8 Das Box-Modell
Das Box-Modell von CSS beschreibt die rechteckigen Kästen, die für die Elemente eines Dokumentbaums erzeugt werden, und die gemäß dem visuellen Formatierungsmodell ausgelegt werden. Die Seiten-Box ist eine spezielle Box, die detailliert im Abschnitt über Seitenmedien besprochen wird.
8. 1 Maße der Boxen
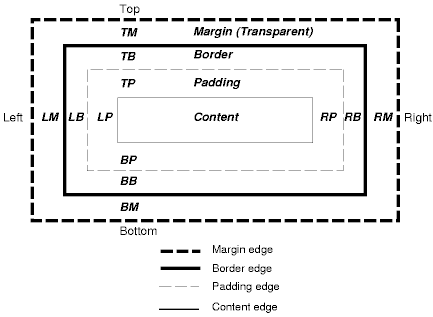
Jede Box hat einen Inhaltsbereich (content) (z.B. Text, ein Bild usw.) und optional Polsterung (padding), Rahmen (border) sowie Randbereiche (margin); die Größe der einzelnen Bereiche wird durch die nachfolgend definierten Eigenschaften angegeben. Die folgende Zeichnung zeigt, in welchem Zusammenhang diese Bereiche stehen und welche Terminologie verwendet wird, um auf Teile von Rand, Rahmen und Polsterung zu verweisen:

Rand, Rahmen und Polsterung können in linke (left), rechte (right), obere (top) und untere (bottom) Segmente unterteilt werden (z.B. in der Zeichnung „LM“ für „Left Margin“, „RP“ für „Right Padding“, „TB“ für „Top Border“ usw.).
Der Abschluss jedes der vier Bereiche (Inhalt, Polsterung, Rahmen und Rand) wird auch als „Kante“ bezeichnet, jede Box hat also vier Kanten:
- Inhaltskante oder innere Kante (content edge)
- Die Inhaltskante umschließt den dargestellten Inhalt des Elements.
- Kante der Polsterung (padding edge)
- Die Kante der Polsterung umschließt die Polsterung der Box. Hat die Polsterung die Breite 0, fällt die Kante der Polsterung mit der Inhaltskante zusammen.
- Rahmenkante (border edge)
- Die Rahmenkante umschließt den Rahmen der Box. Hat der Rahmen die Breite 0, fällt die Rahmenkante mit der Kante der Polsterung zusammen.
- Randkante oder äußere Kante (margin edge)
- Die Randkante umschließt den Rand der Box. Hat der Rand die Breite 0, fällt die Randkante mit der Rahmenkante zusammen.
Jede Kante kann in eine linke, rechte, untere und obere Kante zerlegt werden.
Die Ausmaße des Inhaltsbereichs einer Box – die Inhaltsbreite und Inhaltshöhe – sind von mehreren Faktoren abhängig: ob für das Element, das die Box erzeugt, die Eigenschaften 'width' oder 'height' gesetzt sind, ob die Box Text oder andere Boxen enthält, ob es sich bei der Box um eine Tabelle handelt usw. Die Höhe und die Breite von Boxen werden im Kapitel über die Details zu visuellen Formatmodellen beschrieben.
Die Box-Breite ist die Summe der linken und rechten Ränder, Rahmen und Polsterung sowie der Inhaltsbreite. Die Höhe ergibt sich aus den unteren und oberen Rändern, Rahmen und Polsterung sowie der Inhaltshöhe.
Der Hintergrundstil von Inhalt, Polsterung und Rahmen einer Box wird durch die Eigenschaft 'background' des erzeugenden Elements bestimmt. Ränder haben immer einen transparenten Hintergrund.
8.2 Beispiele für Ränder, Polsterung und Rahmen
Dieses Beispiel zeigt, wie Ränder, Polsterung und Rahmen zusammenspielen. Nachfolgend sehen Sie das HTML-Dokument für dieses Beispiel:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Beispiele für Ränder, Polsterung und Rahmen</TITLE>
<STYLE type="text/css">
UL {
background: #ffc500;
margin: 12px 12px 12px 12px;
padding: 3px 3px 3px 3px;
/* Keine Rahmen gesetzt */
}
LI {
color: white; /* Textfarbe weiß */
background: #8181ff; /* Inhalt, Polsterung ist blau */
margin: 12px 12px 12px 12px;
padding: 12px 0px 12px 12px; /* Achtung: 0px Polsterung rechts */
list-style: none /* kein Symbol vor einem Listenelement */
/* Keine Rahmen festgelegt */
}
LI.withborder {
border-style: dashed;
border-width: medium; /* Rahmenbreite für alle Seiten */
border-color: lightgreen;
}
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>First element of list
<LI class="withborder">Second element of list is longer to illustrate wrapping.
</UL>
</BODY>
</HTML>
Daraus ergibt sich ein Dokumentbaum u.a. mit einem UL-Element, das zwei untergeordnete LI-Elemente aufweist.
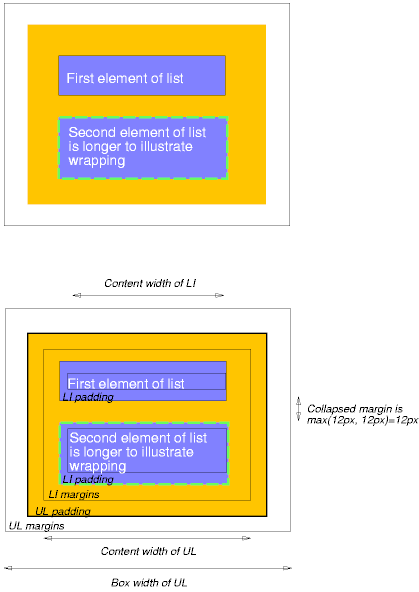
Die erste der nachfolgenden Abbildungen zeigt die Ausgabe dieses Beispiels. Die zweite Abbildung zeigt die Beziehung zwischen den Rändern, der Polsterung und den Rahmen des UL-Elements sowie die seiner untergeordneten LI-Elemente.

Beachten Sie die Folgendes:
- Die Inhaltsbreite für jede LI-Box wird von oben nach unten berechnet; der umschließende Block für jede LI-Box wird durch das UL-Element eingerichtet.
- Die Höhe jeder LI-Box wird durch ihre Inhaltshöhe festgelegt, plus der oberen und unteren Polsterung, Rahmen und Ränder. Beachten Sie, dass die vertikalen Ränder zwischen den LI-Boxen zusammenfallen .
- Die rechte Polsterung der LI-Boxen wurde auf die Breite 0 gesetzt (die 'padding'-Eigenschaft). Der Effekt wird in der zweiten Abbildung deutlich.
- Die Ränder der LI-Boxen sind transparent – Ränder sind immer transparent –, so dass die Hintergrundfarbe (#ffc500) der UL-Polsterung- und Inhaltsbereiche durch sie durchscheint.
- Das zweite LI-Element gibt einen gestrichelten Rahmen an (die 'border-style'-Eigenschaft).
8.3 Randeigenschaften: 'margin-top', 'margin-right', 'margin-bottom', 'margin-left' und 'margin'
Die Randeigenschaften legen die Breite des Randbereichs einer Box fest. Die zusammenfassende Eigenschaft 'margin' setzt den Rand für alle vier Seiten, während die anderen Randeigenschaften jeweils nur den Rand für die betreffende Seite setzen.
Die in diesem Abschnitt definierten Eigenschaften beziehen sich auf den Wertetyp <margin-width>, der einen der folgenden Werte annehmen kann:
- <length>
- Gibt eine feste Breite an.
- <percentage>
- Der Prozentsatz wird relativ zur Breite des umschließenden Blocks der erzeugenden Box berechnet. Das gilt für 'margin-top' und 'margin-bottom', außer im Seitenkontext, wo sich Prozentwerte auf die Höhe des Seitenrahmens beziehen.
- auto
- Weitere Informationen über die Verhaltensweise finden Sie im Abschnitt 10.3 über die Berechnung von Breiten und Rändern.
Negative Werte für Randeigenschaften sind erlaubt, aber es kann von der jeweiligen Implementierung abhängige Obergrenzen geben.
'margin-top', 'margin-right', 'margin-bottom', 'margin-left'
|
Wert: |
<margin-width> | inherit |
|
Ausgangswert: |
0 |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentsätze: |
Beziehen sich auf die Breite des umschließenden Blocks. |
|
Medium: |
Visual |
Diese Eigenschaften legen den oberen, rechten, unteren und linken Rand einer Box fest.
Beispiel
H1 { margin-top: 2em }
'margin'
|
Wert: |
<margin-width>{1,4} | inherit |
|
Ausgangswert: |
Für zusammenfassende Eigenschaften nicht definiert. |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentsätze: |
Beziehen sich auf die Breite des umschließenden Blocks. |
|
Medium: |
Visual |
Die Eigenschaft 'margin' ist eine zusammenfassende Eigenschaft für die Zuordnung der Einstellungen für 'margin-top', 'margin-right', 'margin-bottom' und 'margin-left' an einer einzigen Stelle im Stylesheet.
Falls nur ein Wert angegeben ist, gilt dieser für alle Seiten. Sind zwei Werte angegeben, werden der obere und der untere Rand auf den ersten Wert, der rechte und der linke Rand auf den zweiten Wert gesetzt. Sind drei Werte angegeben, wird der obere Rand auf den ersten Wert, der linke und der rechte Rand auf den zweiten Wert und der untere Rand auf den dritten Wert gesetzt. Sind alle vier Werte angegeben, beziehen sie sich auf den oberen, rechten, unteren bzw. linken Rand.
Beispiel
BODY { margin: 2em } /* alle Ränder auf 2em gesetzt */
BODY { margin: 1em 2em } /* top & bottom = 1em, right & left = 2em */
BODY { margin: 1em 2em 3em } /* top=1em, right=2em, bottom=3em, left=2em */
Die letzte Regel des obigen Beispiels ist äquivalent zum nachfolgenden Beispiel:
BODY {
margin-top: 1em;
margin-right: 2em;
margin-bottom: 3em;
margin-left: 2em; /* von der entgegengesetzten Seite (rechts) kopiert */
}
8.3.1 Zusammenfallende Ränder
In dieser Spezifikation bedeutet der Ausdruck zusammenfallende Ränder, dass benachbarte Ränder (die durch keine Polsterungs- oder Rahmenbereiche voneinander getrennt sind) von zwei oder mehr Boxen (die nebeneinander liegen oder verschachtelt sein können) so zusammenfallen können, dass sie einen einzigen Rand bilden.
In CSS2 kann es nicht vorkommen, dass horizontale Ränder zusammenfallen.
Vertikale Ränder können zwischen bestimmten Boxen zusammenfallen:
- Zwei oder mehr benachbarte Ränder von Block-Boxen im normalen Darstellungsfluss fallen zusammen. Die resultierende Randbreite ist das Maximum der benachbarten Randbreiten. Bei negativen Rändern wird das absolute Maximum der negativen benachbarten Ränder von dem Maximum der positiven benachbarten Ränder abgezogen. Gibt es keine positiven Ränder, wird das absolute Maximum der negativen benachbarten Ränder von 0 abgezogen.
- Vertikale Ränder zwischen einer Floating-Box und einer anderen Box fallen nicht zusammen.
- Ränder von absolut und relativ positionierten Boxen fallen nicht zusammen.
Betrachten Sie bitte die Beispiele für Ränder, Polsterung und Rahmen in Abschnitt 8.2. Dort finden Sie auch eine Darstellung zusammenfallender Ränder.
8.4 Polstereigenschaften: 'padding-top', 'padding-right', 'padding-bottom', 'padding-left' und 'padding'
Die Polsterungseigenschaften geben die Breite des Polsterbereichs einer Box an. Die zusammenfassende Eigenschaft 'padding' setzt die Polsterung für alle vier Seiten, während die anderen Polsterungseigenschaften nur die Polsterung für ihre jeweilige Seite festlegen.
Die in diesem Abschnitt definierten Eigenschaften beziehen sich auf den Wertetyp <padding-width>, der einen der folgenden Werte annehmen kann:
- <length>
- Gibt eine feste Breite an.
- <percentage>
- Der Prozentsatz wird relativ zur Breite des umschließenden Blocks der erzeugenden Box berechnet, sogar für 'padding-top' und 'padding-bottom'.
Anders als die Randeigenschaften können die Werte für die Polsterung nicht negativ sein. Wie bei den Randeigenschaften beziehen sich die Prozentwerte für die Polsterungseigenschaften auf die Breite des umschließenden Blocks der erzeugenden Box.
'padding-top', 'padding-right', 'padding-bottom', 'padding-left'
|
Wert: |
<padding-width> | inherit |
|
Ausgangswert: |
0 |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentsätze: |
Beziehen sich auf die Breite des umschließenden Blocks |
|
Medium: |
visual |
Diese Eigenschaften setzen die obere, rechte, untere und linke Polsterung einer Box.
Beispiel
BLOCKQUOTE { padding-top: 0.3em }
'padding'
|
Wert: |
<padding-width>{1,4} | inherit |
|
Ausgangswert: |
0 |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentsätze: |
Beziehen sich auf die Breite des umschließenden Blocks |
|
Medium: |
visual |
Die Eigenschaft 'padding' ist eine zusammenfassende Eigenschaft für die Einstellung von 'padding-top', 'padding-right', 'padding-bottom' und 'padding-left' an einer einzigen Stelle im Stylesheet.
Ist nur ein einziger Wert angegeben, gilt er für alle Seiten. Sind zwei Werte angegeben, werden die untere und die obere Polsterung auf den ersten Wert, die rechte und die linke Polsterung auf den zweiten Wert gesetzt. Sind drei Werte angegeben, wird die obere Polsterung auf den ersten Wert, die linke und die rechte Polsterung auf den zweiten Wert, und die untere Polsterung auf den dritten Wert gesetzt. Sind vier Werte angegeben, gelten sie für die obere, rechte, untere bzw. linke Polsterung.
Die Oberflächenfarbe oder das Bild des Polsterbereichs werden mit der Eigenschaft 'background' angegeben:
Beispiel
H1 {
background: white;
padding: 1em 2em;
}
Das obige Beispiel gibt eine vertikale Polsterung ('padding-top' und 'padding-bottom') von '1em' sowie eine horizontale Polsterung ('padding-right' und 'padding-left') von '2em' an. Die Einheit 'em' ist relativ zur Schriftgröße des Elements: '1em' entspricht der Größe der verwendeten Schrift.
8.5 Rahmeneigenschaften (border)
Die Rahmeneigenschaften geben die Breite, die Farbe und den Stil des Rahmenbereichs einer Box an. Diese Eigenschaften gelten für alle Elemente.
Insbesondere für HTML können Benutzerprogramme Rahmen für bestimmte Elemente (z.B. Schaltflächen, Menüs usw.) anders darstellen als für „normale“ Elemente.
8.5.1 Rahmenbreite: 'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width' und 'border-width'
Die Eigenschaften für die Rahmenbreite geben die Breite des Rahmenbereichs an. Die in diesem Abschnitt definierten Eigenschaften beziehen sich auf den Wertetyp <border-width>, der einen der folgenden Werte annehmen kann:
- thin
- Ein dünner Rahmen
- medium
- Ein mittlerer Rahmen
- thick
- Ein dicker Rahmen
- <length>
- Die Rahmendicke hat einen expliziten Wert. Explizite Rahmenbreiten können nicht negativ sein.
Die Interpretation der ersten drei Werte ist vom Benutzerprogramm abhängig. Es müssen jedoch die folgenden Beziehungen gelten:
'thin' <= 'medium' <= 'thick'
Darüber hinaus müssen diese Breiten innerhalb eines Dokuments konstant sein.
'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width'
|
Wert: |
<border-width> | inherit |
|
Ausgangswert: |
medium |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Diese Eigenschaften legen die Breite des oberen, rechten, unteren und linken Rahmens einer Box fest.
'border-width'
|
Wert: |
<border-width>{1,4} | inherit |
|
Ausgangswert: |
Siehe einzelne Eigenschaften |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Diese Eigenschaft ist eine zusammenfassende Eigenschaft für die Einstellung von 'border-top-width', 'border-right-width', 'border-bottom-width' und 'border-left-width' an einer einzigen Stelle im Stylesheet.
Ist nur ein Wert angegeben, gilt er für alle Seiten. Sind zwei Werte angegeben, werden der untere und der obere Rahmen auf den ersten Wert, der rechte und der linke Rahmen auf den zweiten Wert gesetzt. Sind drei Werte angegeben, wird der obere Rahmen auf den ersten Wert, der linke und der rechte Rahmen auf den zweiten Wert, und der untere Rahmen auf den dritten Wert gesetzt. Sind vier Werte angegeben, gelten sie für den oberen, rechten, unteren bzw. linken Rahmen.
Beispiel
In den nachfolgenden Beispielen zeigen die Kommentare die resultierenden Breiten für den oberen, rechten, unteren und linken Rahmen an:
H1 { border-width: thin } /* dünn dünn dünn dünn */
H1 { border-width: thin thick } /* dünn dick dünn dick */
H1 { border-width: thin thick medium } /* dünn dick mittel dick */
8.5.2 Rahmenfarbe: 'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color' und 'border-color'
Die Eigenschaften für die Rahmenfarbe geben die Farbe für den Rahmen einer Box an.
'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color'
|
Wert: |
<color> | inherit |
|
Ausgangswert: |
Der Wert der 'color'-Eigenschaft. |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
'border-color'
|
Wert: |
<color>{1,4} | transparent | inherit |
|
Ausgangswert: |
Siehe einzelne Eigenschaften |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentwerte: |
N/A |
|
Medium: |
visual |
Die Eigenschaft 'border-color' legt die Farbe der vier Rahmen fest. Die Werte haben die folgenden Bedeutungen:
- <color>
- Gibt einen Farbwert an.
- transparent
- Der Rahmen ist transparent (kann aber eine Breite haben).
Die Eigenschaft 'border-color' kann einen bis vier Werte haben, und die Werte werden für die verschiedenen Seiten wie für 'border-width' gesetzt.
Wenn die Rahmenfarbe eines Elements nicht mit einer Rahmeneigenschaft angegeben wird, müssen Benutzerprogramme den Wert der 'color'-Eigenschaft des Elements als berechneten Wert der Rahmenfarbe verwenden.
Beispiel
In diesem Beispiel ist der Rahmen eine durchgezogene schwarze Linie.
P {
color: black;
background: white;
border: solid;
}
8.5.3 Rahmenstil: 'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style' und 'border-style'
Die Rahmenstileigenschaften geben den Linienstil für den Rahmen einer Box an (durchgezogen, doppelt, gestrichelt usw.). Die in diesem Abschnitt definierten Eigenschaften beziehen sich auf den Wertetyp <border-style>, der einen der folgenden Werte annehmen kann:
- none
- Kein Rahmen. Dieser Wert erzwingt, dass der berechnete Wert von 'border-width' gleich '0' ist.
- double
- Der Rahmen besteht aus zwei durchgezogenen Linien. Die Summe der beiden Linien und der Abstand zwischen ihnen ist gleich dem Wert von 'border-width'.
- ridge (Grat)
- Das Gegenteil von 'groove': der Rahmen sieht aus, als käme er aus der Zeichenfläche hervor.
- inset
- Der Rahmen bewirkt, dass die gesamte Box aussieht, als wäre sie in die Zeichenfläche eingebettet.
- outset
- Das Gegenteil von 'inset': Der Rahmen bewirkt, dass die gesamte Box aussieht, als käme sie aus der Zeichenfläche heraus.
Alle Rahmen werden auf dem Hintergrund der Box gezeichnet. Die Farbe für Rahmen, die mit den Werten 'groove', 'ridge', 'inset' und 'outset' gezeichnet werden, sind von der Eigenschaft 'color' des Elements abhängig.
Konforme HTML-Benutzerprogramme dürfen 'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset' und 'outset' als 'solid' interpretieren.
'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style'
|
Wert: |
<border-style> | inherit |
|
Ausgangswert: |
Keiner |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentsätze: |
N/A |
|
Medium: |
visual |
'border-style'
|
Wert: |
<border-style>{1,4} | inherit |
|
Ausgangswert: |
Siehe einzelne Eigenschaften |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentsätze: |
N/A |
|
Medium: |
visual |
Die Eigenschaft 'border-style' legt den Stil der vier Rahmen fest. Sie kann einen von vier Werten annehmen, und die Werte werden auf die verschiedenen Seiten, wie oben, gezeigt für 'border-width' angewendet.
Beispiel
#xy34 { border-style: solid dotted }
In diesem Beispiel sind die horizontalen Rahmen 'solid' (durchgezogen), die vertikalen Rahmen sind 'dotted' (punktiert).
Weil der Ausgangswert der Rahmenstile 'none' ist, sind keine Rahmen sichtbar, wenn der Rahmenstil nicht explizit festgelegt wird.
8.5.4 Zusammenfassende Rahmeneigenschaften: 'border-top', border-bottom', 'border-right', 'border-left' und 'border'
'border-top', border-bottom', 'border-right', 'border-left'
|
Wert: |
[<'border-top-width'> | | <'border-style'> | | <color> ] | inherit |
|
Ausgangswert: |
Siehe einzelne Eigenschaften. |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentsätze: |
N/A |
|
Medium: |
visual |
Dies ist eine zusammenfassende Eigenschaft für die Einstellung von Breite, Stil und Farbe des oberen, rechten, unteren und linken Rahmen einer Box.
Beispiel
H1 { border-bottom: thick solid red }
Die oben gezeigte Regel setzt die Breite, den Stil und die Farbe des Rahmens unterhalb des H1-Elements. Weggelassene Werte werden auf ihre Ausgangswerte gesetzt. Weil die nachfolgende Regel keine Rahmenfarbe angibt, erhält der Rahmen die in der 'color'-Eigenschaft festgelegte Farbe:
H1 { border-bottom: thick solid }
'border'
|
Wert: |
[<'border-width'> | | <'border-style'> | | <color> ] | inherit |
|
Ausgangswert: |
Siehe einzelne Eigenschaften. |
|
Angewendet auf: |
Alle Elemente |
|
Vererbt: |
Nein |
|
Prozentsätze: |
N/A |
|
Medium: |
visual |
Die Eigenschaft 'border' ist eine zusammenfassende Eigenschaft, mit der dieselbe Breite, dieselbe Farbe und derselbe Stil für alle vier Rahmen einer Box festgelegt werden. Anders als die zusammenfassenden Eigenschaften 'margin' und 'padding', kann die Eigenschaft 'border' keine unterschiedlichen Werte für die vier Rahmen festlegen. Dazu müssen eine oder mehrere der anderen Rahmeneigenschaften verwendet werden.
Beispiel
Beispielsweise ist die erste nachfolgende Regel äquivalent zu den vier anschließend gezeigten Regeln:
P { border: solid red }
P {
border-top: solid red;
border-right: solid red;
border-bottom: solid red;
border-left: solid red
}
Weil die Eigenschaften in gewissem Ausmaß eine überlappende Funktionalität aufweisen, ist die Reihenfolge von Bedeutung, in der die Regeln angegeben werden.
Beispiel
Betrachten Sie das folgende Beispiel:
BLOCKQUOTE {
border-color: red;
border-left: double;
color: black
}
In diesem Beispiel ist die Farbe des linken Rahmens schwarz, während die anderen Rahmen rot sind. Das liegt daran, dass 'border-left' die Breite, den Stil und die Farbe festgelegt hat. Weil der Farbwert durch die Eigenschaft 'border-left' nicht angegeben ist, wird er aus der Eigenschaft 'color' übernommen. Die Tatsache, dass die Eigenschaft 'color' nach der Eigenschaft 'border-left' gesetzt wird, ist nicht relevant.
Dokument erstellt 04/02/2006, zuletzt geändert 26/10/2018
Quelle des gedruckten Dokuments:https://www.gaudry.be/de/css-rf-kap08.html
Die Infobro ist eine persönliche Seite, deren Inhalt in meiner alleinigen Verantwortung liegt. Der Text ist unter der CreativeCommons-Lizenz (BY-NC-SA) verfügbar. Weitere Informationen auf die Nutzungsbedingungen und dem Autor.
Referenzen
Diese Verweise und Links verweisen auf Dokumente, die während des Schreibens dieser Seite konsultiert wurden, oder die zusätzliche Informationen liefern können, aber die Autoren dieser Quellen können nicht für den Inhalt dieser Seite verantwortlich gemacht werden.
Der Autor Diese Website ist allein dafür verantwortlich, wie die verschiedenen Konzepte und Freiheiten, die mit den Nachschlagewerken gemacht werden, hier dargestellt werden. Denken Sie daran, dass Sie mehrere Quellinformationen austauschen müssen, um das Risiko von Fehlern zu reduzieren.




