3 Konformität: Anforderungen und Empfehlungen
3.1 Definitionen
In diesem Abschnitt beginnen wir mit der formalen Spezifikation von CSS. Wir beginnen mit einer Begriffsklärung zwischen Autoren, Benutzern und Implementierern.
Die Schlüsselwörter „MÜSSEN“, „DÜRFEN NICHT“, „GEFORDERT“, „SOLLEN“, „SOLLEN NICHT“, „SOLLTEN“, „SOLLTEN NICHT“, „EMPFOHLEN“, „DÜRFEN“ und „OPTIONAL“ in diesem Dokument sollten, wie in RFC 2119 beschrieben, interpretiert werden (siehe [RFC2119]). Der Lesbarkeit halber erscheinen diese Wörter in dieser Spezifikation jedoch nicht immer in Großbuchstaben.
Manchmal empfiehlt diese Spezifikation eine sinnvolle Vorgehensweise für Autoren und Benutzerprogramme. Diese Empfehlungen sind nicht normativ, und die Konformität zu dieser Spezifikation ist nicht davon abhängig, dass sie befolgt werden. Diese Empfehlungen enthalten den Ausdruck „Wir empfehlen...“, „Diese Spezifikation empfiehlt...“ oder einen ähnlichen Wortlaut.
- Stylesheet
- Mehrere Anweisungen, die die Darstellung eines Dokuments spezifizieren.
- Stylesheets können unterschiedliche Ursprünge haben: Autor, Benutzer und Benutzerprogramm. Das Zusammenspiel dieser Quellen ist im Abschnitt über Kaskaden und Vererbung beschrieben.
- Gültiges Stylesheet
- Die Gültigkeit eines Stylesheets ist von dem dafür verwendeten CSS-Level abhängig. Alle gültigen CSS1-Stylesheets sind auch gültige CSS2-Stylesheets. Bestimmte Änderungen gegenüber CSS1 führen jedoch dazu, dass einige CSS1-Stylesheets in CSS2 eine etwas andere Semantik haben.
- Ein gültiges CSS2-Stylesheet muss entsprechend der CSS2-Grammatik geschrieben sein. Darüber hinaus darf es nur at-Regeln, Eigenschaftsnamen und Eigenschaftswerte enthalten, die in dieser Spezifikation definiert wurden. Nicht erlaubte (ungültige) at-Regeln, Eigenschaftsnamen oder Eigenschaftswerte sind solche, die nicht gültig sind.
- Quelldokument
- Das Dokument, auf das ein oder mehrere Stylesheets verweisen. Es ist in irgendeiner Sprache codiert, die das Dokument als Elementbaum darstellt. Jedes Element besteht aus einem Namen, der den Typ des Elements identifiziert, optional mehreren Attributen und einem (möglicherweise leeren) Inhalt.
- Dokumentsprache
- Die Codiersprache des Quelldokuments (z.B. HTML oder eine XML-Applikation).
- Element
- (Ein SGML-Begriff, siehe [ISO8879].) Elemente sind die primären syntaktischen Konstrukte der Dokumentsprache. Die meisten CSS-Stylesheet-Regeln verwenden die Namen dieser Elemente (wie beispielsweise „P“, „TABLE“ und „OL“ für HTML), um Darstellungsinformationen für sie anzugeben.
- Ersetztes Element
- Ein Element, für das der CSS-Formatierer nur dessen eigene Größe kennt. In HTML sind IMG-, INPUT-, TEXTAREA-, SELECT- und OBJECT-Elemente Beispiele für ersetzte Elemente. Beispielsweise wird der Inhalt des IMG-Elements häufig durch das Bild ersetzt, das im "src"-Attribut angegeben ist. CSS definiert nicht, wie die eigenen Größen ermittelt werden.
- Eigene Größe
- Die Breite und die Höhe, wie sie durch das eigentliche Element definiert sind, nicht wie sie durch das Umfeld vorgegeben werden. In CSS2 wird vorausgesetzt, dass alle ersetzten Elemente – und nur ersetzte Elemente – eigene Größen besitzen.
- Attribut
- Ein Wert, der einem Element zugeordnet wird, bestehend aus einem Namen und einem zugeordneten (Text-)Wert.
- Inhalt
- Der Inhalt eines Elements im Quelldokument. Nicht alle Elemente haben Inhalt; in diesem Fall werden sie leer genannt. Der Inhalt eines Elements kann Text enthalten und es kann eine Reihe von Unterelementen enthalten; in diesem Fall wird das Element Elternelement dieser Unterelemente genannt.
- Dargestellter Inhalt
- Der Inhalt eines Elements, nachdem die entsprechenden Stylesheets für seine Darstellung darauf angewendet wurden. Der dargestellte Inhalt eines ersetzten Elements kommt von außerhalb des Quelldokuments. Dargestellter Inhalt kann auch alternativer Text für ein Element sein (z.B. der Wert des "alt"-Attributs in HTML) und Dinge enthalten, die implizit oder explizit durch das Stylesheet eingefügt wurden, wie beispielsweise Markierungen, Nummerierungen usw.
- Dokumentbaum
- Der Baum der im Quelldokument codierten Elemente. Jedes Element in diesem Baum hat genau ein übergeordnetes Element, mit Ausnahme des Wurzel-Elements (root), das keines hat.
- Untergeordnetes Element („Kind“)
- Ein Element A wird als untergeordnetes Element oder Kind von Element B bezeichnet, dann und nur dann, wenn B das übergeordnete Element („Elternelement“) von A ist.
- Nachkomme
- Ein Element A wird als Nachkomme von Element B bezeichnet, wenn (1) A ein untergeordnetes Element von B ist, oder (2) A das untergeordnete Element eines Elements C ist, das Nachkomme von B ist.
- Vorfahre
- Ein Element A wird als Vorfahre von Element B bezeichnet, dann und nur dann, wenn B ein Nachkomme von A ist.
- Gleichrangiges oder Geschwisterelement
- Ein Element A wird als gleichrangiges oder Geschwisterelement eines Elements B bezeichnet, dann und nur dann, wenn B und A dasselbe übergeordnete Element haben. Element A ist ein vorhergehendes gleichrangiges Element, wenn es im Elementbaum vor B steht. Element B ist ein nachfolgendes gleichrangiges Element, wenn es im Elementbaum nach A steht.
- Vorhergehendes Element
- Ein Element A wird als vorhergehendes Element eines Elements B bezeichnet, dann und nur dann, wenn (1) A ein Vorfahre von B ist, oder (2) A ein vorhergehendes gleichrangiges Element von B ist.
- Nachfolgendes Element
- Ein Element A wird als nachfolgendes Element eines Elements B bezeichnet, dann und nur dann, wenn B ein vorhergehendes Element von A ist.
- Autor
- Ein Autor ist eine Person, die Dokumente und zugehörige Stylesheets schreibt. Ein Autorenwerkzeug erzeugt Dokumente und zugeordnete Stylesheets.
- Benutzer
- Ein Benutzer ist eine Person, die mit einem Benutzerprogramm arbeitet, um ein Dokument und das ihm zugeordnete Stylesheet anzusehen, anzuhören oder es anderweitig zu nutzen. Der Benutzer kann ein persönliches Stylesheet bereitstellen, das seine persönlichen Vorlieben codiert.
- Benutzerprogramm (User Agent, UA)
- Ein Benutzerprogramm ist ein beliebiges Programm, das ein in der Dokumentsprache geschriebenes Dokument interpretiert und ein zugeordnetes Stylesheet gemäß den Vorgaben dieser Spezifikation darauf anwendet. Ein Benutzerprogramm kann ein Dokument anzeigen, es laut vorlesen, seinen Ausdruck veranlassen, es in ein anderes Format umwandeln usw.
Beispiel
Nachfolgend sehen Sie ein Beispiel für ein in HTML codiertes Quelldokument:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<TITLE>Meine Homepage</TITLE>
<BODY>
<H1>Meine Homepage</H1>
<P>Willkommen auf meiner Homepage. Ich will Ihnen
etwas über meine Lieblingskomponisten erzählen:
<UL>
<LI> Elvis Costello
<LI> Johannes Brahms
<LI> Georges Brassens
</UL>
</BODY>
</HTML>
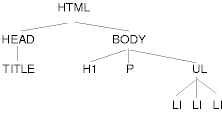
Daraus ergibt sich der folgende Baum:

Gemäß der HTML-Definition werden HEAD-Elemente während des Parsings abgeleitet und werden Teil des Dokumentbaums, selbst wenn die HEAD-Tags nicht in der Dokumentquelle enthalten sind. Analog dazu erkennt der Parser, wo P und LIs enden, obwohl es in der Quelle keine </P>- und </LI>-Tags gibt.
3.2 Konformität
Dieser Abschnitt definiert nur die Konformität mit der CSS2-Spezifikation. In der Zukunft wird es möglicherweise noch andere CSS-Levels geben, für die es unter Umständen erforderlich ist, dass ein Benutzerprogramm andere Funktionsmerkmale definiert, um Konformität zu erzielen.
Im Allgemeinen muss ein Benutzerprogramm, das konform zu dieser Spezifikation arbeiten will, die folgenden Aspekte berücksichtigen:
- Es muss einen oder mehrere der CSS2-Medientypen unterstützen.
- Es muss für jedes Quelldokument versuchen, alle zugeordneten Stylesheets zu laden, die für die unterstützten Medientypen geeignet sind. Falls es nicht alle zugeordneten Stylesheets laden kann (möglicherweise aufgrund von Netzwerkfehlern), muss es das Dokument unter Verwendung der gefundenen Stylesheets anzeigen.
- Es muss die Stylesheets gemäß dieser Spezifikation auswerten. Insbesondere muss es alle at-Regeln, Blöcke, Deklarationen und Selektoren (siehe CSS2-Grammatik) erkennen. Trifft ein Benutzerprogramm auf eine Eigenschaft, die für einen unterstützten Medientyp angewendet werden soll, muss es den Wert gemäß der Eigenschaftsdefinition auswerten. Das bedeutet, das Benutzerprogramm muss alle gültigen Werte akzeptieren und Deklarationen mit ungültigen Werten ignorieren. Benutzerprogramme müssen Regeln ignorieren, die sich auf nicht unterstützte Medientypen beziehen.
- Für jedes Element in einem Dokumentbaum muss es für jede anwendbare Eigenschaft einen Wert zuweisen, und zwar gemäß der Eigenschaftsdefinition und den Regeln von Kaskadierung und Vererbung.
- Falls das Quelldokument alternative Stylesheets enthält (wie beispielsweise durch das Schlüsselwort "alternate" in HTML 4.0 gekennzeichnet, [HTML40]), muss das Benutzerprogramm dem Benutzer erlauben, eines dieser Stylesheets auszuwählen, und dann das ausgewählte anwenden.
Es muss jedoch nicht jeder Benutzerprogramm jeden Punkt beachten:
- Ein Benutzerprogramm, das Stylesheets eingibt, muss die Punkte 1 – 3 berücksichtigen.
- Von einem Autorenwerkzeug wird nur verlangt gültige Stylesheets auszugeben.
- Ein Benutzerprogramm, das ein Dokument mit einem zugehörigen Stylesheet darstellt, muss die Punkte 1 – 5 berücksichtigen und das Dokument gemäß den medienspezifischen Anforderungen darstellen, die in dieser Spezifikation festgelegt werden. Die Werte können angenähert werden, wenn das Benutzerprogramm sie benötigt.
Wenn ein Benutzerprogramm einen Teil dieser Spezifikation nicht implementieren kann, weil beispielsweise ein bestimmtes Gerät keine entsprechenden Funktionen aufweist (z.B. kann ein Benutzerprogramm keine Farben auf einem Schwarzweißmonitor oder auf einer Schwarzweißseite darstellen), bedeutet das nicht, dass die Konformität verletzt ist.
Diese Spezifikation empfiehlt, dass ein Benutzerprogramm dem Benutzer erlaubt, benutzerdefinierte Stylesheets anzugeben.
3.3 Fehlerbedingungen
Im Allgemeinen spezifiziert dieses Dokument keine Verhaltensweisen für die Fehlerverarbeitung durch Benutzerprogramme (z.B. wie sie sich verhalten, wenn sie eine durch eine URI angegebene Ressource nicht finden).
Die Benutzerprogramme müssen jedoch den Regeln für die Verarbeitung von Parsing-Fehlern gehorchen.
Weil sich die Vorgehensweise der Benutzerprogramme bei der Verarbeitung von Fehlerbedingungen unterscheiden kann, dürfen sich Autoren und Benutzer nicht auf ein bestimmtes Verhalten bei der Fehlerverarbeitung verlassen.
3.4 Der text/css-Inhaltstyp
CSS-Stylesheets, die in separaten Dateien vorliegen, werden als Bytefolge über das Internet geschickt, begleitet von Codierungsinformationen (siehe [HTML40], Kapitel 5). Die Struktur der Übertragung, auch als Nachrichteneinheit bezeichnet, ist in RFC 2045 und RFC 2068 definiert (siehe [RFC2045] und [RFC2068]). Eine Nachrichteneinheit mit dem Inhaltstyp "text/css" stellt ein unabhängiges CSS-Dokument dar. Der Inhaltstyp "text/css" wurde in RFC 2318 ([RFC2318]) registriert.
Dokument erstellt 04/02/2006, zuletzt geändert 26/10/2018
Quelle des gedruckten Dokuments:https://www.gaudry.be/de/css-rf-kap03.html
Die Infobro ist eine persönliche Seite, deren Inhalt in meiner alleinigen Verantwortung liegt. Der Text ist unter der CreativeCommons-Lizenz (BY-NC-SA) verfügbar. Weitere Informationen auf die Nutzungsbedingungen und dem Autor.
Referenzen
Diese Verweise und Links verweisen auf Dokumente, die während des Schreibens dieser Seite konsultiert wurden, oder die zusätzliche Informationen liefern können, aber die Autoren dieser Quellen können nicht für den Inhalt dieser Seite verantwortlich gemacht werden.
Der Autor Diese Website ist allein dafür verantwortlich, wie die verschiedenen Konzepte und Freiheiten, die mit den Nachschlagewerken gemacht werden, hier dargestellt werden. Denken Sie daran, dass Sie mehrere Quellinformationen austauschen müssen, um das Risiko von Fehlern zu reduzieren.




