relativ zu ihrem umschließenden Block, ist jedoch nicht auf diesen umschließenden Block begrenzt; sie kann überlaufen.
Die Wurzel (Root) des Dokumentbaums erzeugt eine Box, die als umschließender Ausgangsblock für ein nachfolgendes Layout dient.
Die Breite des anfänglichen umschließenden Blocks kann mit Hilfe der 'width'-Eigenschaft für das Wurzelelement angegeben werden. Hat diese Eigenschaft den Wert 'auto', gibt das Benutzerprogramm die Ausgangsbreite vor (zum Beispiel verwendet er dazu die aktuelle Breite des Viewports).
Die Höhe des umschließenden Ausgangsblocks kann mit der 'height'-Eigenschaft für das Wurzelelement angegeben werden. Hat diese Eigenschaft den Wert 'auto', vergrößert sich die Höhe des umschließenden Blocks, um dem Dokumentinhalt zu genügen.
Der umschließende Ausgangsblock kann nicht positioniert oder gefloatet werden (das heißt, Benutzerprogramme ignorieren die 'position'- und 'float'-Eigenschaften für das Wurzelelement).
Detaillierte Informationen darüber, wie die Größe des umschließenden Blocks berechnet werden, sind im nächsten Kapitel beschrieben.
9.2 Kontrolle über das Erstellen von Boxen
Die folgenden Abschnitte beschreiben, welche Box-Typen in CSS2 erzeugt werden können. Der Typ einer Box beeinflusst teilweise ihr Verhalten im visuellen Formatierungsmodell. Die nachfolgend beschriebene 'display'-Eigenschaft gibt den Box-Typ an.
9.2.1 Elemente auf Blockebene und Block-Boxen
Elemente auf Blockebene sind die Elemente des Quelldokuments, die visuell als Blöcke (z.B. Absätze) formatiert sind. Verschiedene Werte der 'display'-Eigenschaft machen ein Element zu einem Element auf Blockebene: 'block', 'list-item', 'compact' und 'run-in' (teilweise; siehe Compact- und Run-in-Boxen) sowie 'table'.
Elemente auf Blockebene erzeugen eine Hauptblock-Box, die nur Block-Boxen enthält. Die Hauptblock-Box richtet den umschließenden Block für abgeleitete Boxen und erzeugten Inhalt ein und stellt außerdem die in jedem Positionierungsschema beteiligte Box dar. Hauptblock-Boxen werden im Blockformatierungskontext berücksichtigt.
Einige Elemente auf Blockebene erzeugen zusätzliche Boxen außerhalb der Haupt-Box: 'list-item'-Elemente und solche mit Markierungen (siehe Abschnitt 12.6.1). Diese zusätzlichen Boxen werden relativ zur Haupt-Box positioniert.
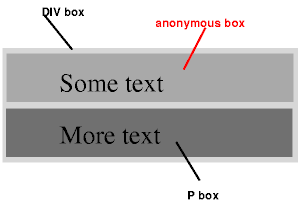
Anonyme Block-Boxen
In einem Dokument wie dem Folgenden
<DIV>
Some Text
<P>More Text</P>
</DIV>
(und vorausgesetzt, für DIV und P ist 'display: block' vorgegeben), scheint DIV sowohl Inline-Inhalt als auch Blockinhalt zu haben. Um die Definition der Formatierung zu vereinfachen, setzen wir voraus, dass es einen anonymen Block um „Some Text“ herum gibt.

Mit anderen Worten: wenn eine Block-Box (wie beispielsweise die oben für DIV erzeugte) eine weitere Block-Box enthält (wie oben beispielsweise P), erzwingen wir, dass sie nur Block-Boxen enthält, indem wir alle Inline-Boxen in eine anonyme Block-Box einhüllen.
Beispiel
Dieses Modell würde für das folgende Beispiel gelten, wenn die folgenden Regeln:
/* Hinweis: HTML-Benutzerprogramme berücksichtigen diese
Regeln möglicherweise nicht */
BODY { display: inline }
P { display: block }
auf das folgende HTML-Dokument angewendet werden:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HEAD>
<TITLE>Anonymer Text, unterbrochen durch einen Block</TITLE>
</HEAD>
<BODY>
Dies ist anonymer Text vor dem P. <!-- S1 -->
<P>Dies ist der Inhalt von P.</>
Dies ist anonymer Text nach dem P. <!-- S2 -->
</BODY>
Das BODY-Element enthält ein Stück (S1) anonymen Text, gefolgt von einem Element auf Blockebene, gefolgt von einem weiteren Stück (S2) anonymem Text. Daraus resultieren eine anonyme Block-Box für BODY, die eine anonyme Block-Box um S1 herum enthält, die P-Block-Box sowie eine weitere anonyme Block Box um S2 herum.
Die Eigenschaften anonymer Boxen werden von der umschließenden nicht anonymen Box geerbt (in diesem Beispiel ist das die Box für DIV). Nicht vererbte Eigenschaften haben ihren Ausgangswert. Beispielsweise wird die Schrift der anonymen Box von DIV geerbt, die Ränder dagegen sind 0.
9.2.2 Inzeilige Elemente und inzeilige Boxen (Elemente auf Inline-Ebene und Inline-Boxen)
Inzeilige Elemente sind die Elemente des Quelldokuments, die keine neuen Inhaltsblöcke bilden; der Inhalt ist auf Zeilen verteilt (z.B. betonte Teile eines Texts innerhalb eines Abschnittes, inzeilige Bilder usw.). Verschiedene Werte der 'display'-Eigenschaft machen ein Element inzeilig: 'inline', 'inline-table', 'compact' und 'run-in' (teilweise; lesen Sie dazu auch im Abschnitt über Compact- und Run-in-Boxen nach). Inzeilige Elemente erzeugen inzeilige Boxen.
Inzeilige Boxen können an mehreren Formatierungskontexten beteiligt sein:
- Innerhalb einer Block-Box befinden sich inzeilige Boxen in einem inzeiligen Formatierungskontext.
- Eine kompakte inzeilige Box erhält eine Position im Rand einer Block-Box.
- Markierungs-Boxen erhalten immer Positionen außerhalb einer Block-Box.
Anonyme Inline-Boxen
In einem Dokument wie dem Folgenden:
<P>Irgendein <EM>betonter</EM> Text</P>
erzeugt P eine Block-Box mit mehreren darin enthaltenen Inline-Boxen. Die Box für eine „Betonung“ ist eine inzeilige Box, die von einem inzeiligen Element (EM) erzeugt wurde, aber die anderen Boxen („Irgendein“ und „Text“) sind inzeilige Boxen, die von einem Element auf Blockebene erzeugt wurden (P). Die letzteren werden auch als anonyme Inline-Boxen bezeichnet, weil ihnen kein entsprechendes Element auf Inline-Ebene zugeordnet ist.
Solche anonyme Inline-Boxen erben vererbbare Eigenschaften von ihrer übergeordneten Block-Box. Nicht vererbte Eigenschaften behalten ihren Ausgangswert. In unserem Beispiel wird die Farbe der anonymen Ausgangsboxen von P geerbt, der Hintergrund jedoch ist transparent.
Geht aus dem Kontext hervor, welcher Typ anonymer Box gemeint ist, werden sowohl anonyme Inline-Boxen als auch anonyme Block-Boxen in dieser Spezifikation einfach als anonyme Boxen bezeichnet.
Bei der Formatierung von Tabellen gibt es noch mehr Typen von anonymen Boxen.
9.2.3 Kompakte Boxen (Compact-Box)
Eine kompakte Box verhält sich wie folgt:
- Folgt der Compact-Box eine Block-Box (die nicht gefloatet und nicht absolut positioniert ist), wird die Compact-Box wie eine einzeilige Inline-Box formatiert. Die resultierende Box-Breite wird mit einem der Seitenränder der Block-Box verglichen (links oder rechts). Die Auswahl von linkem oder rechtem Rand wird durch die 'direction' bestimmt, die für das Element angegeben ist, das den umschließenden Block für die Compact-Box und die folgende Box erzeugt. Ist die Breite der Inline-Box kleiner oder gleich dem Rand, erhält die Inline-Box eine Position im Rand, wie nachfolgend beschrieben.
- Andernfalls wird die Compact-Box zu einer Block-Box.
Die Compact-Box erhält wie folgt eine Position im Rand: Sie liegt außerhalb (lins oder rechts) der ersten Zeilen-Box des Blocks, wird aber in der Berechnung der Höhe dieser Zeilen-Box berücksichtigt. Die 'vertical-align'-Eigenschaft der Compact-Box bestimmt die vertikale Position der Compact-Box relativ zu dieser Zeilen-Box. Die horizontale Position der Compact-Box ist immer der Rand der Block-Box.
Ein Element, das nicht innerhalb einer Zeile formatiert werden kann, kann nicht im Rand des folgenden Blocks platziert werden. Beispielsweise wird ein 'compact'-Element in HTML, das ein BR-Element enthält, immer als Block-Box formatiert (die Standardformatierung für BR vorausgesetzt, die einen Zeilenumbruch einfügt). Für die Platzierung von mehrzeiligem Text im Rand ist die 'float'-Eigenschaft häufig besser geeignet.
Beispiel
Das folgende Beispiel zeigt eine Compact-Box:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>A compact box example</TITLE>
<STYLE type="text/css">
DT { display: compact }
DD { margin-left: 4em }
</STYLE>
</HEAD>
<BODY>
<DL>
<DT>Kurz
<DD><P>Beschreibung steht hier
<DT>Zu lang für den Rand
<DD><P> Beschreibung steht hier
</DL>
</BODY>
</HTML>
Dieses Beispiel könnte wie folgt formatiert werden:
Kurz Beschreibung steht hier
Zu lang für den Rand
Beschreibung steht hier
Die 'text-align'-Eigenschaft kann verwendet werden, um das Kompaktelement innerhalb des Randes auszurichten: an der linken Kante des Randes ('left'), an der rechten Kante des Randes ('right') oder zentriert im Rand ('center'). Der Wert 'justify' findet keine Anwendung und wird als 'left' oder 'right' interpretiert, abhängig von der 'direction' des Elements auf Blockebene, in dessen Rand das Kompaktelement formatiert wird ('left', wenn die Schreibrichtung 'ltr' ist, 'right', wenn sie 'rtl' ist.)
Weitere Informationen, wie Kompaktboxen mit erzeugtem Inhalt zusammenspielen, finden Sie im Abschnitt über erzeugten Inhalt (12.3).
9.2.4 Run-in-Boxen
Eine Run-in-Box verhält sich wie folgt:
- Wenn der Run-in-Box eine Block-Box (die nicht gefloatet und nicht absolut positioniert ist) folgt, wird die Run-in-Box zur ersten Inline-Box der Block-Box.
- Andernfalls wird die Run-in-Box zu einer Block-Box.
Beispiel
Eine 'run-in'-Box ist praktisch für Run-in-Überschriften, wie etwa im folgenden Beispiel gezeigt:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>A run-in box example</TITLE>
<STYLE type="text/css">
H3 { display: run-in }
</STYLE>
</HEAD>
<BODY>
<H3>A run-in heading.</H3>
<P>And a paragraph of text that
follows it.
</BODY>
</HTML>
Dieses Beispiel könnte wie folgt formatiert werden:
A run-in heading. And a
paragraph of text that
follows it.
Die Eigenschaften erbt das Run-in-Element von seinen übergeordneten Elementen im Dokumentbaum, nicht von der Block-Box, deren visueller Teil es wird.
Weitere Informationen darüber, wie Run-in-Boxen mit erzeugtem Inhalt zusammenspielen, finden Sie im Abschnitt über erzeugten Inhalt (12.3).
9.2.5 Die 'display'-Eigenschaft
'display'
|
Wert |
inline | block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit |
|
Ausgangswert: |
Inline |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
all |
Die Werte dieser Eigenschaft haben die folgenden Bedeutungen:
- block
- Dieser Wert veranlasst ein Element, eine Hauptblock-Box zu erzeugen.
- inline
- Dieser Wert veranlasst ein Element, eine oder mehrere Inline-Boxen zu erzeugen.
- list-item
- Dieser Wert veranlasst ein Element (z.B. LI in HTML), eine Hauptblock-Box und eine inzeilige Listenelement-Box zu erzeugen. Weitere Informationen über Listen und Beispiele für die Listenformatierung finden Sie im Abschnitt über Listen.
- marker
- Dieser Wert deklariert erzeugten Inhalt vor oder hinter einer Box als Markierung. Dieser Wert sollte nur in Kombination mit den Pseudo-Elementen :before und :after verwendet werden, die Elementen auf Blockebene zugeordnet sind. In anderen Fällen wird dieser Wert als 'inline' interpretiert. Weitere Informationen finden Sie im Abschnitt über Markierungen (12.6.1).
- none
- Dieser Wert veranlasst ein Element, keine Boxen in der Formatierungsstruktur zu erzeugen (das heißt, das Element hat keinen Einfluss auf das Layout). Abgeleitete Elemente erzeugen ebenfalls keine Boxen; dieses Verhalten kann nicht überschrieben werden, indem die 'display'-Eigenschaft der abgeleiteten Elemente auf einen anderen Wert gesetzt wird.
- Beachten Sie bitte, dass mit 'display' gleich 'none' keine unsichtbare Box erzeugt wird; es wird überhaupt keine Box erzeugt. CSS beinhaltet Mechanismen, die es einem Element ermöglichen, Boxen in der Formatierungsstruktur zu erzeugen, die die Formatierung beeinflussen, aber selbst nicht sichtbar sind. Weitere Informationen finden Sie im Abschnitt über die Sichtbarkeit (11.2).
- run-in und compact
- Diese Werte erzeugen Block- oder Inline-Boxen, abhängig vom Kontext. Eigenschaften beziehen sich auf Run-in- und Compact-Boxen abhängig von ihrem endgültigen Status (Inline-Ebene oder Blockebene). Beispielsweise wird die 'white-space'-Eigenschaft nur angewendet, wenn die Box eine Block-Box ist.
- table, inline-table, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell, table-caption
- Diese Werte veranlassen eine Element, sich wie ein Tabellenelement zu verhalten (den Einschränkungen unterliegend, die im Kapitel 17 über Tabellen beschrieben sind).
Beachten Sie, dass der Ausgangswert von 'display' zwar 'inline' ist, die Regeln im Standard-Stylesheet des Benutzerprogramms diesen Wert jedoch überschreiben können. Betrachten Sie dazu auch das Beispiel-Stylesheet für HTML 4.0 im Anhang.
Beispiel
Hier einige Beispiele für die 'display'-Eigenschaft:
P { display: block }
EM { display: inline }
LI { display: list-item }
IMG { display: none } /* Keine Bilder anzeigen */
Konforme HTML-Benutzerprogramme dürfen die 'display'-Eigenschaft ignorieren.
9.3 Positionierungsschemata
In CSS2 kann eine Box gemäß den drei folgenden Positionierungsschemata ausgelegt werden:
- Normaler Fluss
- In CSS2 beinhaltet der normale Fluss die Blockformatierung von Block-Boxen, die inzeilige Formatierung von Inline-Boxen, die relative Positionierung von Block- oder Inline-Boxen, und die Positionierung von Compact- und Run-in-Boxen.
- Floats
- Im Float-Modell wird eine Box zunächst gemäß dem normalen Fluss ausgelegt, dann aus dem Fluss entfernt und so weit wie möglich nach links oder rechts verschoben. Weiterer Inhalt kann entlang der Seite eines Floats fließen.
- Absolute Positionierung
- Beim absoluten Positionierungsmodell wird eine Box vollständig aus dem normalen Fluss entfernt (sie hat keinen Einfluss auf spätere gleichrangige Elemente), und es wird ihr eine Position relativ zum umschließenden Block zugewiesen.
Hinweis. Die Positionierungsschemata von CSS2 helfen den Autoren, einen besseren Zugriff auf ihre Dokumente zu realisieren, indem sie ihnen erlauben, Markup-Tricks zu vermeiden (zum Beispiel unsichtbare Bilder), die für Layout-Effekte verwendet werden.
9.3.1 Auswahl eines Positionierungsschemas: 'position'-Eigenschaft
Die Eigenschaften 'position' und 'float' legen fest, welcher der Positionierungsalgorithmen von CSS2 für die Berechnung der Position einer Box verwendet wird.
'position'
|
Wert |
static | relative | absolute | fixed | inherit |
|
Ausgangswert: |
Static |
|
Angewendet auf: |
Alle Elemente, aber nicht auf erzeugten Inhalt |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
Visual |
Die Werte dieser Eigenschaft haben die folgenden Bedeutungen:
- static
- Bei der Box handelt es sich um eine normale Box gemäß dem normalen Fluss. Die Eigenschaften 'left' und 'top' finden keine Anwendung.
- relative
- Die Position der Box wird gemäß dem normalen Fluss berechnet (man spricht auch von der Position im normalen Fluss). Anschließend wird die Box relativ zu ihrer normalen Position verschoben. Wird eine Box B relativ positioniert, wird die Position der nachfolgenden Box so berechnet, als wäre B nicht verschoben worden.
- absolute
- Die Position (und möglicherweise Größe) der Box wird mit Hilfe der Eigenschaften 'left', 'right', 'top' und 'bottom' angegeben. Diese Eigenschaften geben Abstände relativ zum umschließenden Block der Box an. Absolut positionierte Boxen werden aus dem normalen Fluss entfernt. Das bedeutet, sie haben keinen Einfluss auf das Layout späterer gleichrangiger Elemente. Obwohl absolut positionierte Boxen Ränder haben, fallen sie nicht mit anderen Rändern zusammen.
- fixed
- Die Position der Box wird gemäß des 'absolute'-Modells berechnet, aber darüber hinaus ist die Box feststehend hinsichtlich einer bestimmten Referenz. Bei Endlosmedien ist die Box feststehend relativ zu dem Viewport (und bewegt sich beim Blättern nicht). Bei Seitenmedien ist die Box feststehend relativ zur Seite, auch wenn diese Seite durch einen Viewport betrachtet wird (beispielsweise bei einer Druckvorschau). Autoren wollen 'fixed' möglicherweise von einem Medium unabhängig angeben. Beispielsweise könnte ein Autor beabsichtigen, dass eine Box oben im Viewport auf dem Bildschirm bleibt, aber nicht oben auf jeder gedruckten Seite. Die beiden Spezifikationen können mit Hilfe einer @media-Regel voneinander getrennt werden, beispielsweise wie folgt:
@media screen {
H1#first { position: fixed }
}
@media print {
H1#first { position: static }
}
9.3.2 Box-Abstände : 'top', 'right', 'bottom', 'left'
Ein Element ist positioniert, wenn seine 'position'-Eigenschaft einen anderen Wert als 'static' hat. Positionierte Elemente erzeugen positionierte Boxen, die gemäß vier Eigenschaften ausgelegt werden:
'top'
|
Wert |
<length> | <percentage> | auto | inherit |
|
Ausgangswert: |
Auto |
|
Angewendet auf: |
Positionierte Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
Beziehen sich auf die Höhe des umschließenden Blocks |
|
Medium: |
Visual |
Diese Eigenschaft gibt an, wie weit die oberste Inhaltskante einer Box unter die oberste Kante des umschließenden Blocks der Box verschoben wird.
'right'
|
Wert |
<length> | <percentage> | auto | inherit |
|
Ausgangswert: |
Auto |
|
Angewendet auf: |
Positionierte Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
Beziehen sich auf die Höhe des umschließenden Blocks |
|
Medium: |
Visual |
Diese Eigenschaft gibt an, wie weit die rechte Inhaltskante einer Box links neben die rechte Kante des umschließenden Blocks der Box verschoben wird.
'bottom'
|
Wert |
<length> | <percentage> | auto | inherit |
|
Ausgangswert: |
Auto |
|
Angewendet auf: |
Positionierte Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
Beziehen sich auf die Höhe des umschließenden Blocks |
|
Medium: |
Visual |
Diese Eigenschaft gibt an, wie weit die unterste Inhaltskante einer Box über die unterste Kante des umschließenden Blocks der Box verschoben wird.
'left'
|
Wert |
<length> | <percentage> | auto | inherit |
|
Ausgangswert: |
auto |
|
Angewendet auf: |
Positionierte Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
Beziehen sich auf die Höhe des umschließenden Blocks |
|
Medium: |
Visual |
Diese Eigenschaft gibt an, wie weit die linke Inhaltskante einer Box nach rechts neben die linke Kante des umschließenden Blocks der Box verschoben wird.
Die Werte für die vier Eigenschaften haben die folgenden Bedeutungen:
- <length>
- Der Abstand ist ein feststehender Abstand von der Referenzkante.
- <percentage>
- Der Abstand ist ein Prozentwert der Breite (für 'left' und 'right') oder Höhe (für 'top' und 'bottom') des umschließenden Blocks. Für 'top' und 'bottom' wird der Prozentwert als 'auto' interpretiert, wenn die Höhe des umschließenden Blocks nicht explizit angegeben ist (das heißt, sie ist von der Inhaltshöhe abhängig).
- auto
- Die Wirkung dieses Werts ist davon abhängig, welche „verwandten“ Eigenschaften ebenfalls den Wert 'auto' haben. Weitere Informationen finden Sie in den Abschnitten über Breite und Höhe absolut positionierter, nicht ersetzter Elemente (10.3.7, 10.6.4 und 9.6).
Für absolut positionierte Boxen beziehen sich die Abstände auf den umschließenden Block der Box. Für relativ positionierte Boxen beziehen sich die Offsets auf die äußeren Kanten der eigentlichen Box (d.h. die Box erhält eine Position im normalen Fluss, und wird dann gemäß dieser Eigenschaften von dieser Position aus verschoben).
9.4 Normaler Fluss
Boxen im normalen Fluss gehören zu einem Formatierungskontext, der entweder „Block“ oder „Inline“ (inzeilig) sein kann; aber nicht beides zugleich. Block-Boxen befinden sich in einem Block- Formatierungskontext. Inzeilige Boxen befinden sich in einem Inline- Formatierungskontext.
9.4.1 Block-Formatierungskontext
In einem Blockformatierungskontext werden Boxen nacheinander angelegt, vertikal, beginnend oben in einem umschließenden Block. Der vertikale Abstand zwischen zwei gleichrangigen Boxen wird durch die 'margin'-Eigenschaften bestimmt. Vertikale Ränder zwischen benachbarten Block-Boxen in einem Blockformatierungskontext fallen zusammen.
In einem Blockformatierungskontext berührt jede linke äußere Kante die linke Kante des umschließenden Blocks (für die Formatierung von rechts nach links berühren sich die rechten Kanten). Das gilt selbst dann, wenn Floats vorliegen (obwohl der Inhaltsbereich einer Box aufgrund der Floats möglicherweise schrumpft).
Informationen über Seitenumbrüche in Seitenmedien finden Sie im Abschnitt über erlaubte Seitenumbrüche (13.3.4).
9.4.2 Inline-Formatierungskontext
In einem Inline-Formatierungskontext werden Boxen horizontal ausgelegt, hintereinander, beginnend oben in einem umschließenden Block. Horizontale Ränder, Rahmen und Auffüllung werden zwischen diesen Boxen respektiert. Die Boxen können auf unterschiedliche Weise vertikal ausgerichtet werden: ihre oberen oder unteren Kanten können ausgerichtet werden, oder die Grundlinien des Texts in ihnen können ausgerichtet werden. Der rechteckige Bereich, der die Boxen einer Zeile enthält, wird Zeilen-Box genannt.
Die Breite einer Zeilen-Box wird durch einen umgebenden Block bestimmt. Die Höhe einer Zeilen-Box wird durch die Regeln bestimmt, die im Abschnitt 10.8 über Zeilenhöhenberechnungen angegeben sind. Eine Zeilen-Box ist immer groß genug für alle Boxen, die sie enthält. Sie kann jedoch größer sein, als die größte Box, die sie enthält (zum Beispiel falls die Boxen nach den Grundlinien ausgerichtet sind). Ist die Höhe einer Box B kleiner als die Höhe der Zeilen-Box, in der sie enthalten ist, wird die vertikale Ausrichtung von B innerhalb der Zeilen-Box durch die 'vertical-align'-Eigenschaft bestimmt.
Passen mehrere inzeilige Boxen nicht horizontal in eine einzelne Zeilen-Box, werden sie über zwei oder mehr vertikal hintereinandergeschaltete Zeilen-Boxen verteilt. Ein Absatz ist also ein vertikaler Stapel von Zeilen-Boxen. Zeilen-Boxen werden ohne vertikale Abtrennung gestapelt und überlappen sich nie.
Im Allgemeinen berührt die linke Kante einer Zeilen-Box die linke Kante ihres umschließenden Blocks, und die rechte Kante berührt die rechte Kante ihres umschließenden Blocks. Floating-Boxen dagegen können zwischen der Kante des umschließenden Blocks und der Kante der Zeilen-Box liegen. Obwohl also Zeilen-Boxen im selben Inline-Formatierungskontext also im Allgemeinen dieselbe Breite haben (die des umschließenden Blocks), können sie in der Breite variieren, wenn der verfügbare horizontale Platz aufgrund von Floats reduziert wird. Zeilen-Boxen im selben Inline-Formatierungskontext variieren in der Regel in der Höhe (zum Beispiel könnte eine Zeile ein großes Bild enthalten, während andere nur Text enthalten).
Ist die Gesamtbreite der inzeiligen Boxen in einer Zeile kleiner als die Breite der Zeilen-Box, die sie enthält, wird ihre horizontale Verteilung innerhalb der Zeilen-Box durch die 'text-align'-Eigenschaft bestimmt. Hat diese Eigenschaft den Wert 'justify', kann das Benutzerprogramm die inzeiligen Boxen auch strecken.
Weil eine inzeilige Box die Breite einer Zeilen-Box nicht überschreiten kann, werden lange inzeilige Boxen in mehrere Boxen zerlegt und dann über mehrere Zeilen-Boxen verteilt. Wenn eine inzeilige Box aufgeteilt wird, haben Ränder, Rahmen und Auffüllung keine sichtbare Wirkung, wo die Aufteilung stattfindet. Die Formatierung von Rändern, Rahmen und Auffüllung ist möglicherweise nicht vollständig definiert, wenn die Aufteilung innerhalb einer bidirektionalen Einbettung stattfindet.
Inzeilige Boxen können aufgrund einer bidirektionalen Textverarbeitung auch innerhalb derselben Zeilenbox aufgeteilt werden.
Beispiel
Nachfolgend sehen Sie ein Beispiel für eine inzeilige Box. Der folgende Absatz (erzeugt durch das HTML-Blockebenenelement P) enthält anonymen Text, unterbrochen durch die Elemente EM und STRONG:
<P>Mehrere <EM>betonte Wörter</EM> findet man
<STRONG>in diesem einzigen</STRONG> Satz, mein Lieber.</P>
Das P-Element erzeugt eine Block-Box, die fünf inzeilige Boxen enthält, von denen drei anonym sind:
- Anonym: „Mehrere“
- EM: „betonte Wörter“
- Anonym: „findet man“
- STRONG: „in diesem einzigen“
- Anonym: „Satz, mein Lieber.“
Um den Absatz zu formatieren, ordnet das Benutzerprogramm die fünf Boxen in Zeilen-Boxen an. In diesem Beispiel richtet die Box, die für das P-Element erzeugt wird, den umschließenden Block für die Zeilen-Boxen ein. Ist der umschließende Block breit genug, passen alle inzeiligen Boxen in eine einzige Box:
Andernfalls werden die Inline-Boxen getrennt und über mehrere Zeilen-Boxen verteilt. Der obige Abschnitte könnte wie folgt aufgeteilt werden:
Oder so:
Im obigen Beispiel wurde die EM-Box in zwei EM-Boxen unterteilt (nennen wir sie „split1“ und „split2“). Ränder, Rahmen, Auffüllung oder Textausschmückung haben keinen sichtbaren Effekt nach split1 oder vor split2.
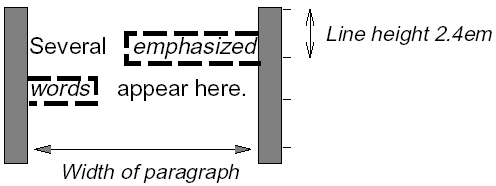
Beispiel
Betrachten Sie das folgende Beispiel:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Beispiel für Inline-Fluss über mehrere Zeilen</TITLE>
<STYLE type="text/css">
EM {
padding: 2px;
margin: 1em;
border-width: medium;
border-style: dashed;
line-height: 2.4em;
}
</STYLE>
</HEAD>
<BODY>
<P>Several <EM>emphasized words</EM> appear here.</P>
</BODY>
</HTML>
Abhängig von der Breite von P können die Boxen wie folgt verteilt werden:

- Der Rand wird vor „emphasized“ und hinter „words“ eingefügt.
- Die Auffüllung wird vor, oberhalb und unterhalb von „emphasized“ und hinter, oberhalb und unterhalb von „words“ eingefügt. In jedem Fall wird auf drei Seiten ein gestrichelter Rahmen angezeigt.
9.4.3 Relative Positionierung
Nachdem eine Box einem normalen Fluss entsprechend ausgerichtet wurde, kann sie relativ zu ihrer Position verschoben werden. Man spricht auch von einer relativen Positionierung. Verschiebt man eine Box (B1) auf diese Weise, hat das keine Auswirkung auf die nachfolgende Box (B2): B2 erhält eine Position, als wäre B1 nicht verschoben, und B2 wird nicht neu positioniert, nachdem B1 verschoben wurde. Das bedeutet gleichzeitig, dass sich die Boxen aufgrund der relativen Positionierung überlappen können.
Relativ positionierte Boxen behalten ihre normale Flussgröße bei, inklusive der Zeilenumbrüche und dem Platz, der ursprünglich für sie reserviert wurde. Eine relativ positionierte Box richtet einen neuen umschließenden Block für untergeordnete Elemente und positionierte abgeleitete Elemente im normalen Fluss ein.
Eine relativ positionierte Box wird erzeugt, wenn die 'position'-Eigenschaft für ein Element den Wert 'relative' hat. Der Offset wird durch die Eigenschaften 'top', 'bottom', 'left' und 'right' angegeben.
Eine dynamische Bewegung relativ positionierter Boxen kann in Skripting-Umgebungen Animationseffekte erzielen (siehe auch Eigenschaft 'visibility', 11.2). Die relative Positionierung kann auch als allgemeine Form der Hochstellung und Tiefstellung verwendet werden, nur dass die Zeilenhöhe nicht automatisch angepasst wird, um die Positionierung zu berücksichtigen. Weitere Informationen finden Sie im Abschnitt über die Berechnung der Zeilenhöhe (11.8).
Beispiele für die relative Positionierung finden Sei im Abschnitt über den Vergleich von normalem Fluss, Floats und absoluter Positionierung (9.8).
9.5 Floats
Ein Float ist eine Box, die in der aktuellen Zeile nach links oder rechts verschoben wird. Das interessanteste Merkmal eines Floats (oder „Floated-“ oder „Floating“-Box) ist, dass Inhalt an seiner Seite vorbeifließen kann (oder dass dies durch die 'clear'-Eigenschaft unterbunden werden kann). Inhalt fließt an der rechten Seite einer links-floated Box vorbei, und links von einer rechts-floated Box. Nachfolgend finden Sie eine Einführung in die Float-Positionierung und den Inhaltsfluss; die genauen Regeln zum Float-Verhalten finden Sie in der Beschreibung der 'float'-Eigenschaft.
Eine Floating-Box muss eine explizite Breite haben (die über die 'width'-Eigenschaft zugewiesen wird oder bei der es sich im Fall von ersetzten Elementen um eine eigene Breite handelt). Eine Floating-Box wird zu einer Block-Box, die nach links oder rechts verschoben wird, bis ihre äußere Kante die Kante des umschließenden Blocks oder die äußere Kante eines anderen Floats berührt. Die obere Kante der Floating-Box wird an der oberen Kante der aktuellen Zeilen-Box (oder der unteren Kante des vorhergehenden Blocks, falls es keine Zeilen-Box gibt) ausgerichtet. Falls nicht genügend horizontaler Platz in der aktuellen Zeile für den Float vorhanden ist, wird er Zeile für Zeile nach unten verschoben, bis eine Zeile genügend Platz dafür bietet.
Weil sich ein Float nicht im Fluss befindet, fließen nicht-positionierte Block-Boxen, die vor und nach der Floating-Box erzeugt werden, vertikal vorbei, als würde der Float gar nicht existieren. Zeilen-Boxen jedoch, die neben dem Float erzeugt werden, werden gekürzt, um Platz für die Floating-Box zu schaffen. Der Inhalt in der aktuellen Zeile vor einer Floating-Box wird in der ersten verfügbaren Zeile auf der anderen Seite des Floats neu angeordnet.
Mehrere Floats können benachbart sein, und dieses Modell gilt auch für benachbarte Floats innerhalb derselben Zeile.
Beispiel
Die folgende Regel bewirkt, dass alle IMG-Boxen mit class="icon" links vorbeifließen (der linke Rand wird auf '0' gesetzt).
IMG.icon {
float: left;
margin-left: 0;
}
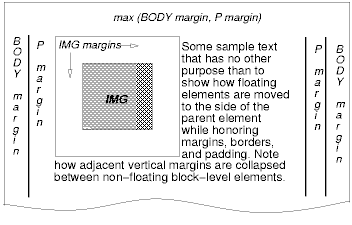
Betrachten Sie die folgende HTML-Datei und das Stylesheet:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Float example</TITLE>
<STYLE type="text/css">
IMG { float: left }
BODY, P, IMG { margin: 2em }
</STYLE>
</HEAD>
<BODY>
<P><IMG src=img.gif alt="This image will illustrate floats">
Some sample text that has no other...
</BODY>
</HTML>
Die IMG-Box wird nach links verschoben. Der nachfolgende Inhalt wird rechts vom Float formatiert, in derselben Zeile wie der Float beginnend. Die Zeilen-Boxen rechts vom Float werden durch das Vorhandensein des Floats gekürzt, nehmen aber nach dem Float ihre „normale“ Breite wieder an (das ist die Breite des durch das P-Element eingerichteten umschließenden Blocks).

Die Formatierung wäre genau dieselbe, hätte das Dokument wie folgt ausgesehen:
<BODY>
<P>Some sample text
<IMG src=img.gif alt="This image will illustrate floats">
that has no other...
</BODY>
weil der Inhalt links vom Float durch den Float verdrängt wird und auf dessen rechten Seite entlang verläuft.
Die Ränder der Floating-Boxen fallen niemals mit Rändern benachbarter Boxen zusammen. Im vorigen Beispiel fallen also die vertikalen Ränder zwischen P-Box und der Floating-IMG-Box nicht zusammen.
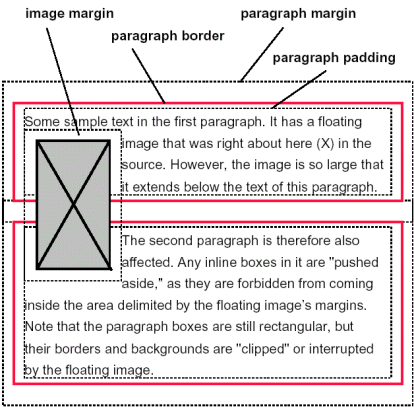
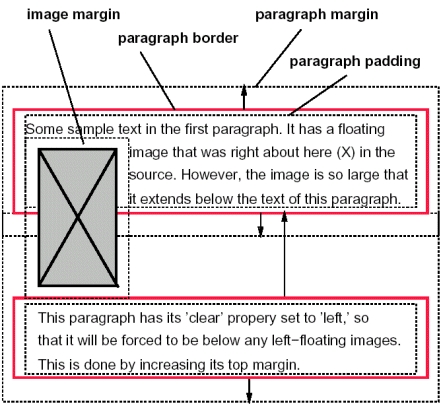
Ein Float kann andere Boxen im normalen Fluss überlappen (z.B. wenn eine Box im normalen Fluss neben einem Float negative Ränder hat). Überlappt eine inzeilige Box einen Float, werden der Inhalt, der Hintergrund und die Rahmen der inzeiligen Box vor dem Float dargestellt. Überlappt eine Block-Box, werden der Hintergrund und die Rahmen der Block-Box hinter dem Float dargestellt und sind nur dann sichtbar, wenn die Box transparent ist. Der Inhalt der Block-Box wird vor dem Float dargestellt.
Nachfolgend sehen Sie eine weitere Darstellung, die zeigt, was passiert, wenn ein Float die Rahmen von Elementen im normalen Fluss überlappt.

Das folgende Beispiel zeigt die Verwendung der 'clear'-Eigenschaft, um zu verhindern, dass Inhalt neben einem Float vorbeifließt.
Beispiel
Nehmen wir die folgende Regel an:
P { clear: left }
Damit könnte die Formatierung wie folgt aussehen:

9.5.1 Positionierung des Floats: die 'float'-Eigenschaft
'float'
|
Wert |
left | right | none | inherit |
|
Ausgangswert: |
none |
|
Angewendet auf: |
Alle Elemente außer positionierte Elemente und erzeugter Inhalt |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Diese Eigenschaft gibt an, ob eine Box nach links, rechts oder überhaupt nicht gleiten soll. Sie kann für alle Elemente gesetzt werden, die Boxen erzeugen, die nicht absolut positioniert sind. Die Werte dieser Eigenschaft haben die folgenden Bedeutungen:
- left
- Das Element erzeugt eine Block-Box, die nach links gleitet. Der Inhalt fließt an der rechten Seite der Box vorbei, beginnend oben (der 'clear'-Eigenschaft unterliegend). Die 'display'-Eigenschaft wird ignoriert, es sei denn, sie hat den Wert 'none'.
- right
- Wie 'left', außer dass der Inhalt an der linken Seite der Box vorbeifließt, beginnend von oben.
- none
- Die Box gleitet nicht.
Nachfolgend die genauen Regeln, die das Verhalten von Floats steuern:
- Die linke äußere Kante einer Links-Floating-Box darf sich nicht links von der linken Kante ihres umschließenden Blocks befinden. Analog gilt die Regel für Rechts-Floating-Elemente.
- Ist die aktuelle Box links-floating und es gibt noch weitere Links-Floating-Boxen, die von Elementen an früherer Stelle des Quelldokuments erzeugt wurden, dann muss für jede dieser früheren Boxen entweder die linke äußere Kante der aktuellen Box rechts von der rechten äußeren Kante der früheren Box liegen, oder ihre obere Kante muss tiefer als die untere Kante der früheren Box liegen. Analoge Regeln gelten für Rechts-Floating-Boxen.
- Die rechte äußere Kante einer Links-Floating-Box darf nicht rechts von der linken äußeren Kante einer Rechts-Floating-Box liegen, die sich rechts von ihr befindet. Analoge Regeln gelten für Rechts-Floating-Elemente.
- Die äußere obere Kante einer Floating-Box darf nicht höher sein als die oberste Kante des umschließenden Blocks.
- Die äußere obere Kante einer Floating-Box darf nicht höher als die äußere obere Kante einer Block- oder Floating-Box liegen, die von einem früheren Element im Quelldokument erzeugt wurde.
- Die äußere obere Kante der Floating-Box eines Elements darf nicht höher liegen als die obere Kante einer Zeilen-Box, die eine Box enthält, die von einem früheren Element im Quelldokument erzeugt wurde.
- Eine Links-Floating-Box, zu deren Linken sich eine weitere Links-Floating-Box befindet, darf ihre rechte äußere Kante nicht rechts von der rechten Kante ihres umschließenden Blocks haben. (Locker ausgedrückt: Ein linker Float darf nicht an der rechten Kante herausragen, es sei denn, er befindet sich schon so weit links wie möglich.) Eine analoge Regel gilt für Rechts-Floating-Elemente.
- Eine Floating-Box muss so hoch wie möglich platziert werden.
- Eine Links-Floating-Box muss so weit wie möglich links, eine Rechts-Floating-Box so weit wie möglich rechts liegen. Eine höhere Position wird gegenüber einer weiter links/rechts liegenden bevorzugt.
9.5.2 Steuerung des Flusses neben Floats: die 'clear'-Eigenschaft
'clear'
|
Wert |
none | left | right | both | inherit |
|
Ausgangswert: |
none |
|
Angewendet auf: |
Elemente auf Blockebene |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Diese Eigenschaft gibt an, welche Seiten der Boxen eines Elements nicht neben einer vorhergehenden Floating-Box stehen dürfen. (Es kann sein, dass das eigentliche Element Floating-Ableitungen hat; auf diese Nachkommen hat 'clear' keine Auswirkungen.)
Diese Eigenschaft kann für Elemente auf Blockebene (auch Floats) angegeben werden. Für Compact- und Run-in-Boxen bezieht sich diese Eigenschaft auf die letzte Block-Box, zu der die Compact- oder Run-in-Box gehört.
Die Werte haben die folgenden Bedeutungen, wenn sie auf Nicht-Floating-Block-Boxen angewendet werden:
- left
- Der obere Rand der erzeugten Box wird so weit vergrößert, dass sich die obere Rahmenkante unterhalb der unteren äußeren Kante aller Links-Floating-Boxen befindet, die aus früheren Elementen des Quelldokuments resultieren.
- right
- Der obere Rand der erzeugten Box wird so weit vergrößert, dass die obere Rahmenkante unterhalb der unteren äußeren Kante aller Rechts-Floating-Boxen liegt, die aus früheren Elementen des Quelldokuments resultieren.
- both
- Die erzeugte Box wird an eine Position unterhalb aller Floating-Boxen früherer Elemente des Quelldokuments geschoben.
- none
- Es gibt keine Beschränkungen für die Position der Box relativ zu Floats.
Wenn die Eigenschaft für Floating-Elemente gesetzt wird, führt das zu einer Änderung der Positionierungsregeln für den Float. Eine zusätzliche Bedingung (#10) wird eingefügt:
- Die obere äußere Kante des Float muss sich unterhalb der unteren äußeren Kante aller früheren Links-Floating-Boxen befinden (für 'clear: left') oder unterhalb aller Rechts-Floating-Boxen (für 'clear: right') oder beides ('clear: both') liegen.
9.6 Absolute Positionierung
Im Modell der absoluten Positionierung wird eine Box explizit relativ zu ihrem umschließenden Block verschoben. Sie wird völlig aus dem normalen Fluss entfernt (sie hat keinen Einfluss auf spätere gleichrangige Elemente). Eine absolut positionierte Box richtet einen neuen umschließenden Block für untergeordnete Elemente im normalen Fluss und für positionierte Nachkommen ein. Der Inhalt eines absolut positionierten Elements fließt jedoch nicht um andere Boxen herum. Sie können den Inhalt einer anderen Box verdecken oder nicht, abhängig von den Stapelebenen der überlappenden Boxen.
Wenn in dieser Spezifikation von einem absolut positionierten Element (oder seiner Box) gesprochen wird, bedeutet das, dass die 'position'-Eigenschaft des Elements den Wert 'absolute' oder 'fixed' hat.
9.6.1 Feste Positionierung
Die feste Positionierung ist eine Unterkategorie der absoluten Positionierung. Der einzige Unterschied ist, dass der umschließende Block für eine fest positionierte Box von dem Viewport eingerichtet wird. Bei Endlosmedien werden feste Boxen nicht verschoben, wenn das Dokument weitergeblättert wird. In dieser Hinsicht sind sie mit festen Hintergrundbildern vergleichbar. Bei Seitenmedien werden Boxen mit festen Positionen auf jeder Seite wiederholt. Das ist praktisch, um beispielsweise eine Signatur unten auf jeder Seite zu platzieren.
Beispiel
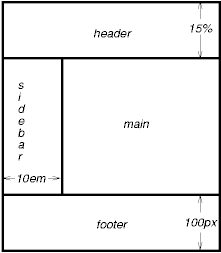
Autoren können die feste Positionierung verwenden, um Frame-ähnliche Präsentationen zu erzeugen. Betrachten Sie das folgende Frame-Layout:

Das könnte mit dem folgenden HTML-Dokument und diesen Stilregeln erzielt werden:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>A frame document with CSS2</TITLE>
<STYLE type="text/css">
BODY { height: 8.5in } /* Required for percentage heights below */
#header {
position: fixed;
width: 100%;
height: 15%;
top: 0;
right: 0;
bottom: auto;
left: 0;
}
#sidebar {
position: fixed;
width: 10em;
height: auto;
top: 15%;
right: auto;
bottom: 100px;
left: 0;
}
#main {
position: fixed;
width: auto;
height: auto;
top: 15%;
right: 0;
bottom: 100px;
left: 10em;
}
#footer {
position: fixed;
width: 100%;
height: 100px;
top: auto;
right: 0;
bottom: 0;
left: 0;
}
</STYLE>
</HEAD>
<BODY>
<DIV id="header"> ... </DIV>
<DIV id="sidebar"> ... </DIV>
<DIV id="main"> ... </DIV>
<DIV id="footer"> ... </DIV>
</BODY>
</HTML>
9.7 Beziehungen zwischen 'display', 'position' und 'float'
Die drei Eigenschaften, die das Erstellen und das Layout von Boxen beeinflussen – 'display', 'position' und 'float' – arbeiten wie folgt zusammen:
- Wenn 'display' den Wert 'none' hat, müssen Benutzerprogramme 'position' und 'float' ignorieren. In diesem Fall erzeugt das Element keine Box.
- Andernfalls, wenn 'position' den Wert 'absolute' oder 'fixed' hat, werden 'display' auf 'block' und 'float' auf 'none' gesetzt. Die Position der Box wird durch die Eigenschaften 'top', 'right', 'bottom' und 'left' und den umschließenden Block der Box bestimmt.
- Andernfalls, wenn 'float' einen anderen Wert als 'none' hat, wird 'display' auf 'block' gesetzt und die Box gleitet.
- Andernfalls werden die restlichen 'display'-Eigenschaften wie angegeben angewendet.
Hinweis. CSS2 gibt kein Layoutverhalten vor, wenn die Werte für diese Eigenschaften durch Skripte geändert werden. Was passiert beispielsweise, wenn ein Element mit 'width: auto' neu positioniert wird? Wird der Inhalt neu dargestellt, oder wird die ursprüngliche Formatierung beibehalten? Im Rahmen dieses Dokuments gibt es keine Antwort darauf, und in diesem Verhalten werden sich frühe Implementierungen von CSS2 wahrscheinlich voneinander unterscheiden.
9.8 Vergleich von normalem Fluss, Floats und absoluter Positionierung
Um die Unterschiede zwischen normalem Fluss, relativer Positionierung, Floats und absoluter Positionierung zu beschreiben, zeigen wir hier mehrere Beispiele, die auf dem folgenden HTML-Ausschnitt basieren:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Comparison of positioning schemes</TITLE>
</HEAD>
<BODY>
<P>Beginning of body contents.
<SPAN id="outer"> Start of outer contents.
<SPAN id="inner"> Inner contents.</SPAN>
End of outer contents.</SPAN>
End of body contents.
</P>
</BODY>
</HTML>
In diesem Dokument gehen wir von den folgenden Regeln aus:
BODY { display: block; line-height: 200%;
width: 400px; height: 400px }
P { display: block }
SPAN { display: inline }
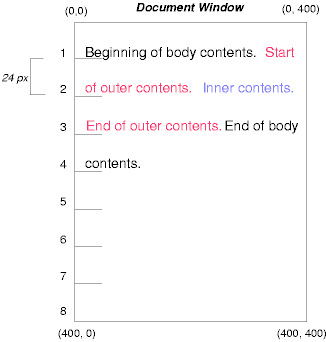
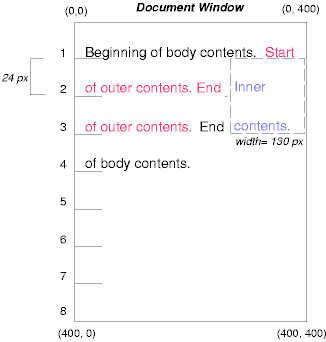
Die endgültigen Positionen von Boxen, die durch äußere und innere Elemente erzeugt werden, variieren in jedem Beispiel. Die Zahlen links von jeder Abbildung geben die Position der Zeilen (die der Verständlichkeit halber doppelten Zeilenabstand besitzen) für den normalen Fluss an. (Hinweis: die Abbildungen verwenden unterschiedliche horizontale und vertikale Maßstäbe.)
9.8.1 Normaler Fluss
Betrachten Sie die folgenden CSS-Deklarationen für outer und inner, die den normalen Fluss der Boxen nicht verändern:
#outer { color: red }
#inner { color: blue }
Das P-Element enthält den gesamten Inline-Inhalt: anonymen Inline-Text und zwei SPAN-Elemente. Aus diesem Grund wird der gesamte Inhalt in einem Inline-Formatierungskontext ausgelegt, und zwar innerhalb eines von dem P-Element eingerichteten umschließenden Blocks, woraus sich etwa Folgendes ergibt:

9.8.2 Relative Positionierung
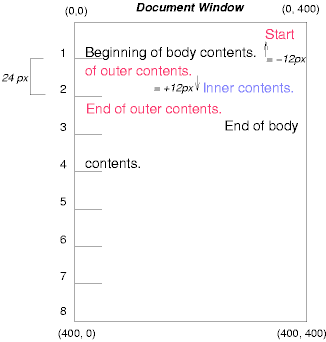
Um die Auswirkungen der relativen Positionierung zu beobachten, geben wir Folgendes an:
#outer { position: relative; top: -12px; color: red }
#inner { position: relative; top: 12px; color: blue }
Text fließt normalerweise bis zum outer-Element. Der outer-Text fließt dann an seine normale Flussposition und in seiner normalen Größe an das Ende von Zeile 1. Anschließend werden die Inline-Boxen, die den Text enthalten (über drei Zeilen verteilt) alle zusammen um '-12px' (nach oben) verschoben.
Der Inhalt von inner, als untergeordnetes Element von outer, würde normalerweise unmittelbar hinter die Wörter „of outer contents“ (in Zeile 15) fließen. Die inner-Inhalte werden jedoch selbst relativ zum outer-Inhalt um '12px' (nach unten) verschoben, zurück an ihre ursprüngliche Position in Zeile 2.
Beachten Sie, dass der Inhalt nach outer nicht von der relativen Positionierung von outer beeinflusst wird.

Beachten Sie auch, dass sich der Text von outer und der Rumpftext überlappt hätten, wäre der Abstand von outer gleich '-24px' gewesen.
9.8.3 Eine Box floaten
Betrachten Sie jetzt, was passiert, wenn der Text des Elements inner mit Hilfe der folgenden Regeln nach rechts gleitet:
#outer { color: red }
#inner { float: right; width: 130px; color: blue }
Text fließt normalerweise bis zur inner-Box, die aus dem Fluss genommen und an den rechten Rand verschoben wird (ihre 'width'-Eigenschaft wurde explizit zugewiesen). Zeilen-Boxen links von dem Float werden gekürzt, und der verbleibende Text des Dokuments fließt in sie hinein.

Um die Wirkung der 'clear'-Eigenschaft zu demonstrieren, fügen wir dem Beispiel ein gleichrangiges Element hinzu:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Comparison of positioning schemes II</TITLE>
</HEAD>
<BODY>
<P>Beginning of body contents.
<SPAN id=outer> Start of outer contents.
<SPAN id=inner> Inner contents.</SPAN>
<SPAN id=sibling> Sibling contents.</SPAN>
End of outer contents.</SPAN>
End of body contents.
</P>
</BODY>
</HTML>
Die folgenden Regeln
#inner { float: right; width: 130px; color: blue }
#sibling { color: red }
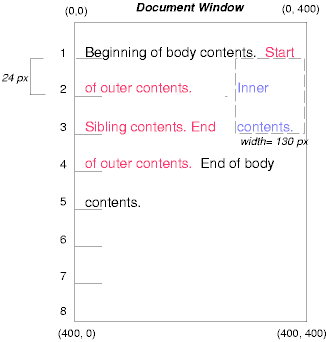
bewirken, dass die inner-Box wie zuvor rechts vorbeifließt und dass der restliche Text des Dokuments in den freien Platz einfließt:

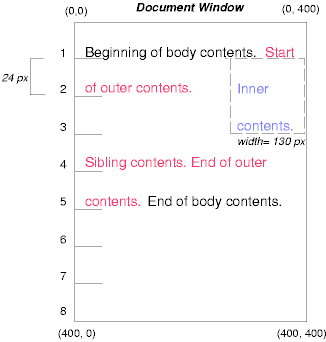
Wird die 'clear'-Eigenschaft des gleichrangigen Elements jedoch auf 'right' gesetzt (das heißt, die erzeugte Box für das gleichrangige Element akzeptiert keine Position neben Floating-Boxen rechts von ihm), beginnt der Inhalt des gleichrangigen Elements, unter diesen Float zu fließen:
#inner { float: right; width: 130px; color: blue }
#sibling { clear: right; color: red }

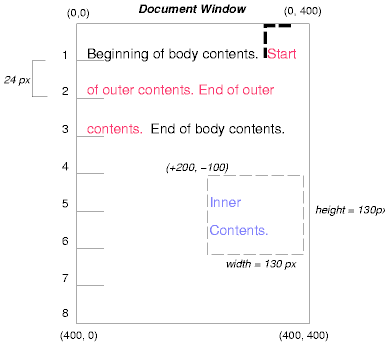
9.8.4 Absolute Positionierung
Schließlich betrachten wir die Auswirkung einer absoluten Positionierung. Betrachten Sie die folgenden CSS-Deklarationen für outer und inner:
#outer {
position: absolute;
top: 200px; left: 200px;
width: 200px;
color: red;
}
#inner { color: blue }
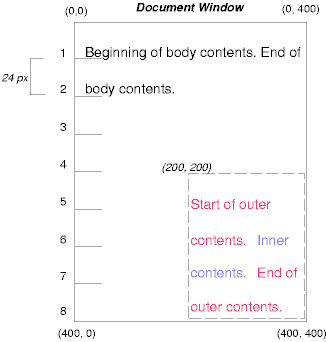
Sie bewirken, dass die obere Kante der outer-Box relativ zu ihrem umschließenden Block positioniert wird. Der umschließende Block für eine positionierte Box wird durch den nächsten positionierten Vorfahren eingerichtet (oder, falls es keinen solchen gibt, durch den umschließenden Ausgangsblock, wie in unserem Beispiel gezeigt). Die obere Seite der outer-Box liegt '200px' unterhalb der oberen Kante des umschließenden Blocks, und die linke Seite liegt '200px' von der linken Seite entfernt. Die untergeordnete Box von outer fließt normalerweise relativ zu ihrem übergeordneten Element.

Das folgende Beispiel zeigt eine absolut positionierte Box, die ein untergeordnetes Element einer relativ positionierten Box ist. Obwohl die übergeordnete outer-Box nicht wirklich verschoben wird, Bedeutet es, dass diese Box als umschließender Block für positionierte Nachkommen dienen kann, wenn ihre 'position'-Eigenschaft auf 'relative' gesetzt wird. Weil die outer-Box eine inzeilige Box ist, die über mehrere Zeilen verteilt wird, dienen die oberen und linken Kanten der ersten inzeiligen Box (in der nachfolgenden Abbildung durch dicke gestrichelte Linien dargestellt) als Referenzpunkte für die Abstände von 'top' und 'left'.
#outer {
position: relative;
color: red
}
#inner {
position: absolute;
top: 200px; left: -100px;
height: 130px; width: 130px;
color: blue;
}
Daraus ergibt sich etwa Folgendes:

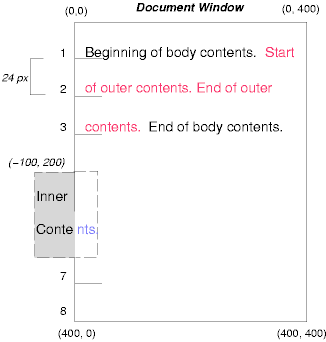
Wenn wir die outer-Box nicht positionieren:
#outer { color: red }
#inner {
position: absolute;
top: 200px; left: -100px;
height: 130px; width: 130px;
color: blue;
}
wird der umschließende Block für inner zum umschließenden Ausgangsblock (in unserem Beispiel). Die folgende Abbildung zeigt, wo die inner-Box in diesem Fall angeordnet würde.

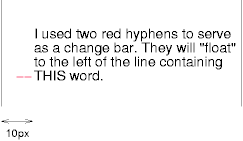
Die relative und absolute Positionierung kann verwendet werden, um Änderungskennzeichen zu implementieren, wie im folgenden Beispiel gezeigt. Das folgende Dokument:
<P style="position: relative; margin-right: 10px; left: 10px;">
I used two red hyphens to serve as a change bar. They
will "float" to the left of the line containing THIS
<SPAN style="position: absolute; top: auto; left: -1em; color: red;">--</SPAN>
word.</P>
könnte etwa Folgendes erzeugen:

Zunächst fließt der Absatz (die Seiten seines umschließenden Blocks werden in der Abbildung gezeigt) normal. Anschließend wird er um '10px' von der linken Kante des umschließenden Blocks verschoben (deshalb wurde ein rechter Rand von '10px' reserviert, weil ein Offset vorhergesehen wurde). Die beiden Trennstriche, die als Änderungskennzeichner dienen, werden aus dem Fluss genommen und in der aktuellen Zeile positioniert (aufgrund von 'top: auto'), '-1em' von der linken Kante des umschließenden Blocks entfernt (eingerichtet durch das P an seiner endgültigen Position). Das Ergebnis ist, dass die Änderungskennzeichner links in die aktuelle Zeile zu „fließen“ scheinen.
9.9 Ebenen (Layer)
In den folgenden Abschnitten bedeutet der Ausdruck „vor“ dass sich etwas näher beim Benutzer befindet, wenn dieser den Bildschirm betrachtet.
In CSS2 hat jede Box eine Position in drei Dimensionen. Neben ihren horizontalen und vertikalen Positionen liegen Boxen entlang einer „Z-Achse“ und sind übereinander formatiert. Z-Achsen-Positionen sind vor allem relevant, wenn sich Boxen visuell überlappen. Dieser Abschnitt beschreibt, wie Boxen entlang der Z-Achse positioniert werden.
Jede Box gehört zu einem Stapelkontext. Jede Box in einem bestimmten Stapelkontext hat eine ganzzahlige Stapelebene, die ihre Position auf der Z-Achse relativ zu anderen Boxen im selben Stapelkontext angibt. Boxen mit höheren Stapelebenen werden immer vor Boxen mit niedrigeren Stapelebenen positioniert. Boxen können negative Stapelebenen haben. Boxen mit derselben Stapelebene in einem Stapelkontext werden von unten nach oben der Reihenfolge im Dokumentbaum entsprechend gestapelt.
Das Wurzelelement erzeugt einen Wurzelstapelkontext, aber andere Elemente können lokale Stapelkontexte einrichten. Stapelkontexte werden vererbt. Ein lokaler Stapelkontext ist atomar; Boxen aus anderen Stapelkontexten dürfen nicht zwischen seine Boxen gelangen.
Ein Element, das einen lokalen Stapelkontext einrichtet, erzeugt eine Box, die zwei Stapelebenen hat: eine für den Stapelkontext, den es erzeugt (immer '0'), und eine für den Stapelkontext, zu dem es gehört (durch die 'z-index'-Eigenschaft angegeben).
Die Box eines Elements hat dieselbe Stapelebene wie die Box des übergeordneten Elements, es sei denn, in der 'z-index'-Eigenschaft ist eine andere Stapelebene angegeben.
9.9.1 Angabe der Stapelebene: die 'z-index'-Eigenschaft
'z-index'
|
Wert |
auto | <integer> | inherit |
|
Ausgangswert: |
auto |
|
Angewendet auf: |
Positionierte Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
Visual |
Für eine positionierte Box gibt die 'z-index'-Eigenschaft Folgendes an:
- Die Stapelebene der Box im aktuellen Stapelkontext.
- Ob die Box einen lokalen Stapelkontext einrichtet.
Die Werte haben die folgenden Bedeutungen:
- <integer>
- Diese ganze Zahl ist die Stapelebene der erzeugten Box im aktuellen Stapelkontext. Außerdem richtet die Box einen lokalen Stapelkontext ein, indem ihre Stapelebene gleich '0' ist.
- auto
- Die Stapelebene der erzeugten Box im aktuellen Stapelkontext ist dieselbe wie die der Box seines übergeordneten Elements. Die Box richtet keinen neuen lokalen Stapelkontext ein.
Beispiel
Im folgenden Beispiel sind die Stapelebenen (angegeben durch ihre „id“-Attribute) „text2“=0, „image“=1, „text3“=2 und „text1“=3. Die Stapelebene „text2“ wurde von der Wurzel-Box geerbt. Die anderen sind mit der 'z-index'-Eigenschaft spezifiziert.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Positionierung in Z-Reihenfolge</TITLE>
<STYLE type="text/css">
.pile {
position: absolute;
left: 2in;
top: 2in;
width: 3in;
height: 3in;
}
</STYLE>
</HEAD>
<BODY>
<P>
<IMG id="image" class="pile"
src="butterfly.gif" alt="A butterfly image"
style="z-index: 1">
<DIV id="text1" class="pile"
style="z-index: 3">
Dieser Text überlagert das Schmetterlingsbild.
</DIV>
<DIV id="text2">
Dieser Text befindet sich unterhalb von allem.
</DIV>
<DIV id="text3" class="pile"
style="z-index: 2">
Dieser Text liegt unter text1, überlagert aber das Schmetterlingsbild.
</DIV>
</BODY>
</HTML>
Dieses Biespiel demonstriert das Konzept der Transparenz. Standardmäßig verhält sich eine Box so, dass dahinterliegende Boxen durch die transparenten Bereiche in ihrem Inhalt sichtbar sind. Im Beispiel überlagert jede Box transparent die darunterliegende Box. Dieses Verhalten kann mit Hilfe einer der existierenden Hintergrundeigenschaften überschrieben werden.
9.10 Textrichtung: die Eigenschaften 'direction' und 'unicode-bidi'
In manchen Schriften werden die Buchstaben von rechts nach links geschrieben. In manchen Dokumenten, insbesondere solchen, die in Arabisch oder Hebräisch geschrieben sind, sowie in einigen gemischtsprachigen Kontexten kann Text innerhalb eines einzigen (visuell angezeigten) Blockes mit unterschiedlichen Richtungen vorliegen. Dieses Phänomen wird auch als Bidirektionalität bezeichnet, kurz „bidi“.
Der Unicode-Standard ([UNICODE], Abschnitt 3.11) definiert einen komplexen Algorithmus, mit dem die korrekte Richtung von Text bestimmt wird. Der Algorithmus besteht aus einem impliziten Teil, der auf Zeicheneigenschaften basiert, und expliziten Steuerelementen für das Einbetten und Überschreiben. CSS2 verwendet diesen Algorithmus, um eine korrekte bidirektionale Darstellung zu erzielen. Die Eigenschaften 'direction' und 'unicode-bidi' ermöglichen den Autoren die Angabe, wie Elemente und Attribute einer Dokumentsprache auf diesen Algorithmus abgebildet werden sollen.
Enthält ein Dokument Zeichen, die von rechts nach links geschrieben werden, und das Benutzerprogramm zeigt diese Zeichen an (mit geeigneten Glyphen, und nicht beliebigen Ersatzdarstellungen, wie beispielsweise Fragezeichen, Hex-Code, ein schwarzes Quadrat usw.), muss er den Algorithmus für die Bidirektionalität anwenden. Diese scheinbar einseitige Forderung reflektiert die Tatsache, dass zwar nicht jedes hebräische oder arabische Dokument Text in gemischten Richtungen enthält, diese Dokumente aber eher dazu tendieren, Text zu enthalten, der von links nach rechts geschrieben wird (z.B. Zahlen oder anderssprachigen Text), als es umgekehrt für Dokumente gilt, die in von links nach rechts verlaufenden Sprachen verfasst sind.
Weil die Richtung eines Textes von der Struktur und der Semantik der Dokumentsprache abhängig ist, sollten diese Eigenschaften hauptsächlich von den Entwicklern von DTDs (Dokumenttypdefinitionen) oder Autoren spezieller Dokumente verwendet werden. Wenn ein Standard-Stylesheet diese Eigenschaften angibt, sollten Autoren und Benutzer keine Regeln einführen, die sie überschreiben. Eine typische Ausnahme wäre das Überschreiben von bidi-Verhalten in einem Benutzerprogramm, wenn dieser Jiddisch (normalerweise in hebräischen Buchstaben geschrieben) auf Anforderung des Benutzers hin in lateinische Buchstaben umschreibt.
Die HTML 4.0-Spezifikation ([HTML40], Abschnitt 8.2) definiert bidirektionales Verhalten für HTML-Elemente. Konforme HTML-Benutzerprogramme können deshalb die Eigenschaften 'direction' und 'unicode-bidi' in Autoren- und Benutzer-Stylesheets ignorieren. Die Stylesheet-Regeln, die das in [HTML40] spezifizierte Verhalten erzielen, sind im Beispiel-Stylesheet gezeigt (Anhang A). Die HTML 4.0-Spezifikation enthält weitere Informationen über Aspekte der Bidirektionalität.
'direction'
|
Wert |
ltr | rtl | inherit |
|
Ausgangswert: |
Ltr |
|
Angewendet auf: |
Alle Elemente, siehe Text |
|
Vererbt: |
Ja |
|
Prozentwerte: |
N/A |
|
Medium: |
Visual |
Diese Eigenschaft gibt die grundlegende Schreibrichtung sowie die Richtung von Einbettungen und Überschreibungen (siehe 'unicode-bidi') für den Unicode-Bidirektionalitätsalgorithmus an. Darüber hinaus gibt er die Richtung von Tabellenspalten, die Richtung von horizontalem Überlauf sowie die Positionierung einer unvollständigen letzten Zeile in einem Block mit 'text-align: justify' an.
Werte für diese Eigenschaft haben die folgenden Bedeutungen:
- ltr
- Richtung links nach rechts (left to right)
- rtl
- Richtung rechts nach links (right to left)
Damit die 'direction'-Eigenschaft Wirkung in Elementen auf Inline-Ebene zeigt, müssen die Werte der 'unicode-bidi'-Eigenschaft gleich 'embed' oder 'override' sein.
Hinweis. Die 'direction'-Eigenschaft wird, wenn sie für Tabellenspaltenelemente angegeben ist, nicht von Zellen in der Spalte geerbt, weil es im Dokumentbaum keine Spalten gibt. Damit kann CSS nicht einfach die Attributvererbungsregeln für „dir“ nachbilden, die in [HTML40] Abschnitt 11.3.2.1 beschrieben sind.
'unicode-bidi'
|
Wert |
normal | embed | bidi-override | inherit |
|
Ausgangswert: |
Normal |
|
Angewendet auf: |
Alle Elemente, siehe Text |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Werte für diese Eigenschaft haben die folgenden Bedeutungen:
- normal
- Das Element eröffnet keine zusätzliche Einbettungsebene für den Bidirektionalitätsalgorithmus. Für Elemente auf Inline-Ebene funktioniert die implizite Neuanordnung über Elementgrenzen hinweg.
- embed
- Befindet sich das Element auf Inline-Ebene, eröffnet dieser Wert eine zusätzliche Einbettungsebene für den Bidirektionalitätsalgorithmus. Die Richtung dieser Einbettungsebene wird durch die 'direction'-Eigenschaft vorgegeben. Innerhalb des Elements erfolgt die Neuanordnung implizit. Das entspricht dem Hinzufügen von LRE (U+202A; für 'direction: ltr') oder RLE (U+202B; für 'direction: rtl') am Anfang des Elements und einer PFD (U+202C) am Ende des Elements.
- bidi-override
- Handelt es sich um ein Element auf Inline-Ebene oder um ein Element auf Blockebene, das Elemente auf Inline-Ebene enthält, wird ein Überschreiben veranlasst. Das bedeutet, dass innerhalb des Elements die Neuanordnung streng in Folge nach der 'direction'-Eigenschaft erfolgt; der implizite Teil des Bidirektionalitätsalgorithmus wird dabei ignoriert. Das entspricht einem Hinzufügen einer LRO (U+202D; für 'direction: ltr') oder RLO (U+202E; für 'direction: rtl) am Anfang des Elements und einer PDF (U+202C) am Ende des Elements.
Die endgültige Reihenfolge der Zeichen in jedem Element auf Blockebene ist dieselbe, als wären
- die bidi-Steuercodes, wie oben beschrieben, eingefügt,
- die Auszeichnungen entfernt und
- als wäre die resultierende Zeichenfolge an eine Implementierung des Unicode- Bidirektionalitätsalgorithmus für reinen Text weitergereicht, die dieselben Zeilenumbrüche wie der formatierte Text erzeugt.
In diesem Ablauf werden nicht-textuelle Entities wie etwa Bilder als neutrale Zeichen behandelt, es sei denn, ihre 'unicode-bidi'-Eigenschaft hat einen anderen Wert als 'normal'. In diesem Fall werden sie als Zeichen in der für das Element angegebenen 'direction' behandelt.
Bitte beachten Sie: Um in der Lage zu sein, inzeilige Boxen in eine einheitliche Richtung fließen zu lassen (entweder alle links-nach-rechts oder alle rechts-nach-links), müssen weitere inzeilige Boxen (einschließlich anonymer inzeiliger Boxen) erzeugt werden, und einige inzeilige Boxen müssen geteilt und neu angeordnet werden, bevor der Fluss bestimmt wird.
Da der Unicode-Algorithmus auf maximal 15 Verschachtelungsebenen beschränkt ist, sollte man darauf achten, 'unicode-bidi' mit einem anderen Wert als 'normal' nicht zu verwenden, falls es nicht notwendig ist. Insbesondere sollte der Wert 'inherit' mit höchster Vorsicht eingesetzt werden. Für Elemente, die im Allgemeinen für die Anzeige als Block bestimmt sind, wird die Einstellung 'unicode-bidi: embed' bevorzugt, um das Element zusammenzuhalten, falls die Darstellung auf inzeilig geändert wird (siehe Beispiel unten).
Das folgende Beispiel zeigt ein XML-Dokument mit bidirektionalem Text. Es veranschaulicht ein wichtiges Entwurfsprinzip: DTD-Designer sollten bidi sowohl bei der Sprache (Elemente und Attribute) als auch bei zugehörigen Stylesheets berücksichtigen. Stylesheets sollten so entworfen sein, dass bidi-Regeln von anderen Formatierungsregeln getrennt sind. Die bidi-Regeln sollten nicht von anderen Stylesheets überschrieben werden, so dass das bidi-Verhalten des Dokuments oder der DTD erhalten bleibt.
Beispiel
In diesem Beispiel stehen kleine Buchstaben für links-nach-rechts-Zeichen und große Buchstaben für rechts-nach-links-Zeichen:
<HEBREW>
<PAR>HEBREW1 HEBREW2 english3 HEBREW4 HEBREW5</PAR>
<PAR>HEBREW6 <EMPH>HEBREW7</EMPH> HEBREW8</PAR>
</HEBREW>
<ENGLISH>
<PAR>english9 english10 english11 HEBREW12 HEBREW13</PAR>
<PAR>english14 english15 english16</PAR>
<PAR>english17 <HE-QUO>HEBREW18 english19 HEBREW20</HE-QUO></PAR>
</ENGLISH>
Da dies XML ist, ist das Stylesheet für die Einstellung der Schreibrichtung verantwortlich. Hier ist das Stylesheet:
/* Rules for bidi */
HEBREW, HE-QUO {direction: rtl; unicode-bidi: embed}
ENGLISH {direction: ltr; unicode-bidi: embed}
/* Rules for presentation */
HEBREW, ENGLISH, PAR {display: block}
EMPH {font-weight: bold}
Das HEBREW-Element ist ein Block mit einer Grundrichtung von rechts nach links. Das ENGLISH-Element ist ein Block mit einer Grundrichtung von links nach rechts. Die PARs sind Blöcke, die ihre Grundrichtung von ihren Eltern erben. Folglich werden die beiden ersten PARs von oben rechts beginnend gelesen, die letzten drei werden von oben links beginnend gelesen. Beachten Sie, dass die Namen HEBREW und ENGLISH für die Elemente nur zur Veranschaulichung gewählt wurden. Im Allgemeinen sollten Elementnamen die Struktur widerspiegeln und keinen Bezug zur Sprache enthalten.
Das EMPH-Element ist ein inzeiliges Element und, da der Wert für 'unicode-bidi' 'normal' (Ausgangswert) ist, hat es keine Auswirkung auf die Anordnung des Textes. Andererseits erzeugt das HE-QUO-Element eine Einbettung.
Die Formatierung dieses Texte kann wie folgt aussehen, falls die Zeilenlänge zu lang ist:
5WERBEH 4WERBEH english3 2WERBEH 1WERBEH
8WERBEH 7WERBEH 6WERBEH
english9 english10 english11 13WERBEH 12WERBEH
english14 english15 english16
english17 20WERBEH english19 18WERBEH
Beachten Sie, dass die HE-QUO-Einbettung dafür sorgt, dass HEBREW18 rechts von english19 steht.
Falls Zeilen umgebrochen werden müssen, kann es etwa wie folgt aussehen:
2WERBEH 1WERBEH
-EH 4WERBEH english3
5WERB
-EH 7WERBEH 6WERBEH
8WERB
english9 english10 en-
glish11 12WERBEH
13WERBEH
english14 english15
english16
english17 18WERBEH
20WERBEH english19
Da HEBREW18 vor english19 gelesen werden muss, steht es in der Zeil über english19. Nur der Umbruch der langen Zeile der früheren Formatierung hätte nicht funktioniert.
Beachten Sie auch, dass die erste Silbe von english19 in die nächste Zeile hätte passen können, aber die Trennung von links-nach-rechts-Wörtern in einem rechts-nach-links-Kontext (und umgekehrt) wird normalerweise unterdrückt, um die Darstellung eines Trennstrichs in der Mitte der Zeile zu vermeiden.




