4 CSS2- Syntax und grundlegende Datentypen
4.1 Syntax
Dieser Abschnitt beschreibt eine Grammatik (sowie vorwärts-kompatible Parsing-Regeln), die für jede CSS-Version gültig sind (auch für CSS2). Zukünftige CSS-Versionen werden dieser Kernsyntax entsprechen, führen aber möglicherweise zusätzliche syntaktische Einschränkungen ein.
Diese Beschreibungen sind normativ. Sie werden ergänzt durch die normativen Grammatikregeln, die Sie in Anhang D finden.
4.1.1 Token-Bildung
Alle CSS-Level – Level 1, Level 2 und alle zukünftigen Level – verwenden dieselbe Kernsyntax. Auf diese Weise ist es möglich, dass ein Benutzerprogramm auch Stylesheets in CSS-Levels parst (auch wenn er sie nicht vollständig versteht), die noch gar nicht existiert haben, als das Benutzerprogramm entwickelt wurde. Die Designer können dieses Funktionsmerkmal nutzen, um Stylesheets anzulegen, die auch mit älteren Benutzerprogrammen eingesetzt werden können, während sie gleichzeitig alle Möglichkeiten der neuesten CSS-Level ausschöpfen.
Auf der lexikalischen Ebene bestehen CSS-Stylesheets aus einer Folge von Token. Diese Token-Liste für CSS2 sieht wie im Folgenden gezeigt aus. Die Definitionen verwenden reguläre Ausdrücke im Stil von Lex. Bytecodes beziehen sich auf ISO 10646 ([ISO10646]). Wie in Lex legt im Fall von mehreren Übereinstimmungen die längste Übereinstimmung das Token fest.
Die Makros in den geschweiften Klammern ({}) sind wie folgt definiert:
| Makro | Definition |
| ident | {nmstart}{nmchar}* |
| name | {nmchar}+ |
| nmstart | [a-zA-Z_]|{nonascii}|{escape} |
| nonascii | [^\0-\177] |
| unicode | \\[0-9a-f]{1,6}[ \n\r\t\f]? |
| escape | \\[0-9a-f]{1,6}[ \n\r\t\f]? |
| nmchar | [a-zA-Z0-9-_]|{nonascii}|{escape} |
| num | [0-9]+|[0-9]*\.[0-9]+ |
| string | {string1}|{string2} |
| nl | \n|\r\n|\r|\f |
| w | [ \t\r\n\f]* |
Nachfolgend sehen Sie die Kernsyntax für CSS. Die folgenden Abschnitte beschreiben, wie sie zu verwenden ist. Anhang D beschreibt eine einschränkendere Grammatik, die näher an der CSS Level 2-Sprache ist.
stylesheet : [ CDO | CDC | S | statement ]*;
statement : ruleset | at-rule;
at-rule : ATKEYWORD S* any* [ block | ';' S* ];
block : '{' S* [ any | block | ATKEYWORD S* | ';' ]* '}' S*;
ruleset : selector? '{' S* declaration? [ ';' S* declaration? ]* '}' S*;
selector : any+;
declaration : property ':' S* value;
property : IDENT S*;
value : [ any | block | ATKEYWORD S* ]+;
any : [ IDENT | NUMBER | PERCENTAGE | DIMENSION | STRING
| DELIM | URI | HASH | UNICODE-RANGE | INCLUDES
| FUNCTION '(' any* ')' | DASHMATCH | '(' any* ')' | '[' any* ']' ] S*;
In der Grammatik treten (der Lesbarkeit halber) keine COMMENT-Token auf, zwischen den anderen Token sind jedoch an beliebiger Stelle beliebig viele solcher Token erlaubt.
4.1.2 Schlüsselwörter
Schlüsselwörter haben die Form von Bezeichnern. Schlüsselwörter dürfen nicht zwischen Anführungszeichen ("..." oder '...') stehen. Damit ist
red
ein Schlüsselwort,
"red"
dagegen nicht. (Es handelt sich um eine Zeichenkette.) Weitere fehlerhafte Beispiele:
width:"auto";
border:"none";
font-family:"serif";
background:"red";
4.1.3 Zeichen und Groß-/Kleinschreibung
Die folgenden Regeln gelten immer:
- In CSS-Stylesheets wird die Groß-/Kleinschreibung grundsätzlich nicht berücksichtigt, außer in Teilen, die nicht unter der Kontrolle von CSS stehen. Die Groß-/Kleinschreibung von Werten der HTML-Attribute"id" und"class", von Schriftnamen und URIs liegen außerhalb des Gültigkeitsbereichs dieser Spezifikation. Beachten Sie insbesondere, dass für Elementnamen in HTML die Groß-/Kleinschreibung nicht berücksichtigt wird, in XML dagegen schon.
- In CSS2 dürfen Bezeichner (inklusive Elementnamen, Klassen und IDs in Selektoren) nur die Zeichen [A-Za-z0-9_] und ISO 10646-Zeichen 161 und höher enthalten, ebenso wie den Trennstrich (-); sie dürfen nicht mit einem Trennstrich oder einer Ziffer beginnen. Außerdem dürfen sie geschützte Zeichen („escaped characters“) enthalten, ebenso wie beliebige ISO 10646-Zeichen als numerischen Code (siehe nächsten Punkt). Beispielsweise könnte der Bezeichner"B&W?" als"B\&W\?" oder"B\26 W\3F"geschrieben werden. Beachten Sie, dass Unicode Code-zu-Code-äquivalent zu ISO 10646 ist (siehe [UNICODE] und [ISO10646]).
- In CSS2 kennzeichnet ein Backslash (\) drei Arten von Zeichen-Escapefolgen.
- Durch Einfügen eines Leerzeichens (oder eines anderen Leerraum-Zeichens):"\26 B" ("&B")
- Durch die Angabe von genau 6 hexadezimalen Ziffern:"\000026B" ("&B")
- Backslash-Escapes werden immer als Teil eines Bezeichners oder eines Strings betrachtet (z.B. ist"\7B" kein Interpunktionszeichen, obwohl"{" das ist, und"\32" darf am Anfang eines Klassennamens stehen, obwohl"2" nicht dort stehen darf).
4.1.4 Anweisungen
Ein CSS-Stylesheet besteht in jeder CSS-Version aus einer Liste mit Anweisungen (siehe nachfolgende Grammatik). Es gibt zwei Arten von Anweisungen: at-Regeln und Regelmengen. Um die Anweisungen herum darf Whitespace stehen.
In dieser Spezifikation bedeuten die Ausdrücke „unmittelbar vor“ oder „unmittelbar hinter“, dass keine Whitespaces oder Kommentare dazwischen stehen.
4.1.5 At-Regeln
At-Regeln beginnen mit einem At-Schlüsselwort, einem '@'-Zeichen, unmittelbar gefolgt von einem Bezeichner (z.B. '@import', '@page').
Eine At-Regel umfasst alles bis und inklusive des nächsten Semikolons (;) oder dem nächsten Block, abhängig davon, was zuerst kommt. Ein CSS-Benutzerprogramm, das auf eine nicht erkannte At-Regel trifft, muss die gesamte At-Regel ignorieren und das Parsing hinter dieser At-Regel fortsetzen.
CSS2-Benutzerprogramme müssen jede @import-Regel ignorieren, die innerhalb eines Blocks steht oder die nicht vor allen anderen Regelmengen steht.
Angenommen, ein CSS2-Parser trifft auf das folgende Stylesheet:
@import"subs.css";
H1 { color: blue }
@import"list.css";
Das zweite '@import' ist gemäß CSS2 nicht erlaubt. Der CSS2-Parser ignoriert die gesamte At-Regel, wodurch das Stylesheet letztlich auf Folgendes reduziert wird:
@import"subs.css";
H1 { color: blue }
Im folgenden Beispiel ist die zweite '@import'-Regel ungültig, weil sie innerhalb eines '@media'-Blocks steht.
@import"subs.css";
@media print {
@import"print-main.css";
BODY { font-size: 10pt }
}
H1 {color: blue }
4.1.6 Blöcke
Ein Block beginnt mit einer öffnenden geschweiften Klammer ({) und endet mit der zugehörigen schließenden geschweiften Klammer (}). Innerhalb der geschweiften Klammern dürfen beliebige Zeichen stehen. Klammern (()), eckige Klammern ([]) und geschweifte Klammern ({}) müssen immer paarweise auftreten und dürfen verschachtelt werden. Einfache (') und doppelte Anführungszeichen (") müssen ebenfalls paarweise auftreten, und die Zeichen zwischen ihnen werden als Zeichenkette („String“) geparst. Die Definition eines Strings finden Sie im Abschnitt über die Tokenbildung, am Anfang dieses Kapitels.
Nachfolgend sehen Sie ein Beispiel für einen Block. Beachten Sie, dass die schließende geschweifte Klammer innerhalb der doppelten Anführungszeichen nicht zu der öffnenden geschweiften Klammer des Blockes gehört und dass das zweite einfache Anführungszeichen ein mit Escape gekennzeichnetes Zeichen ist und damit nicht zum ersten einfachen Anführungszeichen gehört:
{ causta:"}" + ({7} * '\'') }
Beachten Sie, dass die obige Regel kein gültiges CSS2 ist, aber nach der obigen Definition dennoch einen Block darstellt.
4.1.7 Regelmengen, Deklarationsblöcke und Selektoren
Eine Regelmenge (auch als „Regel “ bezeichnet) besteht aus einem Selektor gefolgt von einem Deklarationsblock.
Ein Deklarationsblock (im Folgenden auch als {}-Block bezeichnet) beginnt mit einer öffnenden geschweiften Klammer ({) und endet mit einer paarweise dazugehörigen schließenden geschweiften Klammer (}). Zwischen diesen Klammern muss sich eine Liste mit null oder mehr durch Semikolons (;) voneinander abgetrennten Deklarationen befinden.
Der Selektor besteht aus allem bis (aber nicht inklusive) zu der ersten öffnenden geschweiften Klammer ({). Ein Selektor existiert immer in Kombination mit einem {}-Block. Wenn ein Benutzerprogramm den Selektor nicht parsen kann (wenn es sich dabei beispielsweise nicht um gültiges CSS2 handelt), muss er den {}-Block ebenfalls ignorieren.
In CSS2 hat das Komma (,) in Selektoren eine spezielle Bedeutung. Weil jedoch nicht bekannt ist, ob dem Komma in zukünftigen Versionen von CSS eine andere Bedeutung zuteil wird, sollte die gesamte Anweisung ignoriert werden, falls sich irgendwo im Selektor ein Fehler befindet, auch wenn der restliche Selektor CSS2 entsprechend korrekt aussieht.
Beispiel
Weil beispielsweise"&" kein gültiges Token in einem CSS2-Selektor ist, muss ein CSS2-Benutzerprogramm die gesamte zweite Zeile ignorieren und darf die Farbe von H3 nicht auf rot setzen:
H1, H2 {color: green }
H3, H4 & H5 {color: red }
H6 {color: black }
Nachfolgend sehen Sie ein komplexeres Beispiel. Die beiden ersten Paare geschweifter Klammern befinden sich innerhalb einer Zeichenkette und markieren nicht das Ende des Selektors. Dies ist eine gültige CSS2-Anweisung.
P[example="public class foo\
{\
private int x;\
\
foo(int x) {\
this.x = x;\
}\
\
}"] { color: red }
4.1.8 Deklarationen und Eigenschaften
Eine Deklaration ist entweder leer oder besteht aus einer Eigenschaft gefolgt von einem Doppelpunkt (:) gefolgt von einem Wert. Vor und hinter diesen Bestandteilen können sich beliebige Leerraum-Zeichen befinden.
Aufgrund der Arbeitsweise von Selektoren können mehrere Deklarationen für denselben Selektor in durch Semikolons (;) voneinander getrennten Gruppen angeordnet werden.
Beispiel
Die folgenden Regeln:
H1 { font-weight: bold }
H1 { font-size: 12pt }
H1 { line-height: 14pt }
H1 { font-family: Helvetica }
H1 { font-variant: normal }
H1 { font-style: normal }
sind also äquivalent zu:
H1 {
font-weight: bold;
font-size: 12pt;
line-height: 14pt;
font-family: Helvetica;
font-variant: normal;
font-style: normal
}
Die Syntax von Werten wird für jede Eigenschaft separat angegeben, aber in jedem Fall werden Werte aus Bezeichnern, Strings, Zahlen, Längen, Prozentwerten, URIs, Farben, Winkeln, Zeiten und Frequenzen zusammengesetzt.
Beispiel
Angenommen, ein CSS2-Parser trifft auf das folgende Stylesheet:
H1 { color: red; font-style: 12pt } /* Ungültiger Wert: 12pt */
P { color: blue; font-vendor: any; /* Ungültige Eigenschaft: font-vendor */
font-variant: small-caps }
EM EM { font-style: normal }
Die zweite Deklaration der ersten Zeile enthält den ungültigen Wert '12pt'. Die zweite Deklaration in der zweiten Zeile enthält eine undefinierte Eigenschaft 'font-vendor'. Der CSS2-Parser ignoriert diese Deklarationen, wodurch er das Stylesheet letztlich auf Folgendes reduziert:
H1 { color: red; }
P { color: blue; font-variant: small-caps }
EM EM { font-style: normal }
4.1.9 Kommentare
Kommentare beginnen mit den Zeichen"/*" und enden mit den Zeichen"*/". Sie können überall zwischen Token stehen, und ihr Inhalt hat keinerlei Einfluss auf die Darstellung. Kommentare dürfen nicht verschachtelt werden.
CSS erlaubt an einigen Stellen auch die SGML-Kommentarkennzeichner ("<!--" und"-->"), aber sie kennzeichnen keine CSS-Kommentare. Sie sind erlaubt, damit Formatierungsregeln, die in einem HTML-Quelldokument (im STYLE-Element) enthalten sind, vor Benutzerprogrammen, die älter als HTML 3.2 sind, verborgen werden können. Weitere Informationen finden Sie in der HTML 4.0-Spezifikation ([HTML40]).
4.2 Regeln für die Verarbeitung von Parser-Fehlern
In einigen Fällen müssen Benutzerprogramme Teile eines fehlerhaften Stylesheets ignorieren. Diese Spezifikation definiert ignorieren so, dass das Benutzerprogramm den fehlerhaften Teil parst (um seinen Anfang und sein Ende zu ermitteln), sich aber ansonsten so verhält, als gäbe es ihn nicht.
Um sicherzustellen, dass in der Zukunft neue Eigenschaften und neue Werte für existierende Eigenschaften hinzugefügt werden können, müssen Benutzerprogramme die folgenden Regeln beachten, wenn sie auf die nachfolgenden Szenarien treffen:
- Unbekannte Eigenschaften
- Benutzerprogramme müssen eine Deklaration mit einer unbekannten Eigenschaft ignorieren. Für das folgende Stylesheet beispielsweise:
- H1 { color: red; rotation: 70minutes }
- verhält sich der Benutzerprogramm genau so, als läge das folgende Stylesheet vor:
- H1 { color: red }
- H1 { color: red; rotation: 70minutes }
- Fehlerhafte Werte
- Benutzerprogramme müssen eine Deklaration mit fehlerhaftem Wert ignorieren. Beispiel:
- IMG { float: left } /* korrektes CSS2 */
- IMG { float: left here } /*"here" ist kein Wert von 'float' */
- IMG { background:"red" } /* Schlüsselwörter dürfen in CSS2 nicht in doppelten
Anführungszeichen stehen */- IMG { border-width: 3 } /* für Längenangaben muss eine Einheit
angegeben werden */- Ein CSS2-Parser würde die erste Regel berücksichtigen, den Rest aber ignorieren, als sähe das Stylesheet wie folgt aus:
- IMG { float: left }
- IMG { }
- IMG { }
- IMG { }
- Ein Benutzerprogramm, das zu einer zukünftigen CSS-Spezifikation konform ist, kann möglicherweise eine oder mehrere der anderen Regeln ebenfalls akzeptieren.
- IMG { float: left } /* korrektes CSS2 */
- Ungültige At-Schlüsselworte
- Benutzerprogramme müssen ein ungültiges At-Schlüsselwort mit allem Folgenden bis und einschließlich dem nächsten Semikolon (;) oder Block ({...}) ignorieren – je nach dem, was zuerst kommt. Betrachten Sie zum Beispiel Folgendes:
- @three-dee {
- @background-lighting {
- azimuth: 30deg;
- elevation: 190deg;
- }
- H1 { color: red }
- }
- H1 { color: blue }
- Die At-Regel '@three-dee' ist nicht Teil von CSS2. Deshalb wird die gesamte At-Regel ignoriert (bis zur dritten schließenden geschweiften Klammer inklusive). Ein CSS2-Benutzerprogramm ignoriert sie, so dass das Stylesheet letztlich reduziert wird auf:
- H1 { color: blue }
- @three-dee {
4.3 Werte
4.3.1 Integer und reelle Zahlen
Einige Wertetypen können ganzzahlige Werte aufnehmen (gekennzeichnet durch <integer> ), oder reelle Zahlenwerte (gekennzeichnet durch <number> ). Reelle Zahlen und ganze Zahlen werden nur in dezimaler Notation angegeben. Ein <integer> besteht aus einer oder mehreren Ziffern, „0“ bis „9“. Eine <number> kann ein <integer> sein, oder sie kann null oder mehr Ziffern gefolgt von einem Punkt (.) gefolgt von einer oder mehreren Ziffern sein. Sowohl ganzen als auch reellen Zahlen kann ein „-“ oder ein „+“ vorausgehen, die das Vorzeichen darstellen.
Beachten Sie, dass viele Eigenschaften, für die eine ganze oder eine reelle Zahl als Wert angegeben werden kann, einen bestimmten Wertebereich vorgeben, häufig einen nicht negativen Wert.
4.3.2 Längen
Längen stellen horizontale oder vertikale Maße dar.
Das Format eines Längenwertes (in dieser Spezifikation durch <length> gekennzeichnet) ist ein optionales Vorzeichen ('+' oder '-', wobei '+' den Standardwert darstellt), unmittelbar gefolgt von einer <number> (mit oder ohne Dezimalpunkt), unmittelbar gefolgt von einem Einheitenbezeichner (z.B. px, deg usw.). Hinter der Länge '0' ist die Angabe eines Einheitenbezeichners optional.
Einige Eigenschaften erlauben die Angabe negativer Längenwerte, aber das kann das Formatierungsmodell verkomplizieren, und es kann von der jeweiligen Implementierung abhängige Beschränkungen geben. Wenn kein negativer Wert unterstützt werden kann, sollte er in den nächsten Wert umgewandelt werden, der unterstützt werden kann.
Es gibt zwei Arten Längeneinheiten: relative und absolute. Relative Längeneinheiten geben eine Länge relativ zu einer anderen Längeneigenschaft an. Stylesheets, die relative Einheiten verwenden, können einfacher von einem Medium auf ein anderes skaliert werden (z.B. von einer Bildschirmanzeige auf einen Laserdrucker).
Relative Einheiten sind:
- em : die 'font-size' der betreffenden Schrift
- ex : die 'x-height' der betreffenden Schrift.
- px : Pixel, relativ zum Anzeigegerät
H1 { margin: 0.5em } /* em */
H1 { margin: 1ex } /* ex */
P { font-size: 12px } /* px */
Die Einheit 'em' ist gleich dem berechneten Wert der Eigenschaft 'font-size' des Elements, auf das sie angewendet wird. Die Ausnahme ist, wenn 'em' im Wert der Eigenschaft 'font-size' selbst vorkommt, dann bezieht es sich auf die Schriftgröße des übergeordneten Elements. Sie kann für vertikale oder horizontale Maße verwendet werden. (Diese Einheit wird in typographischen Texten manchmal auch als die „Geviert-Breite“ bezeichnet.)
Die Einheit 'ex' ist durch die 'x-height' der Schrift definiert. Die x-Höhe wird so bezeichnet, weil sie häufig gleich der Höhe des kleinen „x“ ist. 'ex' ist jedoch selbst für Schriften definiert, in denen kein „x“ enthalten ist.
Beispiel
Die Regel
H1 { line-height: 1.2em }
bedeutet, dass die Zeilenhöhe von H1-Elementen 20% größer als die Schriftgröße von H1-Elementen ist. Andererseits bedeutet
H1 { font-size: 1.2em }
dass die Schriftgröße von H1-Elementen um 20% größer als die von H1-Elementen geerbte Schriftgröße ist.
Wenn 'em' und 'ex' für die Wurzel (Root) des Dokumentbaums (z.B."HTML" in HTML) angegeben werden, beziehen sie sich auf den Ausgangswert der Eigenschaft.
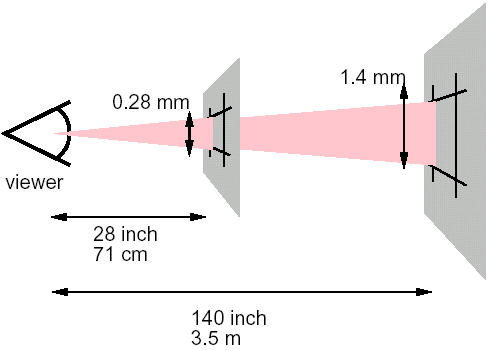
Pixeleinheiten sind relativ zur Auflösung des Anzeigegeräts, wobei es sich größtenteils um eine Bildschirmanzeige handelt. Wenn die Pixeldichte des Ausgabegeräts sich stark von der eines typischen Computerbildschirms unterscheidet, sollte das Benutzerprogramm die Pixelwerte neu skalieren. Es wird empfohlen, dass das Referenzpixel der Sichtwinkel eines Pixels auf einem Gerät mit einer Pixeldichte von 90dpi und einem Abstand vom Leser von einer Armlänge ist. Für eine Armlänge von beispielsweise 70 cm wäre der Sichtwinkel damit etwa 0,0227 Grad.
Für das Lesen in Armlängenabstand entspricht 1px also etwa 0,28 mm (1/90 Zoll). Beim Ausdruck auf einem Laserdrucker, der zum Lesen bei etwas weniger als Armlänge vorgesehen ist (55 cm), beträgt 1px etwa 0,21 mm. Auf einem 300dpi-Drucker („dots per inch“, Punkte pro Zoll) kann dafür auf 3 Punkte (0,25mm) aufgerundet werden; auf einem 600dpi-Drucker auf 5 Punkte.
Die beiden nachfolgenden Bilder demonstrieren den Effekt des Ansichtabstands für die Größe eines Pixels sowie den Effekt der Auflösung eines Geräts. Im ersten Bild führt ein Leseabstand von 71 cm (28 Zoll) zu einem px-Wert von 0,28 mm, während ein Leseabstand von 3,5 m (12 Fuß) zu einem px-Wert von 1,4 mm führt.

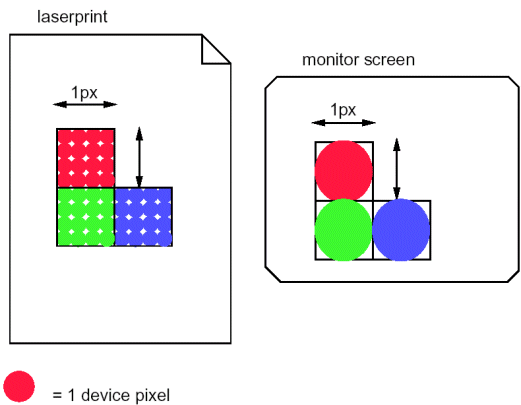
Im zweiten Bild wird ein Bereich von 1px mal 1px durch einen einzigen Punkt auf einem gering auflösenden Gerät (einem Computerbildschirm) abgedeckt, während derselbe Bereich auf einem höher auflösenden Gerät (wie beispielsweise einem 400dpi-Laserdrucker) von 16 Punkten abgedeckt wird.

Untergeordnete Elemente erben nicht die für ihre übergeordneten Elemente angegebenen relativen Werte; sie erben (im Allgemeinen) die berechneten Werte.
Beispiel
In den folgenden Regeln ist der berechnete Wert von 'text-indent' für H1-Elemente gleich 36pt, nicht 45pt, falls H1 ein untergeordnetes Element des BODY-Elements ist.
BODY {
font-size: 12pt;
text-indent: 3em; /* z.B. 36pt */
}
H1 { font-size: 15pt }
Absolute Längeneinheiten sind nur dann sinnvoll, wenn die physischen Eigenschaften des Ausgabemediums bekannt sind. Die absoluten Einheiten sind:
- in : Inch (Zoll) – 1 Zoll ist gleich 2.54 Zentimeter.
- cm : Zentimeter
- mm : Millimeter
- pt : Punkte – die in CSS2 verwendeten Punkte entsprechen 1/72 Zoll.
- pc : Picas – 1 Pica entspricht 12 Punkten.
H1 { margin: 0.5in } /* Zoll */
H2 { line-height: 3cm } /* Zentimeter */
H3 { word-spacing: 4mm } /* Millimeter */
H4 { font-size: 12pt } /* Punkte */
H4 { font-size: 1pc } /* Picas */
In Fällen, in denen die angegebene Länge nicht unterstützt werden kann, müssen Benutzerprogramme den tatsächlichen Wert approximieren.
4.3.3 Prozentwerte
Das Format eines Prozentwerts (in dieser Spezifikation als <percentage> gekennzeichnet) ist ein optionales Vorzeichen ('+' oder '-', wobei '+' der Standard ist, unmittelbar gefolgt von einer <number>, unmittelbar gefolgt von '%'.
Prozentwerte sind immer relativ zu einem anderen Wert, z.B. einer Länge. Jede Eigenschaft, die Prozentwerte unterstützt, definiert auch den Wert, auf den sich der Prozentwert bezieht. Der Wert kann der Wert einer anderen Eigenschaft für dasselbe Element sein, eine Eigenschaft für ein Vorgängerelement oder ein Wert des Formatierungskontexts (z.B. die Breite eines umschließenden Blocks). Wenn ein Prozentwert für eine Eigenschaft des Wurzel-Elements angegeben wird und so definiert ist, dass er auf den geerbten Wert einer Eigenschaft verweist, ist der resultierende Wert der Prozentwert multipliziert mit dem Ausgangswert dieser Eigenschaft.
Beispiel
Weil untergeordnete Elemente (im Allgemeinen) die berechneten Werte ihres übergeordneten Elements erben, erben im folgenden Beispiel die untergeordneten Elemente des P-Elements einen Wert von 12pt für 'line-height', nicht etwa den Prozentwert (120%):
P { font-size: 10pt }
P { line-height: 120% } /* 120% von 'font-size' */
4.3.4 URL + URN = URI
URLs (Uniform Resource Locators, siehe [RFC1738] und [RFC1808]) stellen die Adresse einer Ressource im Web bereit. Eine voraussichtlich neue Methode, Ressourcen zu identifizieren, ist URN (Uniform Resource Name). Zusammen werden sie als URIs (Uniform Resource Identifiers, siehe [URI]) bezeichnet. In dieser Spezifikation wird der Begriff URI verwendet.
URI-Werte in dieser Spezifikation werden als <uri> gekennzeichnet. Die funktionale Notation zur Angabe von URIs in Eigenschaftswerten ist"url()", wie in:
BODY { background: url("http://www.bg.com/pinkish.gif") }
Beispiel
Ein Beispiel ohne Anführungszeichen:
LI { list-style: url(http://www.redballs.com/redball.png) disc }
Klammern, Kommas, Whitespace-Zeichen, einfache Anführungszeichen (') und doppelte Anführungszeichen (") in einer URI müssen durch einen Backslash als Escape gekennzeichnet werden: '\(', '\)', '\,'.
Abhängig vom Typ des URI kann es auch möglich sein, die oben gezeigten Zeichen als URI-Escapes zu schreiben (wobei"(" = %28,")" =>%29 usw.), wie in [URI] beschrieben.
Um modulare Stylesheets zu erzeugen, die nicht von der absoluten Position einer Ressource abhängig sind, können die Autoren relative URIs verwenden. Relative URIs (wie in [RFC1808] definiert) werden unter Verwendung eines Basis-URI zu vollständigen URIs aufgelöst. RFC 1808 Abschnitt 3 definiert den normativen Algorithmus für diesen Prozess. Für CSS-Stylesheets ist der Basis-URI der des Stylesheets, nicht der des Quelldokuments.
Beispiel
Angenommen, die folgende Regel:
BODY { background: url("yellow") }
befindet sich in einem Stylesheet, das durch die folgende URI angegeben wird:
http://www.myorg.org/style/basic.css
Der Hintergrund des BODY des Quelldokuments wird kachelartig mit dem Bild gefüllt, das in der durch den folgenden URI angegebenen Ressource bereitgestellt ist:
http://www.myorg.org/style/yellow
Benutzerprogramme können dahingehend variieren, wie sie URIs verarbeiten, die nicht verfügbare oder nicht anwendbare Ressourcen bezeichnen.
4.3.5 Zähler
Zähler werden durch Bezeichner gekennzeichnet (siehe die Eigenschaften 'counter-increment' und 'counter-reset'). Um auf den Wert eines Zählers zu verweisen, wird die Notation 'counter(<identifier>)' oder 'counter(<identifier>, <list-style-type>)' verwendet. Der Standardstil ist 'decimal'.
Um auf eine Folge verschachtelter Zähler desselben Namens zu verweisen, wird die Notation 'counters(<identifier>, <string>)' oder 'counters(<identifer>, <string>, <list-style-type>)' verwendet. Weitere Informationen finden Sie im Abschnitt"Verschachtelte Zähler und Gültigkeitsbereich" im Kapitel über den erzeugten Inhalt.
In CSS2 kann ein Verweis auf die Werte von Zählern nur aus der Eigenschaft 'content' erfolgen. Beachten Sie, dass 'none' ein möglicher <list-style-type> ist: 'counter(x, none)' ergibt einen leeren String.
Beispiel
Nachfolgend sehen Sie ein Stylesheet, das die Absätze (P) für jedes Kapitel (H1) nummeriert. Die Absätze werden mit römischen Zahlen nummeriert, gefolgt von einem Punkt und einem Leerzeichen:
P {counter-increment: par-num}
H1 {counter-reset: par-num}
P:before {content: counter(par-num, upper-roman)"."}
Für Zähler, die nicht im Gültigkeitsbereich eines 'counter-reset' liegen, nimmt man an, dass sie durch einen 'counter-reset' für das Wurzel-Element auf 0 zurückgesetzt wurden.
4.3.6 Farben
Eine <color> ist entweder ein Schlüsselwort oder eine numerische RGB-Angabe.
Die Liste der Schlüsselwort-Farbnamen ist: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white und yellow (aquamarinblau, schwarz, blau, fuchsia, grau, grün, limonengelb, kastanienbraun, navygrün, olivgrün, violett, rot, silber, (blau-grün (teal), weiß und gelb). Diese 16 Farben sind in HTML 4.0 ([HTML40]) definiert. Neben diesen Farbschlüsselwörtern können Benutzer auch Schlüsselwörter angeben, die den von bestimmten Objekten in der Benutzerumgebung verwendeten Farben entsprechen. Weitere Informationen finden Sie im Abschnitt über Systemfarben.
Beispiel
BODY {color: black; background: white }
H1 { color: maroon }
H2 { color: olive }
Das RGB-Farbmodell wird in numerischen Farbspezifikationen verwendet. Die folgenden Beispiele geben alle dieselbe Farbe an:
Beispiel
EM { color: #f00 } /* #rgb */
EM { color: #ff0000 } /* #rrggbb */
EM { color: rgb(255,0,0) } /* Integer-Bereich 0 - 255 */
EM { color: rgb(100%, 0%, 0%) } /* Float-Bereich 0.0% - 100.0% */
Das Format eines RGB-Werts in hexadezimaler Notation ist ein '#', unmittelbar gefolgt von drei oder sechs hexadezimalen Zeichen. Die dreistellige RGB-Notation (#rgb) wird in eine sechsstellige Form (#rrggbb) umgewandelt, indem die Ziffern repliziert werden, nicht, indem Nullen hinzugefügt werden. Beispielsweise wird #fb0 zu #ffbb00 expandiert. Damit wird sichergestellt, dass weiß (#ffffff) mit der Kurznotation (#fff) dargestellt werden kann, und es werden alle Abhängigkeiten von der Farbtiefe der Anzeige ausgeschlossen.
Alle RGB-Farben werden im sRGB-Farbraum angegeben (siehe [SRGB]). Benutzerprogramme können sich darin unterscheiden, in welcher Farbtreue sie diese Farben darstellen, aber die Verwendung von sRGB stellt eine eindeutige und objektiv messbare Definition dessen dar, wie die Farbe aussehen soll, was mit internationalen Standards in Verbindung gebracht werden kann (siehe [COLORIMETRY]).
Konforme Benutzerprogramme können ihre Bemühungen zur Farbanzeige darauf begrenzen, eine Gammakorrektur darauf auszuführen. sRGB gibt ein Anzeigegamma von 2.2 unter vorgegebenen Anzeigebedingungen. Benutzerprogramme sollten die in CSS angegebenen Farben so anpassen, dass in Kombination mit dem „natürlichen“ Anzeigegamma eines Ausgabegeräts ein effektives Anzeigegamma von 2.2 erzielt wird. Weitere Informationen finden Sie im Abschnitt über Gammakorrektur. Beachten Sie, dass nur die in CSS angegebenen Farben betroffen sind; bei Bildern beispielsweise geht man davon aus, dass sie ihre eigenen Farbinformationen beinhalten.
Werte außerhalb der Geräteskala sollten ausgeschlossen werden: die Rot-, Grün- und Blauwerte müssen so geändert werden, dass sie innerhalb des von dem Gerät unterstützten Bereichs liegen. Für einen typischen CRT-Bildschirm, dessen Geräteskala dieselbe wie sRGB ist, sind die drei folgenden Regeln äquivalent:
EM { color: rgb(255,0,0) } /* Integer-Bereich 0 - 255 */
EM { color: rgb(300,0,0) } /* zugeschnitten auf rgb(255,0,0) */
EM { color: rgb(255,-10,0) } /* zugeschnitten auf rgb(255,0,0) */
EM { color: rgb(110%, 0%, 0%) } /* zugeschnitten auf rgb(100%,0%,0%) */
Andere Geräte wie beispielsweise Drucker haben andere Skalen für sRGB; einige Farben außerhalb des sRGB-Bereichs 0..255 sind darstellbar (innerhalb der Geräteskala), während andere Farben innerhalb des sRGB-Bereichs 0..255 außerhalb der Geräteskala liegen und damit ausgeschlossen werden.
Hinweis: Obwohl Farben einem Dokument wesentliche Informationen hinzufügen können und es lesbarer machen, sollten Sie beachten, dass bestimmte Farbkombinationen Probleme für farbenblinde Benutzer verursachen können. Wenn Sie ein Hintergrundbild verwenden oder die Hintergrundfarbe setzen, sollten Sie die Vordergrundfarben entsprechend anpassen.
4.3.7 Winkel
Winkelwerte (im Text als <angle> angegeben) werden in Kombination mit akustischen Stylesheets verwendet.
Ihr Format ist ein optionales Vorzeichen ('+'oder '-', wobei '+' der Standard ist), unmittelbar gefolgt von einer <number>, unmittelbar gefolgt von einem Winkeleinheitenbezeichner.
Winkeleinheitenbezeichner sind:
Winkelwerte können negativ sein. Sie sollten vom Benutzerprogramm in den Bereich 0-360deg normalisiert werden. Beispielsweise sind –10deg und 350deg äquivalent.
Beispielsweise ist ein rechter Winkel '90deg' oder '100grad' oder '1.570796326794897rad'.
4.3.8 Zeiten
Zeitwerte (im Text durch <time> gekennzeichnet) werden in Kombination mit akustischen Stylesheets verwendet.
Ihr Format ist eine <number> unmittelbar gefolgt von einem Zeiteinheitenbezeichner.
Zeiteinheitenbezeichner sind:
Zeitwerte können nicht negativ sein.
4.3.9 Frequenzen
Frequenzwerte (im Text durch <frequency> gekennzeichnet) werden in Kombination mit akustischen kaskadierenden Stylesheets verwendet.
Ihr Format ist eine <number>, unmittelbar gefolgt von einem Frequenzeinheitenbezeichner.
Frequenzeinheitenbezeichner sind:
Frequenzwerte dürfen nicht negativ sein.
200Hz (oder 200hz) beispielsweise ist ein Basston, 6kHz (oder 6khz) ist ein hoher Ton.
4.3.10 Zeichenketten
Zeichenketten („Strings“) können in doppelten oder einfachen Anführungszeichen angegeben werden. Doppelte Anführungszeichen dürfen nicht innerhalb von doppelten Anführungszeichen vorkommen, es sei denn, es wird ihnen ein Escape vorangestellt (wie etwa '\"' oder '\22'). Gleiches gilt für einfache Anführungszeichen ("\'") oder"\27").
"Dies ist ein 'String'"
"Dies ist ein \"String\""
'Dies ist ein"String"'
'Dies ist ein \'String\''
Eine Zeichenkette darf nicht direkt ein Neuezeile-Zeichen enthalten. Um ein Neuezeile-Zeichen in einen String aufzunehmen, verwenden Sie das Escape-Zeichen"\A" (hexadezimal A ist das Zeilenvorschub-Zeichen in Unicode, stellt aber in CSS das allgemeine Konzept von „Neue Zeile“ dar). Ein Beispiel dafür finden Sie in der Beschreibung der Eigenschaft 'content'.
Es ist möglich, Zeichenketten aus ästhetischen oder anderen Gründen über mehrere Zeilen zu umbrechen, aber in diesem Fall muss das eigentliche Neuezeile-Zeichen mit einem Backslash (\) als Escape gekennzeichnet werden. Die beiden folgenden Selektoren beispielsweise sind identisch:
A[TITLE="ein nicht s\
o sehr langer Titel"] {/*...*/}
A[TITLE="ein nicht so sehr langer Titel"] {/*...*/}
4.4 CSS-Dokumentdarstellung
Ein CSS-Stylesheet ist eine Zeichenfolge aus dem Universal Character Set (siehe [ISO10646]). Zur Übertragung und Speicherung müssen diese Zeichen durch eine Zeichencodierung codiert werden, die den in US-ASCII verfügbaren Zeichensatz unterstützt (z.B. ISO 8859-x, SHIFT JIS usw.). Eine gute Einführung in Zeichensätze und Zeichencodierungen finden Sie in der HTML 4.0-Spezifikation ([HTML40], Kapitel 5), und auch in der XML 1.0-Spezifikation ([XML10]), Abschnitte 2.2 und 4.3.3 und in Anhang F.
Wenn ein Stylesheet in ein anderes Dokument eingebettet wird, wie beispielsweise in das STYLE-Element oder „style“-Attribut von HTML, verwendet das Stylesheet dieselbe Zeichencodierung wie das gesamte Dokument.
Wenn sich ein Stylesheet in einer separaten Datei befindet, müssen Benutzerprogramme die nachfolgend aufgelisteten Prioritäten befolgen, wenn die Zeichencodierung eines Dokuments festgelegt werden soll (angeordnet von der höchsten zur geringsten Priorität):
- Ein HTTP-"charset"-Parameter in einem"Content-Type"-Feld.
- Die At-Regel @charset.
- Mechanismen der Sprache des referenzierenden Dokuments (z.B. in HTML das"charset"-Attribut des LINK-Elements).
In einem externen Stylesheet darf höchstens eine @charset-Regel erscheinen – sie darf nicht in einem eingebetteten Stylesheet erscheinen –, und sie muss ganz am Anfang des Dokuments stehen, und es dürfen ihr keine Zeichen vorangehen. Nach"@charset" geben Autoren den Namen einer Zeichencodierung an. Bei dem Namen muss es sich um einen Zeichensatznamen handeln, wie in der IANA-Registrierung beschrieben (siehe [IANA]; eine vollständige Liste der Zeichensätze finden Sie in [CHARSETS]. Beispiel:
@charset"ISO-8859-1";
Diese Spezifikation schreibt nicht vor, welche Zeichencodierungen ein Benutzerprogramm unterstützen muss.
Beachten Sie, dass ein Vertrauen auf das @charset-Konstrukt theoretisch ein Problem aufwirft, weil es keine a priori-Information darüber gibt, wie es codiert wird. In der Praxis basieren die allgemein im Internet verwendeten Codierungen entweder auf ASCII, UTF-16, UCS-4 oder (selten) EBCDIC. Das bedeutet im allgemeinen, das Benutzerprogramm kann anhand der ersten Bytewerte eines Dokuments die Codierungsfamilie zuverlässig erkennen, wodurch ausreichend viele Informationen bereitgestellt werden, um die @charset-Regel zu decodieren, wodurch wiederum die genaue Zeichencodierung festgelegt wird.
4.4.1 Verweise auf Zeichen, die nicht in einer Zeichencodierung dargestellt sind
Ein Stylesheet kann auf Zeichen verweisen, die nicht in der aktuellen Zeichencodierung dargestellt werden können. Diese Zeichen müssen als durch Escape gekennzeichnete Verweise auf ISO 10646-Zeichen geschrieben werden. Diese Escapes dienen demselben Zweck wie numerische Zeichenverweise in HTML- oder XML-Dokumenten (siehe [HTML40], Kapitel 5 und 25).
Die Zeichen-Escape-Mechanismen sollten verwendet werden, wenn nur ein paar wenige Zeichen auf diese Weise dargestellt werden sollen. Wenn für einen Großteil eines Dokuments eine Escape-Kennzeichnung erforderlich ist, sollten die Autoren es mit einer geeigneteren Codierung darstellen (z.B. wenn das Dokument sehr viele griechische Zeichen enthält, könnten Autoren"ISO-8859-7" oder"UTF-8" verwenden).
Zwischengeschaltete Prozessoren, die eine andere Zeichencodierung verwenden, können diese mit Escape gekennzeichneten Folgen in Bytefolgen dieser Codierung übersetzen. Sie dürfen jedoch keine Escape-Folgen verändern, die die spezielle Bedeutung eines ASCII-Zeichens aufheben.
Konforme Benutzerprogramme müssen alle Zeichen in allen von ihnen erkannten Zeichencodierungen auf Unicode abbilden (oder sie müssen sich zumindest verhalten, als ob sie das täten).
Ein Dokument beispielsweise, das als ISO-8859-1 (Latin-1) übertragen wird, darf keine direkten griechischen Buchstaben enthalten:"κουρος" (griechisch:"kouros") muss geschrieben werden als"\3BA\3BF\3C5\3C1\3BF\3C2".
Hinweis: In HTML 4.0 werden numerische Zeichenverweise in „style“-Attributwerten interpretiert, nicht aber im Inhalt des STYLE-Elements. Aufgrund dieser Asymmetrie empfehlen wir Autoren, den CSS-Zeichen-Escape-Mechanismus statt numerischer Zeichenverweise sowohl für das „style“-Attribut als auch für das STYLE-Element zu verwenden. Beispielsweise empfehlen wir
<SPAN style="voice-family: D\FC rst">...</SPAN>
statt
<SPAN style="voice-family: Dürst">...</SPAN>
Dokument erstellt 04/02/2006, zuletzt geändert 26/10/2018
Quelle des gedruckten Dokuments:https://www.gaudry.be/de/css-rf-kap04.html
Die Infobro ist eine persönliche Seite, deren Inhalt in meiner alleinigen Verantwortung liegt. Der Text ist unter der CreativeCommons-Lizenz (BY-NC-SA) verfügbar. Weitere Informationen auf die Nutzungsbedingungen und dem Autor.
Referenzen
Diese Verweise und Links verweisen auf Dokumente, die während des Schreibens dieser Seite konsultiert wurden, oder die zusätzliche Informationen liefern können, aber die Autoren dieser Quellen können nicht für den Inhalt dieser Seite verantwortlich gemacht werden.
Der Autor Diese Website ist allein dafür verantwortlich, wie die verschiedenen Konzepte und Freiheiten, die mit den Nachschlagewerken gemacht werden, hier dargestellt werden. Denken Sie daran, dass Sie mehrere Quellinformationen austauschen müssen, um das Risiko von Fehlern zu reduzieren.




